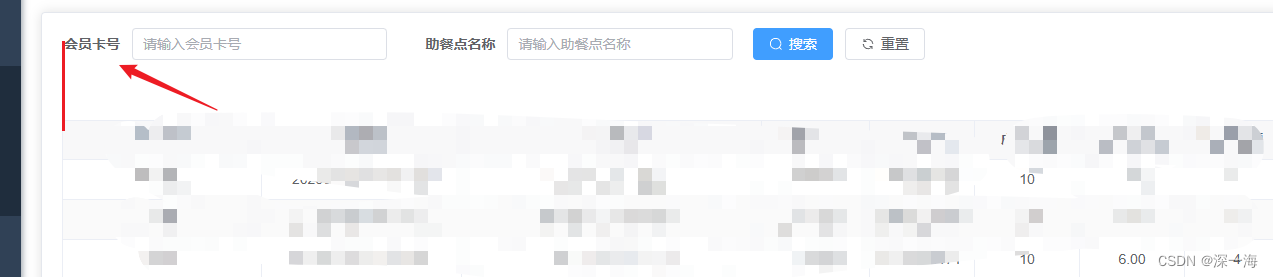
为了让这个会员卡号这几个字和下面的表格对齐,需要改el-form-item的label的长度
如果直接改el-form的label-width,那么所有的el-form-item的label都会改,我不希望这样
我希望只改第1个会员卡号的label长度

给这个el-form-item添加一个id

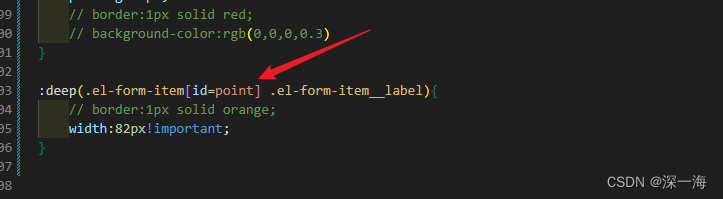
:deep(.el-form-item[id=point] .el-form-item__label){
width:82px!important;
}

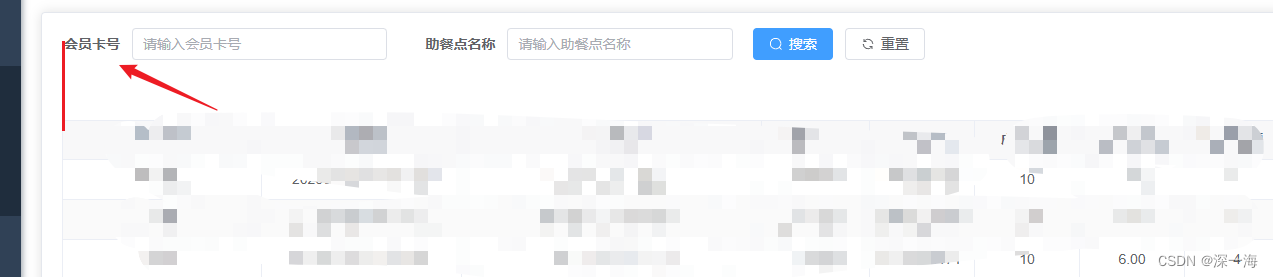
为了让这个会员卡号这几个字和下面的表格对齐,需要改el-form-item的label的长度
如果直接改el-form的label-width,那么所有的el-form-item的label都会改,我不希望这样
我希望只改第1个会员卡号的label长度

给这个el-form-item添加一个id

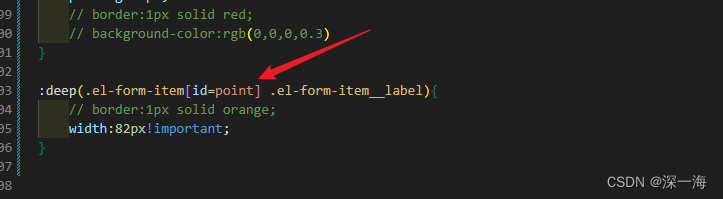
:deep(.el-form-item[id=point] .el-form-item__label){
width:82px!important;
}

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1188180.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!