文章目录
- 实现功能
- 1.扫雷设计
- 1.1 主界面
- 1.2 扫雷难度
- 1.3 附带功能
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/127886480
html实现扫雷小游戏(附源码),html扫雷小游戏,仿制windows xp系统自带的扫雷应用的网页版,使用html+js+css实现。实现了应用版扫雷的基本功能。
实现功能
-
左键单击
在判断出不是雷的方块上按下左键,可以打开该方块。如果方块上出现数字,则该数字表示其周围3×3区域中的地雷数(一般为8个格子,对于边块为5个格子,对于角块为3个格子。所以扫雷中最大的数字为8);如果方块上为空(相当于0),则可以递归地打开与空相邻的方块;如果不幸触雷,则游戏结束。 -
标记
在判断为地雷的方块上按下右键,可以标记地雷(显示为小红旗),重复一次或两次操作可取消标记。 -
双击
同时按下左键和右键完成双击,当双击位置周围已标记雷数等于该位置数字时操作有效,相当于对该数字周围未打开的方块均进行一次左键单击操作。地雷未标记完全时使用双击无效。若数字周围有标错的地雷,则游戏结束,标错的地雷上会显示一个“ ×”。 表情会变成哭脸。
1.扫雷设计
记得最早玩扫雷是在上学那会,那个时候还是windows xp系统,附带的小游戏,就喜欢这个,但是贼费时间。
抽了个闲暇之余,仿照那个扫雷游戏,用html实现了个网页版的。下面上效果图。
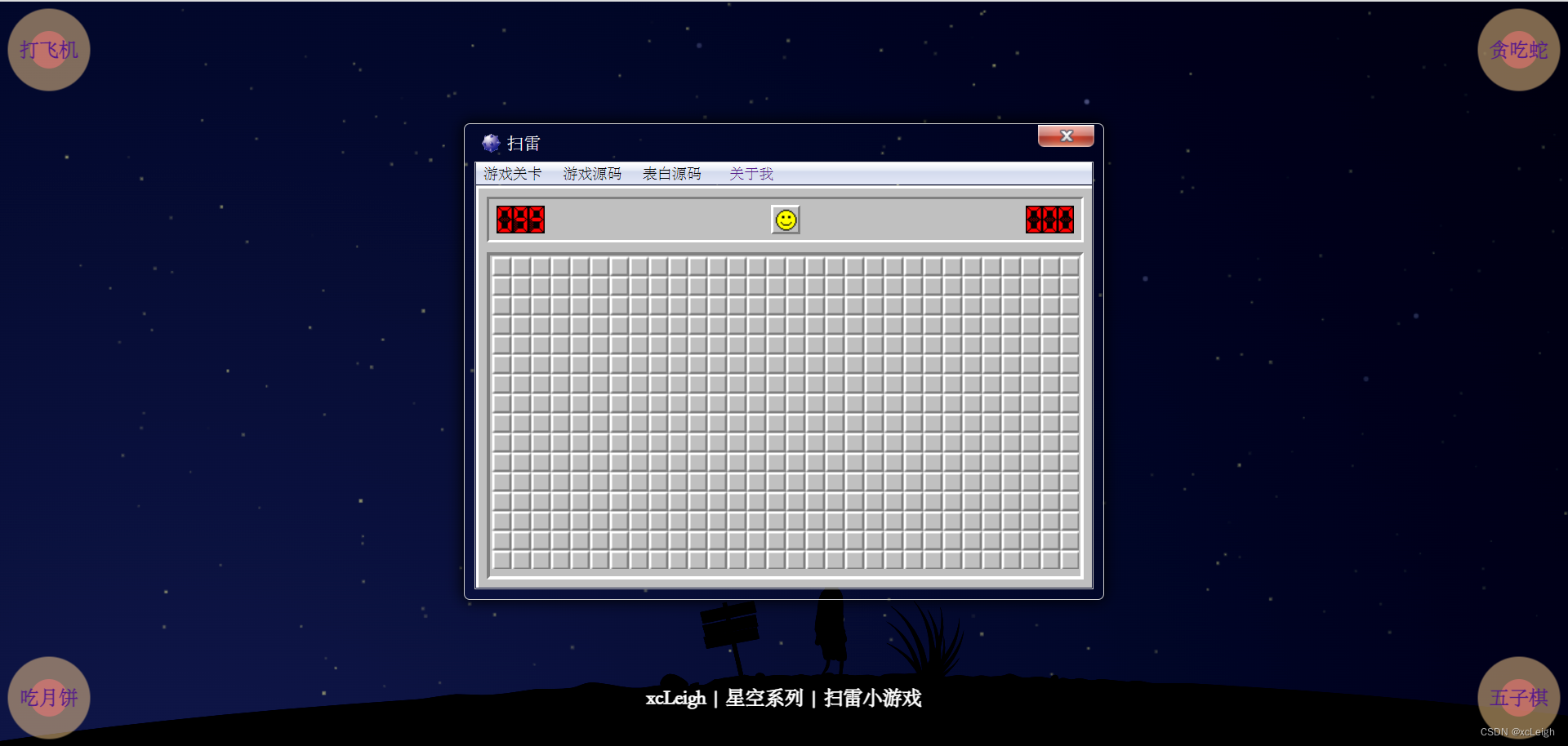
1.1 主界面
扫雷的主要的操作功能,都实现,第一次点击没有雷,左右同时点击事件、右键点击事件,标记雷时间,计时,等

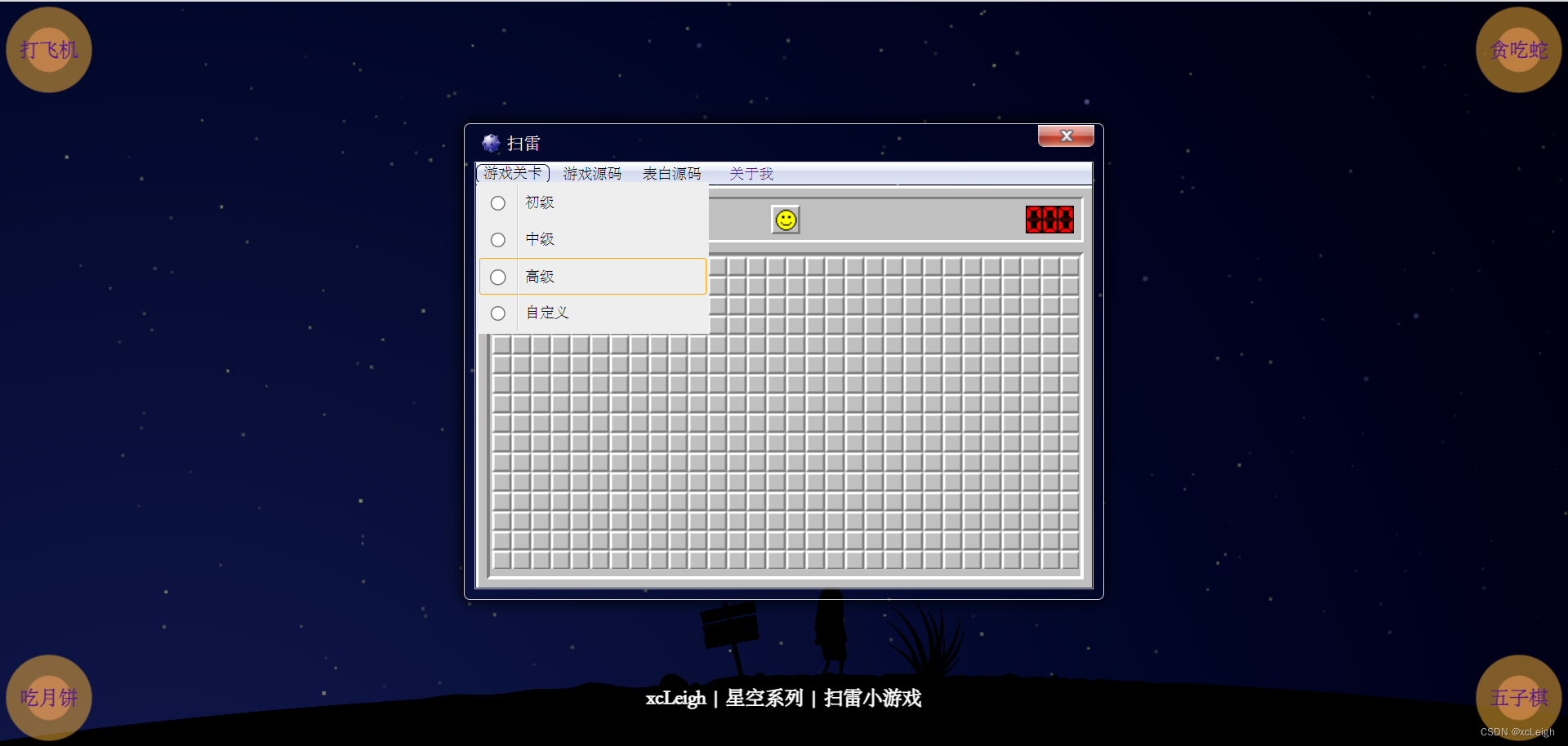
1.2 扫雷难度
扫雷难度分为初级(9 * 9,共10个雷)、中级(1616,共40个雷)、高级(3016,共99个雷)、自定义(可以自己配置块数和雷数)。

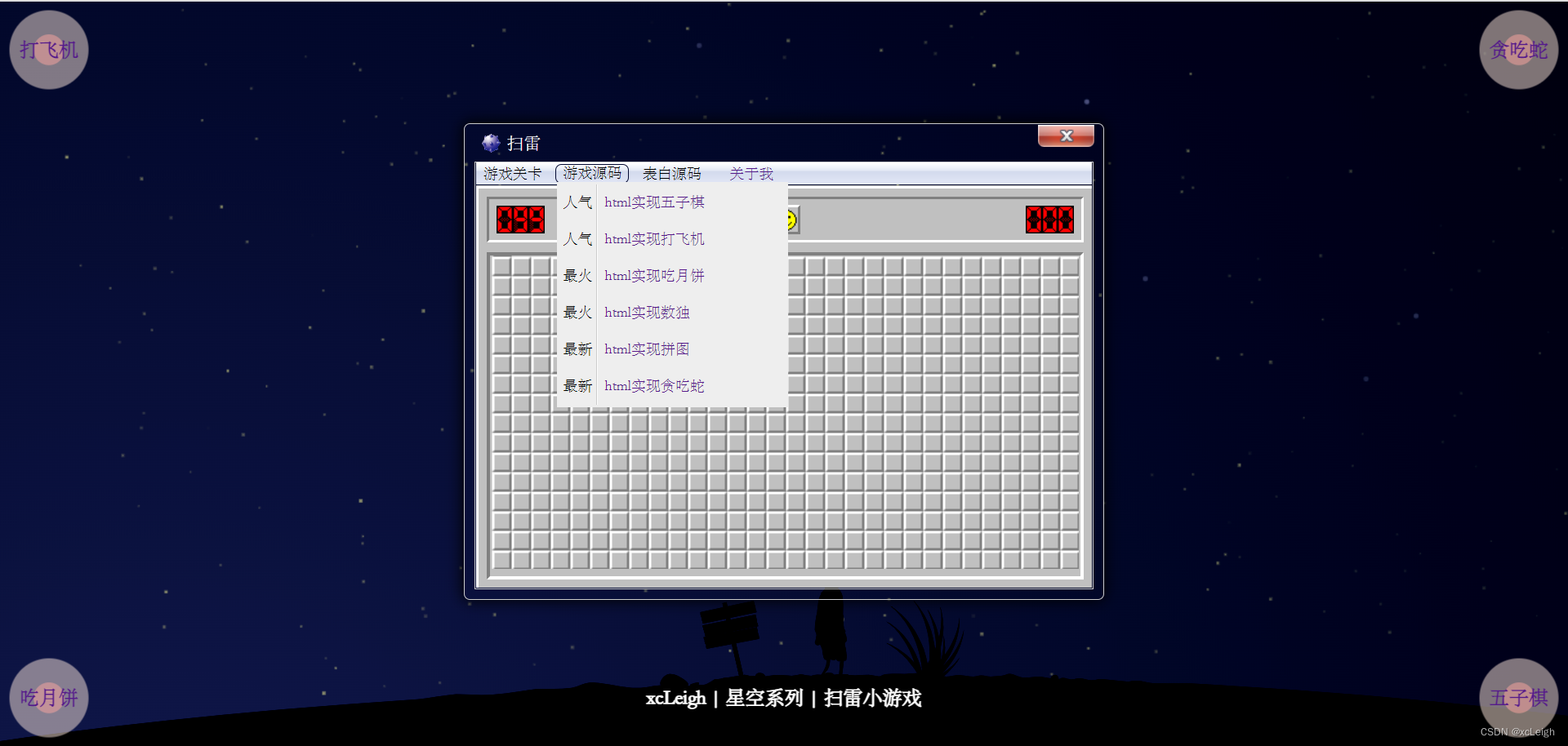
1.3 附带功能
增加了几个功能点,游戏源码、表白源码,里面有一些好的资源源码,可以提供学习帮助。

2.效果和源码
2.1 动态效果
《扫雷》是一款大众类的益智小游戏,游戏规则是在最短的时间内,根据点击格子出现的数字找出所有非雷格子,同时避免踩雷,踩到一个雷即全盘皆输,但许多玩过扫雷的人却仍然有一些规则不明白。
html实现扫雷
2.2 源代码
这是主界面的代码,其他图片、js、css等代码,见下面的 源码下载,里面有所有代码和介绍。
<!--
/**
*title:html实现扫雷
* code url:https://blog.csdn.net/weixin_43151418/article/details/127886480
*/ -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, width=device-width" />
<link rel="icon" type="image/png" href="./images/icon.png" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>扫雷小游戏 - xcLeigh</title>
<script type="text/javascript" src="./js/index.js"></script>
<link rel="Stylesheet" type="text/css" href="./css/index.css" />
</head>
