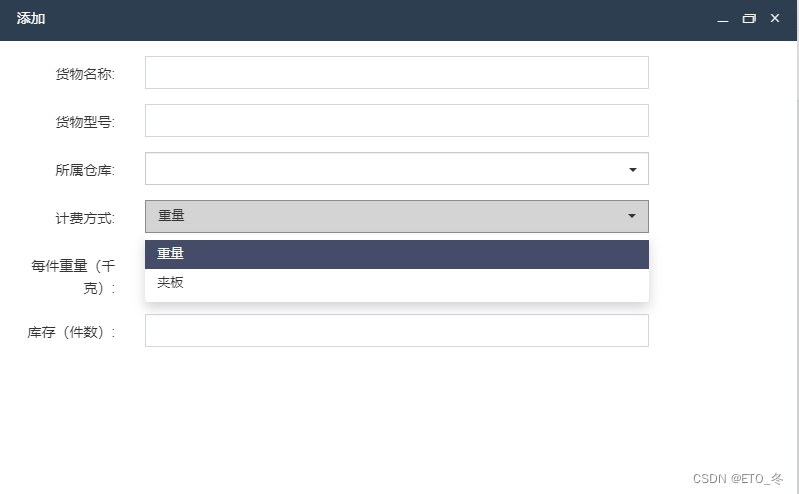
表单中有计费方式,选中不同的计费方式显示不同的字段如下图

根据选择不同的计费方式:重量或夹板。展示不同相关字段:每件重量/每夹板件数量
add.html
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Jifei_list')}:</label>
<div class="col-xs-12 col-sm-8">
<select id="c-jifei_list" class="form-control selectpicker" name="row[jifei_list]">
{foreach name="jifeiListList" item="vo"}
<option value="{$key}" {in name="key" value="1"}selected{/in}>{$vo}</option>
{/foreach}
</select>
</div>
</div>
<div class="form-group" id="all-weight">
<label class="control-label col-xs-12 col-sm-2">{:__('Weight')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-weight" class="form-control" step="0.01" name="row[weight]" type="number">
</div>
</div>
<div class="form-group" id="all-jiaban_num">
<label class="control-label col-xs-12 col-sm-2">{:__('Jiaban_num')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-jiaban_num" class="form-control" name="row[jiaban_num]" type="number">
</div>
</div>
<!--引入jq-->
<script
src="/assets/js/jquery-1.12.4.min.js"
integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ="
crossorigin="anonymous">
</script>
<script>
window.onload = function () {
var type = $("#c-jifei_list").val();
console.log(type);
if(type == 1){
$("#all-weight").show(); // 隐藏
$("#all-jiaban_num").hide(); // 隐藏
}else{
$("#all-jiaban_num").show(); // 显示
$("#all-weight").hide(); // 隐藏
}
}
</script>
edit.html
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Jifei_list')}:</label>
<div class="col-xs-12 col-sm-8">
<select id="c-jifei_list" class="form-control selectpicker" name="row[jifei_list]">
{foreach name="jifeiListList" item="vo"}
<option value="{$key}" {in name="key" value="$row.jifei_list"}selected{/in}>{$vo}</option>
{/foreach}
</select>
</div>
</div>
<div class="form-group" id="all-weight">
<label class="control-label col-xs-12 col-sm-2">{:__('Weight')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-weight" class="form-control" step="0.01" name="row[weight]" type="number" value="{$row.weight|htmlentities}">
</div>
</div>
<div class="form-group" id="all-jiaban_num">
<label class="control-label col-xs-12 col-sm-2">{:__('Jiaban_num')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-jiaban_num" class="form-control" name="row[jiaban_num]" type="number" value="{$row.jiaban_num|htmlentities}">
</div>
</div>
<!--引入jq-->
<script
src="/assets/js/jquery-1.12.4.min.js"
integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ="
crossorigin="anonymous">
</script>
<script>
window.onload = function () {
var type = $("#c-jifei_list").val();
console.log(type);
if(type == 1){
$("#all-weight").show(); // 隐藏
$("#all-jiaban_num").hide(); // 隐藏
}else{
$("#all-jiaban_num").show(); // 显示
$("#all-weight").hide(); // 隐藏
}
}
</script>对应的一键生成的js文件。public/assets/backend/你的类名.js中修改add/edit方法
add: function () {
$(document).on("change", "#c-jifei_list", function(){
var type = $("#c-jifei_list").val()
if(type == 1){
$("#all-weight").show(); // 隐藏
$("#all-jiaban_num").hide(); // 隐藏
}else{
$("#all-jiaban_num").show(); // 显示
$("#all-weight").hide(); // 隐藏
}
});
Controller.api.bindevent();
},
edit: function () {
$(document).on("change", "#c-jifei_list", function(){
var type = $("#c-jifei_list").val()
if(type == 1){
$("#all-weight").show(); // 隐藏
$("#all-jiaban_num").hide(); // 隐藏
}else{
$("#all-jiaban_num").show(); // 显示
$("#all-weight").hide(); // 隐藏
}
});
Controller.api.bindevent();
},如此就可以根据上面不同的值,展示不同的字段了。