末尾获取源码
开发语言:Java
Java开发工具:JDK1.8
后端框架:SSM
前端:采用JSP技术开发
数据库:MySQL5.7和Navicat管理工具结合
服务器:Tomcat8.5
开发软件:IDEA / Eclipse
是否Maven项目:是
目录
一、项目简介
二、系统功能
三、系统项目截图
管理员功能实现
商品信息管理
用户管理
新闻资讯
积分记录
商品评价管理
已支付订单
用户功能实现
商品信息
购物车
在线下单
已支付订单
我的地址
新闻资讯
四、核心代码
登录相关
文件上传
封装
一、项目简介
互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。针对生鲜配送信息管理混乱,出错率高,信息安全性差,劳动强度大,费时费力等问题,采用生鲜配送系统可以有效管理,使信息管理能够更加科学和规范。
生鲜配送系统在Eclipse环境中,使用Java语言进行编码,使用Mysql创建数据表保存本系统产生的数据。系统可以提供信息显示和相应服务,其管理员管理商品,商品评价,积分记录,用户购物订单。用户收藏商品,评价商品,购买商品,支付购买订单,管理收货地址。
总之,生鲜配送系统集中管理信息,有着保密性强,效率高,存储空间大,成本低等诸多优点。它可以降低信息管理成本,实现信息管理计算机化。
二、系统功能
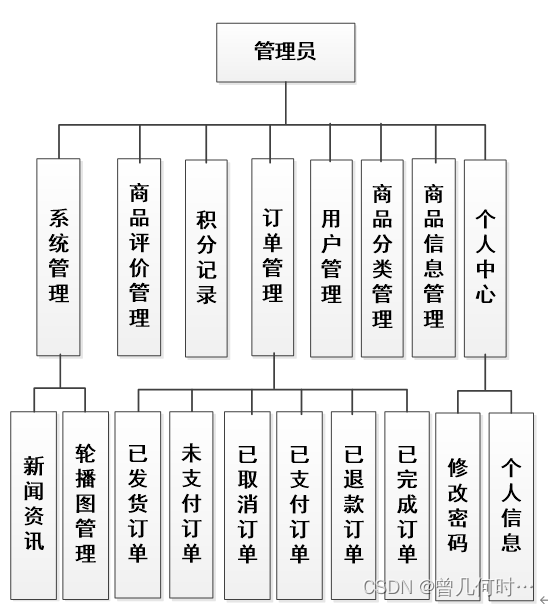
在前面分析的管理员功能的基础上,进行接下来的设计工作,最终展示设计的管理员结构图(见下图)。管理员管理商品,商品评价,积分记录,用户购物订单。

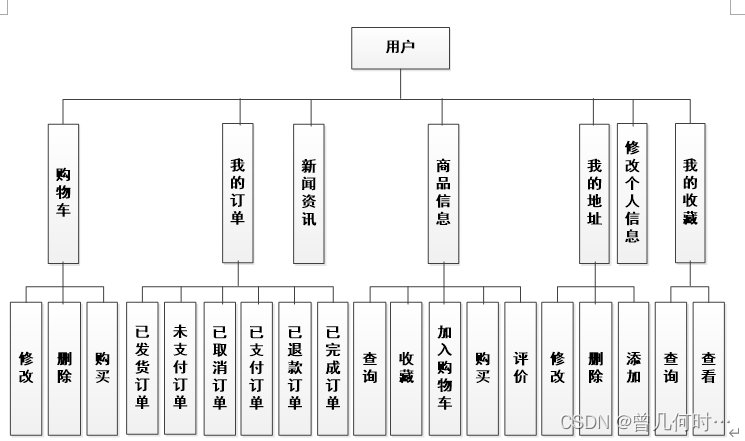
在前面分析的用户功能的基础上,进行接下来的设计工作,最终展示设计的用户结构图(见下图)。用户收藏商品,评价商品,购买商品,支付购买订单,管理收货地址。

三、系统项目截图
管理员功能实现
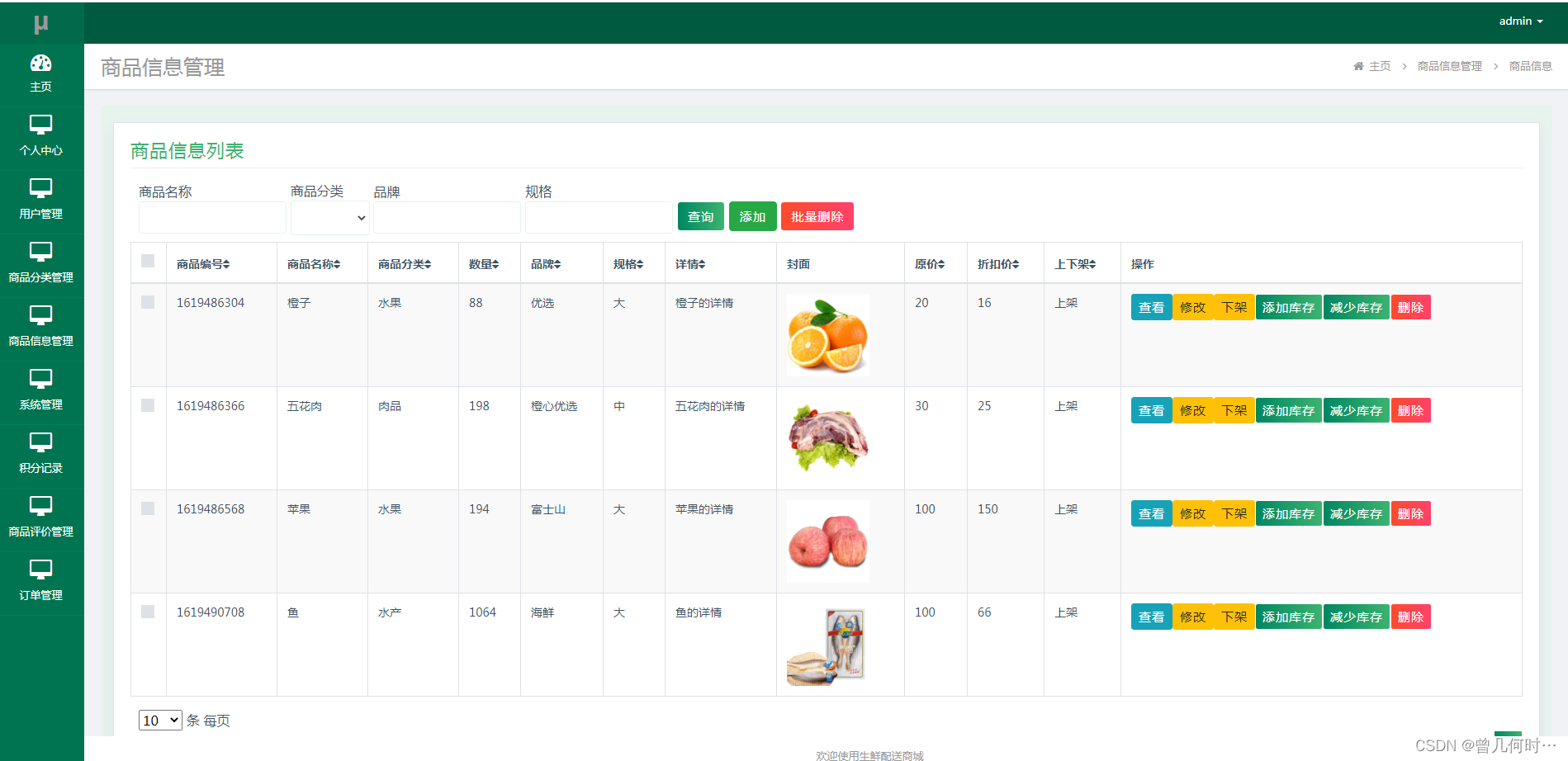
商品信息管理
管理员进入指定功能操作区之后可以管理商品信息。其页面见下图。管理员增删改查商品信息。对商品进行上架和下架操作,可以为商品添加库存或减少库存等操作。

管理员可以查询商品的信息列表,实现代码如下所示:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,ShangpinxinxiEntity shangpinxinxi,
HttpServletRequest request){
EntityWrapper<ShangpinxinxiEntity> ew = new EntityWrapper<ShangpinxinxiEntity>();
PageUtils page = shangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinxinxi), params), params));
return R.ok().put("data", page);
}
前端页面向后台控制器发送了一个查询商品信息的ajax的GET请求,请求的名为/shangpinxinxi/page,并传输过来要查询的条件,封装到后台中定义的params中,params中的key就是字段名,value就是条件,之后调用shangpinxinxiService类中的queryPage方法,查询出来数据返回给前端。
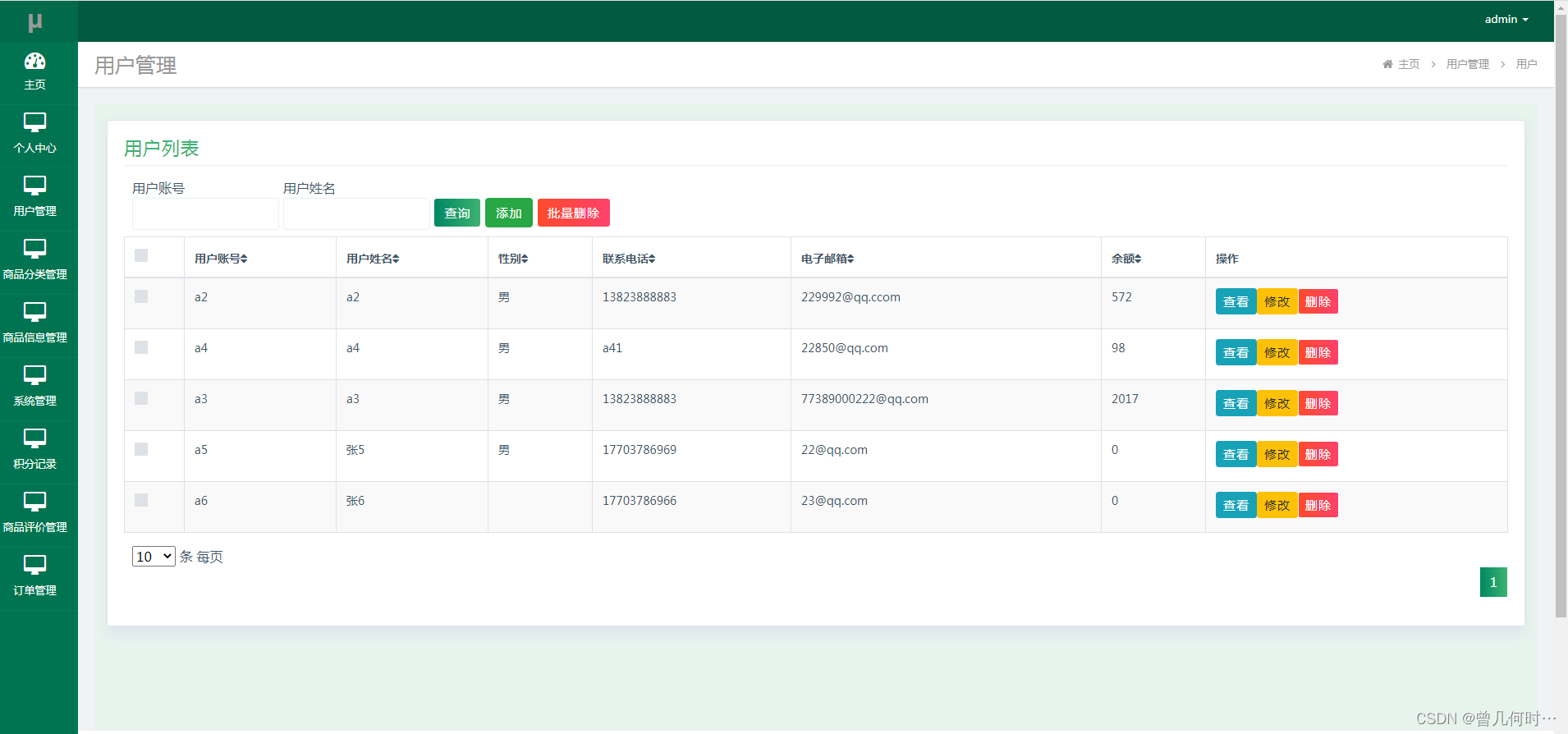
用户管理
管理员进入指定功能操作区之后可以管理用户信息。其页面见下图。管理员查看用户账户余额,可以修改用户的联系电话,电子邮箱等信息,在本页面也能删除指定的用户资料。

/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody YonghuEntity yonghu, HttpServletRequest request){
