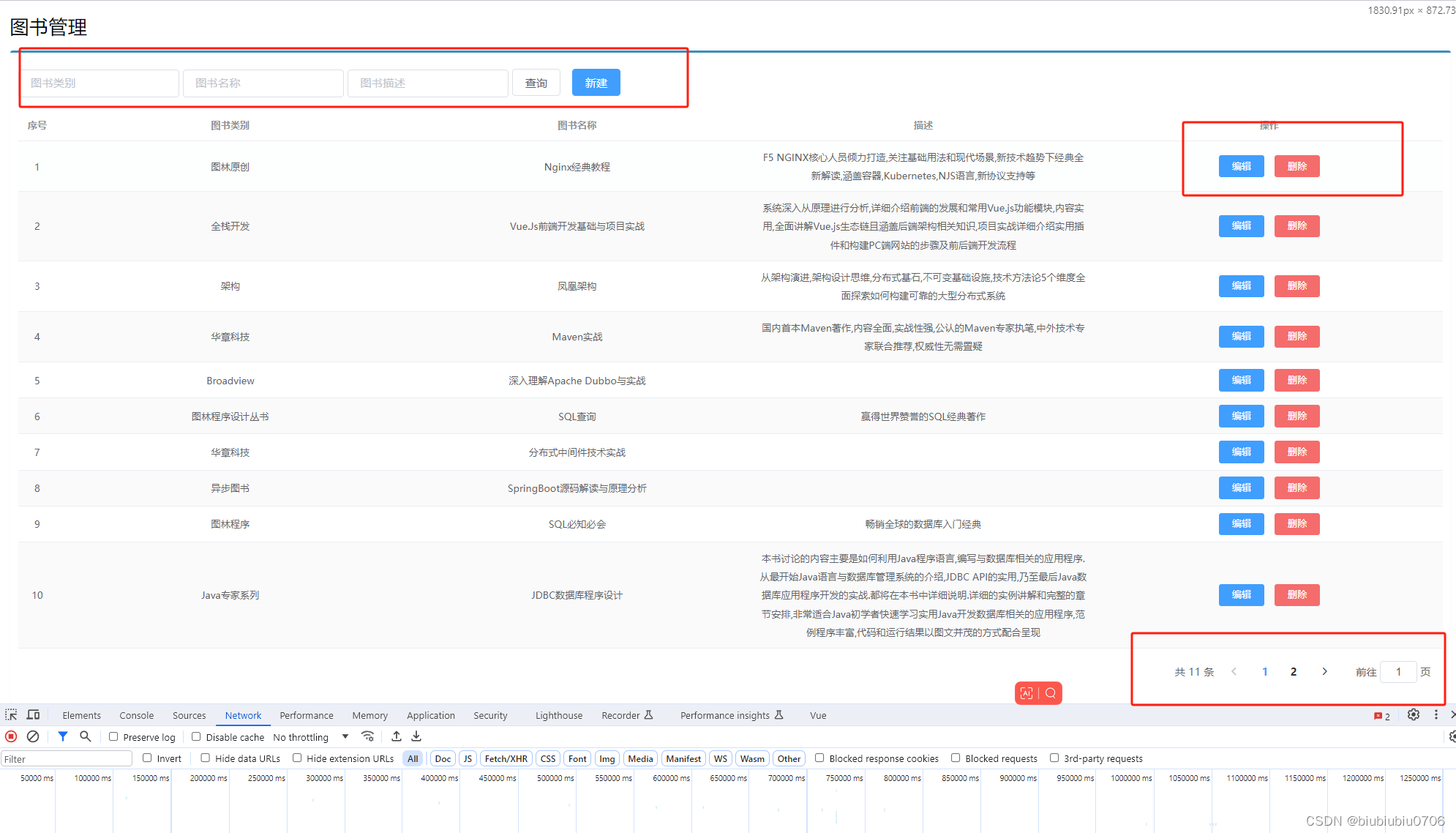
增删改查,分页

CREATE TABLE `tbl_book` (
`id` int NOT NULL AUTO_INCREMENT,
`type` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`name` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`desc_ription` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`sensitive_Info` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`sensitive_Info2` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci DEFAULT NULL,
`create_time` datetime DEFAULT NULL,
`update_time` datetime DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=85 DEFAULT CHARSET=utf8mb3 ROW_FORMAT=DYNAMIC;
INSERT INTO `tbl_book`(`id`, `type`, `name`, `desc_ription`, `sensitive_Info`, `sensitive_Info2`, `create_time`, `update_time`) VALUES (74, '图林原创', 'Nginx经典教程', 'F5 NGINX核心人员倾力打造,关注基础用法和现代场景,新技术趋势下经典全新解读,涵盖容器,Kubernetes,NJS语言,新协议支持等', NULL, NULL, '2023-11-10 21:12:07', NULL);
INSERT INTO `tbl_book`(`id`, `type`, `name`, `desc_ription`, `sensitive_Info`, `sensitive_Info2`, `create_time`, `update_time`) VALUES (75, '全栈开发', 'Vue.Js前端开发基础与项目实战', '系统深入从原理进行分析,详细介绍前端的发展和常用Vue.js功能模块,内容实用,全面讲解Vue.js生态链且涵盖后端架构相关知识,项目实战详细介绍实用插件和构建PC端网站的步骤及前后端开发流程', NULL, NULL, '2023-11-10 21:14:49', NULL);
INSERT INTO `tbl_book`(`id`, `type`, `name`, `desc_ription`, `sensitive_Info`, `sensitive_Info2`, `create_time`, `update_time`) VALUES (76, '架构', '凤凰架构', '从架构演进,架构设计思维,分布式基石,不可变基础设施,技术方法论5个维度全面探索如何构建可靠的大型分布式系统', NULL, NULL, '2023-11-10 21:16:38', NULL);
INSERT INTO `tbl_book`(`id`, `type`, `name`, `desc_ription`, `sensitive_Info`, `sensitive_Info2`, `create_time`, `update_time`) VALUES (77, '华章科技', 'Maven实战', '国内首本Maven著作,内容全面,实战性强,公认的Maven专家执笔,中外技术专家联合推荐,权威性无需置疑', NULL, NULL, '2023-11-10 21:18:31', NULL);
INSERT INTO `tbl_book`(`id`, `type`, `name`, `desc_ription`, `sensitive_Info`, `sensitive_Info2`, `create_time`, `update_time`) VALUES (78, 'Broadview', '深入理解Apache Dubbo与实战', NULL, NULL, NULL, '2023-11-10 21:19:46', NULL);
INSERT INTO `tbl_book`(`id`, `type`, `name`, `desc_ription`, `sensitive_Info`, `sensitive_Info2`, `create_time`, `update_time`) VALUES (79, '图林程序设计丛书', 'SQL查询', '赢得世界赞誉的SQL经典著作', NULL, NULL, '2023-11-10 21:20:27', NULL);
INSERT INTO `tbl_book`(`id`, `type`, `name`, `desc_ription`, `sensitive_Info`, `sensitive_Info2`, `create_time`, `update_time`) VALUES (80, '华章科技', '分布式中间件技术实战', NULL, NULL, NULL, '2023-11-10 21:21:31', NULL);
