Figma Ex
实用指数:⭐️⭐️⭐️⭐️⭐️
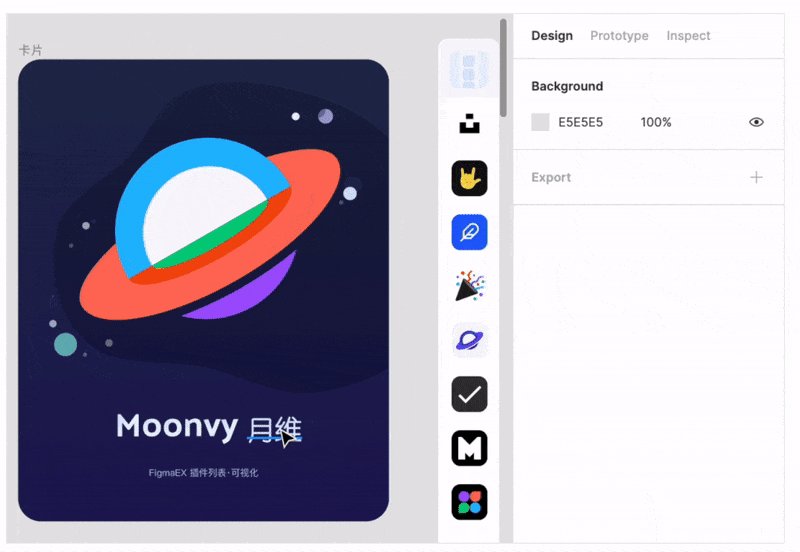
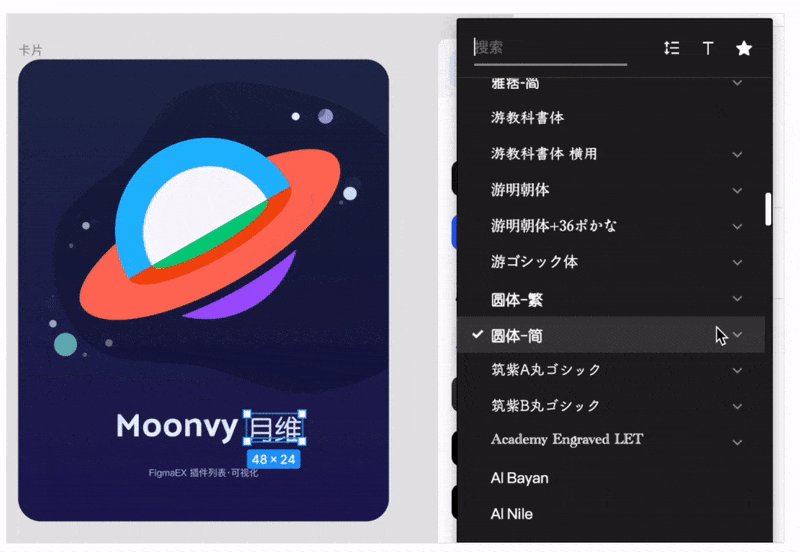
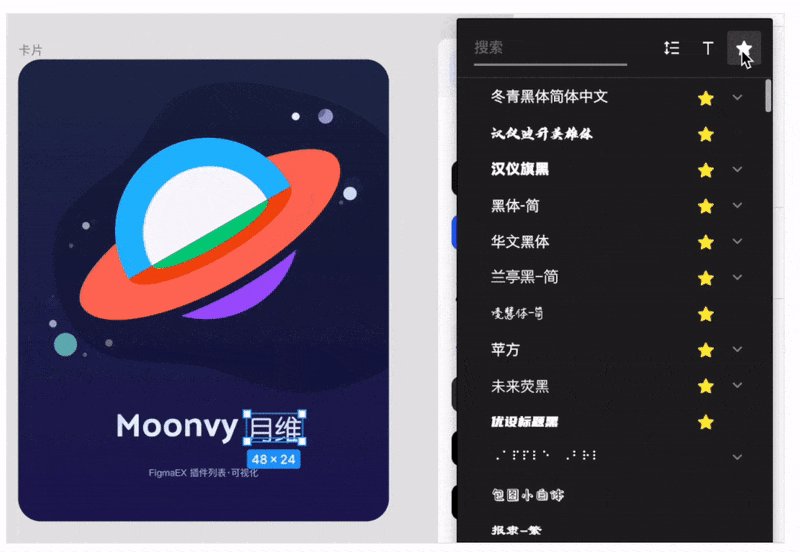
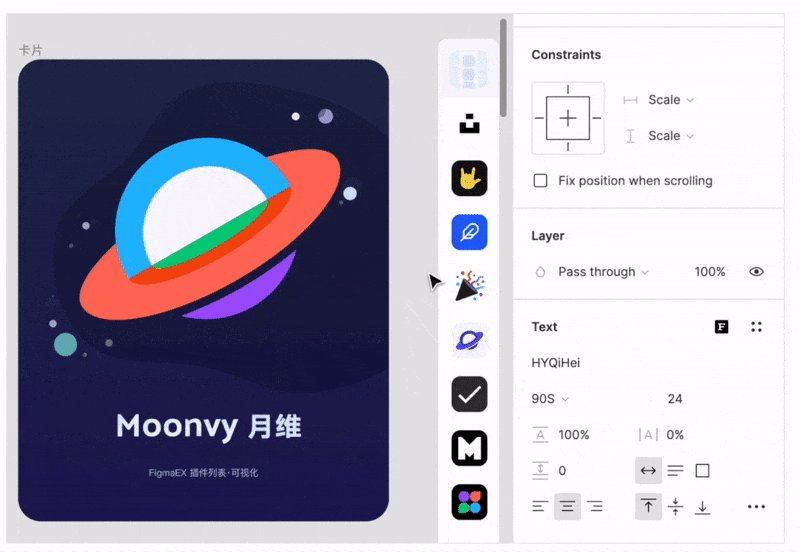
figma插件一直受到批评,很难找到。特别是一旦插件安装得太多,你就得去大海捞针,这是浪费时间。 这个工具可以使Figma的所有插件直接悬浮在右边的画布上,最重要的是显示每个插件的logo,更容易找到。 figma本身不支持显示中文字体,而且这个插件还支持显示中文字体的功能,强烈推荐!