yonghu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuzhanghao", yonghu.getYonghuzhanghao()));
if(user!=null) {
return R.error("用户已存在");
}
yonghu.setId(new Date().getTime());
yonghuService.insert(yonghu);
return R.ok();
}
前端页面向后台控制器发送了一个新增用户的POST请求,请求的名为/yonghu/save,把用户信息封装在后台定义的yonghu对象中,由于id是唯一的,不允许重复,所以取当前时间的毫秒数加上随机出来的整数作为id,保证唯一性,通过mybatis的selectOne方法,查询账户是否存在,存在就返回错误信息,用户已存在,不存在就调用mybatis-plus的insert方法,把用户数据新增到数据库中。
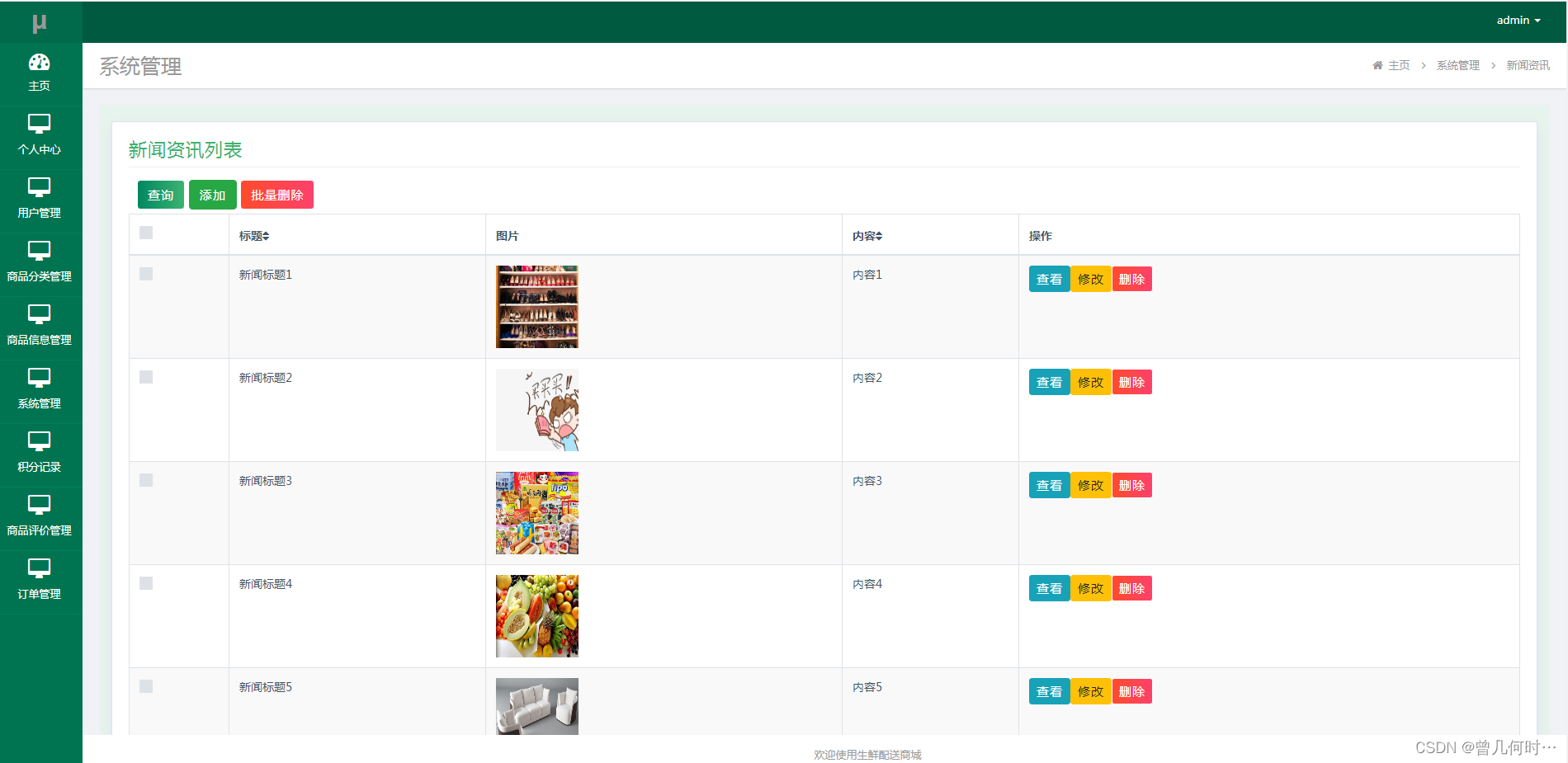
新闻资讯
管理员进入指定功能操作区之后可以管理新闻资讯信息。其页面见下图。管理员负责新闻资讯的发布,在本页面可以对新闻资讯的内容或图片等信息进行修改,或者是删除指定的新闻资讯。

/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody NewsEntity news, HttpServletRequest request){
//ValidatorUtils.validateEntity(news);
newsService.updateById(news);//全部更新
return R.ok();
}
前端页面向后台控制器发送了一个修改新闻的POST请求,请求的名为/new/update,把新闻资讯信息封装在后台定义的news对象中,通过mybatis的update
ById方法通过id把新闻资讯数据更改,更新完成后返回更新完成给前端,进行页面展示和跳转。
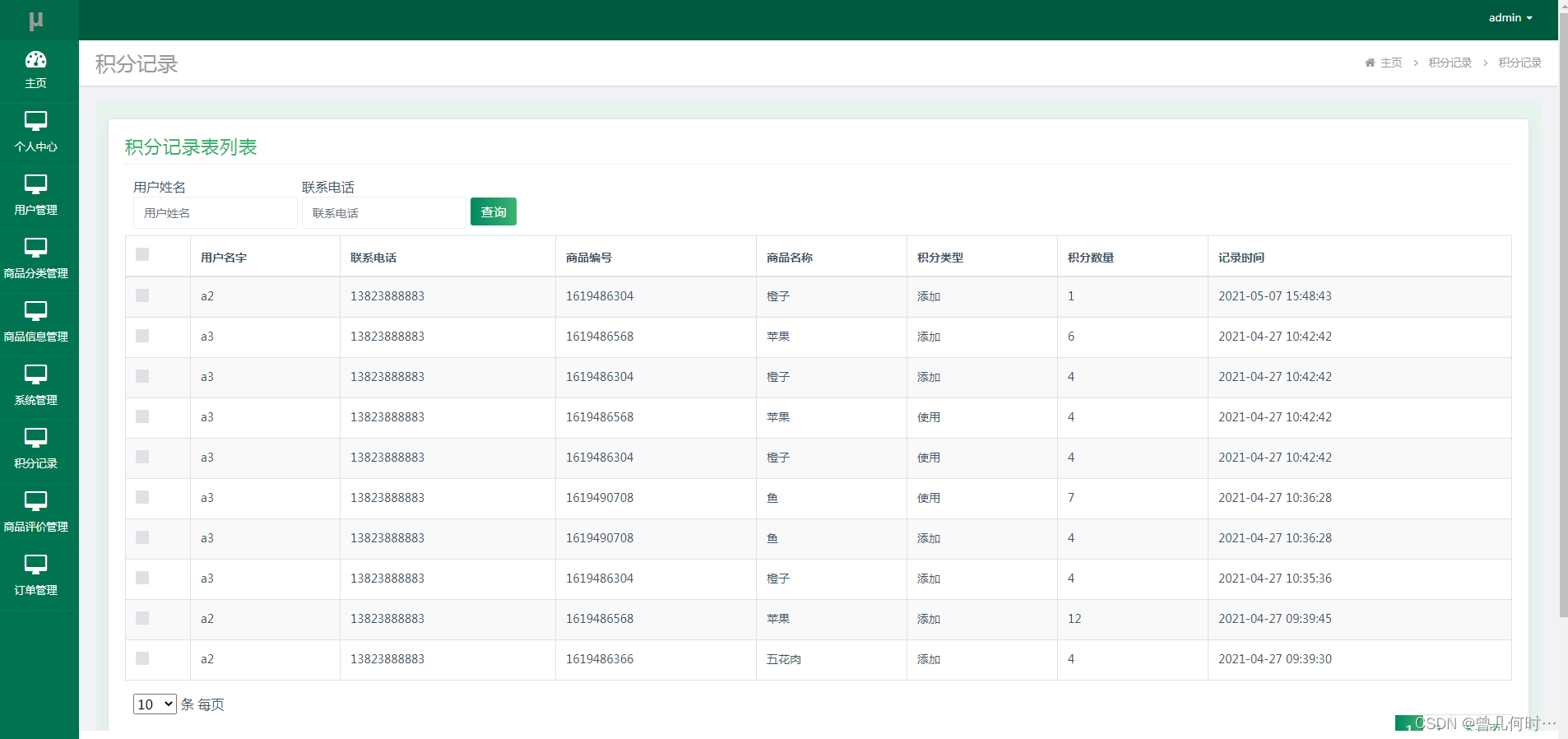
积分记录
管理员进入指定功能操作区之后管理积分记录。其页面见下图。管理员查询积分记录,查看用户的积分记录明细,包括添加的积分与使用的积分信息。

/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,JifenjiluEntity jifenjilu, HttpServletRequest request){
if(!request.getSession().getAttribute("role").toString().equals("管理员")) {
params.put("yonghuId",request.getSession().getAttribute("userId"));
}
PageUtils page= jifenjiluService.queryPage1(params);
return R.ok().put("data", page);
}
前端页面向后台控制器发送了一个查询积分记录信息的ajax的GET请求,请求的名为/jifenjilu/page,并传输过来要查询的条件,封装到后台中定义的params中,params中的key就是字段名,value就是条件,里面有条数,第几页,排序字段,用户姓名,联系电话等查询条件,之后调用jifenjiluService类中的queryPage方法,查询出来数据返回给前端进行展示。
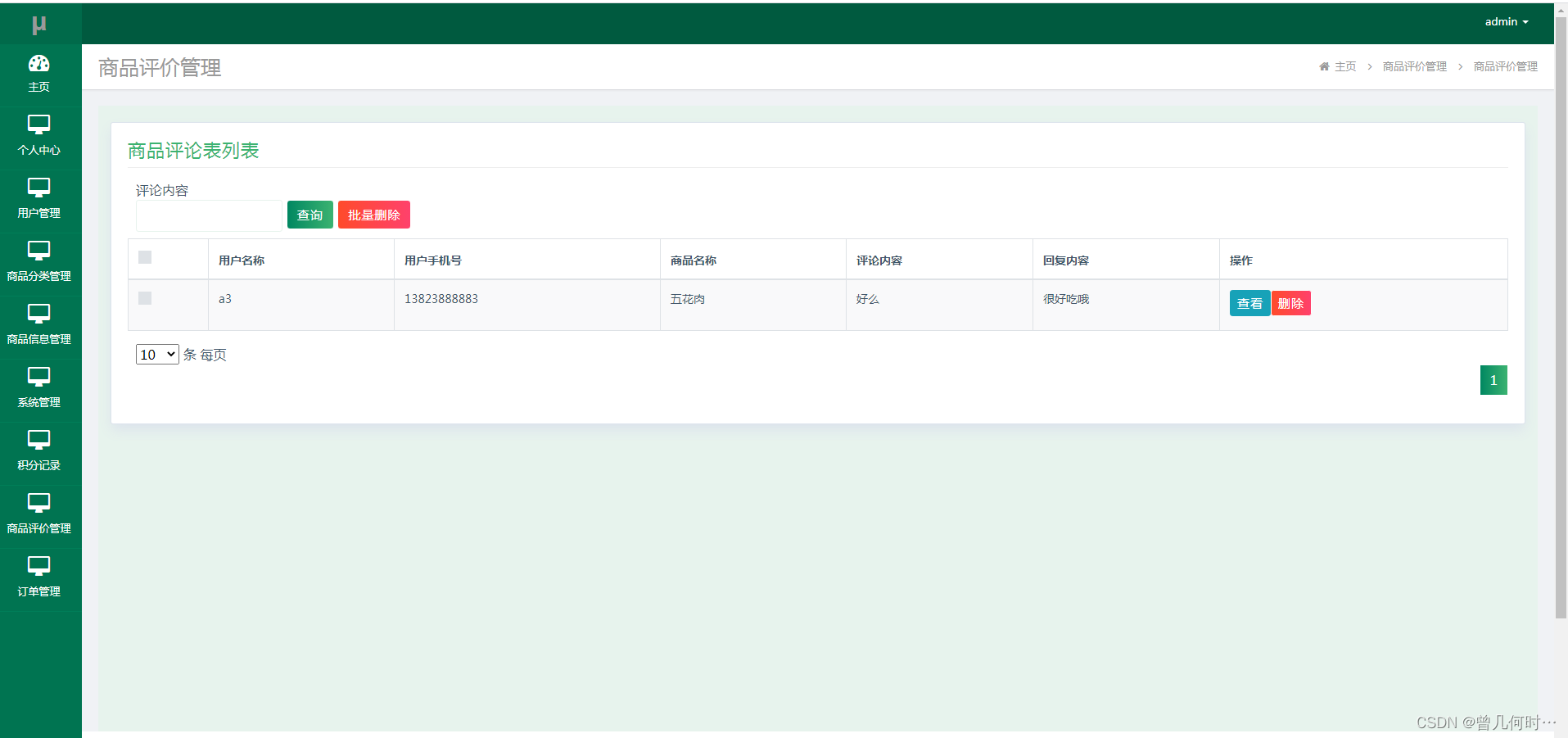
商品评价管理
