建议直接通过侧边栏进行跳转查询。
本文将列出并介绍一些常用的 Jekyll 的命令选项(options)和子命令(subcommand),这样方便快速查看。如果你想找的这里没有列出,可以查看官方文档 《Configuration Options(部署选项)》。
Jekyll的命令使用格式
Jekyll 的命令使用格式如下:
jekyll <子命令> [选项]
需要注意的是:Jekyll 的默认值可以通过根目录下的_config.yml配置文件来调整,这对开发很有帮助哦。
选项(Options)
指定源目录(-s, --source)
该选项用于指定生成哪个目录(文件夹)下的内容的网站,默认为当前目录./。格式如下:
jekyll -s [目录]
jekyll --source [目录]
如果想修改默认值,那么就在根目录下的_config.yml配置文件中,输入以下内容:
source: DIR
举个例子,我们想生成/usr/abc目录下的内容的网站,那么就可以输入以下命令:
jekyll --source /usr/abc
如果想每次都生成这个目录下的内容的网站,则可以通过_config.yml修改默认值:
source: /usr/abc
修改目标目录(-d, --destination)
这个命令主要用于修改生成的目录的位置和名字,默认为./_site(生成一个名为_site的目录,然后将生成的文件放在该文件下)。格式如下:
jekyll -d [目录]
jekyll --destination [目录]
在_config.yml中的语句为:
destination: 目录
举个例子,我们想生成的目录名为docs(符合 GitHub 的要求),那么就可以输入以下命令:
jekyll --destination ./docs
也可以通过_config.yml修改默认值:
destination: ./docs
打开安全模式( --safe)
打开安全模式,禁用硬盘上非白名单的插件,并且忽略软链接(symbolic links)。默认参数值为false,也就是关闭安全模式,但是使用完下述选项将会激活,变成true,下一次还是默认false。格式如下:
jekyll --safe
需要注意的是,这里是没有参数的。
如果想每次生成都打开安全模式,那么可以通过_config.yml设置如下语句:
safe: true
你还可以在_config.yml的whitelist部分添加插件,以允许这些插件在安全模式下运行。
指定插件目录(-p, --plugins)
这个命令用于指定使用哪些目录下的插件(多个目录用逗号,隔开,没有空格),而不是默认目录下的。默认目录为./_plugins。格式如下
jekyll -p 插件目录1,插件目录2,...
jekyll --plugins 插件目录1,插件目录2,...
在_config.yml中的语句为:
plugins_dir: 插件目录1,插件目录2,...
但是,假设我们将插件放在了./_plugins,而且没有开启安全模式,这时候想使用插件来生成,那么不用任何额外操作,Jekyll 将会自动调用插件。
指定布局(Layouts)目录( --layouts)
这个命令用于指定使用哪些目录下的 Layouts 布局文件,而不是使用默认目录下的。默认目录为./_layouts。格式如下
jekyll --layouts 目录 Layouts目录 (defaults to )
在_config.yml中的语句为:
layouts_dir: 目录
生成Liquid渲染信息( --profile)
如果你想查看 Liquid 渲染的一些具体信息,那么就需要使用该选项。格式如下:
jekyll --profile
如果不使用该选项,那么生成过程如下:
$ jekyll b
Configuration file: /zhonguncle.github.io/_config.yml
Source: /zhonguncle.github.io
Destination: /zhonguncle.github.io/docss
Incremental build: disabled. Enable with --incremental
Generating...
done in 0.042 seconds.
Auto-regeneration: disabled. Use --watch to enable.
但是如果使用了--profile选项,那么会显示一些渲染过程的具体信息:
$ jekyll b --profile
Configuration file: /zhonguncle.github.io/_config.yml
Source: /zhonguncle.github.io
Destination: /zhonguncle.github.io/docs
Incremental build: disabled. Enable with --incremental
Generating...
