- 1. 下载VSCode
- 2. 解决VSCode下载速度特别慢
- 3. 安装VSCode
一、VSCode介绍
VSCode 是一款由微软开发且跨平台的免费源代码编辑器;该软件支持语法高亮、代码自动补全、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。
二、官方下载地址
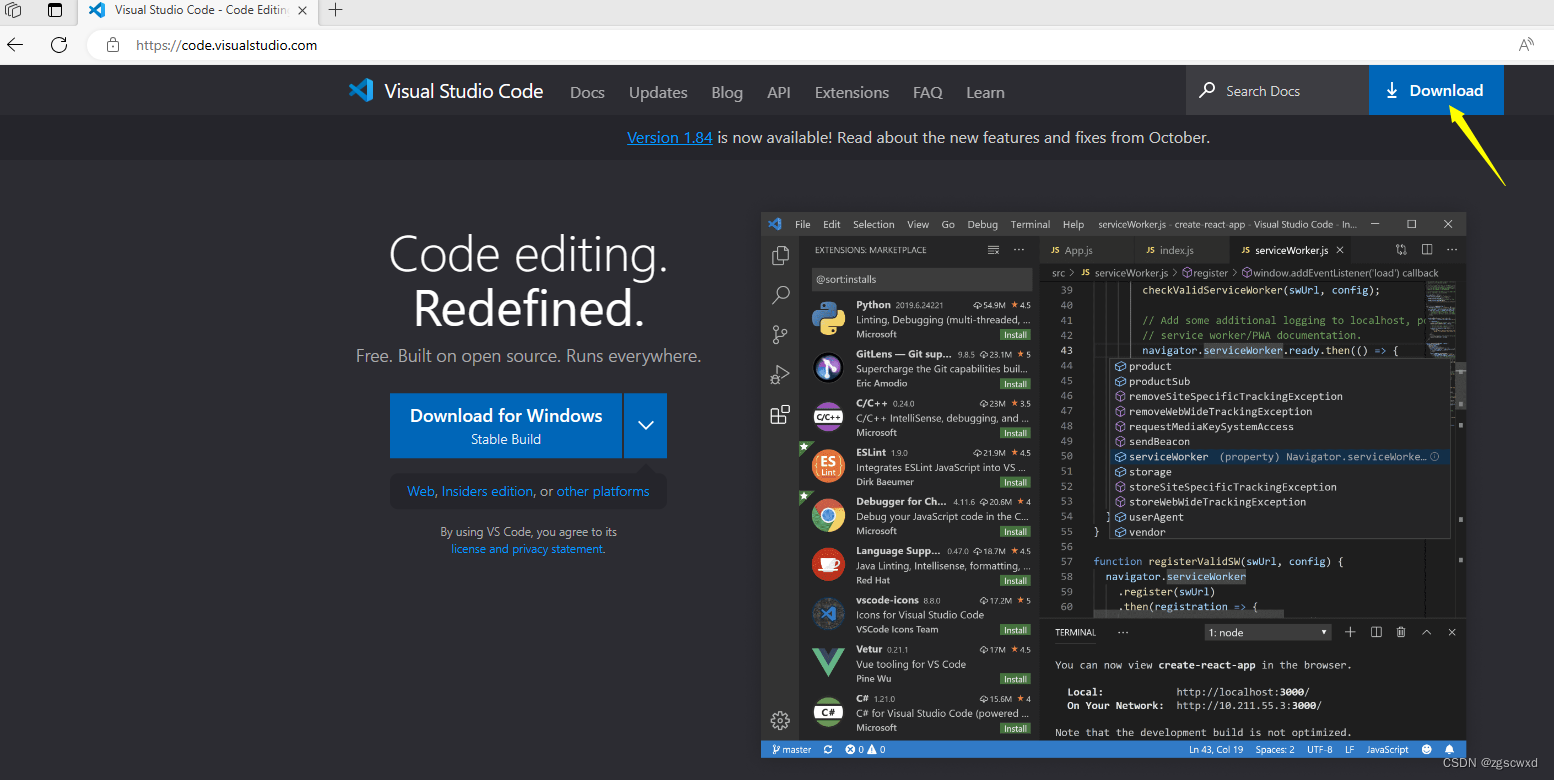
首先去vscode官网下载
Visual Studio Code - Code Editing. Redefined

