需求
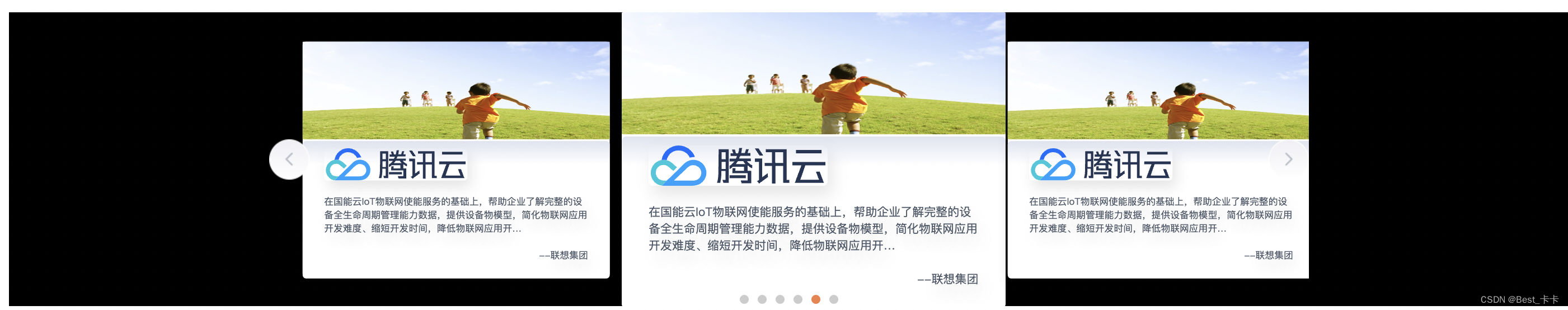
先看效果图

对vue来说,element-UI是有相应的轮播组件(走马灯)的,但相对简单的

如上面的两头大中间小轮播,element上文档这款很类似,但不适用,因为卡片之间底层移动和间距是依赖js实现的,当页面存在间距而且不同页面需要适配时,我从控制css样式层面很难实现。
所以有了这个组件的封装
提示:
本组件
1、封装中只使用了一些网络资源图片
2、提供了初始化默认是数据
3、使用插槽默认一些代码布局
属于拿来代码导入即可直接看到效果的
实现
vue-awesome-swiper安装
对vue-awesome-swiper来说,版本不同会出现很多问题(比如导入的css文件位置)
swiper和vue-awesome-swiper的版本一定要相对应
版本安装
npm i swiper@4.5.1 vue-awesome-swiper@3.1.3 --save
"swiper": "^4.5.1",
"vue-awesome-swiper": "^3.1.3",
代码
提供了网络图片的默认数据sceneCardList
提供了slot插槽供提供布局代码
组件封装代码
<template>
<div class="main-conent main-conent-screen main-conent-bgFFF main-conent-borderradius">
<div class="swiper">
<swiper v-slot="{item}" :swiperlist="sceneCardList" @selectItem="selectItem">
<div class="CasesCard-li" @click="selectItem(item)">
<img :src="item.url" alt="">
<div class="info">
<img :src="item.img" alt="">
<div class="CasesCard-li-name">{{ item.text }}</div>
<div class="CasesCard-li-text">
--{{ item.name }}
</div>
</div>
</div>
</swiper>
</div>
<div class="screen-header">
<el-row>
<el-col :span="8">
<el-button v-hasPermi="['3']" type="primary" icon="el-icon-plus">新增</el-button>
<el-dropdown class="margin-l10">
<el-button type="primary" icon="el-icon-plus">
更多操作<i class="el-icon-arrow-down el-icon--right" />
</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>批量删除</el-dropdown-item>
<el-dropdown-item>批量审批</el-dropdown-item>
<el-dropdown-item>批量编辑</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-col>
<el-col :span="16" class="text-right">
<el-input
v-model="search"
class="margin-l10"
style="width:200px;"
placeholder="请输入搜索内容"
>
<i slot="suffix" class="el-input__icon el-icon-search cursor-pointer" />
</el-input>
</el-col>
</el-row>
</div>
<screen-table
class="screen-conent assets-grey-theme-table"
table-class="custom-table"
header-row-class-name="custom-table-header"
:data="tableData"
>
<el-table-column
fixed
type="selection"
width="55"
/>
<el-table-column
fixed
prop="date"
label="日期"
width="150"
/>
<el-table-column
prop="name"
label="姓名"
min-width="120"
/>
<el-table-column
prop="province"
label="省份"
min-width="120"
/>
<el-table-column
prop="city"
label="市区"
min-width="120"
/>
<el-table-column
prop="address"
label="地址"
min-width="300"
/>
<el-table-column
prop="zip"
label="邮编"
min-width="120"
/>
<el-table-column
fixed="right"
label="操作"
width="100"
>
<template slot-scope="scope">
<el-button type="text" @click="handleClick(scope.row)">查看</el-button>
<el-dropdown class="margin-l5">
<span class="cursor-pointer">
<el-button type="text">更多<i class="el-icon-arrow-down el-icon--right" /></el-button>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item @click.native="tableEdit(scope.row)">编辑</el-dropdown-item>
<el-dropdown-item @click.native="tableDel(scope.row)">删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
</el-table-column>
</screen-table>
<el-link v-clipboard:copy="value" v-clipboard:success="clipboardSuccess" :underline="false" icon="el-icon-document-copy" style="float:right">复制</el-link>
<pre>{{ value }}</pre>
<div class="screen-footer text-right">
<el-pagination
background
layout="sizes, prev, pager, next, total"
:page-sizes="[10, 20, 50, 100]"
:total="1000"
/>
</div>
<breadcrumb />
<!-- <tui-editor ref="tuieditor" v-model="content" />
<tui-editor-viewer v-model="content" /> -->
<!-- 建议使用以下的编辑器 -->
<!-- <mavon-editor
v-model="content"
:subfield="false"
:toolbars-flag="true"
:box-shadow="false"
default-open="edit"