管理员进入指定功能操作区之后可以管理商品评价信息,其页面见下图。管理员根据评论的内容查询用户对商品的评价,在本页面,管理员可以删除指定的商品评价信息。

/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody DiscussshangpinxinxiEntity discussshangpinxinxi, HttpServletRequest request){
//ValidatorUtils.validateEntity(discussshangpinxinxi);
discussshangpinxinxiService.updateById(discussshangpinxinxi);//全部更新
return R.ok();
}
前端页面向后台控制器发送了一个商品评价的POST请求,请求的名为/discussshangpinxinxi/update,把回复信息封装在后台定义的discussshangpinxinxi对象中,通过mybatis的updateById方法通过id把回复信息修改进数据库中,更新完成后返回更新完成给前端,进行页面展示和跳转。
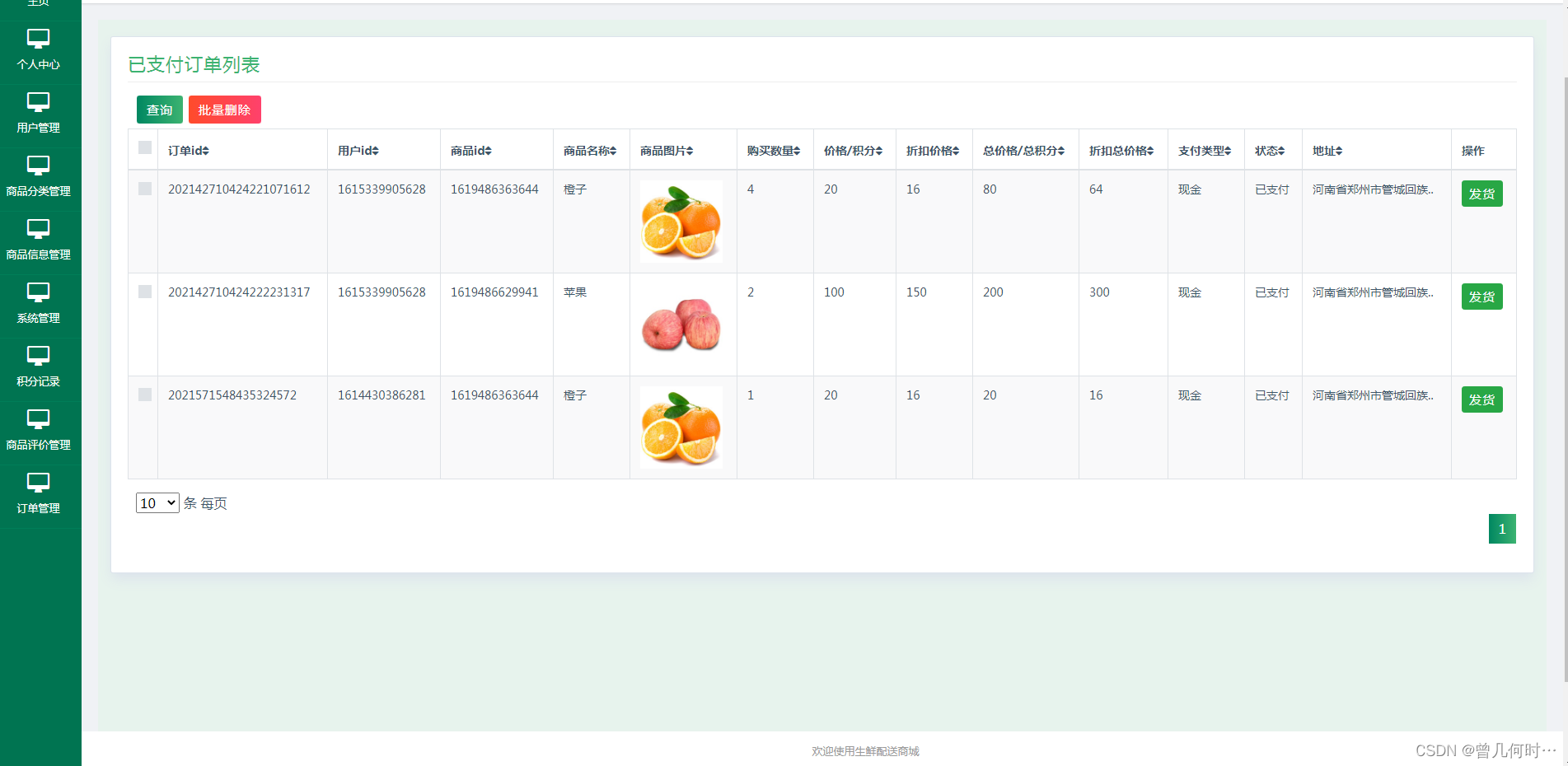
已支付订单
管理员进入指定功能操作区之后可以管理已支付订单。其页面见下图。管理员查看订单的收货地址信息,然后针对各个订单进行发货。

/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,OrdersEntity orders, HttpServletRequest request){
if(!request.getSession().getAttribute("role").toString().equals("管理员")) {
orders.setUserid((Long)request.getSession().getAttribute("userId"));
}
PageUtils page=null;
if("已完成".equals(orders.getStatus())){
params.put("status",orders.getStatus());
// params.put("userid",orders.getStatus());
page= ordersService.queryPage1(params);
}else{
EntityWrapper<OrdersEntity> ew = new EntityWrapper<OrdersEntity>();
page = ordersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, orders), params), params));
request.setAttribute("data", page);
}
return R.ok().put("data", page);
}
前端页面向后台控制器发送了一个查询已支付订单信息的ajax的GET请求,请求的名为/orders/page,并传输过来要查询的条件,封装到后台中定义的params中,params中的key就是字段名,value就是条件,里面有条数,第几页,排序字段等查询条件,如果是管理员,就查询全部的,如果是用户的话,就把用户的id塞入查询条件中,只能查询自己的,如果是已完成订单的话,要级联查询售后表,所以单独提出来查询ordersService的queryPage1方法,如果不是已完成订单的话,调用ordersService类中的queryPage方法,查询出来数据返回给前端进行展示。
用户功能实现
商品信息
用户进入指定功能操作区之后可以查看商品信息。其页面见下图。用户在当前页面除了查看商品详情之外,也能收藏商品,对商品进行评价,或把商品添加进入购物车,也能选择直接购买商品。