<body oncontextmenu="return false;" onselectstart="return false;" unselectable="on" ondragstart="return false;">
<div class = "mine-wrap">
<div class = "title clearfix">
<div class="title-txt">扫雷</div>
<ul class="window-control">
<!-- <li class="window-min"></li>
<li class="window-max"></li> -->
<li class="window-close" onclick="window.close()"></li>
</ul>
</div>
<div class="mine-main clearfix">
<div class="mine-menu clearfix">
<ul class="mine-menu-ul clearfix">
<li class="menu-game">游戏关卡
<ul class="menu-sub clearfix">
<li><span class="menu-sub-left"><input type="radio" name="mine-type"value ="0"></span><span class="menu-sub-right">初级</span></li>
<li><span class="menu-sub-left"><input type="radio" name="mine-type" value ="1"></span><span class="menu-sub-right">中级</span></li>
<li><span class="menu-sub-left"><input type="radio" name="mine-type" value ="2"></span><span class="menu-sub-right">高级</span></li>
<li><span class="menu-sub-left"><input type="radio" name="mine-type" value ="3"></span><span class="menu-sub-right">自定义</span></li>
</ul>
</li>
<li class="menu-game">游戏源码
<ul class="menu-sub clearfix">
<li><span class="menu-sub-left">人气</span><span class="menu-sub-right"><a href="https://blog.csdn.net/weixin_43151418/article/details/127619801" target="_blank">html实现五子棋</a></span></li>
<li><span class="menu-sub-left">人气</span><span class="menu-sub-right"><a href="https://blog.csdn.net/weixin_43151418/article/details/127635252" target="_blank">html实现打飞机</a></span></li>
<li><span class="menu-sub-left">最火</span><span class="menu-sub-right"><a href="https://blog.csdn.net/weixin_43151418/article/details/126465393" target="_blank">html实现吃月饼</a></span></li>
