上文web3 React dapp项目通过事件从区块链中拿到 已取消 已完成 和所有的订单数据 并存入redux中
中 我们已经从 区块中拿到了自己的订单
然后 我们恢复一下上文的环境
ganache
ganache -d

然后 登一下 MetaMask

然后 用我们的项目 发布一下合约
truffle migrate --reset

然后 我们运行一下测试脚本 创建订单和转让交易所ETH与token
truffle exec .\scripts\test.js

然后 我们运行起自己的dapp项目

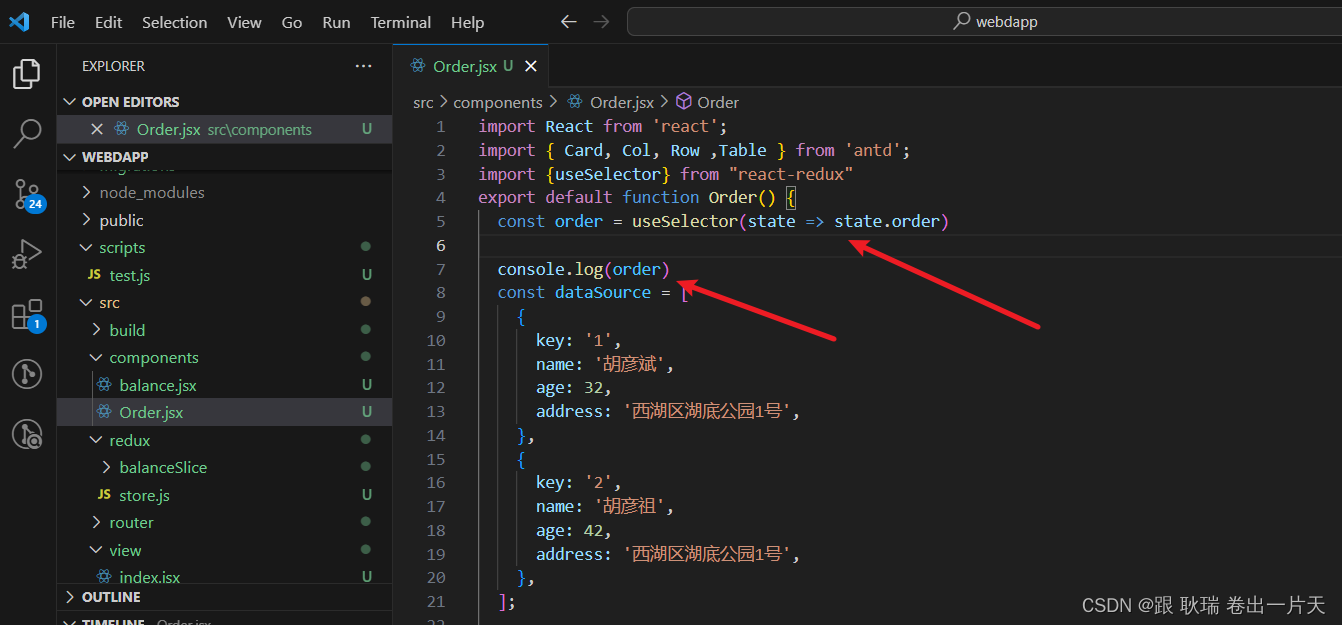
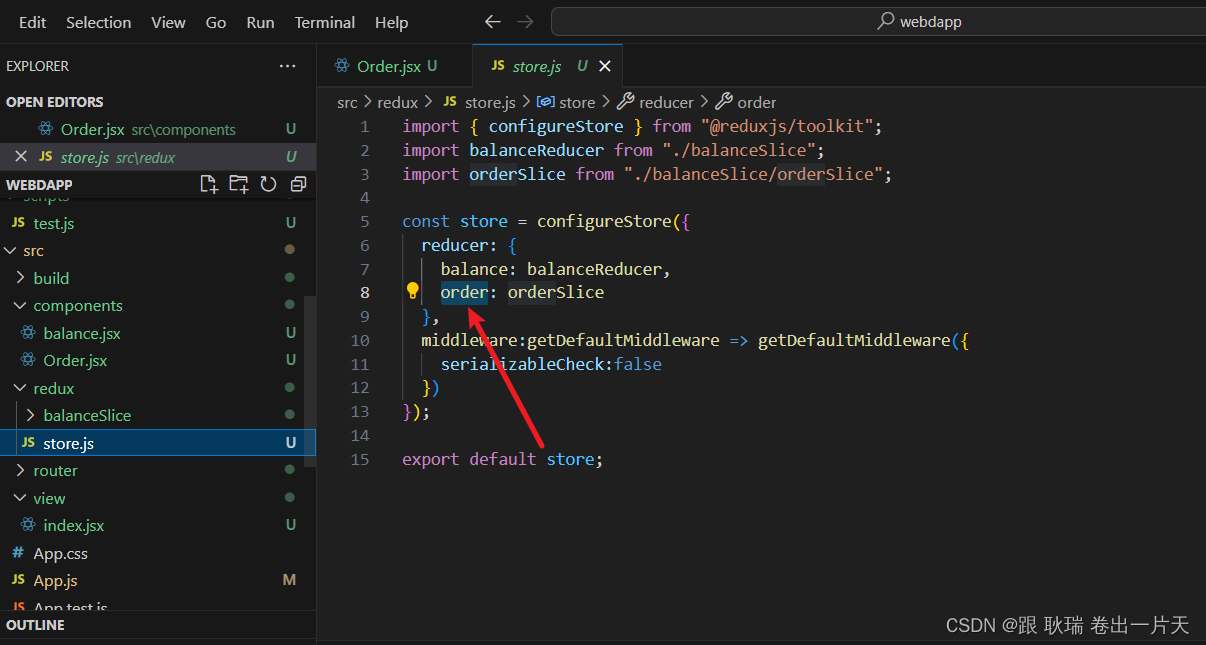
然后 我们找到 src下 components 目录下的 Order.jsx组件
我们引入一下 我们写在 redux中的 order数据

这里 我们拿取了 我们之前在redux中的 order 订单内容

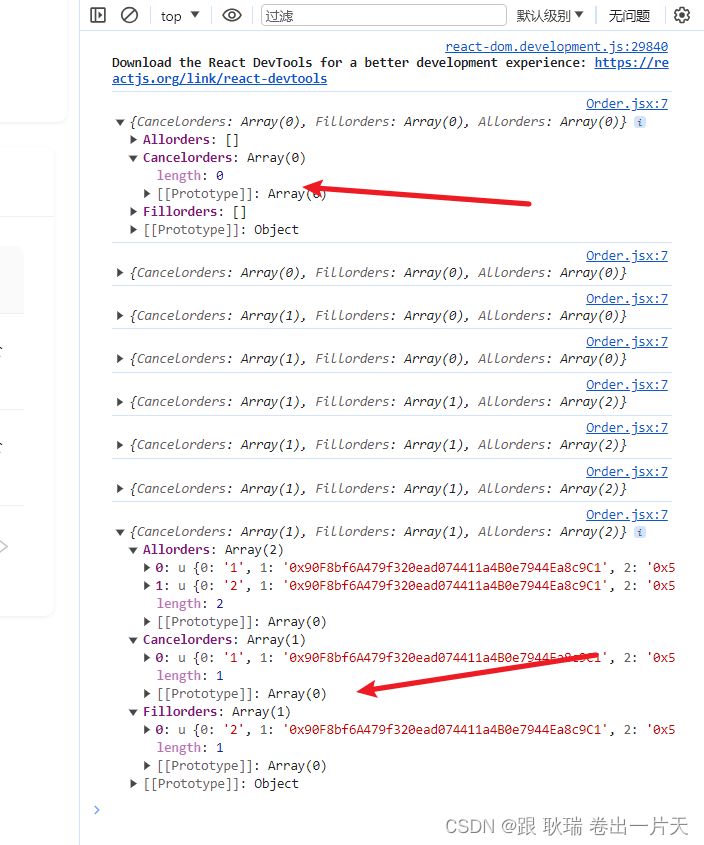
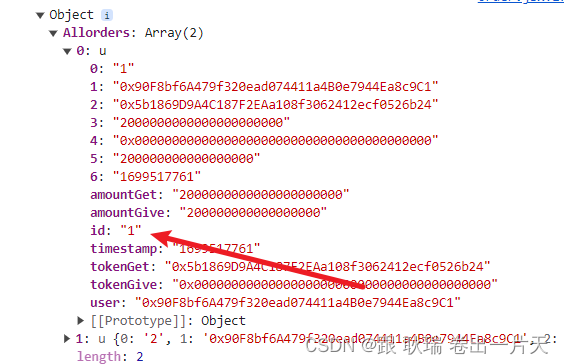
然后 我们刷新一下看控制台

一开始 他们都是空的 然后 后面数据就加载出来了
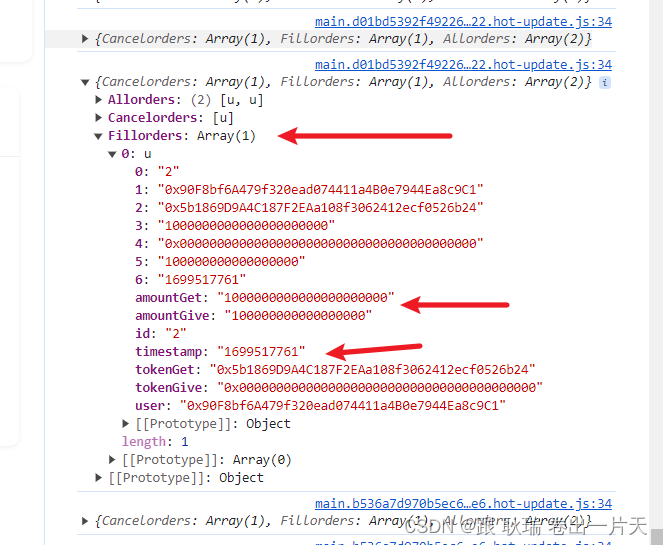
然后 我们看这个数据结构 主要有用的是 timestamp 一个创建时间的时间搓
然后 amountGet 对应的 grtoken 然后 amountGive 对应的 ETH

这样 我们先通过 order 下的 Fillorders 渲染一下已完成的订单列表
找到 src下 components 目录下的 Order.jsx组件 更改代码如下
import React from 'react';
import { Card, Col, Row ,Table } from 'antd';
import {useSelector} from "react-redux"
export default function Order() {
const order = useSelector(state => state.order)
console.log(order)
const dataSource = [
{
key: '1',
name: '胡彦斌',
age: 32,
address: '西湖区湖底公园1号',
},
{
key: '2',
name: '胡彦祖',
age: 42,
address: '西湖区湖底公园1号',
},
];
const columns = [
{
title: 'ETH',
dataIndex: 'amountGive'
},
{
title: 'GrToken',
dataIndex: 'amountGet'
},
{
title: '创建时间',
dataIndex: 'timestamp'
},
];
return (
<div style = {{marginTop:'10px'}}>
<Row>
<Col span={8}>
<Card title="已完成" bordered={false} style = {{ margin: '10px' }}>
<Table dataSource={order.Fillorders} columns={columns} />
</Card>
</Col>
<Col span={8}>
<Card title="我创建的" bordered={false} style = {{ margin: '10px' }}>
<Table dataSource={dataSource} columns={columns} />
</Card>
</Col>
<Col span={8}>
<Card title="其他交易中订单" bordered={false} style = {{ margin: '10px' }}>
<Table dataSource={dataSource} columns={columns} />
</Card>
</Col>
</Row>
</div>
);
}
这样 我们列表绑定了 order.Fillorders 并更改了 columns 字段的配置
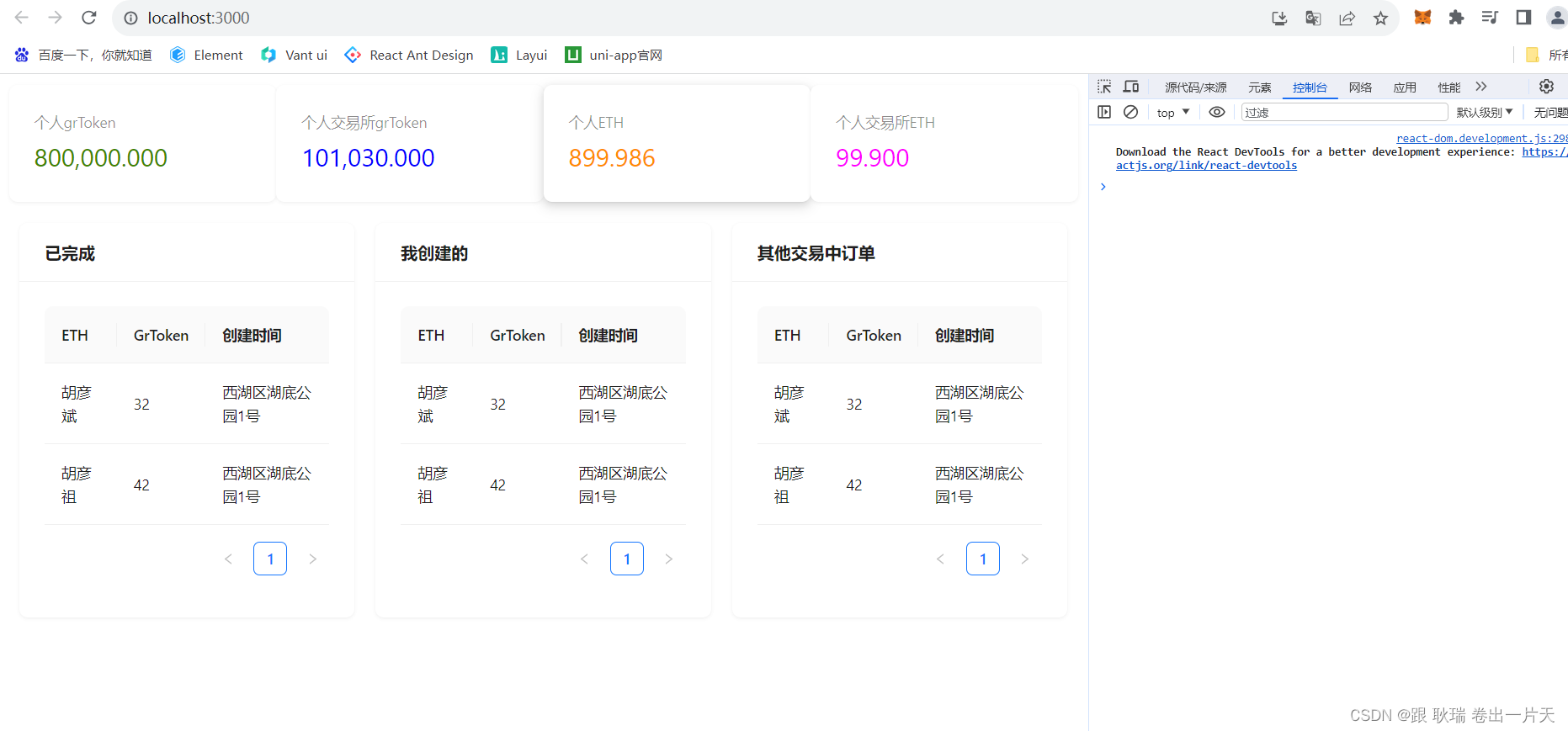
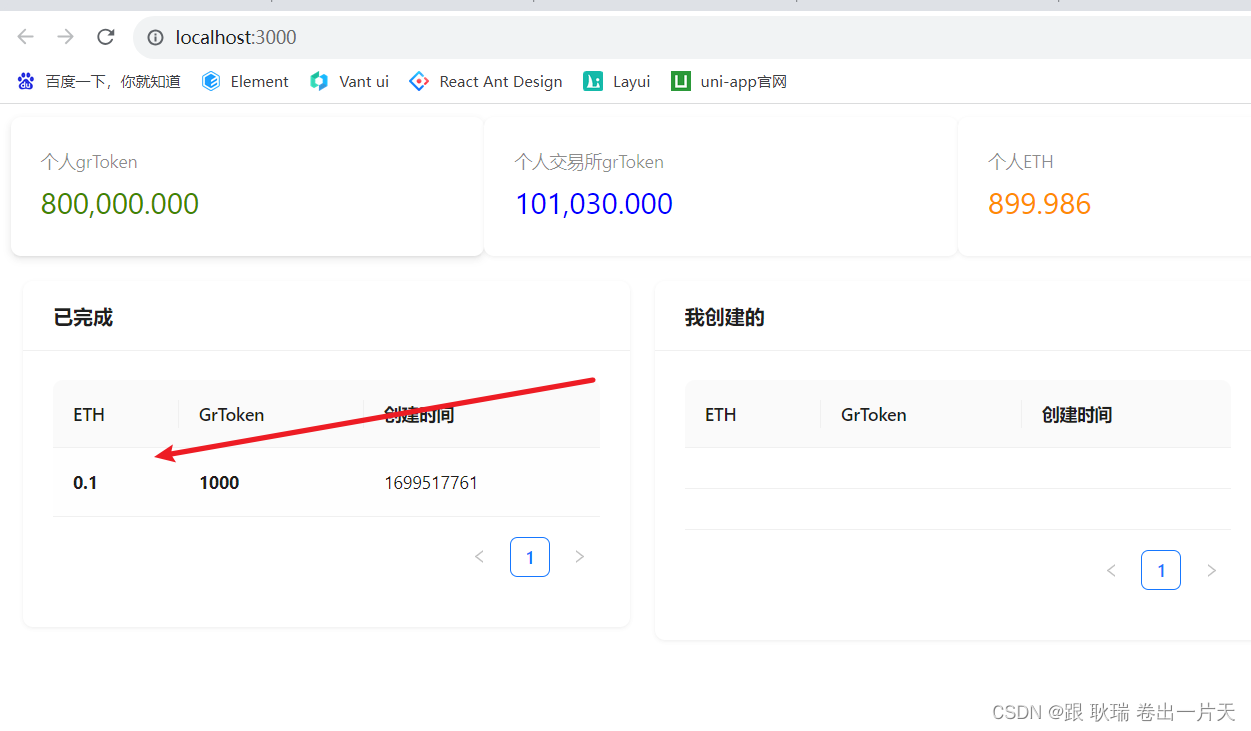
运行效果如下

虽然 我们的数据出来了 但他们的格式都有点问题 我们都需要后期处理一下
我们先将代码改成这样
import React from 'react';
import { Card, Col, Row ,Table } from 'antd';
import {useSelector} from "react-redux"
function convert(unit) {
return window.WebData ? unit&&window.WebData.web3.utils.fromWei(unit, "ether") : ""
}
export default function Order() {
const order = useSelector(state => state.order)
console.log(order)
const dataSource = [
{
key: '1',
name: '胡彦斌',
age: 32,
address: '西湖区湖底公园1号',
},
{
key: '2',
name: '胡彦祖',
age: 42,
address: '西湖区湖底公园1号',
},
];
const columns = [
{
title: 'ETH',
dataIndex: 'amountGive',
render:(amountGive)=><b>{ convert(amountGive) }</b>,
key: 'amountGive',
},
{
title: 'GrToken',
dataIndex: 'amountGet',
render:(amountGet)=><b>{ convert(amountGet) }</b>,
key: 'amountGet',
},
{
title: '创建时间',
dataIndex: 'timestamp',
key: 'timestamp',
},
];
return (
<div style = {{marginTop:'10px'}}>
<Row>
<Col span={8}>
<Card title="已完成" bordered={false} style = {{ margin: '10px' }}>
<Table dataSource={order.Fillorders} columns={columns} />
</Card>
</Col>
<Col span={8}>
<Card title="我创建的" bordered={false} style = {{ margin: '10px' }}>
<Table dataSource={dataSource} columns={columns} />
</Card>
</Col>
<Col span={8}>
<Card title="其他交易中订单" bordered={false} style = {{ margin: '10px' }}>
<Table dataSource={dataSource} columns={columns} />
</Card>
</Col>
</Row>
</div>
);
}
我们将一个单位转换的 convert 函数 搬了个来
然后对 amountGive 和 amountGet 进行单位的转换 运行代码

这样 我们的两个单位就好了
然后这个时间搓
其实 他也不完全是个时间搓 他是一个距离 1970年01月01号 0点 的秒
而不是毫秒
我们先终端执行
npm i --save moment
引入一下 moment

然后 我们将代码改成这样
import React from 'react';
import { Card, Col, Row ,Table } from 'antd';
import {useSelector} from "react-redux"
import moment from "moment"
function converTime(t){
return moment(t*1000).format("YYYY/MM/DD")
}
function convert(unit) {
return window.WebData ? unit&&window.WebData.web3.utils.fromWei(unit, "ether") : ""
}
export default function Order() {
const order = useSelector(state => state.order)
console.log(order)
const dataSource = [
{
key: '1',
name: '胡彦斌',
age: 32,
address: '西湖区湖底公园1号',
},
{
key: '2',
name: '胡彦祖',
age: 42,
address: '西湖区湖底公园1号',
},
];
const columns = [
{
title: 'ETH',
dataIndex: 'amountGive',
render:(amountGive)=><b>{ convert(amountGive) }</b>,
key: 'amountGive'
},
{
title: 'GrToken',
dataIndex: 'amountGet',
render:(amountGet)=><b>{ convert(amountGet) }</b>,
key: 'amountGet'
},
{
title: '创建时间',
dataIndex: 'timestamp',
render:(timestamp)=><div>{ converTime(timestamp) }</div>,
key: 'timestamp'
},
];
return (
<div style = {{marginTop:'10px'}}>
<Row>
<Col span={8}>
<Card title="已完成" bordered={false} style = {{ margin: '10px' }}>
<Table dataSource={order.Fillorders} columns={columns} />
</Card>
</Col>
<Col span={8}>
<Card title="我创建的" bordered={false} style = {{ margin: '10px' }}>
<Table dataSource={dataSource} columns={columns} />
</Card>
</Col>
<Col span={8}>
<Card title="其他交易中订单" bordered={false} style = {{ margin: '10px' }}>
<Table dataSource={dataSource} columns={columns} />
</Card>
</Col>
</Row>
</div>
);
}
这里 我们定义了 一个 converTime 函数 我们将传进来的参数 先乘以 1000
因为 我们不是毫秒 而是秒 要把单位换一下
然后 通过moment提供的 format 将他转换为指定的时间格式 然后在render中转一下
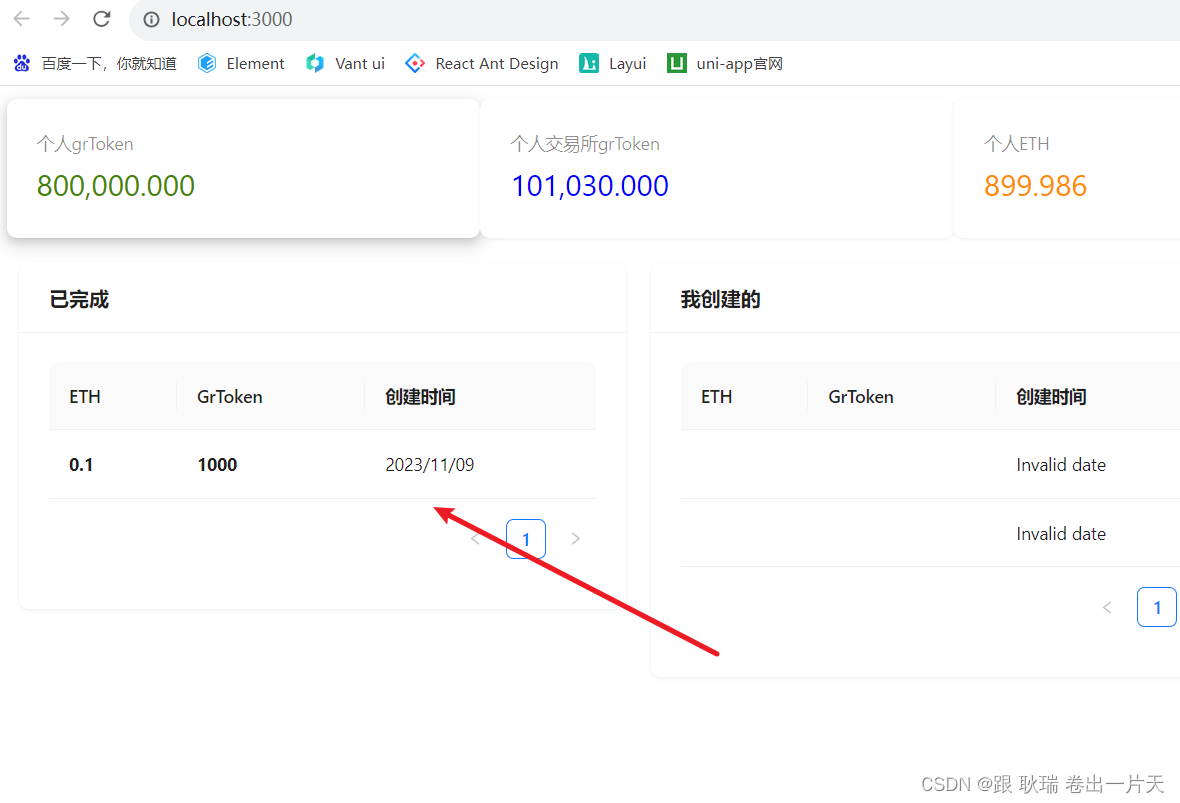
运行结果如下