preview-background="#FFFFFF"
/>
<CKEditor v-model="editorData" /> -->
<quillEditor />
<tree-table
:data="treeData"
class="height-100"
:column="treeTableColumn"
node-key="id"
>
<template v-slot:default="{ node, treeData }">
<el-button
type="text"
size="mini"
@click.stop="add(node.level, treeData)"
>
新增下级
</el-button>
<el-button
type="text"
size="mini"
@click.stop="add(node.level, treeData)"
>
修改
</el-button>
<el-button
type="text"
size="mini"
@click.stop="del(treeData)"
>
删除
</el-button>
</template>
</tree-table>
</div>
</template>
<script>
import ScreenTable from '@/components/ScreenTable'
import Breadcrumb from '@/components/Breadcrumb'
import quillEditor from '@/components/quillEditor'
import TuiEditor from '@/components/TuiEditor'
import TuiEditorViewer from '@/components/TuiEditor/Viewer'
import MavonEditor from '@/components/MavonEditor'
import CKEditor from '@/components/CKEditor'
import TreeTable from '@/components/TreeTable'
import swiper from './swiper/index.vue'
import yiliao from '@/assets/images/cooperate/yiliao.png'
import juxing from '@/assets/images/cooperate/矩形(3).png'
export default {
components: {
ScreenTable,
Breadcrumb,
quillEditor,
TreeTable,
swiper
// CKEditor,
// TuiEditor,
// TuiEditorViewer,
// MavonEditor
},
data() {
return {
sceneCardList: [
{
name: '联想集团',
text: '在国能云IoT物联网使能服务的基础上,帮助企业了解完整的设备全生命周期管理能力数据,提供设备物模型,简化物联网应用开发难度、缩短开发时间,降低物联网应用开…',
img: yiliao,
url: juxing
},
{
name: '联想集团',
text: '在国能云IoT物联网使能服务的基础上,帮助企业了解完整的设备全生命周期管理能力数据,提供设备物模型,简化物联网应用开发难度、缩短开发时间,降低物联网应用开…',
go: '前往云市场',
img: yiliao,
url: juxing
},
{
name: '联想集团',
text: '在国能云IoT物联网使能服务的基础上,帮助企业了解完整的设备全生命周期管理能力数据,提供设备物模型,简化物联网应用开发难度、缩短开发时间,降低物联网应用开…',
img: yiliao,
url: juxing
},
{
name: '联想集团',
text: '在国能云IoT物联网使能服务的基础上,帮助企业了解完整的设备全生命周期管理能力数据,提供设备物模型,简化物联网应用开发难度、缩短开发时间,降低物联网应用开…',
go: '前往云市场',
img: yiliao,
url: juxing
},
{
name: '联想集团',
text: '在国能云IoT物联网使能服务的基础上,帮助企业了解完整的设备全生命周期管理能力数据,提供设备物模型,简化物联网应用开发难度、缩短开发时间,降低物联网应用开…',
go: '前往云市场',
img: yiliao,
url: juxing
},
{
name: '联想集团',
text: '在国能云IoT物联网使能服务的基础上,帮助企业了解完整的设备全生命周期管理能力数据,提供设备物模型,简化物联网应用开发难度、缩短开发时间,降低物联网应用开…',
go: '前往官方文档',
img: yiliao,
url: juxing
}
],
content: '# This is Test.',
contentHtml: '',
search: '',
value: '123test',
editorData: '<p>Content of the editor.</p>',
tableData: [
{
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
},
{
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1517 弄',
zip: 200333
},
{
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
},
{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
zip: 200333
},
{
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
},
{
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1517 弄',
zip: 200333
},
{
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
zip: 200333
},
{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
zip: 200333
},
{
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
},
{
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1517 弄',
zip: 200333
}
],
treeTableColumn: [
{
title: '分类列表',
label: 'label1',
minWidth: 300
},
{
title: '简称',
label: 'short',
minWidth: 300
}
],
treeData: [
{
id: 1,
label1: '一级 1',
short: 'one 1',
children: [{
id: 4,
label1: '二级 1-1',
short: 'two 1-1',
content: '111',
children: []
}]
},
{
id: 2,
label1: '一级 2',
short: 'one 2',
children: [{
id: 5,
label1: '二级 2-1',
short: 'two 2-1'
}, {
id: 6,
label1: '二级 2-2',
short: 'two 2-3'
}]
},
{
id: 3,
label1: '一级 3',
short: 'one 3',
children: [{
id: 7,
label1: '二级 3-1',