INSERT INTO `tbl_book`(`id`, `type`, `name`, `desc_ription`, `sensitive_Info`, `sensitive_Info2`, `create_time`, `update_time`) VALUES (81, '异步图书', 'SpringBoot源码解读与原理分析', NULL, NULL, NULL, '2023-11-10 21:22:09', NULL);
INSERT INTO `tbl_book`(`id`, `type`, `name`, `desc_ription`, `sensitive_Info`, `sensitive_Info2`, `create_time`, `update_time`) VALUES (82, '图林程序', 'SQL必知必会', '畅销全球的数据库入门经典', NULL, NULL, '2023-11-10 21:23:03', NULL);
INSERT INTO `tbl_book`(`id`, `type`, `name`, `desc_ription`, `sensitive_Info`, `sensitive_Info2`, `create_time`, `update_time`) VALUES (83, 'Java专家系列', 'JDBC数据库程序设计', '本书讨论的内容主要是如何利用Java程序语言,编写与数据库相关的应用程序.从最开始Java语言与数据库管理系统的介绍,JDBC API的实用,乃至最后Java数据库应用程序开发的实战.都将在本书中详细说明.详细的实例讲解和完整的章节安排,非常适合Java初学者快速学习实用Java开发数据库相关的应用程序,范例程序丰富,代码和运行结果以图文并茂的方式配合呈现', NULL, NULL, '2023-11-10 21:26:50', NULL);
INSERT INTO `tbl_book`(`id`, `type`, `name`, `desc_ription`, `sensitive_Info`, `sensitive_Info2`, `create_time`, `update_time`) VALUES (84, 'GOTOP', '鸟哥的Linux私房菜', '经久不衰的Linux经典教程', NULL, NULL, '2023-11-10 21:27:45', NULL);

pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.7.2</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>ssmp</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>ssmp</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>17</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.3</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.16</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>
application.properties

实体类
package com.example.ssmp.pojo;
import com.baomidou.mybatisplus.annotation.*;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.Value;
import lombok.experimental.Accessors;
import java.util.Date;
/**
* @author hrui
* @date 2023/11/10 0:34
*/
@Data
@NoArgsConstructor
@AllArgsConstructor
@Accessors(chain = true)
//@TableName("tbl_book") 已全局配置
public class Book {
//标识id为表的主键
//value为id的名称(和表字段一样可以不写) type为主键自增情况
//auto为数据库自增
//ASSIGN_UUID 通过uuid进行主键的自增
//@TableId(value = "id",type=IdType.AUTO) 已全局配置
private String id;
private String type;
private String name;
private String descRiption;
//insert的时候触发的时候自动填充
@TableField(fill = FieldFill.INSERT)
private Date createTime;
//update触发的时候自动填充
@TableField(fill = FieldFill.UPDATE)
private Date updateTime;