Build Process Summary:
| PHASE | TIME |
+------------+--------+
| RESET | 0.0001 |
| READ | 0.0285 |
| GENERATE | 0.0000 |
| RENDER | 0.0150 |
| CLEANUP | 0.0027 |
| WRITE | 0.0141 |
| TOTAL TIME | 0.0604 |
Site Render Stats:
| Filename | Count | Bytes | Time |
+---------------------------+-------+--------+-------+
| blogs.html | 1 | 0.43K | 0.001 |
| _layouts/article.html | 2 | 2.59K | 0.001 |
| _includes/navigation.html | 5 | 1.27K | 0.000 |
| _layouts/default.html | 3 | 8.68K | 0.000 |
| index.html | 1 | 0.88K | 0.000 |
| TOTAL (for 5 files) | 12 | 13.85K | 0.003 |
done in 0.079 seconds.
Auto-regeneration: disabled. Use --watch to enable.
查看帮助信息(-h, --help)
该命令可以让你在终端中,快速查看一些命令、选项,及其介绍。格式如下:
jekyll -h
jekyll --help
显示的内容如下:
$ jekyll -h
jekyll 4.3.1 -- Jekyll is a blog-aware, static site generator in Ruby
Usage:
jekyll <subcommand> [options]
Options:
-s, --source [DIR] Source directory (defaults to ./)
-d, --destination [DIR] Destination directory (defaults to ./_site)
--safe Safe mode (defaults to false)
-p, --plugins PLUGINS_DIR1[,PLUGINS_DIR2[,...]] Plugins directory (defaults to ./_plugins)