<li><span class="menu-sub-left">最火</span><span class="menu-sub-right"><a href="https://blog.csdn.net/weixin_43151418/article/details/127869325" target="_blank">html实现数独</a></span></li>
<li><span class="menu-sub-left">最新</span><span class="menu-sub-right"><a href="https://blog.csdn.net/weixin_43151418/article/details/125074948" target="_blank">html实现拼图</a></span></li>
<li><span class="menu-sub-left">最新</span><span class="menu-sub-right"><a href="https://blog.csdn.net/weixin_43151418/article/details/127631871" target="_blank">html实现贪吃蛇</a></span></li>
</ul>
</li>
<li class="menu-game">表白源码
<ul class="menu-sub clearfix">
<li><span class="menu-sub-left">最新</span><span class="menu-sub-right"><a href="https://blog.csdn.net/weixin_43151418/article/details/127814650" target="_blank">html实现爱情纪念册</a></span></li>
<li><span class="menu-sub-left">最新</span><span class="menu-sub-right"><a href="https://blog.csdn.net/weixin_43151418/article/details/126099643" target="_blank">html实现爱心告白</a></span></li>
<li><span class="menu-sub-left">人气</span><span class="menu-sub-right"><a href="https://blog.csdn.net/weixin_43151418/article/details/124970985" target="_blank">html实现浪漫表白求爱</a></span></li>
</ul>
</li>
<li><a href="https://blog.csdn.net/weixin_43151418" target="_blank">关于我</a></li>
</ul>
</div>
<div class="mine-con">
<div class="game-tags clearfix">
<div class="game-tag-images">
<img src="./images/d0.bmp">
<img src="./images/d0.bmp">
<img src="./images/d0.bmp">
</div>
<div class="game-face">
<img src="./images/face_normal.bmp" onclick = "mine1.init()" id="face">
</div>
<div class="game-time-images">
<img src="./images/d0.bmp">
<img src="./images/d0.bmp">
<img src="./images/d0.bmp">
</div>
</div>
<div class="mine-canvas">
<canvas id="mine1" width="" height=""></canvas>
</div>
</div>
</div>
</div>
<div style="position:absolute;left:0;top:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:#0F85F4;z-index:999;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127635252" target="_blank" style="text-decoration:none; font-weight:bold">打飞机</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;right:0;top:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:#0BABC4;z-index:999;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127631871" target="_blank" style="text-decoration:none; font-weight:bold">贪吃蛇</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;right:0;bottom:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:red;z-index:999;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127619801" target="_blank" style="text-decoration:none; font-weight:bold">五子棋</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:orange;z-index:999;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/126465393" target="_blank" style="text-decoration:none; font-weight:bold;">吃月饼</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;left:0;bottom:0; width:100%;height:80px; line-height:80px; text-align:center; z-index:99;">
<a href="https://blog.csdn.net/weixin_43151418" target="_blank" style="text-decoration:none; font-weight:bold;color:white;">xcLeigh | 星空系列 | 扫雷小游戏</a>
</div>
</body>
源码下载
html实现扫雷小游戏(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/127886480(防止抄袭,原文地址不可删除)