文章目录:
一:前言
1.什么是CSS呢?
2.环境
3.HTML5相关
4.瞅瞅CSS代码样式什么样?
二:编码规范
1.声明
2.注释
3.选择器
3.1 块元素选择器{}
3.2 id选择器 " # "
3.3 class选择器 " . "
3.4 通用选择器 " * "
3.5 属性选择器
3.6 多个class选择器
4.样式表
4.1 外部样式表(External style sheet)
4.2 内部样式表(Internal style sheet)
4.3 内联样式 (Inline style)
4.4 优先级: 内联样式>内部样式表>外部样式表
三:常用CSS基础语法
1.尺寸
2.BackGround背景
2.1 背景颜色
2.2 背景图片
3.Text文本
4.Fonts字体
5.Link链接
6.列表(有序 无序)
7.表格Table
8.盒子Div
8.1 Border边框
8.2 Outline轮廓
8.3 Margin外边框
8.4 Padding内边距填充
9.块与内联元素
10.显示隐藏
11.位置相关
11.1 Position定位
11.2 Overflow内容溢出显示方式
11.3 Float浮动
11.4 对齐方式
12.导航栏
13.下拉菜单
14.表单Input
15.视频video
16.权重!important(初学了解)
17.图片廊(初学了解)
18.计数器(初学了解)
四:后期学习建议
一:前言
1.什么是CSS呢?
什么是CSS? 答:层叠样式表 (Cascading Style Sheets)。就是修饰样式的一种编码规范 扩展:Html5、CSS3、JS的区别和关系 学习顺序 以鲤鱼游泳为例子 Html:骨架 第一步(demo.html) 画鱼的轮廓骨架 CSS:修饰样式 第二步(demo.css) 给鱼上颜色,修饰线条样式,加阴影.... JS:动态 第三步(demo.js) 让鱼游动起来 学习版本也在不断更新(里面有很多功能的丰富化扩展),比如: HTML——>H5 CSS ——>C3
2.环境
1.运行环境:系统(Windows、linux、unix....)+浏览器(谷歌、火狐、Edge.....)
2.编辑环境:vscode 、HBuilderX、WebStorm、Sublime Text、.Notepad++中文版.、记事本......
如果不想安装软件(就用记事本) 第一步:新建记事本 (demo.text) 第二步:写好代码 第三步:另存为网页格式 (demo.html) 第四步:点击运行,会在浏览器打开

3.HTML5相关
HTML大致框架
<!-- 声明:让浏览器能够正确地渲染页面 --> <!DOCTYPE html> <html> <!--头--> <head> <!--编码格式--> <meta charset="utf-8"> <!--标题--> <title></title> <!--样式--> <style> .......... </style> <!--样式--> </head> <!--头--> <!--身体--> <body> <h2>标签</h2> <p>文本</p> <div class="dropdown">盒子</div> <button class="dropbtn">按钮</button> <a href="http://www.baidu.com">超链接</a> ........ </body> <!--身体--> </html>
4.瞅瞅CSS代码样式什么样?
