文章目录
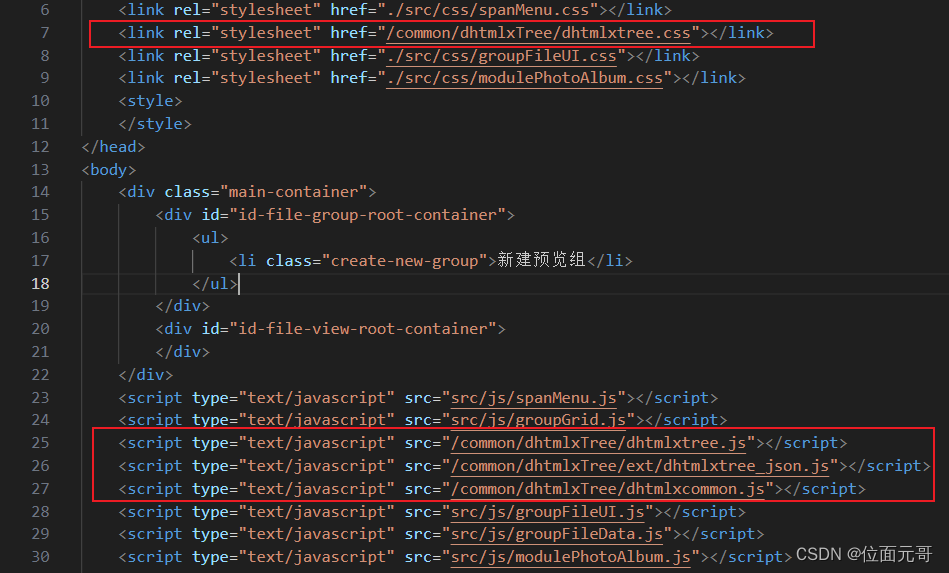
- 1,引入dhtmlXTreeObject的css和js文件
- 2,创建一棵目录树
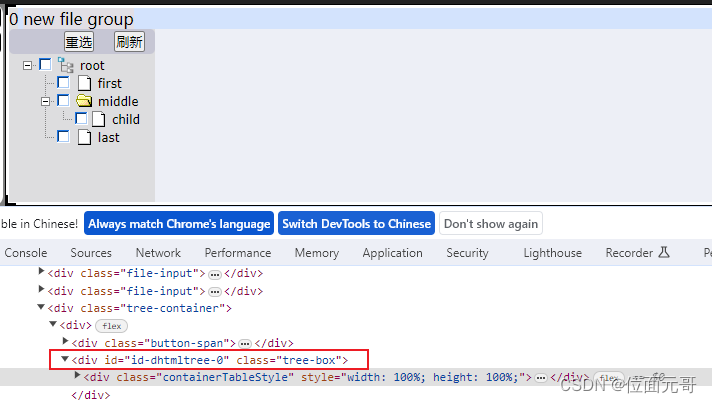
- 2.1,let tree = new dhtmlXTreeObject(`id-dhtmltree-0`, "100%", "100%", 0);
- 2.2,设置图片根目录(后续使用到的图片都是相对于该目录的)
- 3,代码
1,引入dhtmlXTreeObject的css和js文件
注意: js的引用顺序很关键!!!

2,创建一棵目录树
2.1,let tree = new dhtmlXTreeObject(id-dhtmltree-0, “100%”, “100%”, 0);
2.2,设置图片根目录(后续使用到的图片都是相对于该目录的)
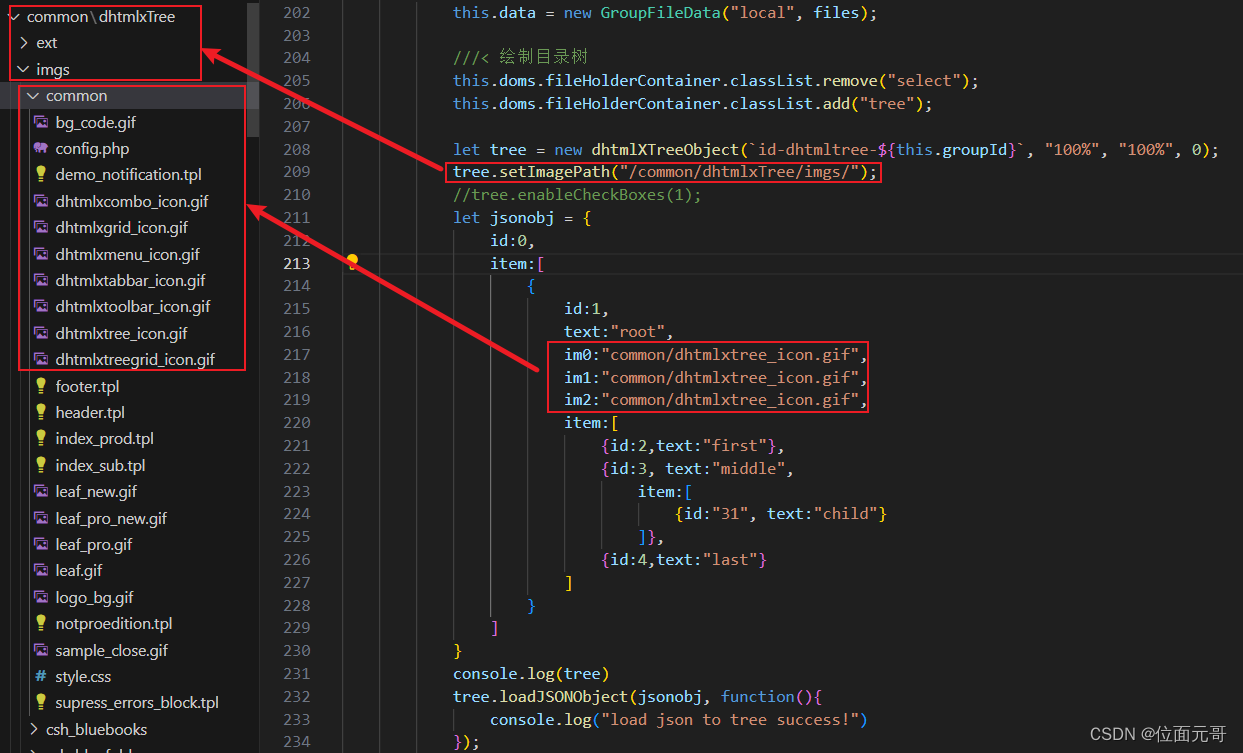
tree.setImagePath("/common/dhtmlxTree/imgs/");


3,代码
let tree = new dhtmlXTreeObject(`id-dhtmltree-${this.groupId}`, "100%", "100%", 0);
tree.setImagePath("/common/dhtmlxTree/imgs/");
//tree.enableCheckBoxes(1);
let jsonobj = {
id:0,
item:[
{
id:1,
text:"root",
im0:"common/dhtmlxtree_icon.gif",
im1:"common/dhtmlxtree_icon.gif",
im2:"common/dhtmlxtree_icon.gif",
item:[
{id:2,text:"first"},
{id:3, text:"middle",
item:[
{id:"31", text:"child"}
]},
{id:4,text:"last"}
]
}
]
}
console.log(tree)
tree.loadJSONObject(jsonobj, function(){
console.log("load json to tree success!")
});













![P1529 [USACO2.4] 回家 Bessie Come Home 题解](https://img-blog.csdnimg.cn/f95ddae62a4e43a68295601c723f92fb.gif#pic_center)