/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") String id){
ShangpinxinxiEntity shangpinxinxi = shangpinxinxiService.selectById(id);
shangpinxinxi.setClicknum(shangpinxinxi.getClicknum()+1);
shangpinxinxi.setClicktime(new Date());
shangpinxinxiService.updateById(shangpinxinxi);
return R.ok().put("data", shangpinxinxi);
}
前端页面向后台控制器发送了一个查询商品的get请求,请求的名为/shangpinxinxi/detail/{id},把商品的id传入后台的id对象中,然后通过mybatis-plus的selectById方法,通过id把数据查询出来,设置点击次数加1,最近点击时间设置为当前时间,更新点击次数和最近点击时间两个字段的数据更新数据库中,然后把商品信息返回给前台,进行展示。
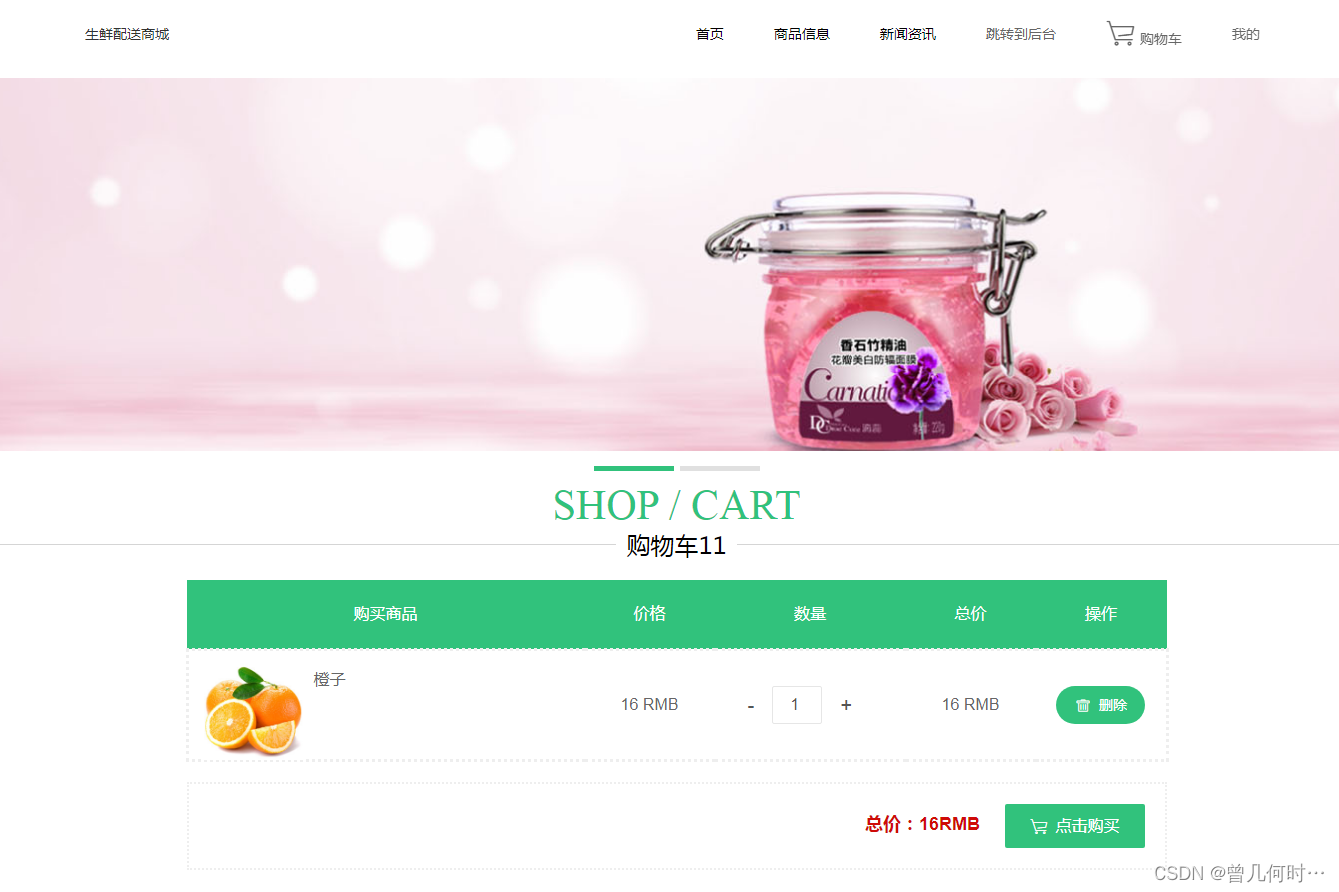
购物车
用户进入指定功能操作区之后可以管理购物车信息。其页面见下图。购物车专门用来保存用户打算购买的商品的信息,用户在本页面除了修改商品购买数量,删除购买商品之外,也能选择购买购物车保存的商品。

/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,CartEntity cart, HttpServletRequest request){
EntityWrapper<CartEntity> ew = new EntityWrapper<CartEntity>();
PageUtils page = cartService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, cart), params), params));
request.setAttribute("data", page);
return R.ok().put("data", page);
}
前端页面向后台控制器发送了一个查询购物车中商品的ajax的GET请求,请求的名为/cart/list,并传输过来要查询的条件,封装到后台中定义的params中,params中的key就是字段名,value就是条件,里面有条数,第几页,排序字段,当前用户的id等查询条件,之后调用cartService类中的queryPage方法,查询出当前用户的购物车的所有商品,然后返回给前台,进行页面展示。
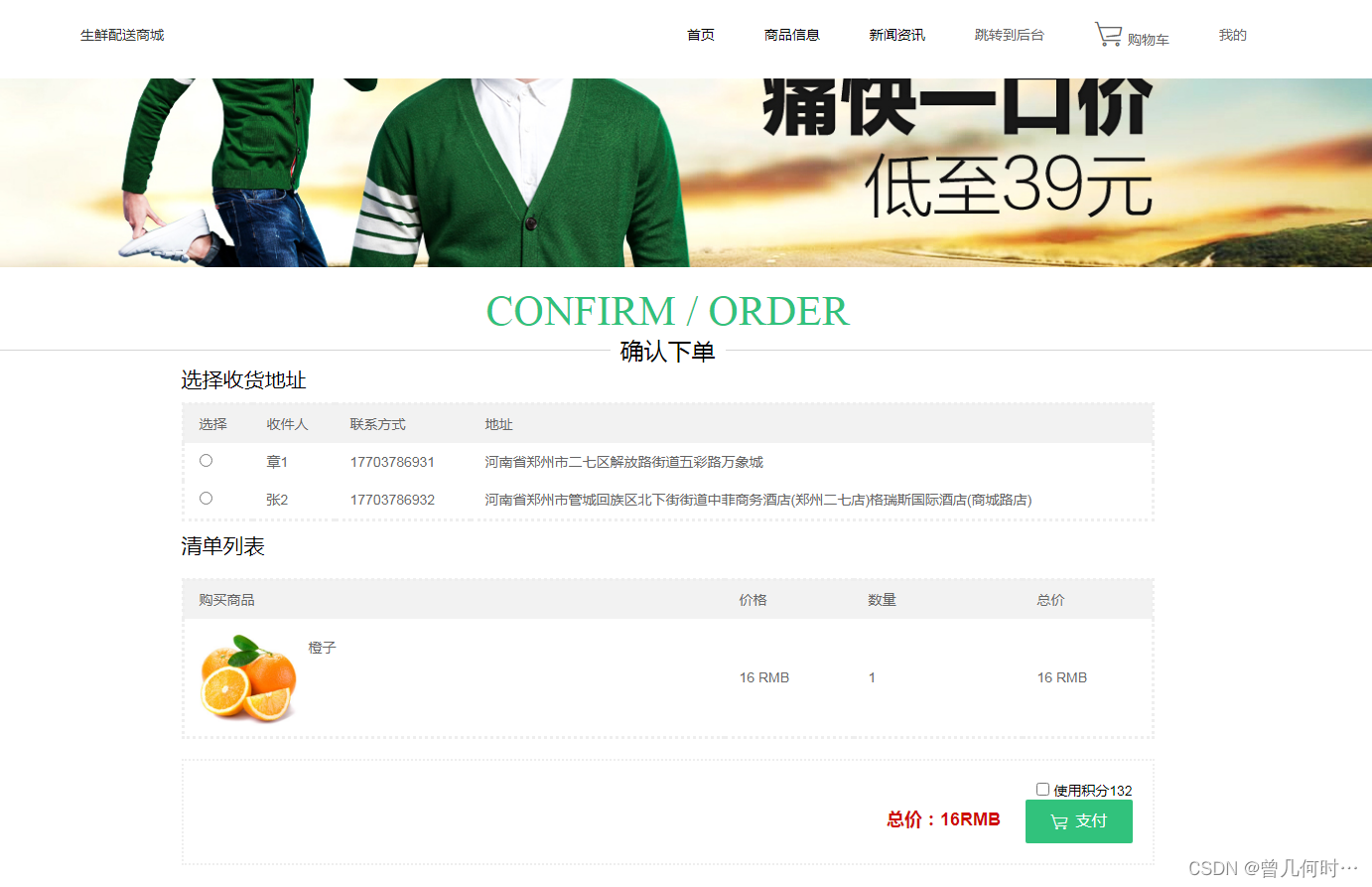
在线下单
用户进入指定功能操作区之后可以对需要购买的商品提交订单。其页面见下图。用户检查购买的商品信息,对收货地址进行选择,然后点击支付按钮即可支付订单。

payClick() {
console.log('payClick')
var index = layui.jquery('input[name=address]:checked').val();
console.log(index);
if (!index) {
layui.layer.msg('请选择收货地址', {
time: 2000,
icon: 5
});
return
}
// 生成订单
for (let item of this.dataList) {
// 获取商品详情信息
layui.http.request(`${item.tablename}/info/${item.goodid}`, 'get', {}, (res) => {
// 订单编号
debugger