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>四川文轩职业技术学院</title> <style> body {background-color:yellow;} h1 {font-size:36pt;} h2 {color:blue;} p {margin-left:50px;} </style> </head> <body> <h1>这个标题设置的大小为 36 pt</h1> <h2>这个标题设置的颜色为蓝色:blue</h2> <p>这个段落的左外边距为 50 像素:50px</p> </body> </html>运行效果展示
二:编码规范
1.声明
p{color:red;text-align:center;} p { color:red; text-align:center; } 声明 声明范围:大括号 {} 括起来 声明=属性:值 声明总是以分号 ;结束
2.注释
//这是个注释 /*这是个注释*/ <!-- 这是个注释 -->
3.选择器
3.1 块元素选择器{}
p{ }: 为所有 p 元素指定一个样式 .marked{ }: 为所有 class="marked" 的元素指定一个样式 .marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式 p.marked{ }: 为所有 class="marked" 的 p 元素指定一个样式 后代选择器(以空格 分隔) div p { background-color:yellow; } 子元素选择器(以大于 > 号分隔) div>p { background-color:yellow; } 相邻兄弟选择器(以加号 + 分隔) div+p { background-color:yellow; } 普通兄弟选择器(以波浪号 ~ 分隔) div~p { background-color:yellow; }举例
h1,h2,p { color:green; } <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>元素选择器(runoob.com)</title> <style> body {color:red;} h1 {color:#00ff00;} p.ex {color:rgb(0,0,255);} </style> </head> <body> <h1>这是标题 1</h1> <p>这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。</p> <p class="ex">这是一个类为"ex"的段落。这个文本是蓝色的。</p> </body> </html>
3.2 id选择器 " # "
#para1 { text-align:center; color:red; }代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>id 选择器(runoob.com)</title> <style> #para1 { text-align:center; color:red; } </style> </head> <body> <p id="para1">Hello World!</p> <p>这个段落不受该样式的影响。</p> </body> </html>运行效果展示
3.3 class选择器 " . "
所有 .center {text-align:center;} 特定 p.center {text-align:center;}代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>class选择器(runoob.com)</title> <style> p.center { text-align:center; } </style> </head> <body> <h1 class="center">这个标题不受影响</h1> <p class="center">这个段落居中对齐。</p> </body> </html>运行效果展示
3.4 通用选择器 " * "
所有设置
*{ color:#ff0000; }
3.5 属性选择器
包含标题(title)的所有元素变为蓝色
[title] { color:blue; }标题title='runoob'元素的边框样式
[title=runoob] { border:5px solid green; }包含指定值的title属性的元素
[title~=hello] { color:blue; } <h1 title="hello world">Hello world</h1> <p title="student hello">Hello CSS students!</p>
3.6 多个class选择器
多个 class 选择器可以使用空格分开代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>多个 class 选择器可以使用空格分开(runoob.com)</title> <style> .center { text-align:center; } .color { color:#ff0000; } </style> </head> <body> <h1 class="center">标题居中</h1> <p class="center color">段落居中,颜色为红色。</p> </body> </html>运行效果展示
4.样式表
4.1 外部样式表(External style sheet)
适用于:给很多页面加样式 <link rel="stylesheet" type="text/css" href="mystyle.css"> 浏览器会从文件 mystyle.css 中读到样式声明
4.2 内部样式表(Internal style sheet)
适用于:单个文档需要特殊的样式时 <head> <style> hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} </style> </head>
4.3 内联样式 (Inline style)
使用于:当样式仅需要在一个元素上应用一次时 <p style="color:sienna;margin-left:20px">这是一个段落</p>
