LightingChart JS快如闪电、交互式且响应灵敏的 2D 和 3D JavaScript图表。下一代、世界上最快的 JS 图表
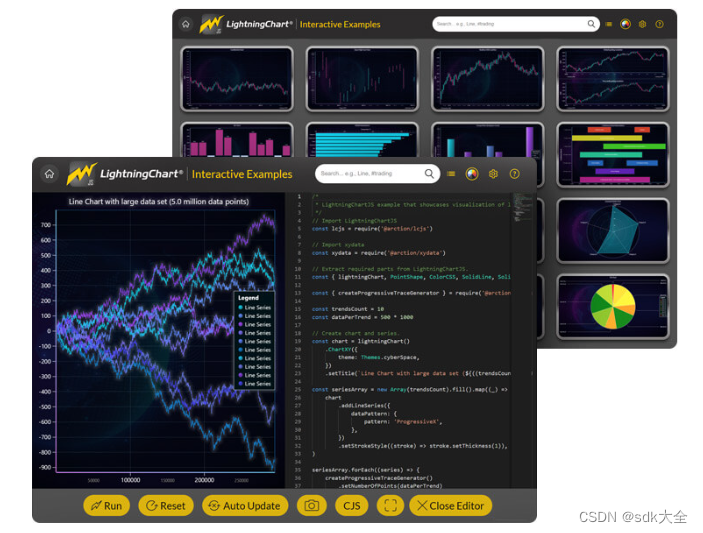
JS交互示例
交互式示例是一种易于使用的探索工具,可帮助您快速开始了解最重要的概念。在这里您可以实时搜索、查看和编辑图表。

高性能 JS 图表
基于 WebGL 的跨平台图表工具包 LightningChart JS 旨在提供尽可能最佳的性能。
最新的性能统计显示,LightningChart JS可以显示超过12亿个数据点的热图、多达5亿个数据点的折线图以及超过7500万个数据点的散点图。
LightningChart JS 支持仪表板单元格大小调整,可一次呈现 100 多个图表。对于工程、医学、振动分析等要求最苛刻的行业来说,这是理想的选择。
无与伦比的性能水平
LightningChart JS 具有无与伦比的执行性能。GPU 加速和 WebGL 渲染可确保设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画。
该图表库结合了令人难以置信的速度和强大的负载能力。了解 JavaScript 图表中世界最高性能的真正含义。
通过运行我们的性能演示来了解有关 LightningChart JS 性能级别的更多信息。它允许使用任何设备运行在线测试,并包含说明。
数据网格简介
与 LightningChart JS V.4.0 或更高版本的所有库可视化兼容的附加网格控件。
在仪表板中或作为独立应用程序,DataGrid 组件可用于复杂的实时状态监控。
数据网格支持所有形式的内容,以及单元格合并、单元格内火花图、用户交互和动态单元格着色等功能。
XY 图表
系列类型:线和点系列、面积系列、面积范围系列、矩形、椭圆、盒须和线段系列。
线性轴可以放置在左/右/上/下,并且每个图表可以有多个 X 和 Y 轴。
缩放模式包括拟合、扩展、渐进/回归和手动。
标记和数据光标具有可定制的形状和样式。
对数轴
可与数字 TickStrategies 以及日期时间 TickStrategies 一起使用。
用户可以为每个轴设置基数。
提供 XY 图表,支持的系列类型:线、点、点线、步长、样条线、面积、面积范围、矩形、线段。
高级 3D 图表
系列类型:线系列、点系列、PointLine系列、PointCloud系列、Box系列、Surface系列。
自定义 3D 图表边界框的形状。
3D 图表边界框周围 X、Y 和 Z 平面的线性轴。
使用带有轴刻度的数字和日期时间格式。
可以控制摄像头旋转和放大/缩小图表区域。
3D盒子系列
可自定义基于值的着色、所有框的纯色、单个框颜色以及框形状边缘的圆度。
支持按 x、y 或 z 坐标动态着色。
3D曲面系列
可定制:基于值的着色、纯色、基于数据点的着色。
带有可定制的线框。
可用于 XY 图表。
使用 IntensityGrid 选项创建 2D 矩形热图。
使用 IntensityMesh 选项创建 2D 网格热图。
使用热图创建频谱图。
数据网格
网格控件可用作独立应用程序或在仪表板中使用。
无限行和列。
支持文本、数字、图像、图标、火花图等。
支持单元格合并、动态着色、完全定制。
极坐标图