Remove BG
实用指数:⭐️⭐️⭐️⭐️⭐️
这个工具可以帮你快速挖掘,不用花时间打开ps慢慢扣,方便!

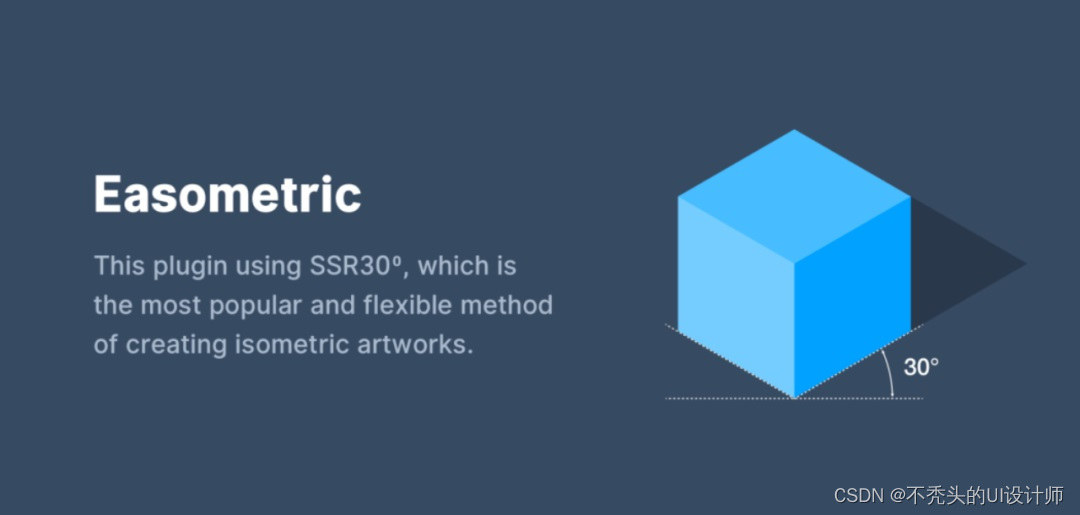
Easometric
实用指数:⭐️⭐️⭐️
有了这个工具,您可以直接在figma上绘制2.5D插图,并可视化调整每个形状表面,提高绘制2.5D插图的效率。

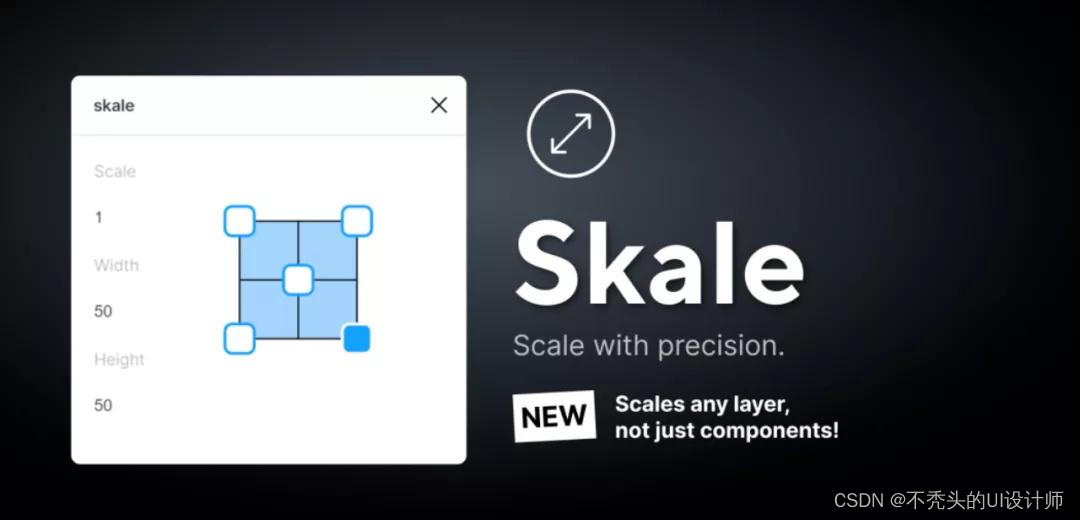
skale
实用指数:⭐️⭐️⭐️⭐️⭐️
figma不能像sketch那样收缩元素或画板。而这个工具完美地解决了这个问题,非常实用!!

