一、理解单元测试的重要性
bug发现在开发阶段,成本很低,
如果发现在生产环境,成本很高,
如果是关键时刻,决定人生命运,决定企业发展。
从技术的角度讲,有效的提高代码的健壮性,有效的增加代码的可维护性,对于后期的代码重构是必要条件。
从团队的角度讲,开发人员的代码经过完整的单元测试,可以有效的减少测试成本,维护成本,运维成本,运营成本。
不要存在bug不会被发现的侥幸心理,我的经验,bug不是在开发阶段发现就是在测试阶段发现,不是在测试阶段发现就是在生产环境被用户发现。终究会暴露,越早越好。
写了单元测试,我们可以有信心(有依据)的告诉用户我的程序是多么的健壮。
写了单元测试,我们可以有效的培养自己做人、做事的高度。
写了单元测试,是我们工匠精神的体现。
二、jest与项目环境介绍
2.1、Jest:Facebook 的一套开源的 JavaScript 测试框架, 它自动集成了断言、JSDom、覆盖率报告等开发者所需要的所有测试工具,是一款几乎零配置的测试框架。
2.2、环境:vue3 + ts + vite2 + pinia + jest + pnpm
三、jest单元测试实践
3.1、安装
pnpm add babel-jest@latest jest@latest ts-jest@latest -D
pnpm add @babel/core @babel/preset-env babel-plugin-transform-es2015-modules-commonjs @vue/test-utils @vue/vue3-jest jest-transform-stub @types/jest -D
jest:提供单元测试能力
ts-jest:Typescript 开发语言的预处理器
@vue/test-utils:对 Vue 组件进行测试(Vue 官方提供)
@vue/vue3-jest:将 Vue SFC(单文件组件)转换为 Jest 可执行的 JavaScript 代码
babel-jest:将非标准 JavaScript 代码(JSX/TSX)转换为 Jest 可执行的 JavaScript 代码
@babel/preset-env:提供测试时最新的 JavaScript 语法的 Babel Preset
@babel/preset-typescript:提供测试时TypeScript 语法的 Babel Preset
@vue/babel-plugin-jsx:提供测试时在 Vue 中使用 JSX/TSX 语法的 Babel Plugin
@vitejs/plugin-vue-jsx:提供开发时在 Vue 中使用 JSX/TSX 语法的 Vite Plugin
jest-transform-stub:将非 JavaScript 文件转换为 Jest 可执行的 JavaScript 代码


3.2、根目录新建jest.config.js
export default {
preset: 'ts-jest',
roots: ['<rootDir>/tests/'],
clearMocks: true,
moduleDirectories: ['node_modules', 'src'],
moduleFileExtensions: ['js', 'ts', 'vue', 'tsx', 'jsx', 'json', 'node'],
modulePaths: ['<rootDir>/src', '<rootDir>/node_modules'],
testMatch: [
'**/tests/**/*.[jt]s?(x)',
'**/?(*.)+(spec|test).[tj]s?(x)',
'(/__tests__/.*|(\\.|/)(test|spec))\\.(js|ts)$',
],
testPathIgnorePatterns: [
'<rootDir>/tests/server/',
'<rootDir>/tests/__mocks__/',
'/node_modules/',
],
transform: {
'^.+\\.ts?$': 'ts-jest',
'^.+\\.vue$': '@vue/vue3-jest',// 使用 vue-jest 帮助测试 .vue 文件
'^.+\\.(js|jsx)?$': 'babel-jest',// 遇到 js jsx 等转成 es5
'.+\\.(css|styl|less|sass|scss|svg|png|jpg|ttf|woff|woff2)$': 'jest-transform-stub',// 遇到 css 等转为字符串 不作测试
},
transformIgnorePatterns: ['<rootDir>/tests/__mocks__/', '/node_modules/'],
// A map from regular expressions to module names that allow to stub out resources with a single module
moduleNameMapper: {
'\\.(vs|fs|vert|frag|glsl|jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$':
'<rootDir>/tests/__mocks__/fileMock.ts',
'\\.(sass|s?css|less)$': '<rootDir>/tests/__mocks__/styleMock.ts',
'\\?worker$': '<rootDir>/tests/__mocks__/workerMock.ts',
'^/@/(.*)$': '<rootDir>/src/$1',
},
testEnvironment: 'jsdom',
verbose: true,
collectCoverage: false,
coverageDirectory: 'coverage',
collectCoverageFrom: ['src/**/*.{js,ts,vue}'],
coveragePathIgnorePatterns: ['^.+\\.d\\.ts$'],
}3.3、根目录新建babel.config.js
module.exports = {
presets: [
[
"@babel/preset-env",
{
targets: {
node: "current"
}
}
]
],
plugins: ["transform-es2015-modules-commonjs"]
}3.4、package.json