系列类型(所有样式均可使用熟悉的 API):线系列、点系列、点线系列、多边形系列和区域系列。
极地扇区(使用熟悉的 API 轻松设计样式)。轻松突出显示极坐标图的一部分。
可以通过 API 进行轮换。
自动光标可用于极坐标图。
可以用作独立图表,也可以在仪表板中使用。
饼图/圆环图
可以使用不同的填充和边框样式来设置切片的样式。
完全可定制的切片排序和格式化。
切片值转换以及处理/恢复都是动画的。
两种设计:
带有连接线的一侧的标签
切片内的标签
切片可以通过编程方式或通过鼠标/触摸来“分解”。
漏斗图
可以使用不同的填充和描边样式来设置切片的样式。
切片之间可以有空白。
完全可定制的切片排序和格式化。
标签可以设置在带有连接线的一侧或内部切片。
根据切片的值显示切片的两种不同方式:可变宽度和可变高度。
切片可以设置动画。更改切片的值、添加和删除切片支持动画。
用户可以启用或禁用所有切片的动画。
仪表图
可以使用不同的填充和描边样式来设计仪表的样式。
设置仪表的厚度。
可以使用不同的填充样式来设计仪表切片的样式。
完全可定制的切片格式和样式。
自定义仪表的起始角度和结束角度。
自定义仪表的值区间。
仪表值变化、间隔和角度转换以及仪表处置/恢复均以动画方式显示。
金字塔图
可以使用不同的填充和描边样式来设置切片的样式。
切片之间可以有空白。
完全可定制的切片排序和格式化。
标签可以设置在带有连接线的一侧或内部切片。
切片可以设置动画。更改切片的值、添加和删除切片支持动画。
用户可以启用或禁用所有切片的动画。
雷达/蜘蛛图
Lightningchart js 蜘蛛静态
蜘蛛静态图
雷达/蜘蛛图
自动生成的分类轴。
圆形和线条网格。
线、点和填充区域系列。
缩放模式包括拟合、扩展和手动。
数据光标具有可定制的形状和样式。
Lightningchart JS 地图图表
地图图表
可以用作独立的图表组件或放置在仪表板内。
支持以下视图:世界、美国、北美、南美、加拿大、欧洲、亚洲、非洲和澳大利亚。
支持自动光标功能,用鼠标显示区域数据。
可以为整个地图使用纯色,也可以为每个区域使用动态颜色。
支持用于可视化动态颜色表的 LUT UI 元素。
仪表板
轻松方便地管理数十种图表、图例框、按钮、复选框和其他 UI 元素。在一个 GPU 场景中以资源高效的方式渲染所有图表还可以非常快速地调整列和行的大小。
互动图表
JavaScript 图表具有流畅的动画,每个图表的数据量超出了所有行业标准。直观的触摸屏交互,包括缩放、平移、移动数据光标等。
WebGL渲染
GPU 加速和WebGL 渲染可确保设备的图形处理器得到有效利用,从而实现出色的执行性能。
服务端渲染
LightningChart JS 支持服务器端渲染。它可以与 npm 中提供的无头包一起使用。在服务器应用程序中使用我们的图表来生成高质量的图表图像。
文档
借助 LightningChart JS,您将拥有丰富的资源来熟悉图书馆。API 文档、交互式示例等 - 请访问我们的资源页面以访问所有这些内容。









![[工业自动化-5]:西门子S7-15xxx编程 - PLC系统初识别 :PLC概述与发展史](https://img-blog.csdnimg.cn/144b88958d704a05a9f923f0ba65a428.png)