今日内容概要
-
web应用程序
-
手写web框架(帮助我们理解别人写好的成熟框架、重点在于思路的理解、代码无需掌握)
-
Django框架的学习
-
Python中得主流框架
-
框架的下载、安装、版本、怎么启动、怎么使用等
-
三板斧问题
web应用程序
Django框架是一款专门用来开发web应用的框架
什么是web?
Web应用程序是一种可以通过Web访问的应用程序,用户只需要有浏览器即可,不需要再安装其他软件
案例:
淘宝网、京东网、博客园、等都是基于web应用的程序
应用程序有两种模式C/S、B/S。C/S是客户端/服务器端程序,也就是说这类程序一般独立运行。而B/S就是浏览器端/服务器端应用程序,这类应用程序一般借助IE等浏览器来运行。WEB应用程序一般是B/S模式
什么是web?
Web应用程序是一种可以通过Web访问的应用程序,用户只需要有浏览器即可,不需要再安装其他软件
案例:
淘宝网、京东网、博客园、等都是基于web应用的程序
应用程序有两种模式C/S、B/S。C/S是客户端/服务器端程序,也就是说这类程序一般独立运行。而B/S就是浏览器端/服务器端应用程序,这类应用程序一般借助IE等浏览器来运行。WEB应用程序一般是B/S模式
Web应用程序的优点
1. 你所需要的只是一个适用的浏览器
2. 节省硬盘空间
3. 它们不需要更新,因为所有新的特性都在服务器上执行,从而自动传达到用户端;
4. 过跨平台使用的例如Windows,Mac,Linux等等
Web应用程序的缺点
"""严重依赖服务端的正常运行、服务端一旦出问题、客户端里面受到影响"""
什么是web框架:
别人写好的框架(就是一堆目录和文件),我们只需要在固定的位置写代码即可
手写web框架
1、S端的简单开发与Http协议
# S端
import socket
def make_server(ip, port, app): # 代表server
# 处理套接字通信相关事宜
sock = socket.socket()
sock.bind((ip, port))
sock.listen(5)
print('Starting development server at http://%s:%s/' %(ip,port))
while True:
conn, addr = sock.accept()
# 1、接收浏览器发来的请求信息
recv_data = conn.recv(1024)
# print(recv_data.decode('utf-8'))
# 2、将请求信息直接转交给application处理,得到返回值
res = app(recv_data)
# 3、向浏览器返回消息(此处并没有按照http协议返回)
conn.send(res)
conn.close()
def app(environ): # 代表application
# 处理业务逻辑
return b'hello world'
if __name__ == '__main__':
make_server('127.0.0.1', 8008, app) # 在客户端浏览器输入:http://127.0.0.1:8008 会报错(注意:请使用谷歌浏览器)目前S端已经可以正常接收浏览器发来的请求消息了,但是浏览器在接收到S端回复的响应消息b'hello world'时却无法正常解析 ,因为浏览器与S端之间收发消息默认使用的应用层协议是HTTP,浏览器默认会按照HTTP协议规定的格式发消息,而S端也必须按照HTTP协议的格式回消息才行。
2、结合http协议改进S端
S端修订版本:处理HTTP协议的请求消息,并按照HTTP协议的格式回复消息
# S端
import socket
def make_server(ip, port, app): # 代表server
