html与django实现多级数据联动

1、流程
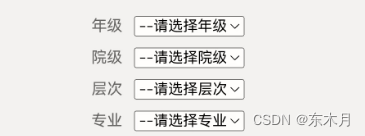
1、进入页面后先获取年级数据
2、选择年级后获取院级数据
3、选择院级后获取层次数据
4、选择层次数据后获取专业数据
2、html代码
<p style="margin-top: 10px;">
<label>年级</label>
<select id="grade" class="form-control" required="required"
name="grade"
style="width: 100px; margin-left: 7px">
<option id="name" value="">--请选择年级--</option>
</select>
</p>
<p style="margin-top: 10px;">
<label>院级</label>
<select id="school" class="form-control" required="required"
name="school"
style="width: 100px; margin-left: 7px">
<option id="name" value="">--请选择院级--</option>
</select>
</p>
<p style="margin-top: 10px;">
<label>层次</label>
<select id="level" class="form-control" required="required"
name="level"
style="width: 100px; margin-left: 7px">
<option id="name" value="">--请选择层次--</option>
</select>
</p>
<p style="margin-top: 10px;">
<label>专业</label>
<select id="major" class="form-control" required="required"
name="major"
style="width: 100px; margin-left: 7px">
<option id="name" value="">--请选择专业--</option>
</select>
</p>
js代码:
<script type="text/javascript">
$(document).ready(function () {
// 第一层 年级
$.ajax({
url: '{{ cascade_data }}',
type: 'POST',
data: {
code: 'grade'
},
success: function (res) {
var data = res['info'];
for (var i = 0; i < data.length; i++) {
$('#grade').append("<option value='" + data[i] + "'>" + data[i] + "</option>")
}
},
error: function (err) {
}
});
// 第二层 院级
document.getElementById('grade').onchange = function () {
$.ajax({
url: '{{ cascade_data }}',
type: 'POST',
data: {
code: 'school',
grade_value: this.value,
},
success: function (res) {
var data = res['info'];
for (var i = 0; i < data.length; i++) {
$('#school').append("<option value='" + data[i] + "'>" + data[i] + "</option>")
}
},
error: function (err) {
}
});
}
// 第三层 层次
document.getElementById('school').onchange = function () {
$.ajax({
url: '{{ cascade_data }}',
type: 'POST',
data: {
code: 'level',
grade_value: document.getElementById('grade').value,
school_value: this.value,
},
success: function (res) {
var data = res['info'];
for (var i = 0; i < data.length; i++) {
$('#level').append("<option value='" + data[i] + "'>" + data[i] + "</option>")
}
},
error: function (err) {
}
});
}
// 第四层 专业
document.getElementById('level').onchange = function () {
$.ajax({
url: '{{ cascade_data }}',
type: 'POST',
data: {
code: 'major',
grade_value: document.getElementById('grade').value,
school_value: document.getElementById('school').value,
level_value: this.value,
},
success: function (res) {
var data = res['info'];
for (var i = 0; i < data.length; i++) {
$('#major').append("<option value='" + data[i] + "'>" + data[i] + "</option>")
}
},
error: function (err) {
}
});
}
// 第五层
document.getElementById('major').onchange = function () {
$.ajax({
url: '{{ cascade_data }}',
type: 'POST',
data: {
code: 'other',
grade_value: document.getElementById('grade').value,
school_value: document.getElementById('school').value,
level_value: document.getElementById('level').value,
major_value: this.value,
},
success: function (res) {
document.getElementById('price').value = res['price']
document.getElementById('details').value = res['details']
document.getElementById('remark').value = res['remark']
},
error: function (err) {
}
});
}
})
</script>
3、djanog代码
urls.py:
from django.urls import path
from textbook import views
urlpatterns = [
path("cascade_data/", views.cascade_data, name="cascade_data"), # 教材级联数据
]
views.py代码:
def cascade_data(request, *args, **kwargs):
# 获取级联数据
code = request.POST.get('code', '')
grade_value = request.POST.get('grade_value', '')
school_value = request.POST.get('school_value', '')
level_value = request.POST.get('level_value', '')
major_value = request.POST.get('major_value', '')
# 获取院级数据
if code == 'grade':
data = []
for course in Course.objects.all().values('grade'):
if course['grade'] not in data:
data.append(course['grade'])
return JsonResponse(data={'info': data})
# 获取年级数据
if code == 'school':
data = []
for course in Course.objects.filter(grade=grade_value).values('school'):
if course['school'] not in data:
data.append(course['school'])
return JsonResponse(data={'info': data})
# 获取层级数据
if code == 'level':
data = []
for course in Course.objects.filter(grade=grade_value, school=school_value).values('level'):
if course['level'] not in data:
data.append(course['level'])
return JsonResponse(data={'info': data})
# 获取专业数据
if code == 'major':
data = []
for course in Course.objects.filter(grade=grade_value, school=school_value, level=level_value).values('major'):
data.append(course['major'])
return JsonResponse(data={'info': data})
# 获取其他数据
if code == 'other':
details = None
price = None
remark = None
for course in Course.objects.filter(grade=grade_value, school=school_value, level=level_value,
major=major_value):
details = course.details
price = course.price
remark = course.remark
return JsonResponse(data={'details': details, 'price': price, 'remark': remark, })