"unit:test": "jest"
3.5、根目录创建tests文件,用来放单元测试文件

3.6、创建一个utils
src/utils/index.ts
// 数字千位分隔显示123456 =》123,456
export const formatNumber=(value: string) =>{
value += '';
const list = value.split('.');
const prefix = list[0].charAt(0) === '-' ? '-' : '';
let num = prefix ? list[0].slice(1) : list[0];
let result = '';
if (num.length > 3) {
result = `,${num.slice(-3)}${result}`;
num = num.slice(0, num.length - 3);
}
if (num) {
result = num + result;
}
return `${prefix}${result}${list[1] ? `.${list[1]}` : ''}`;
}3.7、创建utils的单元测试
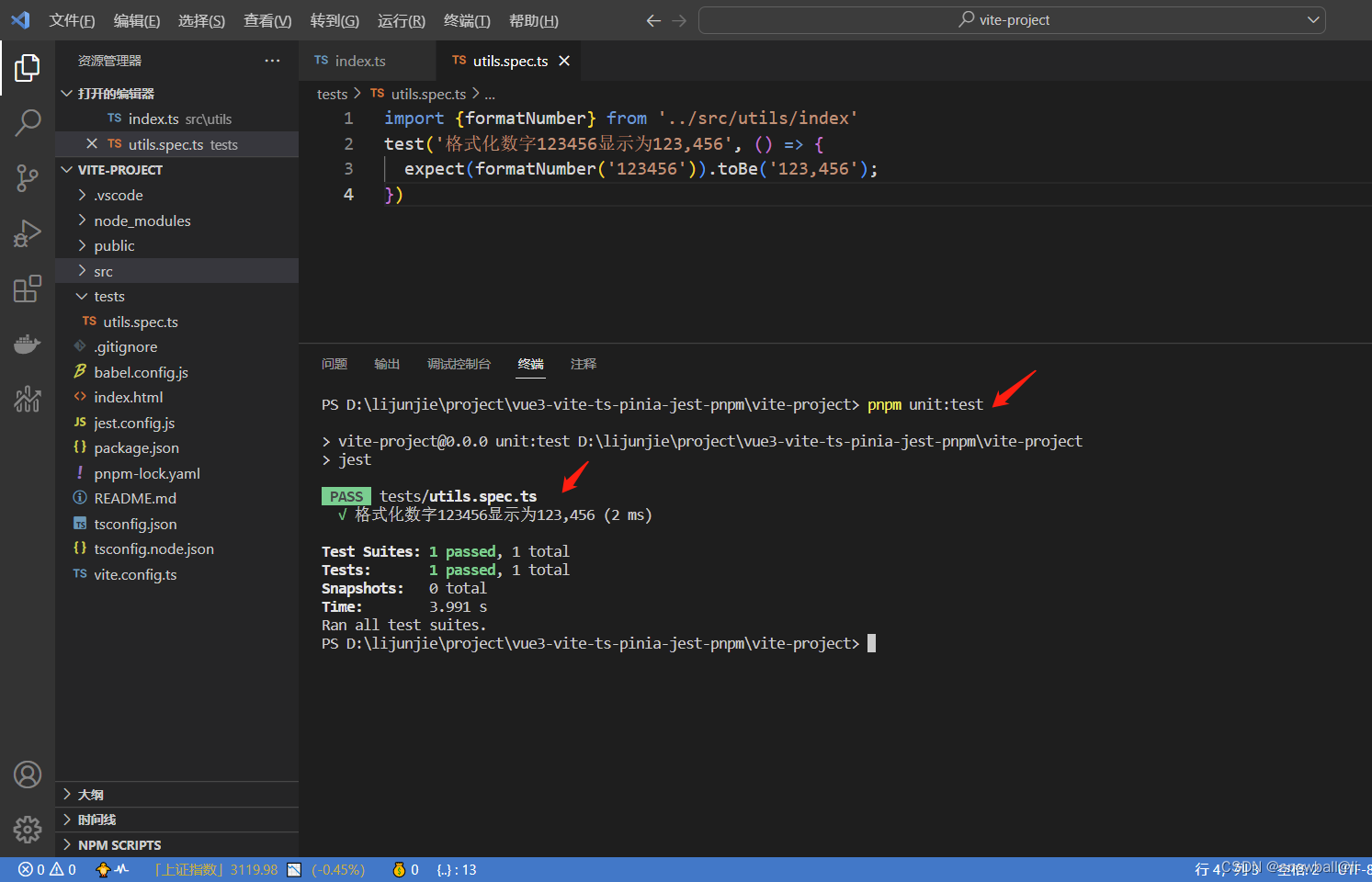
tests/units.spec.ts
import {formatNumber} from '../src/utils/index'
test('格式化数字123456显示为123,456', () => {
expect(formatNumber('123456')).toBe('123,456');
})3.8、运行pnpm unit:test
pnpm unit:test