4.4 优先级: 内联样式>内部样式表>外部样式表
代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>内部样式与外部样式(runoob.com)</title> <!-- 外部样式 style.css --> <link rel="stylesheet" type="text/css" href="https://static.runoob.com/assets/css/css-howto/style.css"/> <!-- 设置:h3{color:blue;} --> <style type="text/css"> /* 内部样式 */ h3{color:green;} </style> </head> <body> <h3 style="color:sienna;margin-left:20px">显示绿色,是内部样式</h3> </body> </html>运行结果
三:常用CSS基础语法
1.尺寸
height 设置元素的高度 line-height 设置行高 max-height 设置元素的最大高度 max-width 设置元素的最大宽度 min-height 设置元素的最小高度 min-width 设置元素的最小宽度 width 设置元素的宽度 normal 默认。设置合理的行间距 number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距 length 设置固定的行间距 100px en % 基于当前字体尺寸的百分比行间距 90%
2.BackGround背景
body {background:#ffffff url('img_tree.png') no-repeat right top;} 属性值的顺序为: background-color background-image background-repeat background-attachment background-position
2.1 背景颜色
body { background-color:#b0c4de; }设置颜色方法
方法一:十六进制 如:"#ff0000" #00ff00 方法二:RGB 如:"rgb(255,0,0)" rgb(255,0,255) 方法三:颜色名称 如:"red" 红色red,橙色orange,黄色yellow,绿色green 蓝色blue,紫色purple,灰色gray,粉色pink 黑色black,白色white,棕色brown
2.2 背景图片
body { background-image:url('https://static.runoob.com/images/mix/paper.gif'); } body {background-image:url('https://static.runoob.com/images/mix/bgdesert.jpg');} body { background-image:url('https://static.runoob.com/images/mix/gradient2.png'); background-repeat:repeat-x; 指定如何重复背景图像 repeat:背景图像将向垂直和水平方向重复。这是默认 repeat-x:只有水平位置会重复背景图像 repeat-y:只有垂直位置会重复背景图像 no-repeat:background-image 不会重复 inherit:指定 background-repeat 属性设置应该从父元素继承 background-position:right top; 改变图像在背景中的位置 left top left center left bottom right top right center right bottom center top center center center bottom background-size:80px 60px; 改变图像大小 background-size: 50% 50% background-size: 3em background-size: 12px background-size: auto background-origin:content-box; 指定背景图像的定位区域 padding-box:背景图像填充框的相对位置 border-box:背景图像边界框的相对位置 content-box:背景图像的相对位置的内容框 background-clip:content-box; 指定背景图像的绘画区域 border-box:默认值。背景绘制在边框方框内(剪切成边框方框) padding-box:背景绘制在衬距方框内(剪切成衬距方框) content-box:背景绘制在内容方框内(剪切成内容方框) background-attachment:fixed; 设置背景图像是否固定或者随着页面的其余部分滚动 scroll:背景图片随着页面的滚动而滚动,这是默认的 fixed:背景图片不会随着页面的滚动而滚动 local:背景图片会随着元素内容的滚动而滚动 background-image:url('paper.gif'); 指定要使用的一个或多个背景图像 url('URL'):图像的URL none:无图像背景会显示。这是默认 linear-gradient():创建一个线性渐变的 "图像"(从上到下) radial-gradient():用径向渐变创建 "图像"。 (center to edges) repeating-linear-gradient():创建重复的线性渐变 "图像" repeating-radial-gradient():创建重复的径向渐变 "图像" }
3.Text文本