// @TableField(select = true, insertStrategy = FieldStrategy.NEVER, updateStrategy = FieldStrategy.NEVER)
// private String sensitiveInfo; // 只在查询中展示
//
// private transient String sensitiveInfo2;
}
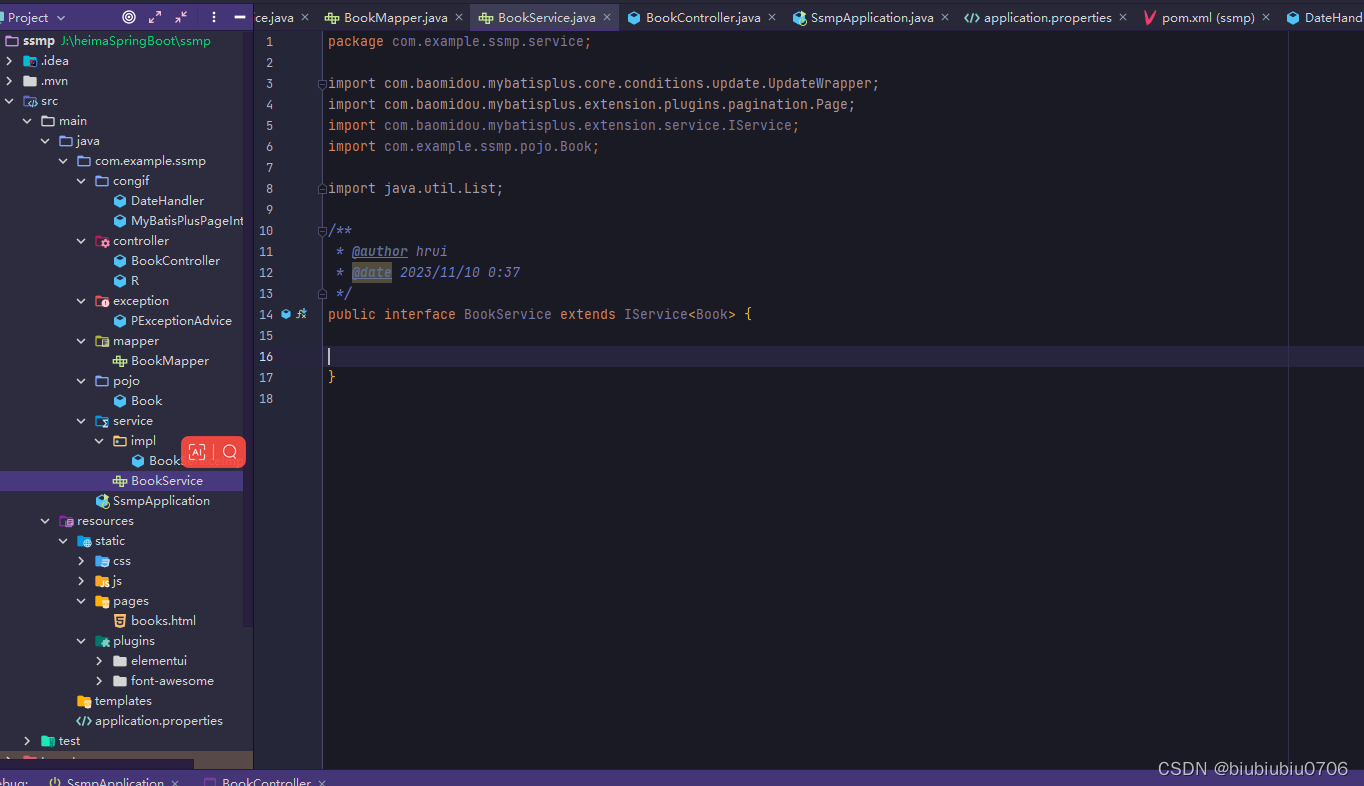
DAO层

业务层

实现类

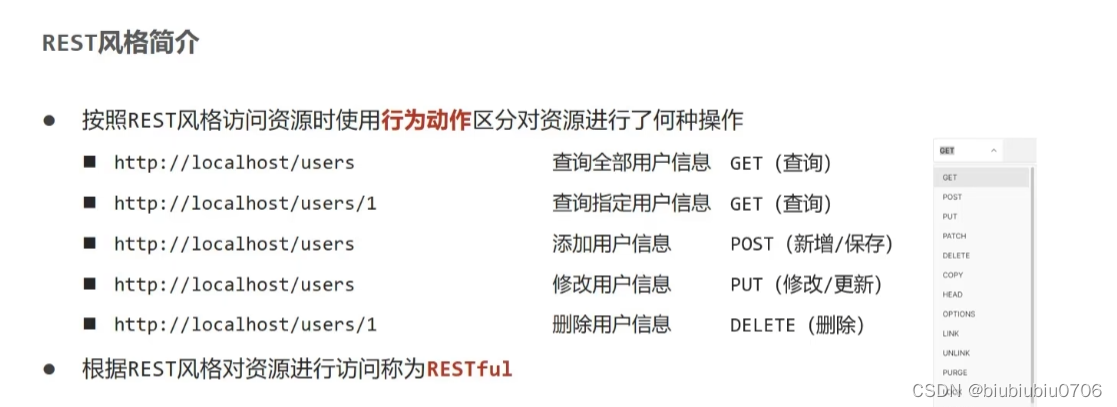
控制器

package com.example.ssmp.controller;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.example.ssmp.pojo.Book;
import com.example.ssmp.service.BookService;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.apache.logging.log4j.util.Strings;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
/**
* @author hrui
* @date 2023/11/10 0:42
*/
@RestController
@RequestMapping("/books")
public class BookController {
@Autowired
private BookService bookService;
@GetMapping
public R getAllBooks(){
return new R(true, bookService.list());
}
@GetMapping("/{pageNum}/{pageSize}")
public R getAllBooks(@PathVariable Integer pageNum,@PathVariable Integer pageSize,Book book){
Page<Book> page=new Page<>(pageNum,pageSize);
LambdaQueryWrapper<Book> lambdaQueryWrapper=new LambdaQueryWrapper<>();
lambdaQueryWrapper.like(Strings.isNotEmpty(book.getName()), Book::getName, book.getName());
lambdaQueryWrapper.like(Strings.isNotEmpty(book.getType()), Book::getType, book.getType());
lambdaQueryWrapper.like(Strings.isNotEmpty(book.getDescRiption()), Book::getDescRiption, book.getDescRiption());
page = bookService.page(page,lambdaQueryWrapper);
/**
* 存在情况
* 比如第三页只有一条数据,删除后getAll,传过来的页面是3 但是返回的是无数据
*/
if(pageNum>page.getPages()){
//重查一遍
page=new Page<>(page.getPages(),pageSize);
page=bookService.page(page,lambdaQueryWrapper);
}
return new R(true, page);
}
@GetMapping("/{id}")
public R getById(@PathVariable String id){
Book book = bookService.getById(id);
return new R(book!=null, book,book!=null?"成功":"数据同步失败,自动刷新");
}
@PostMapping
public R save(@RequestBody Book book){
System.out.println(123);
boolean save = bookService.save(book);
R r = new R(save);
return r;
}
// @PutMapping
// public Object update(@RequestBody Book book){
// return bookService.updateById(book);
// }
@PutMapping
public R update(@RequestBody List<Book> books){//用Book[]也可以 数据格式:[{},{}]
boolean b = bookService.updateBatchById(books);
return new R(b,b?"更新成功":"数据同步失败,自动刷新");
}
// @DeleteMapping("/{id}")
// public Object delete(@PathVariable String id){
// return bookService.removeById(id);
// }
