vue项目使用pcl展示.pcd/.bin点云文件
- 1.安装pcl.js
- 2.在页面引入pcl及相关js
- 3.开始实例化
- 4.绘制画布
- 注意:报错原因大部分是因为版本改动函数或者方法导致找不到函数或者方法,注意版本!!!

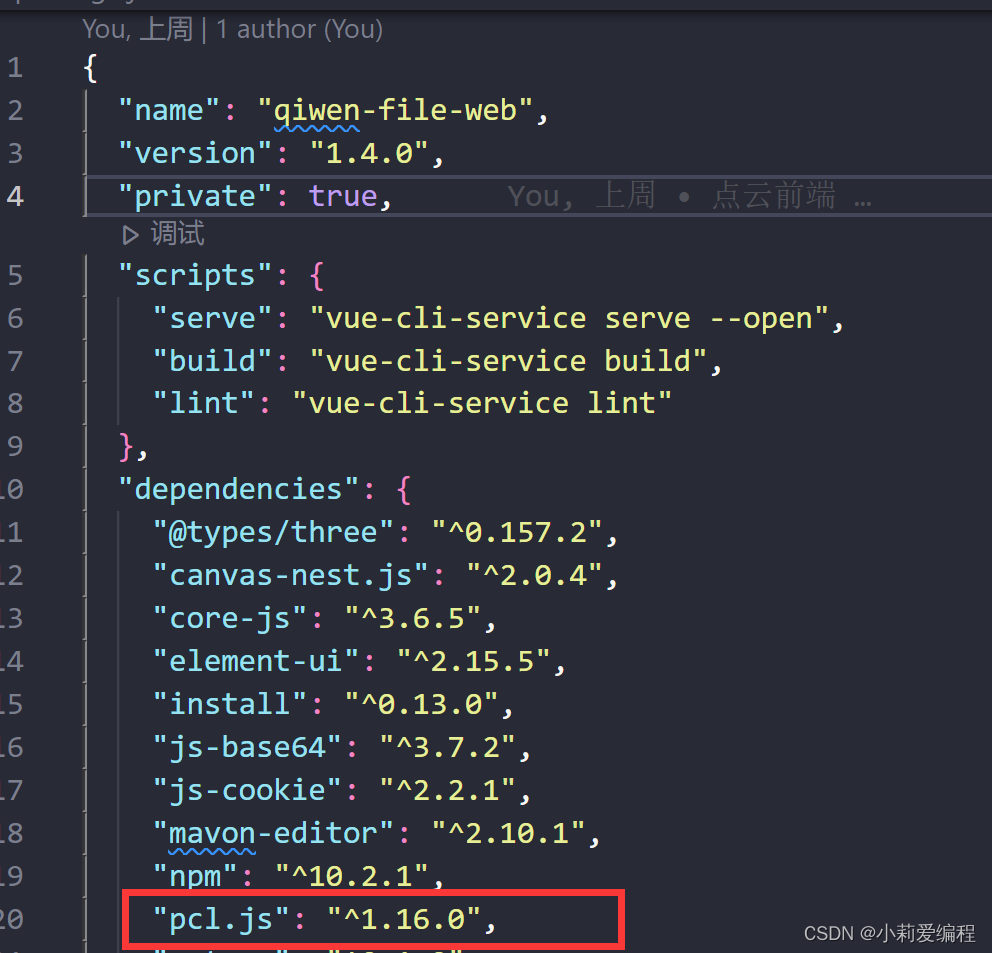
1.安装pcl.js
npm install pcl.js
安装的时候要注意版本
pcl.js官网
官网的事例比较老 我在这边用的版本是

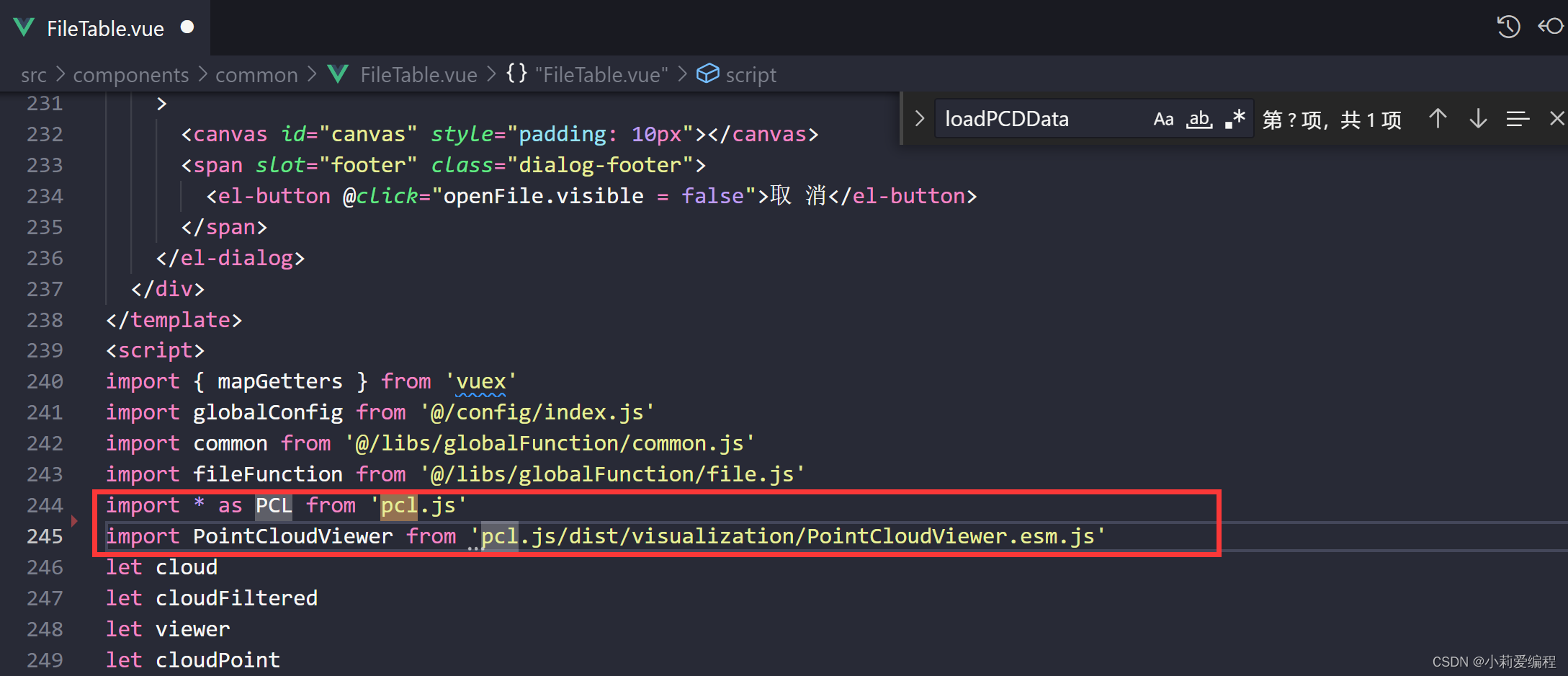
2.在页面引入pcl及相关js
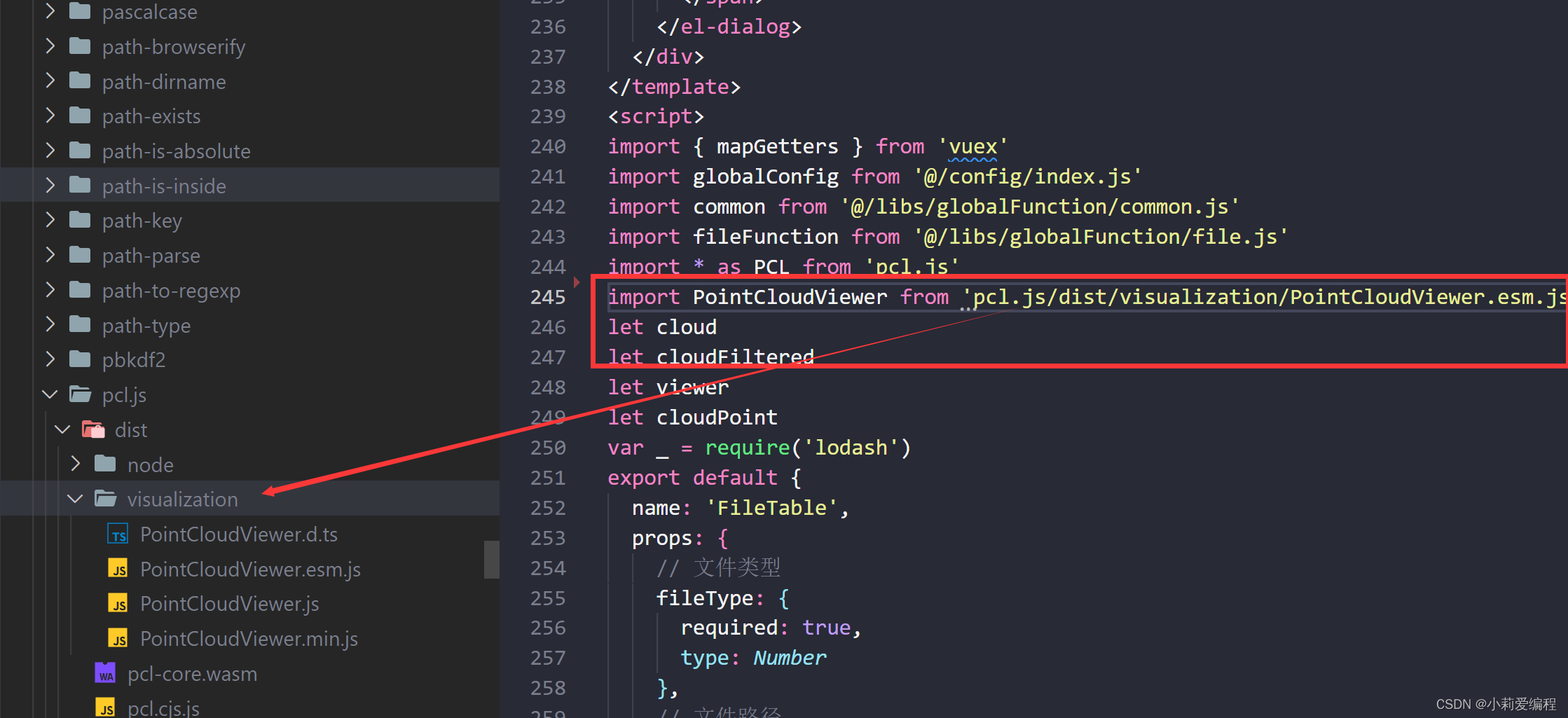
import * as PCL from 'pcl.js'
import PointCloudViewer from 'pcl.js/dist/visualization/PointCloudViewer.esm.js'