color 设置文本颜色 body { color:red; } h1 { color:#00ff00; } p { color:rgb(0,0,255); } direction:rtl; 设置文本方向 ltr:默认。文本方向从左到右 rtl:文本方向从右到左 h1 {letter-spacing:2px} 设置字符间距 px:大小单位 normal:默认。规定字符间没有额外的空间 length:定义字符间的固定空间(允许使用负值) p.small {line-height:90%} 设置行高 %:基于当前字体尺寸的百分比行间距 length:设置固定的行间距 number:设置数字,此数字会与当前的字体尺寸相乘来设置行间距 normal:默认。设置合理的行间距 h1 {text-align:center} 元素设置文本的对齐方式 left:把文本排列到左边。默认值:由浏览器决定 right:把文本排列到右边 center:把文本排列到中间 justify:实现两端对齐文本效果 inherit:规定应该从父元素继承 text-align 属性的值 h1 {text-decoration:overline} 设置文本修饰 none:默认。定义标准的文本 underline:定义文本下的一条线 overline:定义文本上的一条线 line-through:定义穿过文本下的一条线 blink:定义闪烁的文本 inherit:规定应该从父元素继承 text-decoration 属性的值 p{text-indent:50px;} 缩进元素中文本的首行 length:定义固定的缩进。默认值:0 %:定义基于父元素宽度的百分比的缩进 h1{text-shadow: 2px 2px #ff0000;} 设置文本阴影 text-shadow: h-shadow v-shadow blur color; h-shadow:必需。水平阴影的位置。允许负值 v-shadow:必需。垂直阴影的位置。允许负值 blur:可选。模糊的距离 color:可选。阴影的颜色 h1 {text-transform:uppercase;} 控制元素中的字母 none:默认。定义带有小写字母和大写字母的标准的文本 capitalize:文本中的每个单词以大写字母开头 uppercase:定义仅有大写字母 lowercase:定义无大写字母,仅有小写字母 unicode-bidi:bidi-override; 设置或返回文本是否被重写 unicode-bidi: normal|embed|bidi-override|initial|inherit; normal:默认。不使用附加的嵌入层面 embed:创建一个附加的嵌入层面 bidi-override:创建一个附加的嵌入层面。重新排序取决于 direction 属性 initial:设置该属性为它的默认值 vertical-align:text-top; 设置元素的垂直对齐 baseline:默认。元素放置在父元素的基线上 sub:垂直对齐文本的下标 super:垂直对齐文本的上标 top:把元素的顶端与行中最高元素的顶端对齐 text-top:把元素的顶端与父元素字体的顶端对齐 middle:把此元素放置在父元素的中部 bottom:使元素及其后代元素的底部与整行的底部对齐 text-bottom:把元素的底端与父元素字体的底端对齐 length:将元素升高或降低指定的高度,可以是负数 %:使用 "line-height" 属性的百分比值来排列此元素。允许使用负值 white-space:nowrap; 设置元素中空白的处理方式 normal:默认。空白会被浏览器忽略 pre:空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签 nowrap:文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止 pre-wrap:保留空白符序列,但是正常地进行换行 pre-line:合并空白符序列,但是保留换行符 word-spacing:30px; 设置字间距 normal:默认。定义单词间的标准空间 length:定义单词间的固定空间
4.Fonts字体
p.italic {font-style:italic} 字体样式 normal:默认值。浏览器显示一个标准的字体样式 italic:浏览器会显示一个斜体的字体样式 oblique:浏览器会显示一个倾斜的字体样式 p.thick {font-weight:bold;} 字体粗细 normal:默认值。定义标准的字符 bold:定义粗体字符 bolder:定义更粗的字符 lighter:定义更细的字符 100~900:定义由细到粗的字符。400 等同于 normal,而 700 等同于 bold h1 {font-size:250%} 字体大小 smaller:把 font-size 设置为比父元素更小的尺寸 larger:把 font-size 设置为比父元素更大的尺寸 length:把 font-size 设置为一个固定的值 px em %:把 font-size 设置为基于父元素的一个百分比值 small x-small xx-small medium x-large xx-large p.small {line-height:90%} 字体高度 normal:默认。设置合理的行间距 number:设置数字,此数字会与当前的字体尺寸相乘来设置行间距 length:设置固定的行间距 %:基于当前字体尺寸的百分比行间距
5.Link链接
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>link链接</title> <style> a:link {color:#000000;} /* 未访问链接*/ a:visited {color:#00FF00;} /* 已访问链接 */ a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */ a:active {color:#0000FF;} /* 鼠标点击时 */ </style> </head> <body> <p><b><a href="https://www.baidu.com" target="_blank">这是一个链接</a></b></p> <p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p> <p><b>注意:</b> a:active 必须在 a:hover 之后。</p> </body> </html>