var orderId = genTradeNo();
let data = res.data;
// 减少库存
data.shuliang = data.shuliang - item.buynumber;
// 更新库存信息
layui.http.requestJson(`${item.tablename}/update`, 'post', data, (res) => {
// 添加订单信息
let order = {
orderid: orderId,
tablename: item.tablename,
userid: this.user.id,
goodid: item.goodid,
goodname: item.goodname,
picture: item.picture,
buynumber: item.buynumber,
discountprice: item.discountprice,
price: item.price,
total: item.price * item.buynumber,
discounttotal: item.discountprice * item.buynumber,
type: 1,
address: this.addressList[index].address,
status: '未支付'
}
layui.http.requestJson(`orders/add`, 'post', order, (res) => {
// 减少余额,更新订单状态
// 判断余额是否充足
if (this.user.money < this.totalPrice) {
layui.layer.msg('余额不足,请先充值', {
time: 2000,
icon: 5
});
return
}
// 如果该商品存在积分
var date = new Date();
var dateformat = date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + date.getDate() + ' ' + date.getHours() + ':' + date.getMinutes() + ':' + date.getSeconds();
var s =Number(this.shiyongJifen);
if(s !=0){// 使用积分不为0
let jifenjilu = {
yonghuId: this.user.id,
shangpinxinxiId:item.goodid,
jifenjiluTypes:"使用",
buynumber:this.shiyongJifen,
insertTime:dateformat
}
layui.http.requestJson(`jifenjilu/add`, 'post', jifenjilu, (res) => {});
}
var a = Number(this.user.jifen)-s;
if (data.jifen) {
debugger
// this.user.jifen = Number(this.user.jifen) + Number(data.jifen * item.buynumber);
//用户积分-这次使用的积分+这次订单的积分
a+=Number(data.jifen * item.buynumber);
let jifenjilu = {
yonghuId: this.user.id,
shangpinxinxiId:item.goodid,
jifenjiluTypes:"添加",
buynumber:Number(data.jifen * item.buynumber),
insertTime:dateformat
}
layui.http.requestJson(`jifenjilu/add`, 'post', jifenjilu, (res) => {});