# 处理套接字通信相关事宜
sock = socket.socket()
sock.bind((ip, port))
sock.listen(5)
print('Starting development server at http://%s:%s/' %(ip,port))
while True:
conn, addr = sock.accept()
# 1、接收并处理浏览器发来的请求信息
# 1.1 接收浏览器发来的http协议的消息
recv_data = conn.recv(1024)
# 1.2 对http协议的消息加以处理,简单示范如下
ll=recv_data.decode('utf-8').split('\r\n')
head_ll=ll[0].split(' ')
environ={}
environ['PATH_INFO']=head_ll[1]
environ['method']=head_ll[0]
# 2:将请求信息处理后的结果environ交给application,这样application便无需再关注请求信息的处理,可以更加专注于业务逻辑的处理
res = app(environ)
# 3:按照http协议向浏览器返回消息
# 3.1 返回响应首行
conn.send(b'HTTP/1.1 200 OK\r\n')
# 3.2 返回响应头(可以省略)
conn.send(b'Content-Type: text/html\r\n\r\n')
# 3.3 返回响应体
conn.send(res)
conn.close()
def app(environ): # 代表application
# 处理业务逻辑
return b'hello world'
if __name__ == '__main__':
make_server('127.0.0.1', 8008, app)此时,重启S端后,再在客户端浏览器输入:http://127.0.0.1:8008 便可以看到正常结果hello world了。
3、返回Html
我们不仅可以回复hello world这样的普通字符,还可以夹杂html标签,浏览器在接收到消息后会对解析出的html标签加以渲染
# S端
import socket
def make_server(ip, port, app):
sock = socket.socket()
sock.bind((ip, port))
sock.listen(5)
print('Starting development server at http://%s:%s/' %(ip,port))
while True:
conn, addr = sock.accept()
recv_data = conn.recv(1024)
ll=recv_data.decode('utf-8').split('\r\n')
head_ll=ll[0].split(' ')
environ={}
environ['PATH_INFO']=head_ll[1]
environ['method']=head_ll[0]
res = app(environ)
conn.send(b'HTTP/1.1 200 OK\r\n')
conn.send(b'Content-Type: text/html\r\n\r\n')
conn.send(res)
conn.close()
def app(environ):
# 返回html标签
return b'<h1>hello web</h1><img src="https://www.baidu.com/img/bd_logo1.png"></img>'
if __name__ == '__main__':