6.列表(有序 无序)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> ul {list-style-position: inside;} //inside:列表项目标记放置在文本以内,且环绕文本根据标记对齐 //outside:默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐 ul.a {list-style-type:circle;} ul.b {list-style-type:square;} ul.c{list-style-image:url('sqpurple.gif');} ul.d{list-style:square url("sqpurple.gif");} ul.e { list-style-type: none; margin: 0; padding: 0; } ol.c {list-style-type:upper-roman;} ol.d {list-style-type:lower-alpha;} </style> </head> <body> <p>无序列表实例:</p> <ul class="a"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <ul class="b"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <ul class="c"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <ul class="d"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <ul class="e"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ul> <p>有序列表实例:</p> <ol class="c"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> <ol class="d"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> </body> </html>
7.表格Table
表格边框 table, th, td { border: 1px solid black; } 折叠边框 table { border-collapse:collapse; } 表格宽度和高度 table { width:100%; } th { height:50px; } 表格文字对齐 td { text-align:right; //vertical-align:bottom; } 表格填充 td { padding:15px; } 表格颜色 th { background-color:green; color:white; }例子
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表格Table(runoob.com)</title> <style> table, td, th { border:1px solid green; } th { background-color:green; color:white; } </style> </head> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> <th>Savings</th> </tr> <tr> <td>Peter</td> <td>Griffin</td> <td>$100</td> </tr> <tr> <td>Lois</td> <td>Griffin</td> <td>$150</td> </tr> <tr> <td>Joe</td> <td>Swanson</td> <td>$300</td> </tr> <tr> <td>Cleveland</td> <td>Brown</td> <td>$250</td> </tr> </table> </body> </html>
8.盒子Div
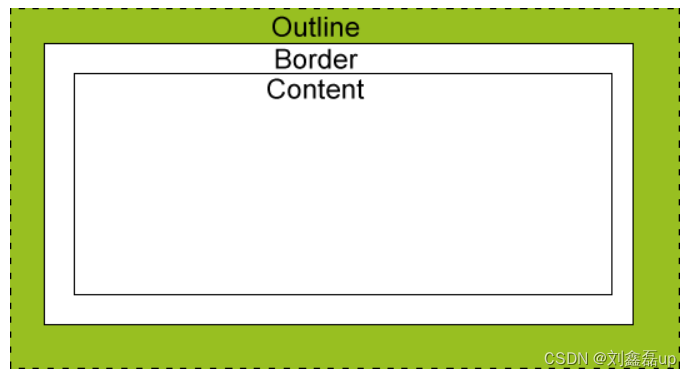
Margin(外边距) - 清除边框外的区域,外边距是透明的 Border(边框) - 围绕在内边距和内容外的边框 Padding(内边距) - 清除内容周围的区域,内边距是透明的 Content(内容) - 盒子的内容,显示文本和图像
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>盒子div(runoob.com)</title> <style> div { background-color: lightgrey; width: 300px; border: 25px solid green; padding: 25px; margin: 25px; } </style> </head> <body> <div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div> </body> </html>
8.1 Border边框
border:5px solid red;边框宽度 border-width
p.one { border-style:solid; border-width:5px; } p.two { border-style:solid; border-width:medium; }边框-单独设置各边
p { border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:solid; }边框颜色 border-color
p.one { border-style:solid; border-color:red; } p.two { border-style:solid; border-color:#98bf21; }
8.2 Outline轮廓
设置所有的轮廓属性
p { outline:#00FF00 dotted thick; }设置轮廓的颜色
p { outline-style:dotted; outline-color:#00ff00; }设置轮廓的样式
p { outline-style:dotted; }设置轮廓的宽度
p { outline-style:dotted; outline-width:5px; }
8.3 Margin外边框
