一、基础知识
1、简单的第一个宏
//注意function只能全部用小写
function demo(){
alert("你好!")
}
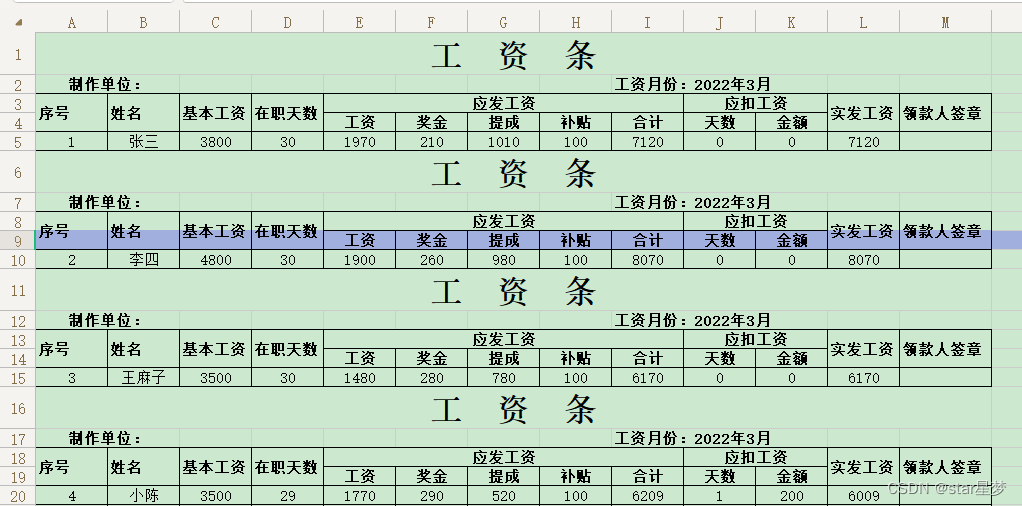
2、录制宏生成工资条
function 使用录制宏自动生成代码以JS宏为例()//使用相对引用
{
Selection.Copy(undefined);
ActiveCell.Offset(5, 0).Range("A1:M4").Insert(xlShiftDown, undefined);
Application.CutCopyMode = false;
ActiveCell.Offset(5, 0).Range("A1:M4").Select();
}


3、JS宏的基础语句
循环语句

function test1(){
for(var txt of ["春花","秋月","夏风","冬雪"]){
Console.log(txt)
}
}
function test2(){
for(var txt of "java"){//注意这里是逐字母输出
console.log(txt)
}
}
function test3()//输出所有工作表名称
{
for(var shs of Sheets){
Console.log(shs.Name)
}
}
分支语句
function test6(){
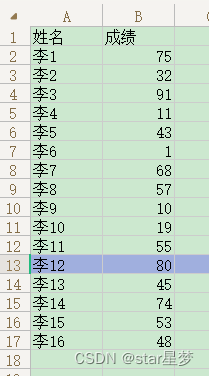
for(var sc of Range("a2:b17").Value2){
Console.log(sc[0]+" = "+sc[1]+"分")//数组的第一序列数为0
if(sc[1]>=90){
Console.log("优异")
}else{
Console.log("普通")
}
}
}
4、基础应用
批量创建工作表、工作簿
function 批量创建工作表2(){
for (var xingming of Range("a2:a17").Value2){
if (xingming != ""){
Worksheets.Add();
ActiveSheet.Name = xingming[0]
}
}
}
function 批量创建工作簿2(){
for(var jijie of ["春花","秋月","冬雪"]){
Workbooks.Add();
ActiveWorkbook.SaveAs("C:/Users/54240/Desktop/新建文件夹/"+jijie);
//注意是右斜杆,如果是左斜杠应该写成-C:\\Users\\54240\\Desktop\\新建文件夹\\
ActiveWorkbook.Close()
}
}
function 批量拆分工作表到工作簿(){
for (var sh of Sheets){
sh.Copy();'如果没有指定工作簿,则会自动创建一个新的工作簿'
ActiveWorkbook.SaveAs("C:/Users/54240/Desktop/新建文件夹/"+sh.Name);
ActiveWorkbook.Close();
}
}
判断单元格数据
function test(){
var Arr1=[];
var Arr2=[];
var Arr3=[];
var Arr4=Range("A2:b17").Value();
for (var ar of Arr4){
if (ar[1]>=60){
Arr1.push(ar);//追加到后面
Arr2.unshift(ar)//追加到前面
Arr3.splice(Arr3.length,0,ar)
//splice()
}
}
if(Arr1.length == 0 || Arr2.length == 0){ //也可以用arr1 == false
alert("没有数值!")
}else{
Range("d2").Resize(Arr1.length,2).Value2= Arr1 //注意arr1为空值的话会出错
Range("f2").Resize(Arr2.length,2).Value2 = Arr2
Range("h2").Resize(Arr3.length,2).Value2 = Arr3
}
}
splice用法
push用法
unshift用法