点击“Download for Windows” 下载Windows版本;点击Download选择下载其他版本;
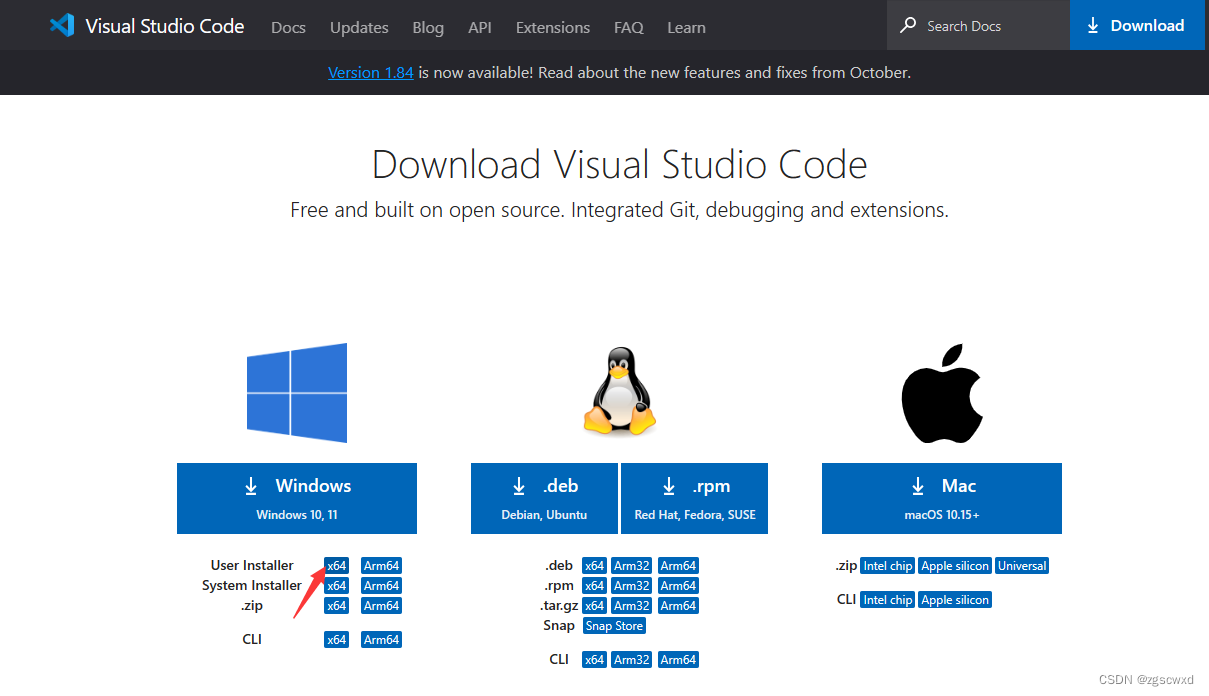
根据自己的情况选择合适的版本,进行下载

点击上面的下载之后,等待下载完成:

3. 解决VSCode下载速度特别慢
我是用Microsoft Edge浏览器,点击下载,可以跳转到下载内容页面
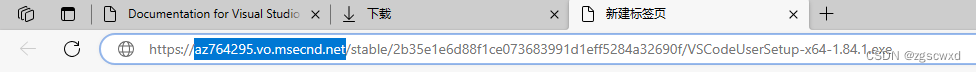
鼠标放置在下图红框中,右键鼠标,复制链接地址

https://az764295.vo.msecnd.net/stable/2b35e1e6d88f1ce073683991d1eff5284a32690f/VSCodeUserSetup-x64-1.84.1.exe

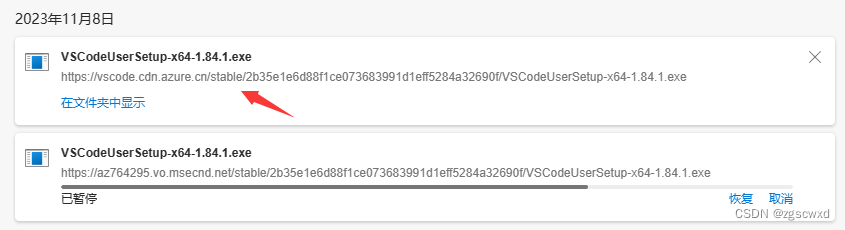
将复制号的下载链接地址放到任意地方,并将蓝色区域的地址替换成国内镜像地址:vscode.cdn.azure.cn
将替换后的地址输入到浏览器的地址栏中,如下图所示,按enter键即可快速下载
速度是不是立刻提升了。
![]()