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px; margin:25px 50px 75px 100px; 上边距为25px 右边距为50px 下边距为75px 左边距为100px margin:25px 50px 75px; 上边距为25px 左右边距为50px 下边距为75px margin:25px 50px; 上下边距为25px 左右边距为50px margin:25px; 所有的4个边距都是25px
8.4 Padding内边距填充
padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px; padding:25px 50px 75px 100px; 上填充为25px 右填充为50px 下填充为75px 左填充为100px padding:25px 50px 75px; 上填充为25px 左右填充为50px 下填充为75px padding:25px 50px; 上下填充为25px 左右填充为50px padding:25px; 所有的填充都是25px
9.块与内联元素
块元素:是一个元素,占用了全部宽度,在前后都是换行符 <h1> <p> <div> 内联元素:只需要必要的宽度,不强制换行 <span> <a>改内联元素为块元素 :li{display:inline;} 把span元素作为块元素:span{display:block;}
10.显示隐藏
h1.hidden {visibility:hidden;} 隐藏的元素仍需占用与未隐藏之前一样的空间 h1.hidden {display:none;} 隐藏的元素不会占用任何空间
11.位置相关
11.1 Position定位
静态定位:position: static; HTML 元素的默认值,即没有定位,遵循正常的文档流对象 静态定位的元素不会受到 top, bottom, left, right影响 固定定位:position:fixed; 元素的位置相对于浏览器窗口是固定位置 即使窗口是滚动的它也不会移动 相对定位:position:relative left:-20px; 相对定位元素的定位是相对其正常位置 绝对定位:position:absolute; left:100px; top:150px; 绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html> 粘性定位: position: -webkit-sticky; position: sticky; top: 0; 基于用户的滚动位置来定位 重叠:z-index:-1; 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面
11.2 Overflow内容溢出显示方式
overflow: visible; visible 默认值。内容不会被修剪,会呈现在元素框之外 hidden 内容会被修剪,并且其余内容是不可见的 scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容 auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 inherit 规定应该从父元素继承 overflow 属性的值
11.3 Float浮动
会使元素向左或向右移动,其周围的元素也会重新排列
往往是用于图像,但它在布局时一样非常有用 float:right; float:left; clear:both; //清除浮动
11.4 对齐方式
文本居中对齐 text-align: center; 元素居中对齐,图片居中对齐 margin: auto; 左右对齐 - 使用定位方式 position: absolute; 左右对齐 float: right; 垂直居中对齐 padding: 70px 0; 垂直居中 line-height: 200px; 垂直居中 transform: translate(-50%, -50%);
12.导航栏
导航栏=链接列表
<ul> <li><a href="#home">主页</a></li> <li><a href="#news">新闻</a></li> <li><a href="#contact">联系</a></li> <li><a href="#about">关于</a></li> </ul>删除边距和填充 ul { list-style-type: none; margin: 0; padding: 0; }垂直导航栏
a { display:block; width:60px; }横向导航栏
li { display:inline; }默认激活/当前导航条active
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>激活/当前导航条(runoob.com)</title> <style> ul { list-style-type: none; margin: 0; padding: 0; width: 200px; background-color: #f1f1f1; } li a { display: block; color: #000; padding: 8px 16px; text-decoration: none; } li a.active { background-color: #4CAF50; color: white; } li a:hover:not(.active) { background-color: #555; color: white; } </style> </head> <body> <h2>垂直导航条</h2> <p>在点击了选项后,我们可以添加 "active" 类来标准哪个选项被选中。</p> <ul> <li><a class="active" href="#home">主页</a></li> <li><a href="#news">新闻</a></li> <li><a href="#contact">联系</a></li> <li><a href="#about">关于</a></li> </ul> </body> </html>全屏高度的固定导航条
ul { list-style-type: none; margin: 0; padding: 0; width: 25%; background-color: #f1f1f1; height: 100%; /* 全屏高度 */ position: fixed; overflow: auto; /* 如果导航栏选项多,允许滚动 */ }浮动链接宽度相等
