前言
自己搭架子确实不会,好在github上有已经搭好的架子,具体见:https://github.com/satendra02/react-chrome-extension
项目是基于react16和scss的还是挺不错的。
不过这个是基于v2版本的,现在已经是v3版本了,我们可以基于上面这个项目进行修改。
对项目进行修改
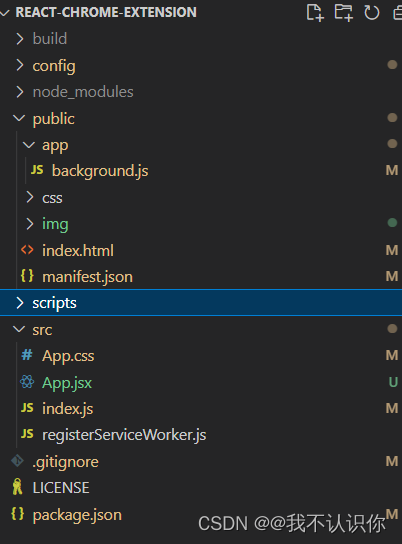
整理后的目录结构,有些文件不清楚是干什么,下面会简单说一下,不要动。另外第一次使用react开发插件,可能会有些不对的地方,后续会进行更正。
另外里面安装了ant design,如果用不到可以卸载。
目录说明

- build目录,本地开发时加载该文件夹
- config,配置文件,不要动,本人不熟悉
- app目录:可以放
background.js和 其他需要注入到页面的js文件 - css目录:存放css文件,大体与app目录类似
- img目录:存放插件用到的图标文件
- manifest.json:插件配置文件
- scripts目录:package.json命令文件,不要动,不熟悉。
- src目录:开发时的目录,跟正常写react项目一样
- registerServiceWorker.js:这个目前没用,已经被删除
使用
下载依赖
cnpm install
打包
npm run build
开发
npm run watch
平时开发时用上面这个命令,当文件更改后,会进行热更新
开发
先运行npm run watch命令,会生成一个build文件夹,然后在浏览器里加载该文件夹
运行效果

项目下载地址:https://gitee.com/idonotyou/react-chrome-extension.git
使用时遇到的问题
待补充中。。。