}
this.user.jifen=a;
this.user.money = this.user.money - this.totalPrice;
// 更新用户余额
layui.http.requestJson(`${localStorage.getItem("userTable")}/update`, 'post', this.user, (res) => {
order.status = '已支付'
layui.http.request(`orders/list`, 'get', {
orderid: orderId,
page: 1,
limit: 1,
}, (res) => {
order.id = res.data.list[0].id;
layui.http.requestJson(`orders/update`, 'post', order, (res) => {
// 删除购物车数据(如果是购物车下单)
if (item.id) {
layui.http.requestJson(`cart/delete`, 'post', [item.id], (res) => {});
}
layui.layer.msg('购买成功', {
time: 2000,
icon: 6
}, function() {
window.location.href='../order/list.jsp'
});
});
});
});
})
})
});
}
},
点击支付按钮,会调用payClick方法,进行支付操作,先获取收货地址是否被选择,选择了进入下一步,没选择就提示,请选择收货地址,然后获取当前所有商品的信息,把库存减去,添加订单信息,减少余额(如果余额够,就减去余额,如果余额不够就把该订单设置为未支付),如果有积分,就把当前商品的积分加给用户,把订单给新增到数据库中,把余额给更改到数据库中,执行完成后把购物车中的信息给清空。
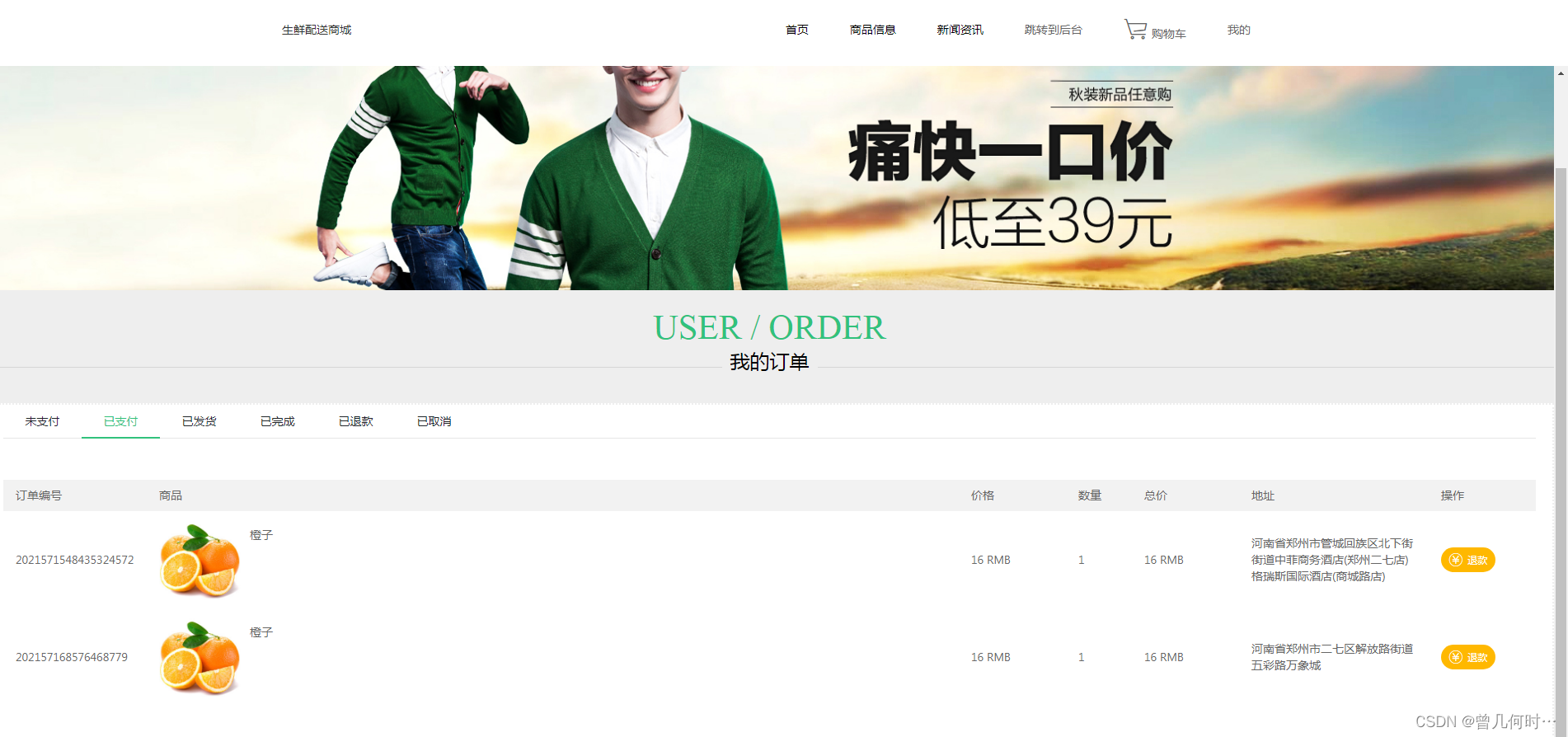
已支付订单
用户进入指定功能操作区之后可以查看已支付订单。其页面见下图。用户在已支付订单模块查看订单明细,核对订单的收货地址以及购买的商品信息,用户在本页面可以点击退款按钮进行订单退款。

/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,OrdersEntity orders, HttpServletRequest request){
if(!request.getSession().getAttribute("role").toString().equals("管理员")) {
orders.setUserid((Long)request.getSession().getAttribute("userId"));
}
PageUtils page=null;
if("已完成".equals(orders.getStatus())){
params.put("status",orders.getStatus());
// params.put("userid",orders.getStatus());
page= ordersService.queryPage1(params);
}else{
EntityWrapper<OrdersEntity> ew = new EntityWrapper<OrdersEntity>();
page = ordersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, orders), params), params));
request.setAttribute("data", page);
}
return R.ok().put("data", page);
