1 ion-item-divider
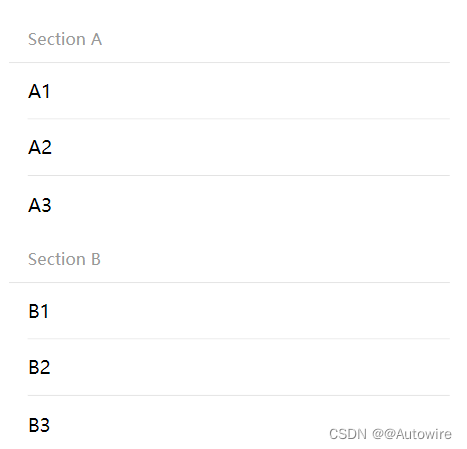
Item dividers是块元素,可用于分隔列表中的items 。它们类似于列表标题,但它们不应该只放在列表的顶部,而应该放在items之间。

<ion-list>
<ion-item-group>
<ion-item-divider>
<ion-label> Section A</ion-label>
</ion-item-divider>
<ion-item>
<ion-label>A1</ion-label>
</ion-item>
<ion-item>
<ion-label>A2</ion-label>
</ion-item>
<ion-item lines="none">
<ion-label>A3</ion-label>
</ion-item>
</ion-item-group>
<ion-item-group>
<ion-item-divider>
<ion-label> Section B</ion-label>
</ion-item-divider>
<ion-item>
<ion-label>B1</ion-label>
</ion-item>
<ion-item>
<ion-label>B2</ion-label>
</ion-item>
<ion-item lines="none">
<ion-label>B3</ion-label>
</ion-item>
</ion-item-group>
</ion-list>
1 Theming

<ion-item-divider>
<ion-label>Default</ion-label>
</ion-item-divider>
<ion-item-divider color="primary">
<ion-label>Primary</ion-label>
</ion-item-divider>
<ion-item-divider color="secondary">
<ion-label>Secondary</ion-label>
</ion-item-divider>
<ion-item-divider color="tertiary">
<ion-label>Tertiary</ion-label>
</ion-item-divider>
<ion-item-divider color="success">
<ion-label>Success</ion-label>
</ion-item-divider>
<ion-item-divider color="warning">
<ion-label>Warning</ion-label>
</ion-item-divider>
<ion-item-divider color="danger">
<ion-label>Danger</ion-label>
</ion-item-divider>
<ion-item-divider color="light">
<ion-label>Light</ion-label>
</ion-item-divider>
<ion-item-divider color="medium">
<ion-label>Medium</ion-label>
</ion-item-divider>
<ion-item-divider color="dark">
<ion-label>Dark</ion-label>
</ion-item-divider>
2 ion-item-group
Item groups是将类似items 织在一起的容器。它们可以包含 item dividers,将 items划分为多个部分。它们还可以用于对 sliding items进行分组。

<ion-item-group>
<ion-item-divider>
<ion-label>A</ion-label>
</ion-item-divider>
<ion-item>
<ion-label>Angola</ion-label>
</ion-item>
<ion-item>
<ion-label>Argentina</ion-label>
</ion-item>
<ion-item lines="none">
<ion-label>Armenia</ion-label>
</ion-item>
</ion-item-group>
1 Sliding Items

<ion-item-group>
<ion-item-divider>
<ion-label> Fruits </ion-label>
</ion-item-divider>
<ion-item-sliding>
<ion-item>
<ion-label> Grapes </ion-label>
</ion-item>
<ion-item-options>
<ion-item-option> Favorite </ion-item-option>
</ion-item-options>
</ion-item-sliding>
<ion-item-sliding>
<ion-item>
<ion-label> Apples </ion-label>
</ion-item>
<ion-item-options>
<ion-item-option> Favorite </ion-item-option>
</ion-item-options>
</ion-item-sliding>
<ion-item-sliding>
<ion-item lines="none">
<ion-label> Bananas </ion-label>
</ion-item>
<ion-item-options>
<ion-item-option> Favorite </ion-item-option>
</ion-item-options>
</ion-item-sliding>
</ion-item-group>
3 ion-item-sliding
sliding item包含一个可以拖动以显示选项按钮的项目。它需要一个 item 作为子项。所有要显示的选项都应放置在item-options元素中。