li { float:left; } a { display:block; width:60px; }链接右对齐
<ul> <li><a href="#home">主页</a></li> <li><a href="#news">新闻</a></li> <li><a href="#contact">联系</a></li> <li style="float:right"><a class="active" href="#about">关于</a></li> </ul>添加分割线
/* 除了最后一个选项(last-child) 其他的都添加分割线 */ li { border-right: 1px solid #bbb; } li:last-child { border-right: none; }固定导航条
ul { position: fixed; top: 0; width: 100%; }
13.下拉菜单
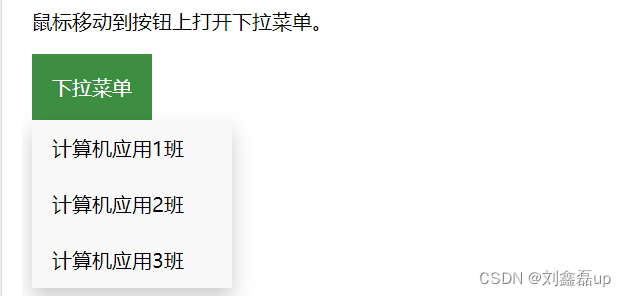
<!DOCTYPE html> <html> <head> <title>下拉菜单</title> <meta charset="utf-8"> <style> /* 下拉按钮样式 */ .dropbtn { background-color: #4CAF50; color: white; padding: 16px; font-size: 16px; border: none; cursor: pointer; } /* 容器 <div> - 需要定位下拉内容 */ .dropdown { position: relative; display: inline-block; } /* 下拉内容 (默认隐藏) */ .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); } /* 下拉菜单的链接 */ .dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block; } /* 鼠标移上去后修改下拉菜单链接颜色 */ .dropdown-content a:hover {background-color: #f1f1f1} /* 在鼠标移上去后显示下拉菜单 */ .dropdown:hover .dropdown-content { display: block; } /* 当下拉内容显示后修改下拉按钮的背景颜色 */ .dropdown:hover .dropbtn { background-color: #3e8e41; } </style> </head> <body> <h2>下拉菜单</h2> <p>鼠标移动到按钮上打开下拉菜单。</p> <div class="dropdown"> <button class="dropbtn">下拉菜单</button> <div class="dropdown-content"> <a href="http://www.baidu.com">计算机应用1班</a> <a href="http://www.baidu.com">计算机应用2班</a> <a href="http://www.baidu.com">计算机应用3班</a> </div> </div> </body> </html>运行效果

14.表单Input
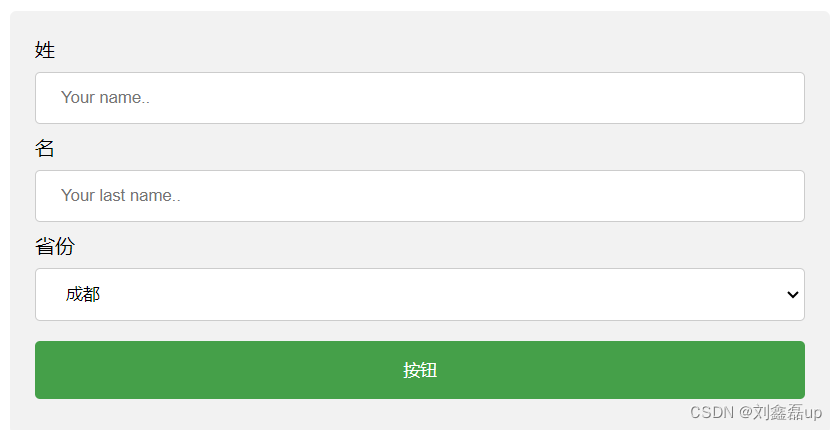
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表单input</title> </head> <style> input[type=text], select { width: 100%; padding: 12px 20px; margin: 8px 0; display: inline-block; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; } input[type=submit] { width: 100%; background-color: #4CAF50; color: white; padding: 14px 20px; margin: 8px 0; border: none; border-radius: 4px; cursor: pointer; } input[type=submit]:hover { background-color: #45a049; } div { border-radius: 5px; background-color: #f2f2f2; padding: 20px; } </style> <body> <h3>使用 CSS 来渲染 HTML 的表单元素</h3> <div> <form> <label for="fname">姓</label> <input type="text" id="fname" name="firstname" placeholder="Your name.."> <label for="lname">名</label> <input type="text" id="lname" name="lastname" placeholder="Your last name.."> <label for="country">省份</label> <select id="country" name="country"> <option value="australia">成都</option> <option value="canada">绵阳</option> <option value="usa">都江堰</option> </select> <input type="submit" value="按钮"> </form> </div> </body> </html>运行效果
15.视频video
