问题:Html 引入element UI + vue3 ,el-button效果不出来
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import Vue before Element -->
<!-- <script src="https://unpkg.com/vue@2/dist/vue.js"></script>-->
<script src="js/vue3.3.8/vue.global.js"></script>
<!-- import JavaScript -->
<!-- <script src="js/elementUI/index.js"></script>-->
<script src="https://cdn.staticfile.org/element-ui/2.15.9/index.min.js"></script>
<!-- import CSS -->
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.15.9/theme-chalk/index.css">
</head>
<body>
<div id="app">
<!-- 双大括号语法,可以直接拿到下面data中return 里面的数据 -->
{{message}}
<el-button type="success">成功按钮</el-button>
<el-progress type="circle" :percentage="20"></el-progress>
</div>
</body>
<script>
const { createApp, ref } = Vue
createApp({
setup() {
const message = ref('Hello vue!')
return {
message
}
}
}).mount('#app')
</script>
</html>
运行报错:

index.min.js:1 Uncaught TypeError: Cannot read properties of undefined (reading '$isServer')
[Vue warn]: Failed to resolve component: el-button
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
at <App>
问题分析:
使用vue2的话运行正常,应该是vue3与element UI不兼容。
Element UI是一款基于Vue2.x 的界面框架;Element Plus是一款基于Vue3.x 的界面框架;

解决
vue3的话,改用element Plus
源码:
注意:在挂载vue之前,要加载elementplus
app.use(ElementPlus)
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://unpkg.com/vue@next"></script>
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css">
<!-- import JavaScript -->
<script src="https://unpkg.com/element-plus"></script>
<title>Element Plus demo</title>
</head>
<body>
<div id="app">
<el-button type="primary">{{ message }}</el-button>
<el-progress :percentage="20" type="circle"></el-progress>
</div>
<script>
const {createApp, ref} = Vue
const app = createApp({
setup() {
const message = ref('Hello vue!')
return {
message
}
}
})
app.use(ElementPlus)
app.mount('#app')
</script>
</body>
</html>指定特定版:
<link rel="stylesheet" href="https://unpkg.com/browse/element-plus@2.4.2/dist/index.css">
<script src='https://unpkg.com/element-plus@2.4.2/dist/index.full.js'></script>
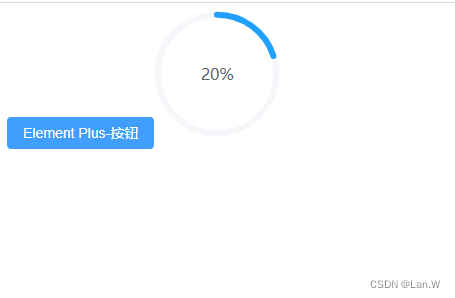
效果: