引言
目前有不少vue3+cesium的配置教学,存在以下两个问题:
(1)vue3+cli方式,随着项目的迭代,npm run serve 启动调试很慢;
(2)vue3+vite 确实能将调试启动提升不少的,但是提供的cesium配置方式在调用例如3dtiles位置调整等api时存在问题。
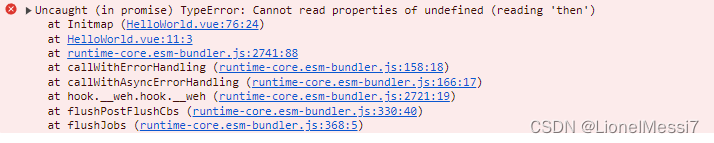
例如:
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'then')
尝试了很多方式,总结了vue3+vite+cesium的配置方法。
1、前置准备
(如已有环境跳过)
(1)确保电脑已安装nodejs 16以上版本
版本查看方式
node -v(2)安装npm
npm install npm@latest -g2、创建工程
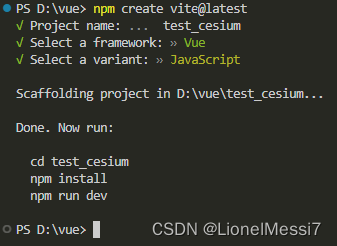
npm create vite@latest
3、进入工程
cd test_cesium4、安装依赖
npm install 5、启动工程
npm run dev

6、安装cesium
(1)这里先采用vite插件方式安装cesium
npm i cesium vite-plugin-cesium vite -D(2)此时修改vite.config.js配置(见7章)再引入cesium即可使用很方便,但存在开头存在的问题,无法使用cesium的createWorldTerrain、3dtiles矩阵调整等功能,这里可能是版本问题(不确定)。

(3)因为也没找到vite升级cesium的说明,尝试使用如下命令升级cesium版本
npm install cesium@1.95.0 -s版本建议锁定,防止一些版本差异引起的项目错误
7、代码
HelloWorld.app
<script setup>
import { onMounted } from 'vue'
import * as Cesium from 'cesium';
onMounted(() => {
Initmap()
})
//初始化地图
function Initmap() {
Cesium.Ion.defaultAccessToken = '你的token'
const esri = new Cesium.ArcGisMapServerImageryProvider({
url: 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer'
});
const viewer = new Cesium.Viewer("cesiumContainer", {
infoBox: false,//是否显示信息框,默认true
baseLayerPicker: false,
imageryProvider: esri,
terrainProvider: Cesium.createWorldTerrain({
requestWaterMask: true,
requestVertexNormals: true
})
});
}另一种写法
<script >
import * as Cesium from 'cesium';
import { onMounted, } from 'vue'
export default {
setup() {
onMounted(() => {
Initmap()
return {
Initmap
}
//初始化地图
function Initmap() {
Cesium.Ion.defaultAccessToken = '你的token'
const esri = new Cesium.ArcGisMapServerImageryProvider({
url: 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer'
});
const viewer = new Cesium.Viewer("cesiumContainer", {
infoBox: false,//是否显示信息框,默认true
baseLayerPicker: false,
imageryProvider: esri,
terrainProvider: Cesium.createWorldTerrain({
requestWaterMask: true,
requestVertexNormals: true
})
});
}
})
}
}#cesiumContainer {
width: 100%;
height: 100%;
overflow: hidden;
}vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),cesium()],
})App.vue
<script setup>
import HelloWorld from './components/HelloWorld.vue'
</script>
<template>
<HelloWorld />
</template>
<style >
html,body,#app{
width: 100%;
height: 100%;
overflow: hidden;
margin: 0px;
padding: 0px;
}
</style>8、效果

解决了cesium一些api无法使用的问题,可以调整地形、水体以及3dtiles矩阵调整等。