测试通过
四、过程记录
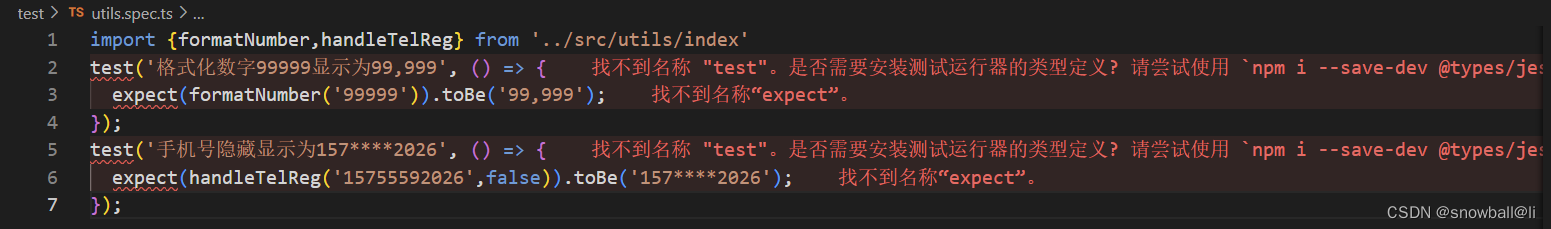
4.1、

解:我理解,我项目是vite项目,不是vue-cli项目,不能使用这个命令安装jest
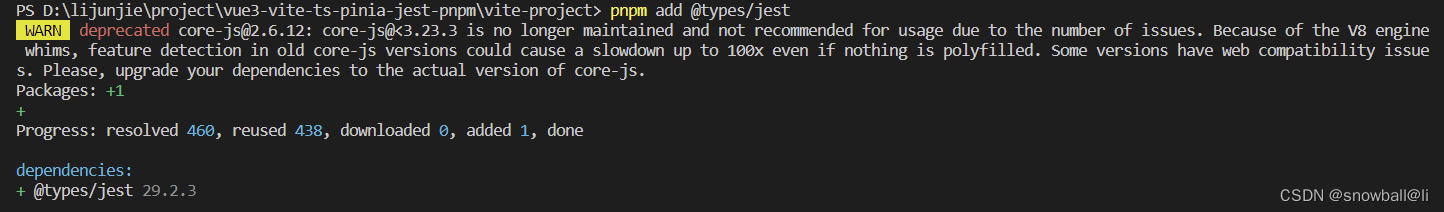
4.2、