--layouts DIR Layouts directory (defaults to ./_layouts)
--profile Generate a Liquid rendering profile
-h, --help Show this message
-v, --version Print the name and version
-t, --trace Show the full backtrace when an error occurs
Subcommands:
compose
docs
import
build, b Build your site
clean Clean the site (removes site output and metadata file) without building.
doctor, hyde Search site and print specific deprecation warnings
help Show the help message, optionally for a given subcommand.
new Creates a new Jekyll site scaffold in PATH
new-theme Creates a new Jekyll theme scaffold
serve, server, s Serve your site locally
查看当前使用的Jekyll版本(-v, --version)
使用该命令将会显示当前 Jekyll 版本。格式如下:
jekyll -v
jekyll --version
实际效果如下:
$ jekyll -v
jekyll 4.3.1
显示完整的backtrace(-t, --trace)
使用该选项,会在出现错误的时候,显示完整的回溯(backtrace),方便我们查找出错的地方。格式如下
jekyll -t
jekyll --trace
不过一些简单的错误信息,不使用该命令也可以看到。
子命令(Subcommand)
子命令可以理解成没有-的选项,放在jekyll后面。
生成构建网站(build, b)
Jekyll 本质是一个生成器,将特定结构、语句构成的源文件生成为网站文件。当我们开发完毕之后,便可以使用该子命令生成网站:
jekyll build
jekyll b
生成的网站默认在目录.\_site下,如果你想更改还请查看“修改目标目录”部分。
清除生成的网站和元数据(clean)
在生成一个网站之后,可以使用以下子命令来清除生成的网站和元数据:
jekyll clean
虽然你也可以手动删除生成的文件夹,但是比较麻烦。而且有些站点开发流程比较复杂,容易搞混删错了。所以这样清理比较方便干净安全。