}
前端页面向后台控制器发送了一个查询已支付订单信息的ajax的GET请求,请求的名为/orders/page,并传输过来要查询的条件,封装到后台中定义的params中,params中的key就是字段名,value就是条件,里面有条数,第几页,排序字段等查询条件,如果是管理员,就查询全部的,如果是用户的话,就把用户的id塞入查询条件中,只能查询自己的,如果是已完成订单的话,要级联查询售后表,所以单独提出来查询ordersService的queryPage1方法,如果不是已完成订单的话,调用ordersService类中的queryPage方法,查询出来数据返回给前端进行展示。
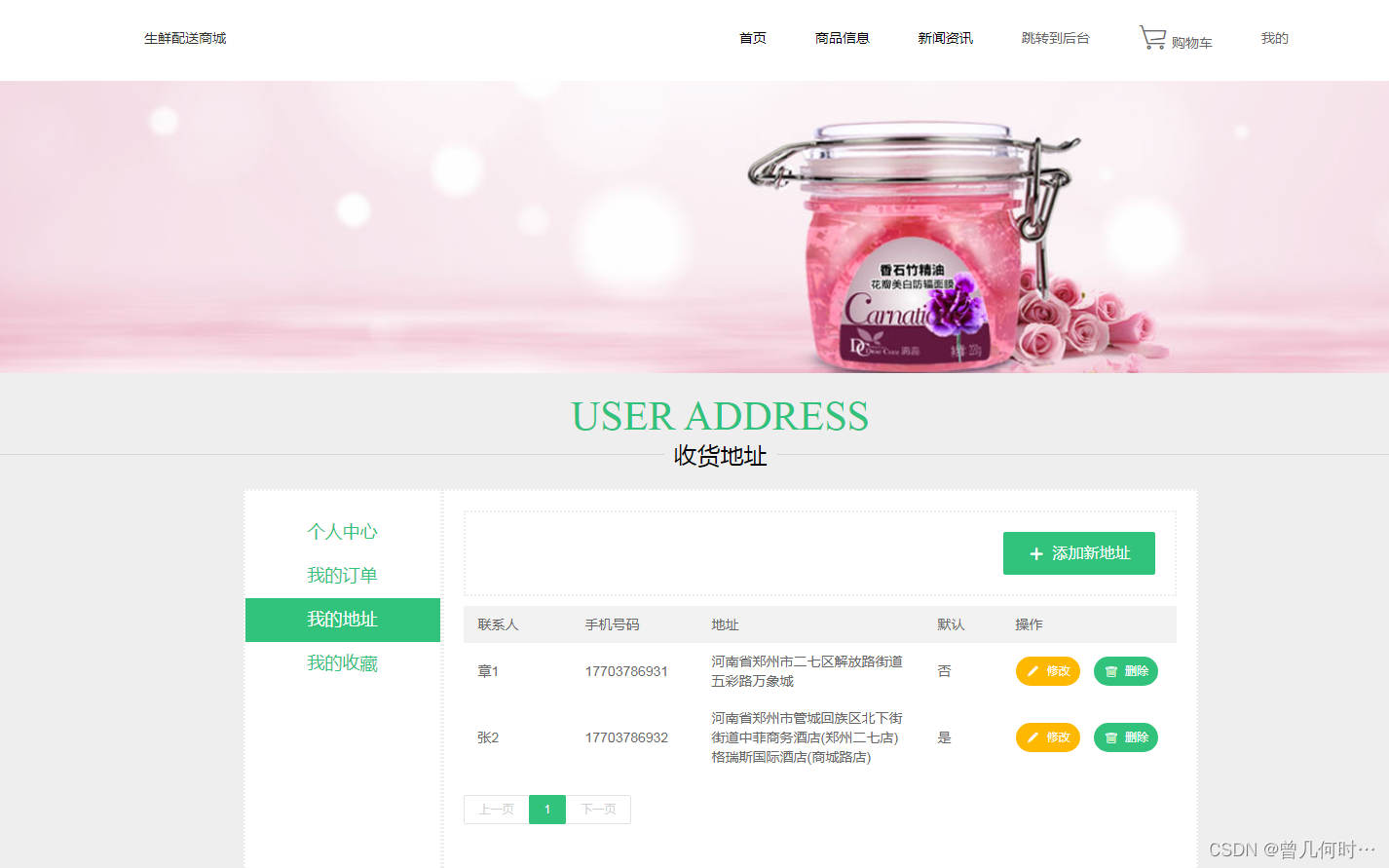
我的地址
用户进入指定功能操作区之后可以管理收货地址。其页面见下图。用户在当前页面新增收货地址,对已存在的收货地址进行信息更改,也能删除不需要的收货地址信息。

/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,AddressEntity address, HttpServletRequest request){
if(!request.getSession().getAttribute("role").toString().equals("管理员")) {
address.setUserid((Long)request.getSession().getAttribute("userId"));
}
EntityWrapper<AddressEntity> ew = new EntityWrapper<AddressEntity>();
PageUtils page = addressService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, address), params), params));
request.setAttribute("data", page);
return R.ok().put("data", page);
}
前端页面向后台控制器发送了一个查询我的地址列表信息的ajax的GET请求,请求的名为/address/page,并传输过来要查询的条件,封装到后台中定义的params中,params中的key就是字段名,value就是条件,里面有条数,第几页,排序字段,当前用户的id等查询条件,通过addressService的queryPage方法,从service中把数据查询出来,然后返回给前端,进行展示。
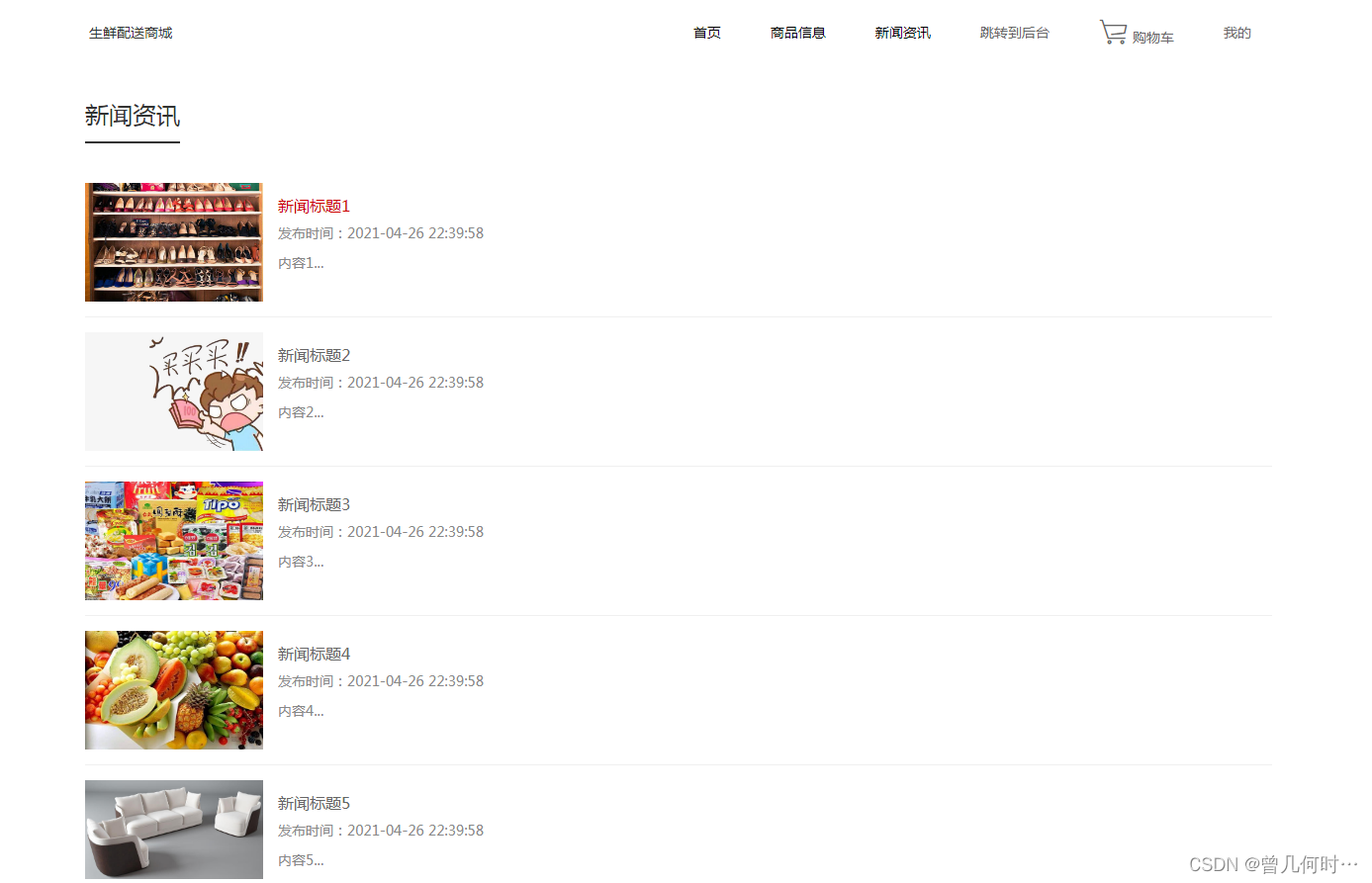
新闻资讯
用户进入指定功能操作区之后可以查看新闻资讯信息。其页面见下图。用户查看新闻资讯的标题和图片,对感兴趣的新闻资讯进行其内容的详细查看。

/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,NewsEntity news, HttpServletRequest request){
EntityWrapper<NewsEntity> ew = new EntityWrapper<NewsEntity>();
PageUtils page = newsService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, news), params), params));
request.setAttribute("data", page);
return R.ok().put("data", page);
}