这样 我们的时间就出来了
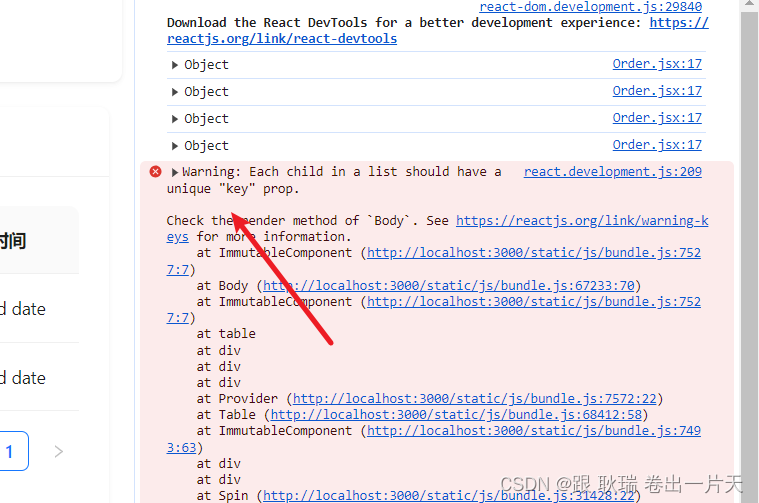
但现在 我们控制台一直在报一个错

说我们表单的 dataSource 少了 key字段
因为 列表上 每一条数据 都需要有一个唯一标识
其实 我们订单中是有唯一标识字段 id 的

所以 这是个美妙的误会 我们设置的字段叫id 但 列表组件要的叫 key
这里 我们只需要加一个 rowKey 标签属性
这是 antd Table 组件特定的 设置key的组件

这里 我们给到 字段是 id 让他将每一个的id读成key