三、VSCode安装
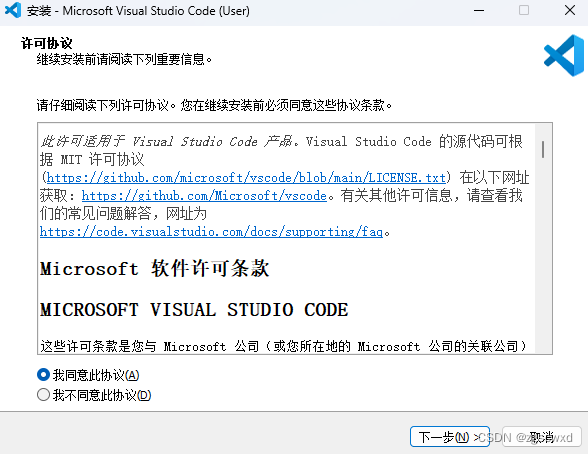
1、点击我同意此协议,点击下一步;
![]()

2、点击浏览,选择安装路径,点击下一步;

3、添加到开始菜单,点击下一步;

4、根据需要勾选,点击下一步;



四、开始使用VSCode
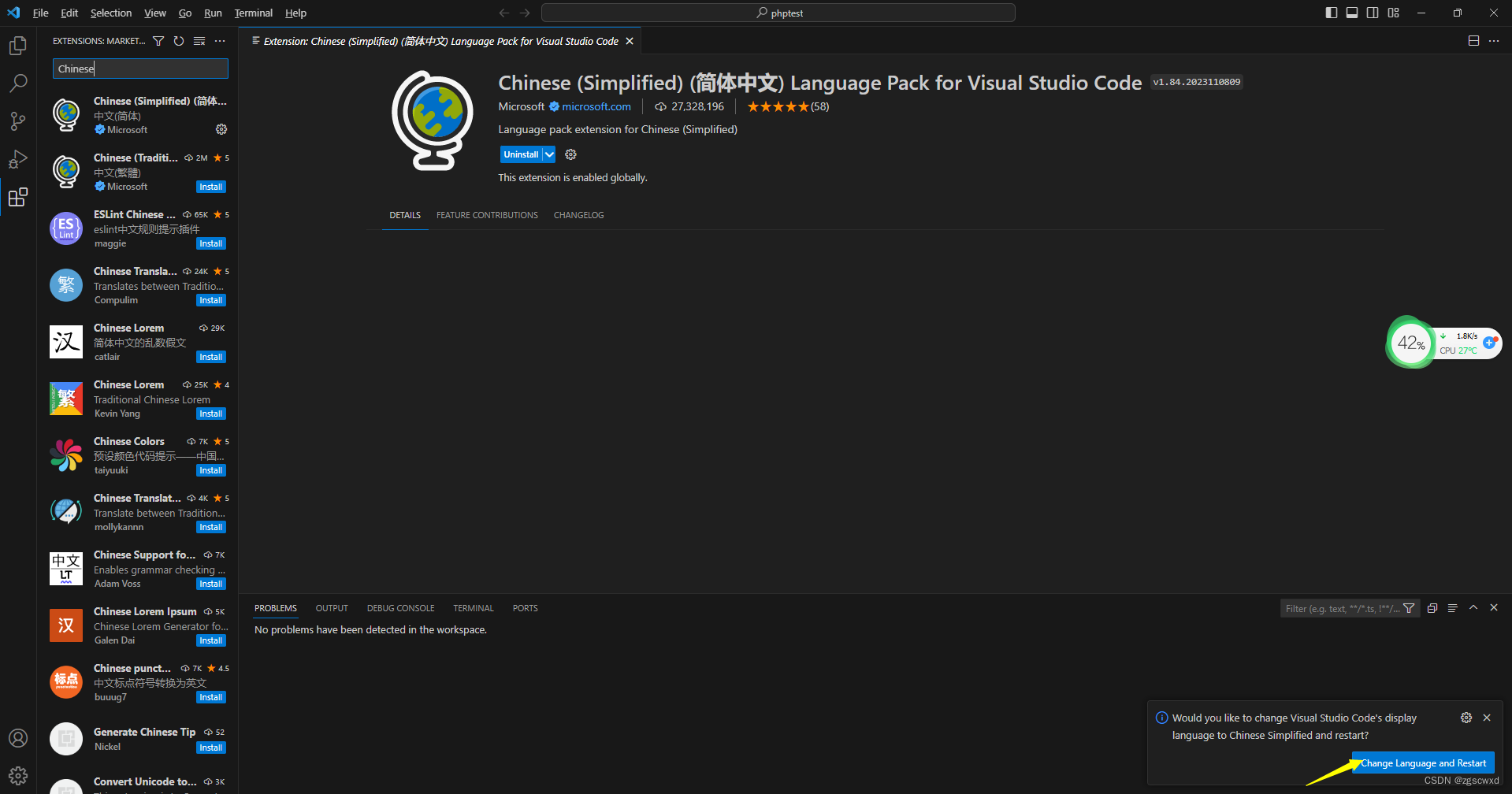
1、安装中文语言包并将显示语言改为中文,点击安装并重启;
双击打开vscode,如果为了后续操作的方便可以先右击以管理员方式打开vscode。打开后看到左边从上到下第五个点击,在输入框输入Chinese,然后选择第一个插件进行下载,不然刚开始打开vscode界面是全英文的。