make_server('127.0.0.1', 8008, app)在上述函数app中,python代码与html代码耦合到一起,这是不合理的,我们应该将二者分离开,将html代码放入专门的文件中,于是我们新建timer.html文件,内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>当前时间为:2020-02-02 20:20:20</h2>
</body>
</html>
S端程序如下
# S端
import socket
def make_server(ip, port, app): # 代表server
sock = socket.socket()
sock.bind((ip, port))
sock.listen(5)
print('Starting development server at http://%s:%s/' %(ip,port))
while True:
conn, addr = sock.accept()
recv_data = conn.recv(1024)
ll=recv_data.decode('utf-8').split('\r\n')
head_ll=ll[0].split(' ')
environ={}
environ['PATH_INFO']=head_ll[1]
environ['method']=head_ll[0]
res = app(environ)
conn.send(b'HTTP/1.1 200 OK\r\n')
conn.send(b'Content-Type: text/html\r\n\r\n')
conn.send(res)
conn.close()
def app(environ):
# 处理业务逻辑:打开文件,读取文件内容并返回
with open('timer.html', 'r', encoding='utf-8') as f:
data = f.read()
return data.encode('utf-8')
if __name__ == '__main__':
make_server('127.0.0.1', 8008, app)上述S端为浏览器返回的都是静态页面(内容都固定的),要想返回动态页面(内容是变化的),那timer.html中的内容就不能写死,可以定义一个特殊的符号(类似于变量名),然后每次用得到的值覆盖该符号即可(类似于为变量赋值),于是timer.html内容修改如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>当前时间为:{{ xxx }}</h2>
</body>
</html>
S端修改如下
# S端
import socket
def make_server(ip, port, app): # 代表server
sock = socket.socket()
sock.bind((ip, port))
sock.listen(5)
print('Starting development server at http://%s:%s/' %(ip,port))
while True:
conn, addr = sock.accept()
recv_data = conn.recv(1024)
ll=recv_data.decode('utf-8').split('\r\n')
head_ll=ll[0].split(' ')
environ={}
environ['PATH_INFO']=head_ll[1]
environ['method']=head_ll[0]
res = app(environ)
conn.send(b'HTTP/1.1 200 OK\r\n')
