人机协作机器人自动化产线仿真动画

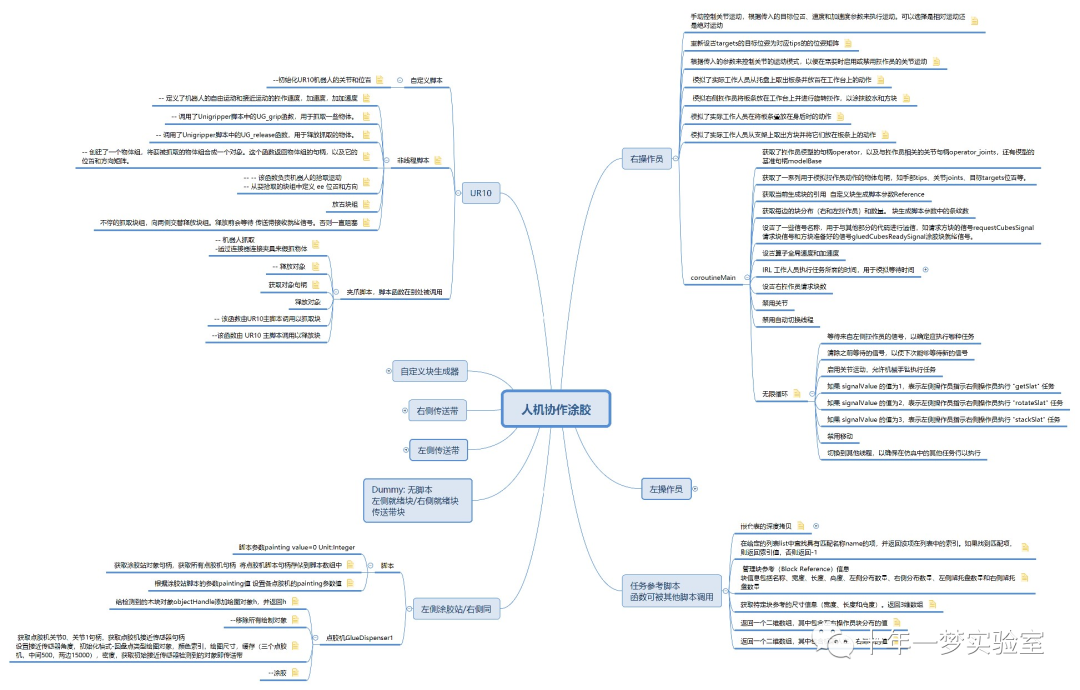
动画部分思维导图
机器人自动化产线仿真动画是利用三维动画技术对机器人自动化产线进行仿真模拟,以直观、形象的方式展示产线的运行情况。它具有以下作用:
提高沟通效率
机器人自动化产线的设计、实施和维护涉及多个部门、多方人员,通过机器人自动化产线仿真动画,可以直观地展示产线的布局、设备、工艺流程等,帮助各方人员更好地理解产线,提高沟通效率。
降低风险
机器人自动化产线的实施需要投入大量的资金和时间,因此在实施之前需要进行充分的调研和论证。机器人自动化产线仿真动画可以帮助企业模拟产线的运行情况,发现并解决可能存在的问题,降低实施风险。
优化设计
机器人自动化产线的设计需要考虑多种因素,如产线的效率、生产成本、安全性等。通过机器人自动化产线仿真动画,可以对产线的设计进行模拟,分析不同设计方案的优劣,从而优化产线设计。
提高培训效果
机器人自动化产线的操作需要专业的人员,通过机器人自动化产线仿真动画,可以对操作人员进行模拟培训,提高培训效果。
具体来说,机器人自动化产线仿真动画可以应用于以下场景:
产线设计阶段
在产线设计阶段,可以利用机器人自动化产线仿真动画来验证产线设计的合理性,分析产线的效率、生产成本、安全性等指标,并对产线进行优化。
产线实施阶段
在产线实施阶段,可以利用机器人自动化产线仿真动画来进行调试,发现和解决可能存在的问题,确保产线能够正常运行。
产线维护阶段
在产线维护阶段,可以利用机器人自动化产线仿真动画来进行故障诊断,提高维护效率。
产线培训阶段
在产线培训阶段,可以利用机器人自动化产线仿真动画来进行操作培训,提高培训效果。
总而言之,机器人自动化产线仿真动画是一种有效的工具,可以帮助企业提高机器人自动化产线的设计、实施、维护和培训效率。


作者陈晓永:智能装备专业高级工程师,软件工程师。机器人自动化产线仿真动画制作