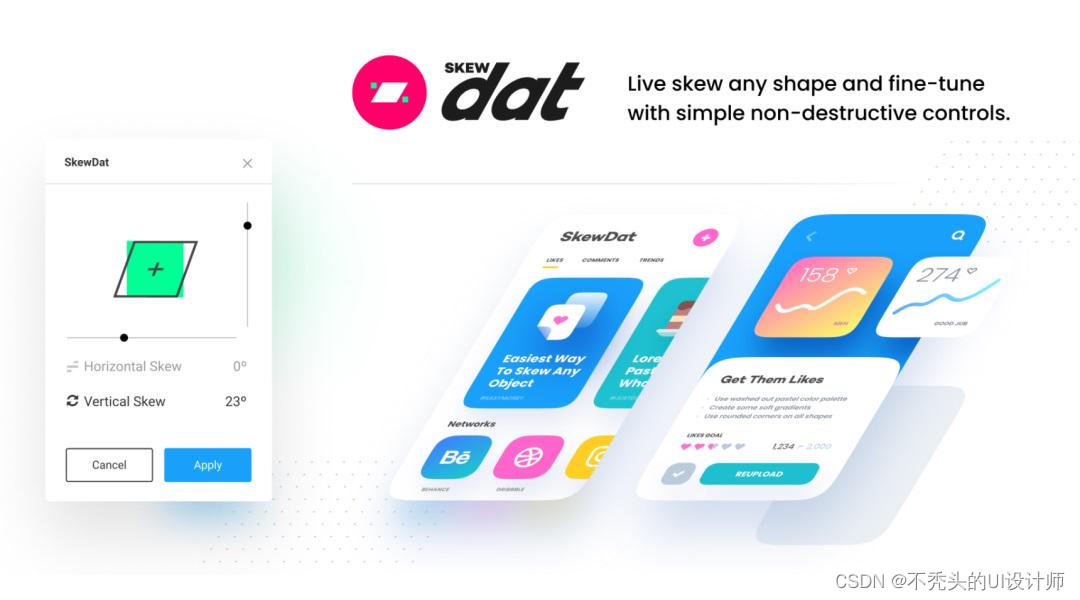
SkewDat
实用指数:⭐️⭐️⭐️⭐️⭐
倾斜工具。在Figma中,文本不能倾斜,这个工具可以调整X和Y轴的调整角度,这个过程是非破坏性的,文本可以在倾斜后继续编辑。 此外,您还可以倾斜画布以显示不同的视角。如果我们想通过更丰富的空间显示来增加视觉效果,那是对的。

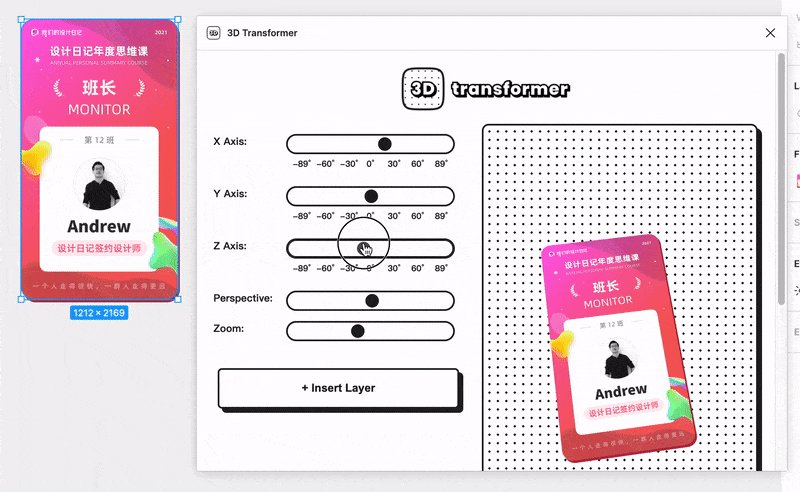
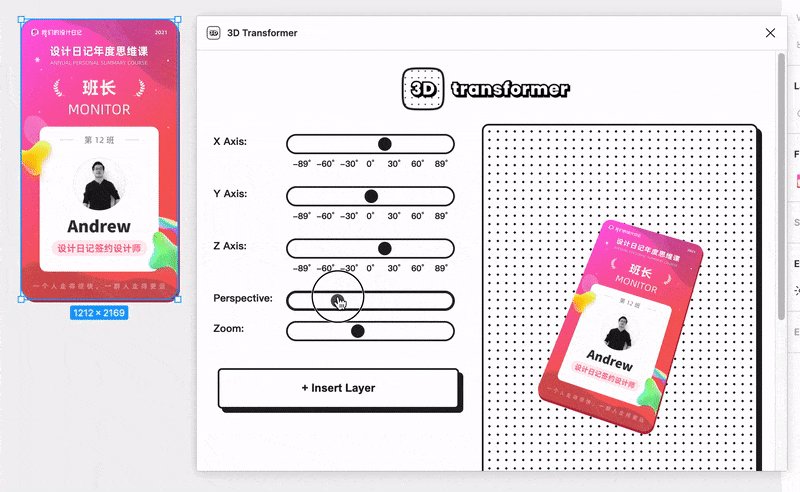
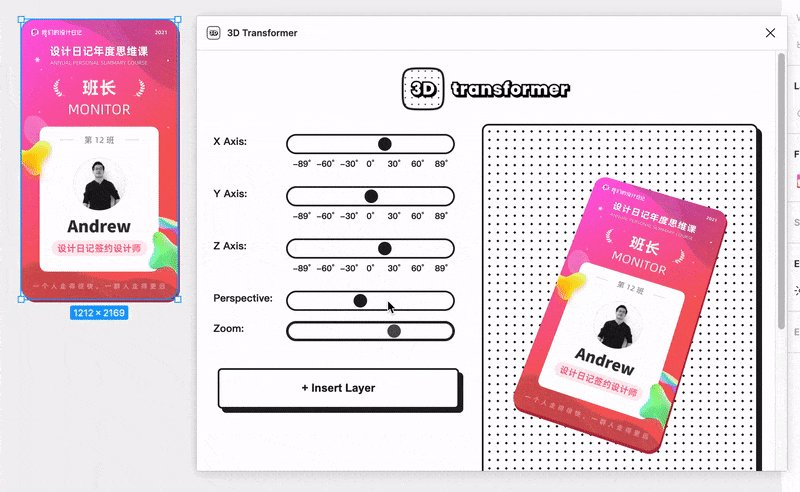