short: 'tow 3-1'
}, {
id: 8,
label1: '二级 3-2',
short: 'tow 3-2'
}]
},
{
id: 20,
label1: '一级 4',
short: 'one 4',
children: [{
id: 21,
label1: '二级 4-1',
short: 'tow 4-1'
}, {
id: 22,
label1: '二级 4-2',
short: 'tow 4-2'
}]
},
{
id: 30,
label1: '一级 5',
short: 'one 5',
children: [{
id: 31,
label1: '二级 5-1',
short: 'tow 5-1'
}, {
id: 32,
label1: '二级 5-2',
short: 'tow 5-2'
}]
}
]
}
},
created() {
this.$EventBus.$on('changePrice', (oldPrice, newPrice) => {
console.log(oldPrice, newPrice)
})
this.$EventBus.$emit('changePrice', 100, 200)
},
methods: {
selectItem(item) {
// 对选中的swiper项进行处理
console.log('选中的swiper项', item)
},
add(level, data) {
console.log(level, data)
this.$message({
message: '这里可以显示一个弹框表单',
type: 'success'
})
},
del(data) {
console.log(data)
this.$confirm('是否确认删除?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$message({
message: '删除成功',
type: 'success'
})
}).catch(() => {})
},
getContent() {
this.contentHtml = this.$refs.tuieditor.getHtml()
},
imgUpload(fileOrBlob, callback) {
var formdata = new FormData()
formdata.append('image', fileOrBlob)
console.log(formdata, fileOrBlob)
/*
// ajax上传
request({
url: '/upload/img',
method: 'post',
data: formdata,
headers: { 'Content-Type': 'multipart/form-data' }
}).then(res => {
const { data } = res;
const { url, name } = data;
callback(url, name);
}).catch(err => {
console.log(err);
}); */
callback('https://gitee.com/lqsong/public/raw/master/common/Alipay.png', '赞助码')
},
/** 高亮显示 */
highlightedCode(code, key) {
},
/** 复制代码成功 */
clipboardSuccess() {
this.$modal.msgSuccess('复制成功')
},
handleClick(row) {
console.log(row)
},
tableEdit(row) {
console.log(row)
},
tableDel(row) {
this.$confirm('此操作将永久删除该数据, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
console.log(row)
this.$message({
type: 'success',
message: '删除成功!'
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
})
})
}
}
}
</script>
// 默认的插槽布局
<style lang="scss" scoped>
.swiper{
height: 350px;
position: relative;
}
.CasesCard-li{
width: 457px;
height: 350px;
background: linear-gradient(180deg, #DFE4F0 0%, #FFFFFF 17%, #FFFFFF 100%);
box-shadow: 4px 7px 18px 0px rgba(0,0,0,0.1);
border-radius: 4px;
margin-right: 32px;
&-text{
margin-top: 20px;
display: flex;
align-items: center;
font-size: 14px;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #4E5969;
text-shadow: 4px 8px 20px rgba(0,0,0,0.1);
justify-content: end;
}
>img{
width: 100%;
height: 145px;
}
.info{
height: 205px;
background: linear-gradient(180deg, #DFE4F0 0%, #FFFFFF 17%, #FFFFFF 100%);
box-shadow: 4px 7px 18px 0px rgba(0,0,0,0.1);
border-radius: 4px;
padding: 0 32px;
font-size: 14px;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #4E5969;
line-height: 20px;
text-shadow: 4px 8px 20px rgba(0,0,0,0.1);
>img{
height: 48px;
box-shadow: 4px 8px 20px 0px rgba(0,0,0,0.1);
border-radius: 4px;
margin-bottom: 16px;
margin-top: 8px;
}
}
}
</style>
使用
导入组件
import swiper from './swiper/index.vue'
components: {
swiper
},
直接使用
// 直接使用
<swiper />
直接使用修改option配置项
// 直接使用
<swiper :swiper-option="options"/>
传递数据
<swiper :swiperlist="sceneCardList"></swiper>
数据格式:{
name: '联想集团',
text: '在国能云IoT物联网使能服务的基础上',
img: url,
url: url
}
传递数据并修改布局
<swiper v-slot="{item}" :swiperlist="sceneCardList">
<div class="CasesCard-li">
<img :src="item.url" alt="">
<div class="info">
<img :src="item.img" alt="">
<div class="CasesCard-li-name">{{ item.text }}</div>
<div class="CasesCard-li-text">
--{{ item.name }}
</div>
</div>
</div>
</swiper>