<ion-list>
<ion-item-sliding>
<ion-item>
<ion-label>Sliding Item with End Options</ion-label>
</ion-item>
<ion-item-options>
<ion-item-option>Favorite</ion-item-option>
<ion-item-option color="danger">Delete</ion-item-option>
</ion-item-options>
</ion-item-sliding>
<ion-item-sliding>
<ion-item-options side="start">
<ion-item-option color="success">Archive</ion-item-option>
</ion-item-options>
<ion-item>
<ion-label>Sliding Item with Start Options</ion-label>
</ion-item>
</ion-item-sliding>
<ion-item-sliding>
<ion-item-options side="start">
<ion-item-option color="success">Archive</ion-item-option>
</ion-item-options>
<ion-item>
<ion-label>Sliding Item with Options on Both Sides</ion-label>
</ion-item>
<ion-item-options side="end">
<ion-item-option>Favorite</ion-item-option>
<ion-item-option color="danger">Delete</ion-item-option>
</ion-item-options>
</ion-item-sliding>
</ion-list>
1 Icon Options
When an icon is placed alongside text in the item option, it will display the icon on top of the text by default. The slot on the icon can be changed to any of the available item option slots to change its position.

<ion-list>
<ion-item-sliding>
<ion-item-options side="start">
<ion-item-option color="success">
<ion-icon slot="icon-only" name="archive"></ion-icon>
</ion-item-option>
</ion-item-options>
<ion-item>
<ion-label>Sliding Item with Icons Only</ion-label>
</ion-item>
<ion-item-options side="end">
<ion-item-option>
<ion-icon slot="icon-only" name="heart"></ion-icon>
</ion-item-option>
<ion-item-option color="danger">
<ion-icon slot="icon-only" name="trash"></ion-icon>
</ion-item-option>
</ion-item-options>
</ion-item-sliding>
<ion-item-sliding>
<ion-item-options side="start">
<ion-item-option color="success">
<ion-icon slot="start" name="archive"></ion-icon>
Archive
</ion-item-option>
</ion-item-options>
<ion-item>
<ion-label> Sliding Item with Start Icons </ion-label>
</ion-item>
<ion-item-options side="end">
<ion-item-option>
<ion-icon slot="start" name="heart"></ion-icon>
Favorite
</ion-item-option>
<ion-item-option color="danger">
<ion-icon slot="start" name="trash"></ion-icon>
Delete
</ion-item-option>
</ion-item-options>
</ion-item-sliding>
<ion-item-sliding>
<ion-item-options side="start">
<ion-item-option color="success">
<ion-icon slot="end" name="archive"></ion-icon>
Archive
</ion-item-option>
</ion-item-options>
<ion-item>
<ion-label> Sliding Item with End Icons </ion-label>
</ion-item>
<ion-item-options>
<ion-item-option>
<ion-icon slot="end" name="heart"></ion-icon>
Favorite
</ion-item-option>
<ion-item-option color="danger">
<ion-icon slot="end" name="trash"></ion-icon>
Delete
</ion-item-option>
</ion-item-options>
</ion-item-sliding>
<ion-item-sliding>
<ion-item-options side="start">
<ion-item-option color="success">
<ion-icon slot="top" name="archive"></ion-icon>
Archive
</ion-item-option>
</ion-item-options>
<ion-item>
<ion-label> Sliding Item with Top Icons </ion-label>
</ion-item>
<ion-item-options>
<ion-item-option>
<ion-icon slot="top" name="heart"></ion-icon>
Favorite
</ion-item-option>
<ion-item-option color="danger">
<ion-icon slot="top" name="trash"></ion-icon>
Delete
</ion-item-option>
</ion-item-options>
</ion-item-sliding>
<ion-item-sliding>
<ion-item-options side="start">
<ion-item-option color="success">
<ion-icon slot="bottom" name="archive"></ion-icon>
Archive
</ion-item-option>
</ion-item-options>
<ion-item>
<ion-label> Sliding Item with Bottom Icons </ion-label>
</ion-item>
<ion-item-options>
<ion-item-option>
<ion-icon slot="bottom" name="heart"></ion-icon>
Favorite
</ion-item-option>
<ion-item-option color="danger">
<ion-icon slot="bottom" name="trash"></ion-icon>
Delete
</ion-item-option>
</ion-item-options>
</ion-item-sliding>
</ion-list>
2 Expandable Options
如果你滑过某个点,Options可以扩展到占据父ion-item的整个宽度。这可以与 item 选项上的ionSwipe事件相结合,以便在项目完全滑动时调用方法。