@DeleteMapping("/{ids}")//http://localhost:8080/books/52,53
public R delete(@PathVariable List<String> ids){
boolean b = bookService.removeByIds(ids);
return new R(b,b?"删除成功":"数据同步失败,自动刷新");
}
}
统一返回
package com.example.ssmp.controller;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
/**
* @author hrui
* @date 2023/11/10 7:03
*/
@NoArgsConstructor
@AllArgsConstructor
@Data
@Accessors(chain = true)
public class R {
private Boolean flag;//表示调用是否成功
private Object data;
private String msg;
public R(Boolean flag){
this.flag=flag;
}
public R(String msg){
this.flag=false;
this.msg=msg;
}
public R(Boolean flag,Object data){
this.flag=flag;
this.data=data;
}
public R(Boolean flag,String msg){
this.flag=flag;
this.msg=msg;
}
}
全局异常处理
package com.example.ssmp.exception;
import com.example.ssmp.controller.R;
import lombok.extern.slf4j.Slf4j;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.RestControllerAdvice;
/**
* @author hrui
* @date 2023/11/10 10:39
*/
@RestControllerAdvice
@Slf4j
public class PExceptionAdvice {
//private static final Logger log= LoggerFactory.getLogger(PExceptionAdvice.class);
@ExceptionHandler(Exception.class)
public R doException(Exception e){
//记录日志
log.error("exception", e);
e.printStackTrace();
return new R("服务器故障,稍后再试");
}
}
MybatisPlus 自动填充配置
package com.example.ssmp.congif;
import com.baomidou.mybatisplus.core.handlers.MetaObjectHandler;
import org.apache.ibatis.reflection.MetaObject;
import org.springframework.stereotype.Component;
import java.util.Date;
/**
* @author hrui
* @date 2023/11/10 3:14
*/
@Component
public class DateHandler implements MetaObjectHandler {
@Override
public void insertFill(MetaObject metaObject) {
this.strictInsertFill(metaObject,"createTime", Date.class,new Date());
}
@Override
public void updateFill(MetaObject metaObject) {
this.strictUpdateFill(metaObject,"updateTime",Date.class,new Date());
}
}
MybatisPlus分页配置
package com.example.ssmp.congif;
import com.baomidou.mybatisplus.annotation.DbType;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
/**
* @author hrui
* @date 2023/11/10 3:10
*/
@Configuration
public class MyBatisPlusPageInterceptor {
/**
* 添加分页插件
*/
// @Bean
// public MybatisPlusInterceptor mybatisPlusInterceptor() {
// MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
// interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));//如果配置多个插件,切记分页最后添加
