当img标签的src为空时,会显示一个裂开的图片,不好看

<img src="" style="width:200px;height: 200px;" />解决办法:
1、图片为空时隐藏图片
<img src="" onerror=this.style.display="none" style="width:200px;height: 200px;" />
<img src="" onerror=this.style.opacity="0" style="width:200px;height: 200px;" />
<img src="" onerror=this.style.visibility="hidden" style="width:200px;height: 200px;" />
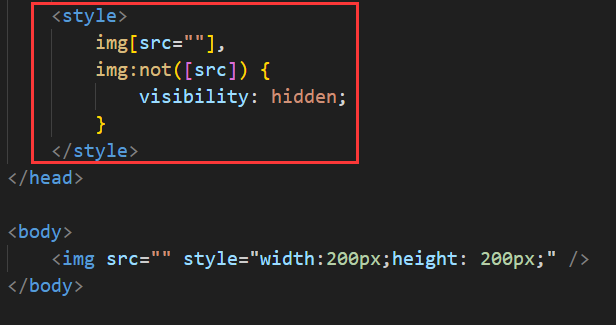
或者使用css的方式:

img[src=""],
img:not([src]) {
visibility: hidden;
}2、图片为空时用其他图片替代
<img src="" onerror=this.src="https://pic.ljgis.com/ljgis.png" style="width:200px;height: 200px;" />