前端页面向后台控制器发送了一个查询新闻咨询信息的ajax的GET请求,请求的名为/news/page,并传输过来要查询的条件,封装到后台中定义的params中,params中的key就是字段名,value就是条件,里面有条数,第几页,排序字段等查询条件,通过newsService的queryPage方法,从service中把数据查询出来,然后返回给前端,进行展示。
四、核心代码
登录相关
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
文件上传
package com.controller;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.util.Arrays;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Random;
import java.util.UUID;
import org.apache.commons.io.FileUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.MediaType;
import org.springframework.http.ResponseEntity;
import org.springframework.util.ResourceUtils;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.ConfigEntity;
import com.entity.EIException;
import com.service.ConfigService;
import com.utils.R;
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
FileUtils.copyFile(dest, new File("C:\\Users\\Desktop\\jiadian\\springbootl7own\\src\\main\\resources\\static\\upload"+"/"+fileName));
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}
封装
package com.utils;
import java.util.HashMap;
import java.util.Map;
/**
* 返回数据
*/
public class R extends HashMap<String, Object> {
private static final long serialVersionUID = 1L;
public R() {
put("code", 0);
}
public static R error() {
return error(500, "未知异常,请联系管理员");
}
public static R error(String msg) {
return error(500, msg);
}
public static R error(int code, String msg) {
R r = new R();
r.put("code", code);
r.put("msg", msg);
return r;
}
public static R ok(String msg) {
R r = new R();
r.put("msg", msg);
return r;
}
public static R ok(Map<String, Object> map) {
R r = new R();
r.putAll(map);
return r;
}
public static R ok() {
return new R();
}
public R put(String key, Object value) {
super.put(key, value);
return this;
}
}