解:
pnpm add @types/jest

4.3、

解:jest升级版本超过27出现的问题
pnpm add jest-environment-jsdom
javascript - 将 Jest 升级到 v28 - 找不到错误测试环境 jest-environment-jsdom - 堆栈内存溢出
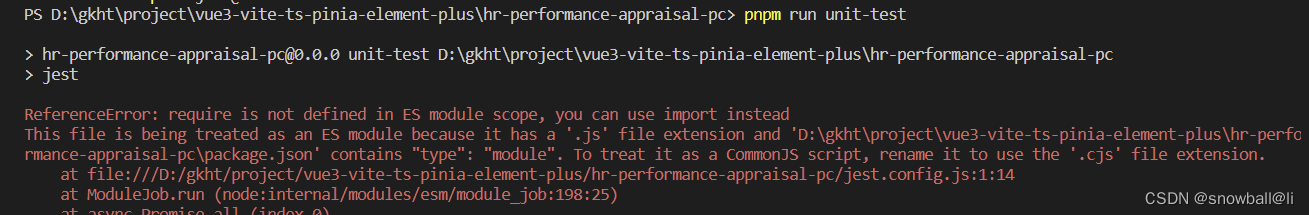
4.4、另外一个项目尝试使用jest遇到问题如下,未解决
处理require is not defined in ES module scope, you can use import instead报错

pnpm add @babel/plugin-transform-modules-commonjs
package.json增加配置
"babel": {
"plugins": [
"@babel/plugin-transform-modules-commonjs"
]
}尝试了一些方法,没有成功,,后来更改了jest.config.js配置,避免了这个问题
4.5、
vue-cli项目可以使用如下命令增加jest单元测试能力:
vue add @vue/cli-plugin-unit-jest
未测试
4.6、
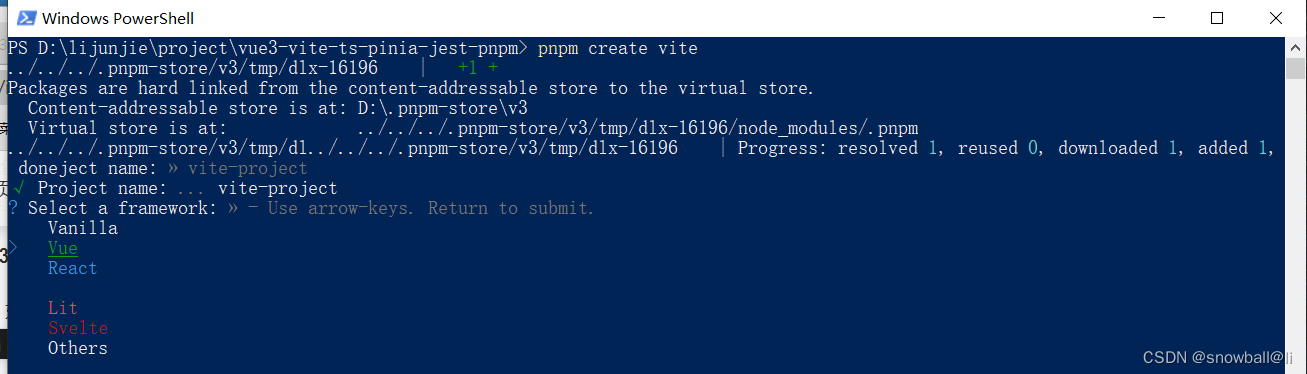
记得之前创建项目的时候可以选择测试工具,这里我们也尝试一些,没有发现,所以我们自己安装jest
pnpm create vite

亲测,新建项目,没有选择测试工具的选项,,如果后续有发现再补充
五、欢迎交流指正,关注我,一起学习。
参考链接:
标签[ts-jest] 最普遍问题 - 堆栈内存溢出
好文-vue3+vite+jest配置 单元测试总结_火辣辣-的博客-CSDN博客_vite 单元测试
@babel/plugin-transform-modules-commonjs · Babel 中文网
vue3 + vite + typescript + eslint + jest 项目配置实践-技术圈
关于Vue中用jest测试_城北的徐公的博客-CSDN博客_vue-jest
Vue3项目实践jest,学会了升职加薪(上篇)_梅花十三儿的博客-CSDN博客
vite + vue3 + ts + jest 测试 - boyyang - 博客园
Jest入门文档 - 掘金
【前端测试】第0章 - 为什么要做单元测试?_哔哩哔哩_bilibili
















![[附源码]SSM计算机毕业设计“云味坊”购物网站JAVA](https://img-blog.csdnimg.cn/6e1d891bbc7f415a95be21b732fff5db.png)