// //interceptor.addInnerInterceptor(new PaginationInnerInterceptor()); 如果有多数据源可以不配具体类型 否则都建议配上具体的DbType
// return interceptor;
// }
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor mybatisPlusInterceptor=new MybatisPlusInterceptor();
mybatisPlusInterceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));
return mybatisPlusInterceptor;
}
}
前端
<!DOCTYPE html>
<html>
<head>
<!-- 页面meta -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>基于SpringBoot整合SSM案例</title>
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
<!-- 引入样式 -->
<link rel="stylesheet" href="../plugins/elementui/index.css">
<link rel="stylesheet" href="../plugins/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="../css/style.css">
</head>
<body class="hold-transition">
<div id="app">
<div class="content-header">
<h1>图书管理</h1>
</div>
<div class="app-container">
<div class="box">
<div class="filter-container">
<el-input placeholder="图书类别" v-model="pagination.type" style="width: 200px;" class="filter-item"></el-input>
<el-input placeholder="图书名称" v-model="pagination.name" style="width: 200px;" class="filter-item"></el-input>
<el-input placeholder="图书描述" v-model="pagination.descRiption" style="width: 200px;" class="filter-item"></el-input>
<el-button @click="getAll()" class="dalfBut">查询</el-button>
<el-button type="primary" class="butT" @click="handleCreate()">新建</el-button>
</div>
<el-table size="small" current-row-key="id" :data="dataList" stripe highlight-current-row>
<el-table-column type="index" align="center" label="序号"></el-table-column>
<el-table-column prop="type" label="图书类别" align="center"></el-table-column>
<el-table-column prop="name" label="图书名称" align="center"></el-table-column>
<el-table-column prop="descRiption" label="描述" align="center"></el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="handleUpdate(scope.row)">编辑</el-button>
<el-button type="danger" size="mini" @click="handleDelete(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--分页组件-->
<div class="pagination-container">
<el-pagination
class="pagiantion"
@current-change="handleCurrentChange"
:current-page="pagination.currentPage"
:page-size="pagination.pageSize"
layout="total, prev, pager, next, jumper"
:total="pagination.total">
</el-pagination>
</div>
<!-- 新增标签弹层 -->
<div class="add-form">