conn.send(b'Content-Type: text/html\r\n\r\n')
conn.send(res)
conn.close()
def app(environ):
# 处理业务逻辑
import time
now = time.strftime("%Y-%m-%d %H:%M:%S", time.localtime())
with open('timer.html', 'r', encoding='utf-8') as f:
data = f.read()
data = data.replace('{{ xxx }}', now) # 字符串替换
return data.encode('utf-8')
if __name__ == '__main__':
make_server('127.0.0.1', 8008, app) # 在浏览器输入http://127.0.0.1:8008,每次刷新都会看到不同的时间wsgiref模块的使用
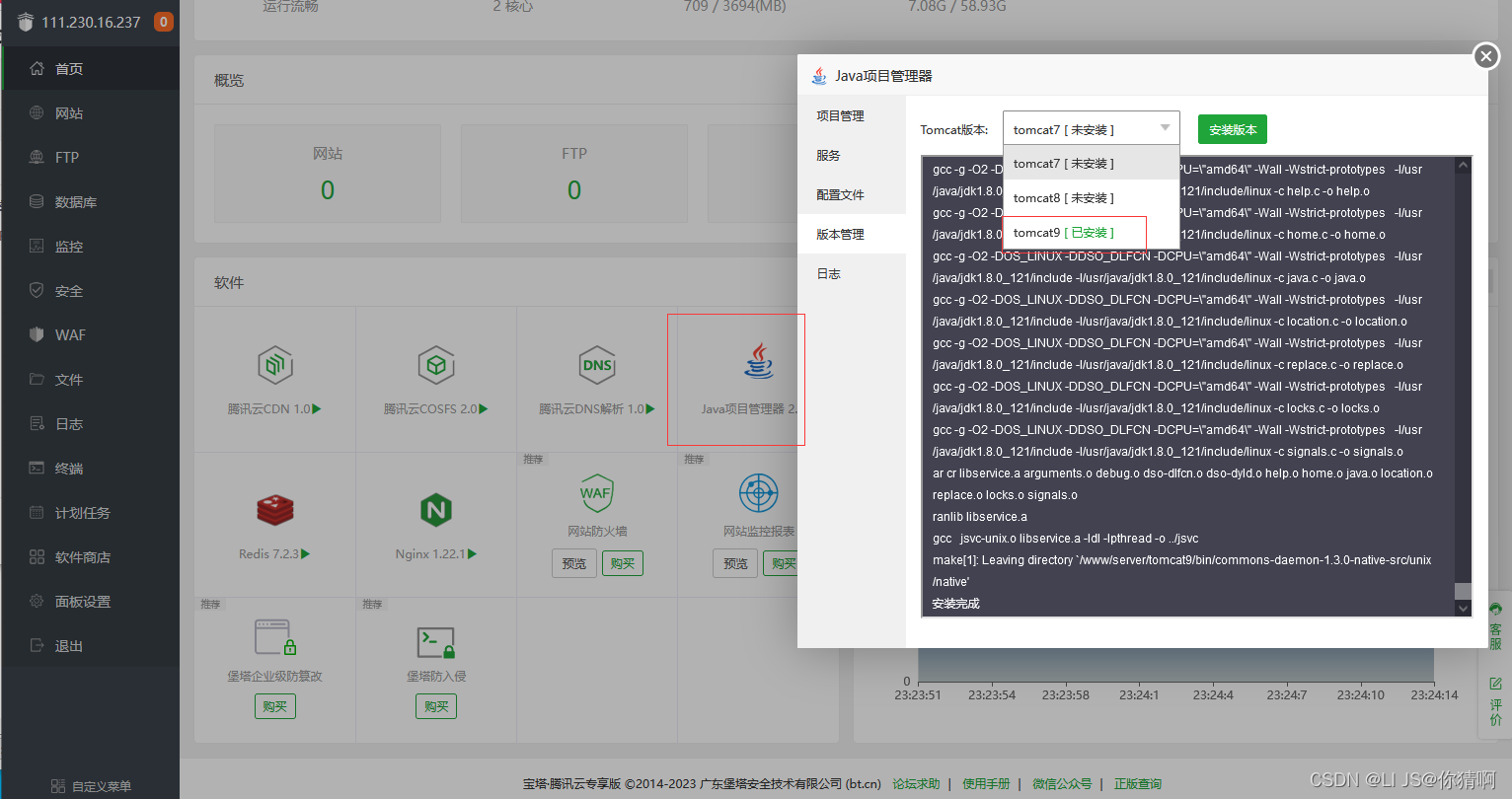
wsgiref服务器---------->uwsgi服务器(uwsgi)-------->Nginx服务器+uwsgi服务器
wsgiref模块是一个内置的模块,直接可以拿来使用,无需安装
它帮助我们封装了socket部分,另外,它也解决了部分的高并发问题,但是,它能够解决的并发量并不高
他们也会帮我们把HTTP格式的数据做封装处理,也就是说不需要我们在自己处理
views.py : 主要用来写业务逻辑的,它也称为是视图文件
urls.py : 主要用来写后缀和视图函数的对应关系,它也称为是路由文件
template : 存储项目中用到的模板文件,html文件,模板文本,提供了一些模板语法.
"""每一个框架都应用有一个入口文件,Django也不例外"""
Django框架的学习
Python中得主流框架:
Django框架:最主流的,市场占用率90%以上,笨重的框架,里面自带了很重的模块,不适用于小项目,类似于航空母舰
falsk框架:轻量级的,小而美,自带的功能比较少,需要安装很多的第三方模块,当你安装的模块足够多的时候,也差不多跟Django差不多了
tornado框架:异步非阻塞、高性能、学这个框架成本有点高、解决的并发量挺高的,它一般用在特殊的场景
sanic框架:
fastapi框架:它主要用来写一些接口,不出来页面,它只负责写业务逻辑
主要就来学习Django的使用
如何使用Django:
1. 需要先安装: pip install django
2. 版本的问题
django1.x: 以前的老项目在使用,它跟2.x的版本区别不是特别大
django2.x:主流的项目使用的都是2.x的版本,有一点区别的跟1.x
django3.x: 新版本了,现在有不少的项目确实在选择3.x的版本
# 比如:drf框架要求django的版本必须是2以上,不支持1的版本
讲1.x和2.x的版本注意讲1.x,一块再去看2的版本
3. django的版本要和你的Python的版本要匹配,django3用个2.7版本,不行
django2----->python3.6以上
django1----->python3.6
4. 如何创建django项目
# 先切换路径到你想存储的位置
命令行创建:
django-admin startproject 项目名称
# 在命令行执行以下指令,会在当前目录生成一个名为mysite的文件夹,该文件夹中包含Django框架的一系列基础文件
django-admin startproject mysite
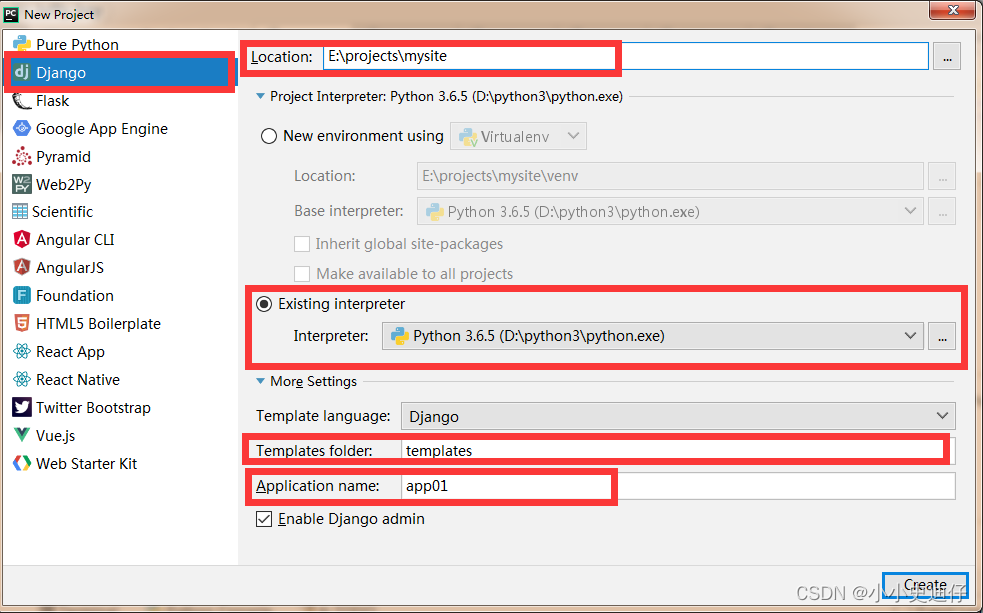
pycharm创建项目
File
New project
django
...

