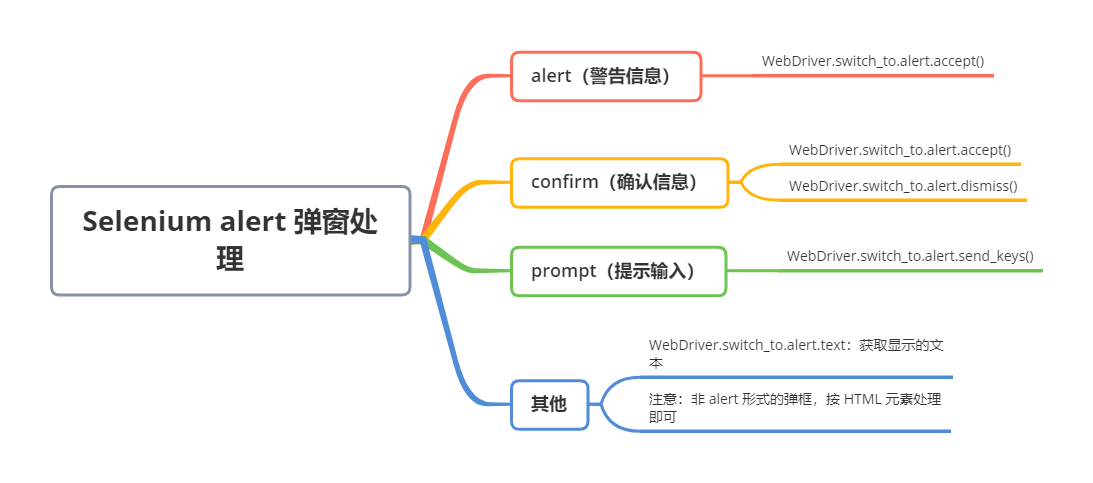
页面弹窗有 3 种类型:
- alert(警告信息)
- confirm(确认信息)
- prompt(提示输入)
对于页面出现的 alert 弹窗,Selenium 提供如下方法:
| 序号 | 方法/属性 | 描述 |
|---|---|---|
| 1 | accept() | 接受 |
| 2 | dismiss() | 取消 |
| 3 | text | 获取显示的文本 |
| 4 | send_keys() | 输入内容 |
对应处理方式:
- alert(警告信息):WebDriver.switch_to.alert.accept()
confirm(确认信息):
- WebDriver.switch_to.alert.accept()
- WebDriver.switch_to.alert.dismiss()
- prompt(提示输入):WebDriver.switch_to.alert.send_keys()
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036【暗号:csdn999】
alert(警告信息)弹出框
alert(警告信息)弹出框,目的是提示通知信息,只需要用户看完点击确认即可。
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome() # 打开浏览器
driver.get("http://sahitest.com/demo/alertTest.htm") # 跳转至测试页面
sleep(1)
element = driver.find_element_by_name("b1") # 定位
element.click() # 点击
sleep(1)
alert = driver.switch_to.alert # 切换到弹窗
print(alert.text) # 打印弹窗显示的信息:Alert Message
alert.accept() # 接受
sleep(2)
driver.quit() # 关闭浏览器
confirm(确认信息)弹出框
confirm(确认信息)弹出框,主要是让用户来确定是否要执行某个操作。比如,淘宝,京东等,删除订单是弹出此类弹出,让用户确定是否删除,避免用户误操作。
confirm(确认信息)弹出框提供两种选择,“确认” 或者 “取消”。只需要选择其中一个即可:
确认:WebDriver.switch_to.alert.accept()取消:WebDriver.switch_to.alert.dismiss()
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome() # 打开浏览器
driver.get("http://sahitest.com/demo/confirmTest.htm") # 跳转至测试页面
sleep(1)
element = driver.find_element_by_name("b1") # 定位
# 1、接受
element.click() # 点击
sleep(1)
alert = driver.switch_to.alert # 切换到弹窗
print(alert.text) # 打印弹窗显示的信息:Alert Message
alert.accept() # 接受
sleep(2)
# 2、取消
element.click() # 点击
sleep(1)
alert = driver.switch_to.alert # 切换到弹窗
print(alert.text) # 打印弹窗显示的信息:
alert.dismiss()
sleep(2)
driver.quit() # 关闭浏览器
prompt(提示输入)弹出框
prompt(提示输入)弹出框,目的是需要用户先输入信息,再做提交。Selenium 提供输入信息的方法是:
WebDriver.switch_to.alert.send_keys()
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome() # 打开浏览器
driver.get("http://sahitest.com/demo/promptTest.htm") # 跳转至测试页面
sleep(1)
element = driver.find_element_by_name("b1") # 定位
# 1、接受
element.click() # 点击
sleep(1)
alert = driver.switch_to.alert # 切换到弹窗
print(alert.text) # 打印弹窗显示的信息:Alert Message
alert.send_keys("自动化测试") # 输入内容
sleep(1)
alert.accept() # 接受
sleep(2)
driver.quit() # 关闭浏览器
注意 : 有些弹窗并非浏览器的 alert 窗口,而是 html元素,对于这种对话框,只需要通过之前介绍的选择器选中,并进行相应的操作即可。
总结

END今天的分享就到此结束了,点赞关注不迷路~