<el-dialog title="新增图书" :visible.sync="dialogFormVisible">
<el-form ref="dataAddForm" :model="formData" :rules="rules" label-position="right" label-width="100px">
<el-row>
<el-col :span="12">
<el-form-item label="图书类别" prop="type">
<el-input v-model="formData.type"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="图书名称" prop="name">
<el-input v-model="formData.name"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="描述">
<el-input v-model="formData.descRiption" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="cancel()">取消</el-button>
<el-button type="primary" @click="handleAdd()">确定</el-button>
</div>
</el-dialog>
</div>
<!-- 编辑标签弹层 -->
<div class="add-form">
<el-dialog title="编辑检查项" :visible.sync="dialogFormVisible4Edit">
<el-form ref="dataEditForm" :model="formData" :rules="rules" label-position="right" label-width="100px">
<el-row>
<el-col :span="12">
<el-form-item label="图书类别" prop="type">
<el-input v-model="formData.type"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="图书名称" prop="name">
<el-input v-model="formData.name"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="描述">
<el-input v-model="formData.descRiption" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="cancel()">取消</el-button>
<el-button type="primary" @click="handleEdit()">确定</el-button>
</div>
</el-dialog>
</div>
</div>
</div>
</div>
</body>
<!-- 引入组件库 -->
<script src="../js/vue.js"></script>
<script src="../plugins/elementui/index.js"></script>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script src="../js/axios-0.18.0.js"></script>
<script>
var vue = new Vue({
el: '#app',
data:{
dataList: [],//当前页要展示的列表数据
dialogFormVisible: false,//添加表单是否可见
dialogFormVisible4Edit:false,//编辑表单是否可见
formData: {},//表单数据
rules: {//校验规则
type: [{ required: true, message: '图书类别为必填项', trigger: 'blur' }],
name: [{ required: true, message: '图书名称为必填项', trigger: 'blur' }]
},
pagination: {//分页相关模型数据
currentPage: 1,//当前页码
pageSize:10,//每页显示的记录数
total:0,//总记录数
type:"",//图书类别
name:"",//图书名称
descRiption:""//描述
}
},
//钩子函数,VUE对象初始化完成后自动执行
created() {
//调用查询全部数据的操作
this.getAll();
},
methods: {
//列表
// getAll() {
// //发送异步请求
// axios.get("/books").then((res)=>{
// console.log(res)
// if(res.data.flag){
// this.dataList=res.data.data
// }
// })
// },
//弹出添加窗口
handleCreate() {
this.resetForm()
//打开新增窗口
this.dialogFormVisible=true
},