本地实时运行你的网站(serve, server, s)
在本地开发的过程中,需要不断检查更改后的效果,但是如果每次都使用jekyll build未必有点太麻烦了。此时可以使用下面这个命令来实时运行本地站点,可以通过http://localhost:4000查看运行效果:
jekyll serve
jekyll server
jekyll s
这个子命令在运行的时候,如果修改了源文件,会自动进行生成。这时候只要刷新网站即可。
如果想终止,那么使用“Ctrl 键 + C 键”即可终止。
查看帮助信息(help)
如果想查看帮助信息可以使用下面这个子命令:
jekyll help
这个子命令和--help、-h选项是一个效果。
创建一个新的Jekyll脚手架(new)
该子命令将会在指定路径下创建一个新的 Jekyll 站点。
jekyll new 路径
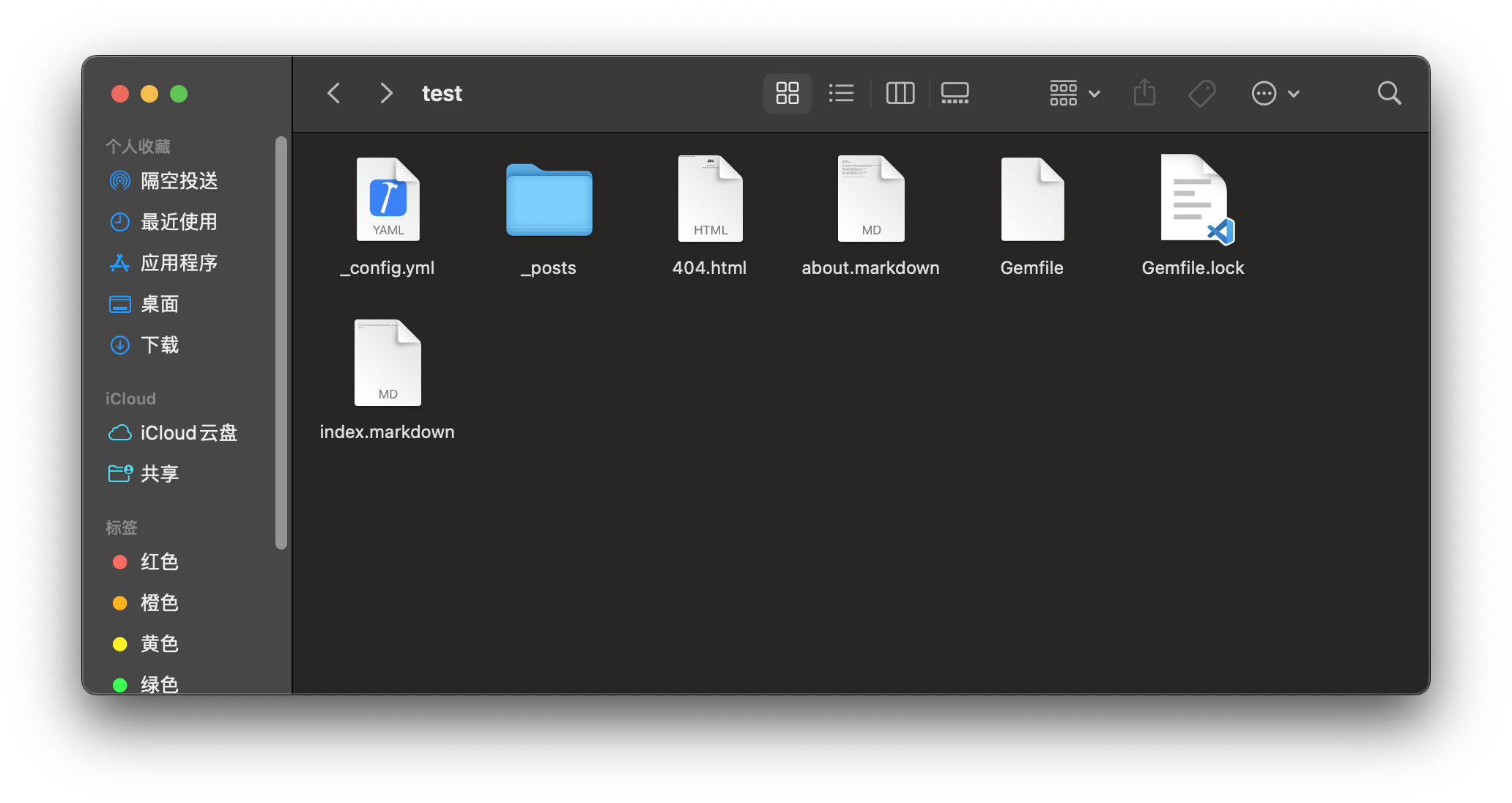
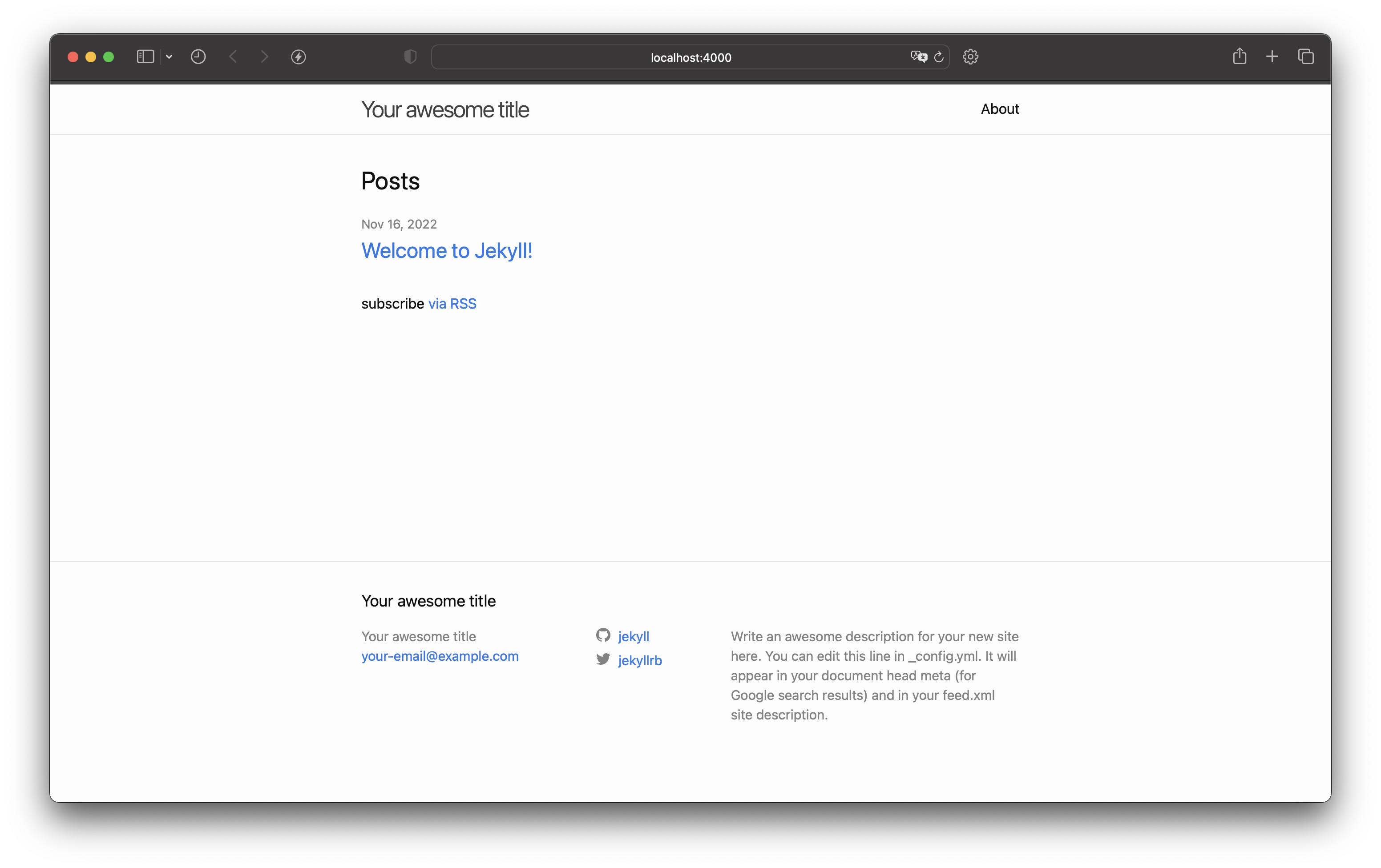
这个站点是 Jekyll 的官方演示,也可以理解成一个脚手架(生成了基础内容,自己进行一些修改即可)。内容如下:


如果你想生成一个空的项目,那么就在后面加上--blank,如下:
jekyll new 路径 --blank
检查你的项目是否有一些问题(doctor, hyde)
下面这两个子命令将会搜索你的项目,并且指出你的项目有哪些问题:
jekyll doctor
jekyll hyde
举个例子,之前生成的那个脚手架项目下,使用该命令,显示内容如下:
$ jekyll doctor
Configuration file: /zhonguncle.github.io/test/_config.yml
Jekyll Feed: Generating feed for posts
Warning: You didn't set an URL in the config file, you may encounter problems with some plugins.
Warning: Your site URL does not seem to be absolute, check the value of `url` in your config file.
这里指出两个问题:
- 我们没有在配置文件中设置 URL,这可能导致一些关于插件的问题;
- 站点的 URL 并不是绝对 URL,我们需要对其进行检查。
本文后续可能会进行补充或修改,希望能帮到有需要的人~