5. 注意事项:
1. 项目名称必须是英文,不能是中文
2. 一个pycharm窗口只打开一个django项目
6. 如何启动项目
# 先把路径切到跟manage.py同级目录下面
命令行启动
python3 manage.py runserver
python3 manage.py runserver 8001
'''Next, start your first app by running python manage.py startapp [app_label].'''
7. 创建应用
python manage.py startapp 应用名
python manage.py startapp app01
创建完应用之后,还要做一件非常重要的事情,就是注册应用, 如果没有注册,创建出来也没用
**************************************************************************
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
**************************************************************************
应用
Django框架就类似于是一所大学,一所大学也要有二级学院
应用就类似于是二级学院,一个Django框架至少要有一个应用
taobao
user
order
address
"""应用名要做到见名知意,符合变量的命名规则即可,但是,教学使用app01 02 03..."""
基于Django实现的一个简单示例
(1)url.py
from django.contrib import admin
from django.urls import path,re_path # 导入re_path
#导入views模块
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls), # 该行代码是新建项目时django框架自动生成的,暂且忽略,暂时注释掉也可以,随着一步步深入介绍,都会讲到它的专门用法
# 新增地址http://127.0.0.1:8001/index/与index函数的映射关系
re_path(r'^index/$',views.index), # r'^index/$'会匹配url地址的路径部分
]
(2)视图
from django.shortcuts import render
# 必须定义一个request形参,request相当于我们自定义框架时的environ参数
def index(request):
import datetime
now=datetime.datetime.now()
ctime=now.strftime("%Y-%m-%d %X")
return render(request,"index.html",{"ctime":ctime}) # render会读取templates目录下的index.html文件的内容并且用字典中的ctime的值替换模版中的{{ ctime }}(3)模版
在templates目录下新建文件index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4>当前时间:{{ ctime }}</h4>
</body>
</html>测试:
python manage.py runserver 8001 # 在浏览器输入:http://127.0.0.1:8001/index/ 会看到当前时间。
主要文件的介绍
mysecond # 项目名称
app01 # 应用名称
migrations # 它是迁移数据的记录
__init__.py
admin.py # django自带的后台管理系统
apps.py # 暂且忽略,写一些注册的东西
models.py # 模型层,跟数据库打交道的,以后创建表就在这里写
tests.py # 测试脚本
views.py # 视图文件,主要用来写核心的业务逻辑的
mysecond
__init__.py
settings.py # Django的全局配置文件
urls.py # 路由文件,写地址的后缀和视图函数的对应关系
wsgi.py # wsgiref服务器
templates # 存储HTML文件的
db.sqlite3 # Django自带的小型数据库
manage.py # Django的启动文件,入口文件

















![[架构之路-246]:目标系统 - 设计方法 - 软件工程 - 需求工程- 需求开发:获取、分析、定义、验证](https://img-blog.csdnimg.cn/24c3d7fd670c4e8fb18a9fd57ecbb487.png)