//重置表单
resetForm() {
//清理数据
this.formData={}
},
//添加
handleAdd () {
axios.post("/books",this.formData).then((res)=>{
console.log(res)
if(res.data.flag){
this.dialogFormVisible=false
this.$message.success("添加成功")
}else{
//this.$message.error("添加失败")
this.$message.error(res.data.msg)
}
}).finally(()=>{
//重新加载数据
this.getAll()
})
},
//取消
cancel(){
//关闭新增窗口
this.dialogFormVisible=false
this.dialogFormVisible4Edit=false
this.$message.info("当前操作取消")
},
// 删除
handleDelete(row) {
//弹出提示框 防止误删
this.$confirm("此操作永久删除,是否继续?",{type: "info"}).then(()=>{
//确定
let id=row.id
axios.delete("/books/"+id).then((res)=>{
if(res.data.flag){
this.$message.success("删除成功")
}else{
//this.$message.error("数据同步失败,自动刷新")
this.$message.error(res.data.msg)
}
}).finally(()=>{
//重新加载数据
this.getAll()
})
//取消
}).catch(()=>{
this.$message.info("取消操作")
})
},
//弹出编辑窗口
handleUpdate(row) {
axios.get("/books/"+row.id).then((res)=>{
if(res.data.flag&&res.data.data!=null){
this.formData=res.data.data
this.dialogFormVisible4Edit=true
}else{
//this.$message.error("数据同步失败,自动刷新")
this.$message.error(res.data.msg)
this.dialogFormVisible4Edit=false
}
}).finally(()=>{
//刷新页面
this.getAll()
})
//this.formData=row
//this.dialogFormVisible4Edit=true
},
//修改
handleEdit() {
var data=[]
data.push(this.formData)
axios.put("/books",data).then((res)=>{
console.log(res)
if(res.data.flag){
//关闭弹窗
this.dialogFormVisible4Edit=false
this.$message.success("修改成功")
}else{
//this.$message.error("修改失败")
this.$message.error(res.data.msg)
}
}).finally(()=>{
//重新加载数据
this.getAll()
})
},
//分页查询
getAll(){
axios.get("/books/"+this.pagination.currentPage+"/"+this.pagination.pageSize+"?name="+this.pagination.name+"&type="+this.pagination.type+"&descRiption="+this.pagination.descRiption).then((res)=>{
console.log(res)
if(res.data.flag){
this.dataList=res.data.data.records
this.pagination.currentPage=res.data.data.current//当前页
this.pagination.pageSize=res.data.data.size//
this.pagination.total=res.data.data.total//总条数
}
})
},
//切换页码
handleCurrentChange(currentPage) {
//修改页为当前页
this.pagination.currentPage=currentPage
//执行查询
this.getAll()
},
//条件查询
}
})
</script>
</html>
前端页面网盘地址
链接:https://pan.baidu.com/s/1BcQXH8gdPZuPfxJ0Lx2wcg
提取码:uude
--来自百度网盘超级会员V4的分享

















![Linux shell编程学习笔记23:[] [[]]的用法小结](https://img-blog.csdnimg.cn/b5369f7217264cd3bdd596e13a885b38.png)