这个路径如果报错 需要自己在node_modules中找到并写出合适的位置

3.开始实例化
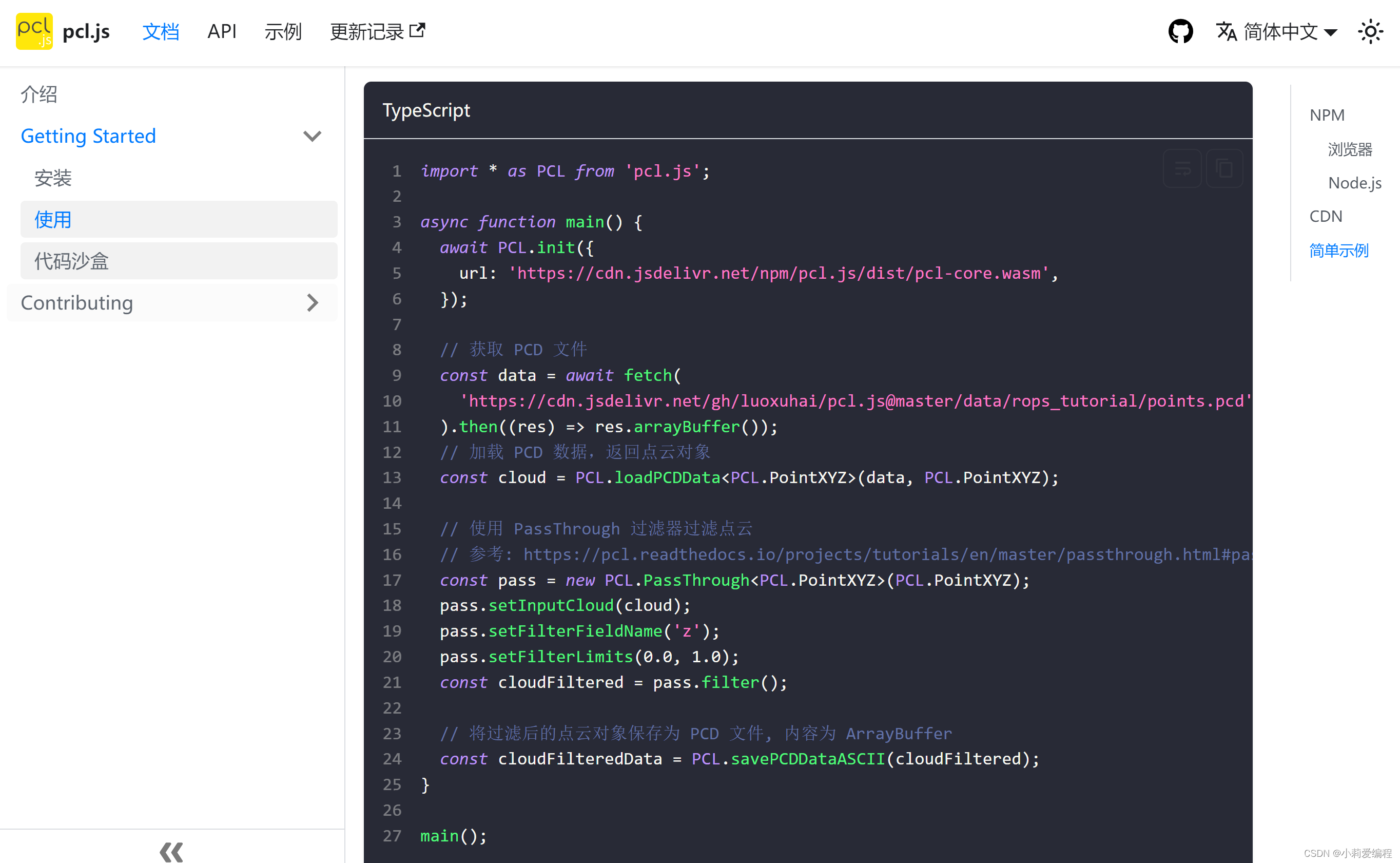
这里是官网的ts版本

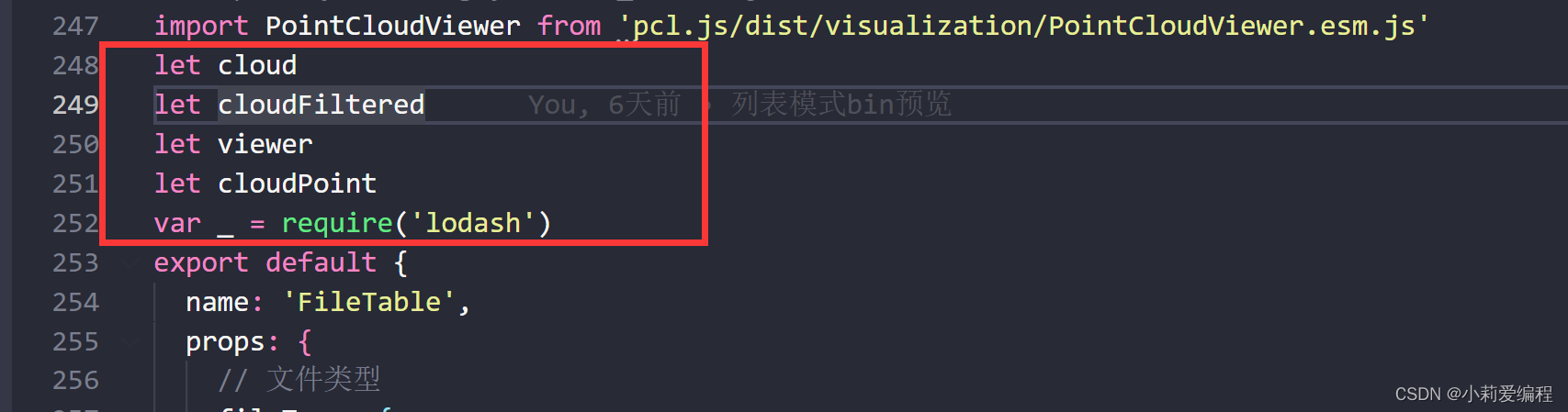
申明了全局变量

async main(row) {
this.loadingBin = true
await PCL.init({
url: 'https://cdn.jsdelivr.net/npm/pcl.js/dist/pcl-core.wasm'
}).catch((e) => {
console.log(e)
})
// 获取 PCD 文件
// console.log('this.getViewFilePath(row)', this.getViewFilePath(row))