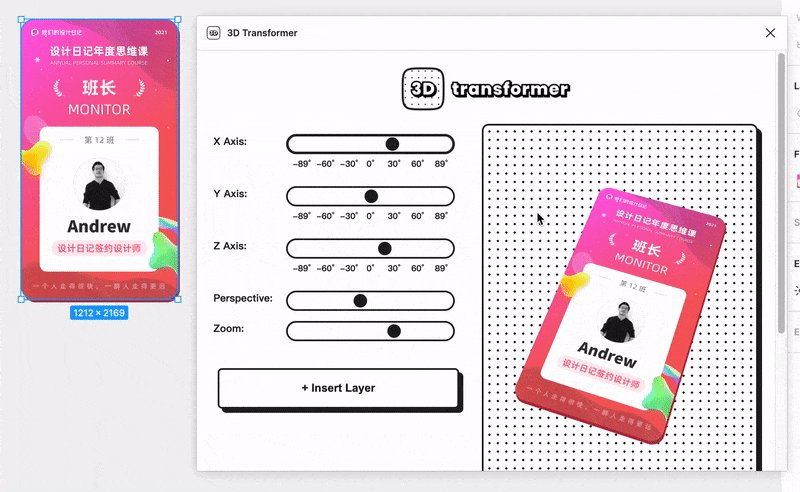
3D Transfomer
实用指数:⭐️⭐️⭐️⭐️
如果你认为这种倾斜效果不够引人注目,你也可以尝试这个超级实用的3d透视工具。通过这个工具,您可以直接在figma上实现许多变形效果。 通过三轴和透视的参数条件,我们可以达到我们想要的3d效果,非常舒适。

Vectary 3D Elements
实用指数:⭐️⭐️⭐️
这个工具提供了许多常见的3d原型,我们可以将我们的设计应用到原型中进行显示,它支持调整视角,非常容易产生效果!!
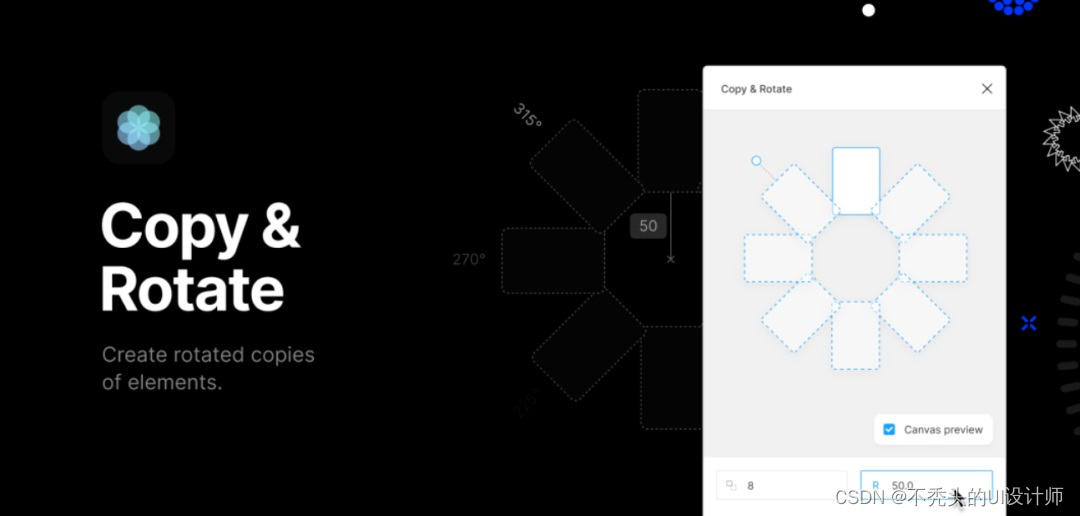