<ion-list>
<ion-item-sliding>
<ion-item-options side="start">
<ion-item-option color="success" expandable>Archive</ion-item-option>
</ion-item-options>
<ion-item>
<ion-label>Sliding Item with Expandable Options</ion-label>
</ion-item>
<ion-item-options side="end">
<ion-item-option>Favorite</ion-item-option>
<ion-item-option color="danger" expandable>Delete</ion-item-option>
</ion-item-options>
</ion-item-sliding>
</ion-list>
4 ion-label
Label是一个主要用于向Item组件添加文本内容的元素。指定可见标签时,标签也可以在表单控件组件(如Input或Radio)内部使用,但这不是必需的。
标签在项目内部的位置可以是内联的、固定的、堆叠的或浮动的。

<ion-label>Label</ion-label>

<ion-item>
<ion-label>Default Label</ion-label>
</ion-item>
<ion-item>
<ion-label>
Multi-line text that should ellipsis when it is too long to fit on one line. Lorem ipsum dolor sit amet, consectetur
adipiscing elit.
</ion-label>
</ion-item>
<ion-item>
<ion-label class="ion-text-wrap">
Multi-line text that should wrap when it is too long to fit on one line. Lorem ipsum dolor sit amet, consectetur
adipiscing elit.
</ion-label>
</ion-item>
<ion-item>
<ion-label>
<h1>Heading</h1>
<p>Paragraph</p>
</ion-label>
</ion-item>
1 Theming

<ion-label>Default</ion-label>
<ion-label color="primary">Primary</ion-label>
<ion-label color="secondary">Secondary</ion-label>
<ion-label color="tertiary">Tertiary</ion-label>
<ion-label color="success">Success</ion-label>
<ion-label color="warning">Warning</ion-label>
<ion-label color="danger">Danger</ion-label>
<ion-label color="light">Light</ion-label>
<ion-label color="medium">Medium</ion-label>
<ion-label color="dark">Dark</ion-label>
5 ion-note
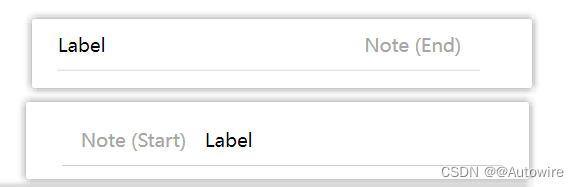
注释是通常用作提供更多信息的字幕的文本元素。默认情况下,它们的样式显示为灰色。注释可以作为元数据文本在项目中使用。

<ion-item>
<ion-label>Label</ion-label>
<ion-note slot="end">Note (End)</ion-note>
</ion-item>
<ion-item lines="full">
<ion-note slot="start">Note (Start)</ion-note>
<ion-label>Label</ion-label>
</ion-item>