//调去接口 将.bin文件转化成.pcd文件
const data = await fetch('/api/bin2x/pcd?binPath=' + row.fileUrl, {
headers: {
token: common.getCookies(globalConfig.tokenKeyName)
}
}).then((res) => {
console.log('res', res)
return res.arrayBuffer()
})
//这里深拷贝的原因是打包会报错
cloudPoint = _.cloneDeep(PCL.PointXYZ)
cloudPoint.name = 'PointXYZ'
// 加载PCD文件数据,返回点云对象
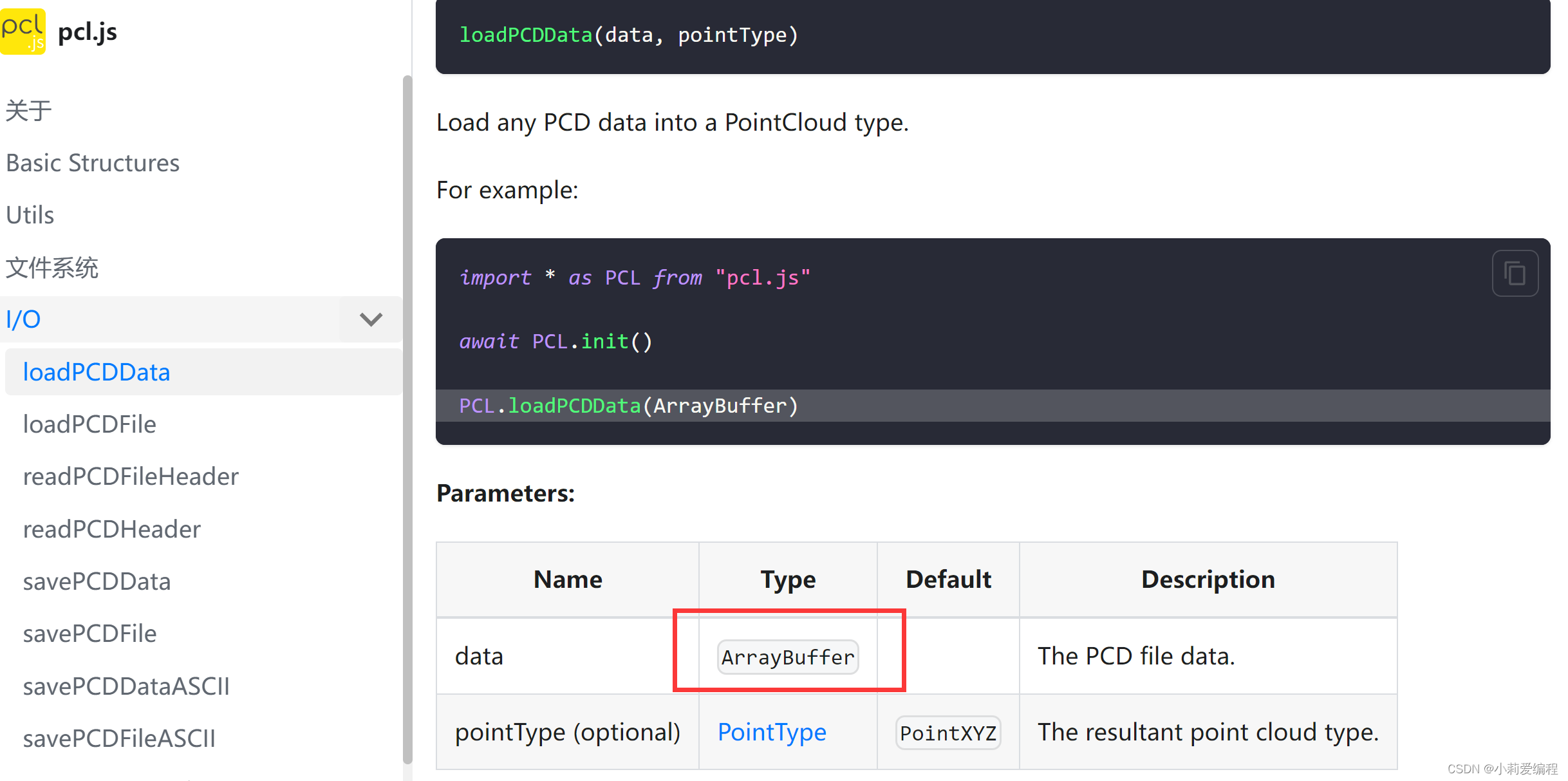
cloud = PCL.loadPCDData(data, cloudPoint)