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta charset="utf-8"> <title>视频(runoob.com)</title> <style> video { max-width: 100%; height: auto; } </style> </head> <body> <video width="400" controls> <source src="G:/Game/test.mp4" type="video/mp4"> <source src="G:/Game/test.mp4" type="video/ogg"> Your browser does not support HTML5 video. </video> </body> </html>运行效果
16.权重!important(初学了解)
与优先级无关,但它与最终的结果直接相关,使用一个 !important 规则时(权重最大),此声明将覆盖任何其他样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>权重!important(</title> <style> #myid { background-color: blue; } .myclass { background-color: gray; } p { background-color: red !important; } </style> </head> <body> <p>都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p> <p class="myclass">都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p> <p id="myid">都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p> </body> </html>运行效果
17.图片廊(初学了解)
别看着复杂其实就是相互嵌套,设置不同的样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>图片廊</title> <style> div.img { margin: 5px; border: 1px solid #ccc; float: left; width: 180px; } div.img:hover { border: 1px solid #777; } div.img img { width: 100%; height: auto; } div.desc { padding: 15px; text-align: center; } </style> </head> <body> <div class="responsive"> <div class="img"> <a target="_blank" href="http://static.runoob.com/images/demo/demo1.jpg"> <img src="http://static.runoob.com/images/demo/demo1.jpg" alt="图片文本描述" width="300" height="200"> </a> <div class="desc">这就是爱情</div> </div> </div> <div class="responsive"> <div class="img"> <a target="_blank" href="http://static.runoob.com/images/demo/demo2.jpg"> <img src="http://static.runoob.com/images/demo/demo2.jpg" alt="图片文本描述" width="300" height="200"> </a> <div class="desc">诗和远方</div> </div> </div> <div class="responsive"> <div class="img"> <a target="_blank" href="http://static.runoob.com/images/demo/demo3.jpg"> <img src="http://static.runoob.com/images/demo/demo3.jpg" alt="图片文本描述" width="300" height="200"> </a> <div class="desc">彼岸</div> </div> </div> <div class="responsive"> <div class="img"> <a target="_blank" href="http://static.runoob.com/images/demo/demo4.jpg"> <img src="http://static.runoob.com/images/demo/demo4.jpg" alt="图片文本描述" width="300" height="200"> </a> <div class="desc">初见仙门</div> </div> </div> </body> </html>运行效果

透明/不透明
//透明 img { opacity:0.4; filter:alpha(opacity=40); /* IE8 及其更早版本 */ } //悬停 img:hover { opacity:1.0; filter:alpha(opacity=100); /* IE8 及其更早版本 */ }
18.计数器(初学了解)
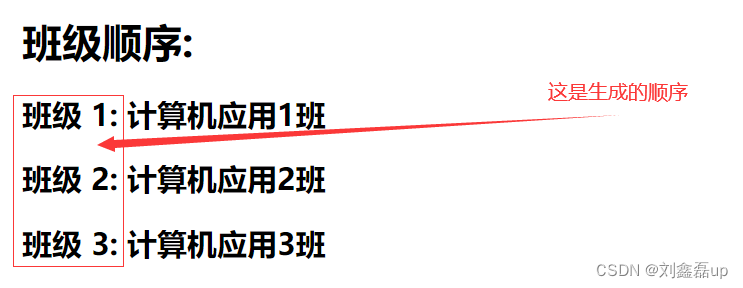
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>计数器(runoob.com)</title> <style> body { counter-reset: section; } h2::before { counter-increment: section; content: "班级 " counter(section) ": "; } </style> </head> <body> <h1>班级顺序:</h1> <h2>计算机应用1班</h2> <h2>计算机应用2班</h2> <h2>计算机应用3班</h2> </body> </html>运行效果
四:后期学习建议
HTML——>HTML5——>CSS——>CSS3——>JS.........
前端学习路线方向点我查看