Copy&Rotate
实用指数:⭐️⭐️⭐️⭐️
figma没有ai那样的旋转复制功能,这让我们很难画出像时钟、亮度和齿轮这样的icon。现在有了这个工具,你可以立即帮助你提高绘画效率。

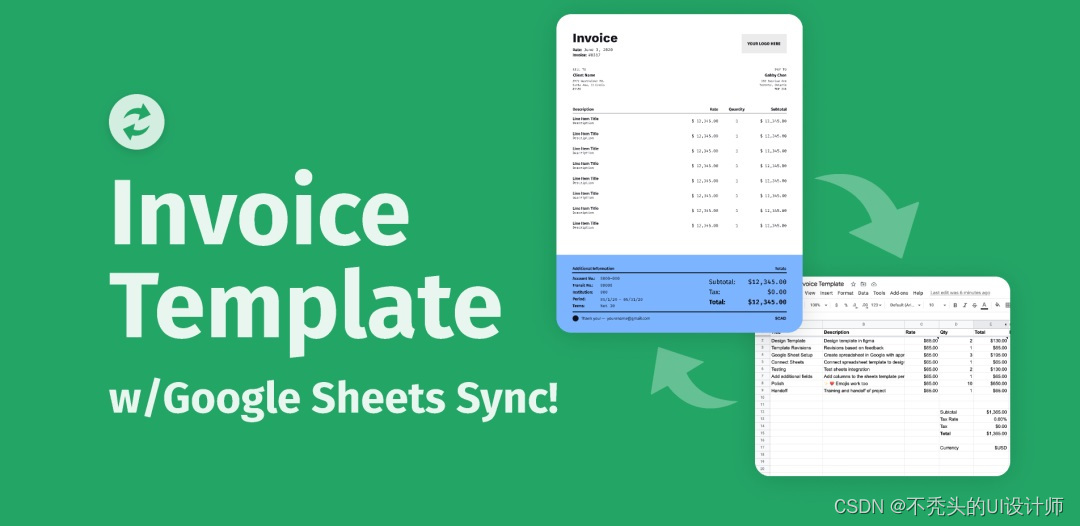
Google Sheets Sync
实用指数:⭐️⭐️⭐️⭐️
非常强大的内容填充工具,可以直接连接到谷歌的服务,直接导入自己设置的表单数据,甚至可以实时更新。但是入门有一定的门槛,然后我单独做了一个视频教学。

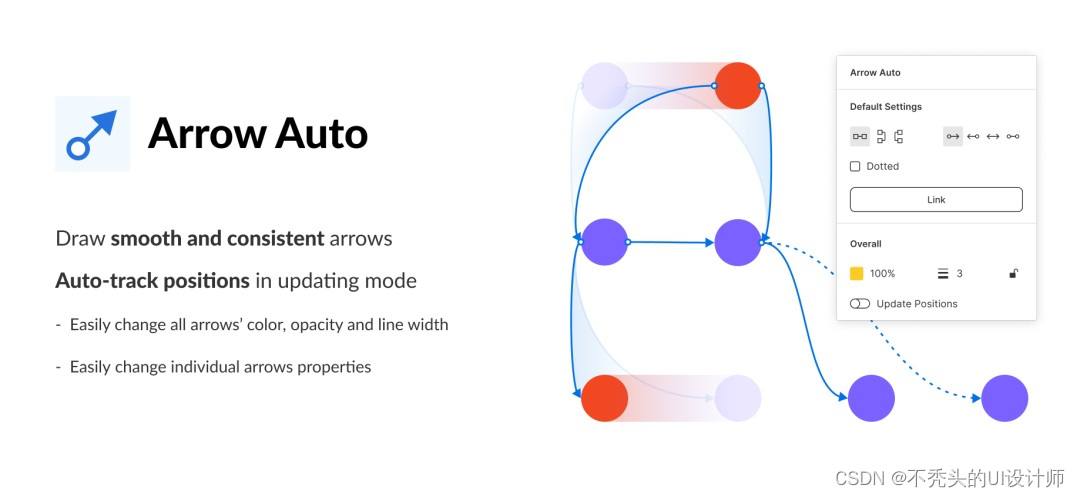
Arrow Auto
实用指数:⭐️⭐️⭐️⭐️
够了,每次画流程图都要手动画各个方向的箭头?那你一定要试试这个工具。只需选择对象并一键列出,就可以得到一个流畅的箭头。最重要的是箭头会固定两端端点,无论两个对象如何改变位置,箭头都可以自动跟随!!

以上插件直接去 figma 社区搜索安装即可。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/figma/?source=csdn&plan=bttcsdn11092
https://ad.js.design/special/figma/?source=csdn&plan=bttcsdn11092