// 使用 StatisticalOutlierRemoval 过滤器去除异常值
// 参考: https://pcl.readthedocs.io/projects/tutorials/en/master/statistical_outlier.html#statistical-outlier-removal
const sor = new PCL.StatisticalOutlierRemoval(cloudPoint)
sor.setInputCloud(cloud)
sor.setMeanK(40)
sor.setStddevMulThresh(1.0)
console.log('sor', sor)
cloudFiltered = sor.filter()
console.log(cloudFiltered)
// 将过滤后的点云对象保存为PCD文件,内容为ArrayBuffer
// const cloudFilteredData = PCL.savePCDDataASCII(cloudFiltered)
// console.log(cloudFilteredData)
this.$nextTick(() => {
this.showPointCloud()//绘制画布展示点云文件
})
},
官网中这个方法是需要arraybuffer类型 所以上面return的ArrayBuffer

4.绘制画布
使用canvas
<canvas id="canvas" style="padding: 10px"></canvas>
showPointCloud() {
this.loadingBin = false
viewer = new PointCloudViewer(
document.getElementById('canvas'),
window.innerWidth,
window.innerHeight
)
viewer.addPointCloud(cloud)
viewer.setPointCloudProperties({ color: '#F00' })
viewer.setAxesHelper({ visible: true, size: 1 })
viewer.setCameraParameters({ position: { x: 0, y: 0, z: 1.5 } })
window.addEventListener('resize', () => {
viewer.setSize(window.innerWidth,
window.innerHeight)
})
},















![[量化投资-学习笔记008]Python+TDengine从零开始搭建量化分析平台-CCI和ATR](https://img-blog.csdnimg.cn/0a1e453b5f98415f87ab1e0d5ced4eb6.png#pic_center)