项目中经常使用到echarts插件,使用时会遇到封装组件的问题,一个组件到底怎么封装才是完善的?仁者见仁智者见智思路不同封装的方式就是不同的。废话不多直接上封装的代码:
<template>
<div :id="id" :style="style"></div>
</template>
<script>
import * as echarts from 'echarts'
export default {
name: 'MyEcharts',
data () {
return {
chart: ''
}
},
//父组件传值接受内容
props: {
id: {
type: String
},
width: {
type: String,
default: '100%'
},
height: {
type: String,
default: '100%'
},
option: {
type: Object,
default() {
return {
//echarts中的基本内容都在这里。其实就是一个空壳内容,便于加载echarts内容
angleAxis: {},
title: {},
tooltip: {},
grid: {},
xAxis: {},
yAxis: {},
toolbox: { },
dataZoom: [],
visualMap: {},
series: {}
}
}
}
},
computed: {
style() {
return {
width: this.width,
height: this.height
}
}
},
watch: {
option: {
handler(newVal, oldVal) {
//该判断滚句自己需要进行改装,若是懒这样使用就行。
if (this.chart) {
this.init(); //监听事件,这才是关键点
this.chart.setOption(newVal)
} else {
this.init();
}
},
deep: true
},
},
methods: {
init() {
this.chart = echarts.init(document.getElementById(this.id));
this.chart.clear(); //清空数据使用,可能没用,写上总比没有要好一些。
this.chart.setOption(this.option)
window.addEventListener("resize", this.chart.resize);
},
},
mounted() {
this.init()
},
}
</script>
该代码直接引用就能使用。
父组件内容:
<!--引用组件-->
<echarts id="demo" class="echarts_Top aaaaaa" height="30rem" :option='ChartTestData'></echarts>
import echarts from 'xxx/xxx/echarts';//引入方式很多自己根据自己想法来
export default {
components: { //组件名称
echarts
},
data(){
return{
ChartTestData:{},//echarts内容
gridDate :{
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
tooltipDate:{
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
yAxisDate : [
{
type: 'value',
name: '功率',
min: 0,
axisLabel: {
formatter: '{value} KW'
}
},
],
titleDate:{},
}
},
methods:{
getLiat(){
this.ChartTestData ={
title: this.titleDate, //在data中声明
tooltip: this.tooltipDate, //在data中声明
grid : this.gridDate, //在data中声明
legend:{},
xAxis: [
{
type: 'category',
data: ['1','2'], //X轴内容 遍历或者后台直接返回单独数据v.dates
axisPointer: {
type: 'shadow'
}
}
],
yAxis : this.yAxisDate,
series : seriesDate, //展示内容数据(遍历或者后台直接返回单独数据v.dates)
}
}
}
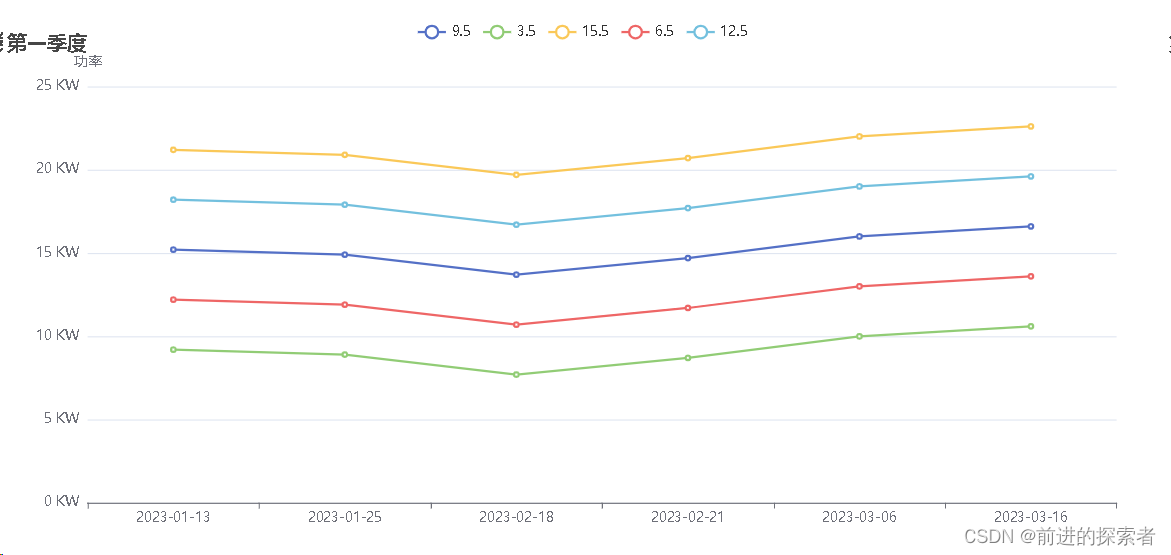
}结果展示:

喜欢关注一下。一起学习探索未来。