等待安装完成,点击”Change Language and Restart”
安装完成

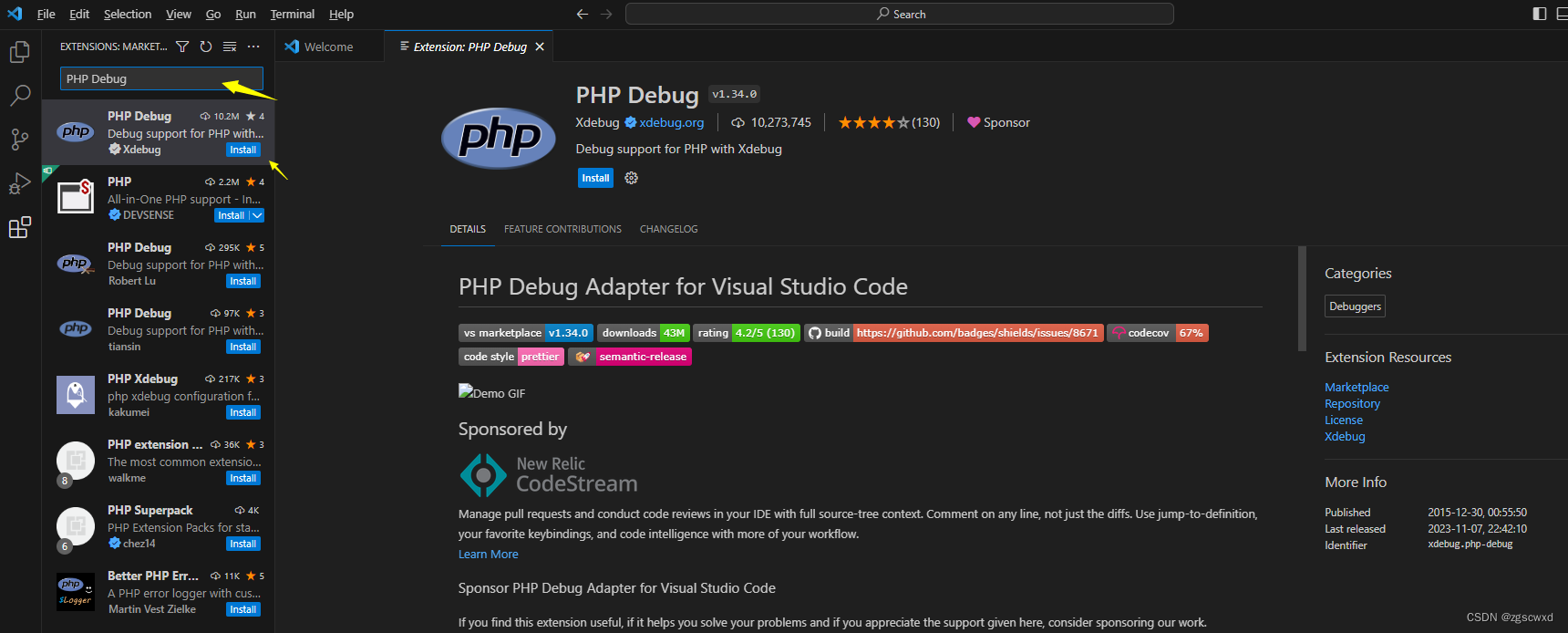
2、插件PHP Debug
点击扩展栏,输入PHP,选择PHP Debug安装。

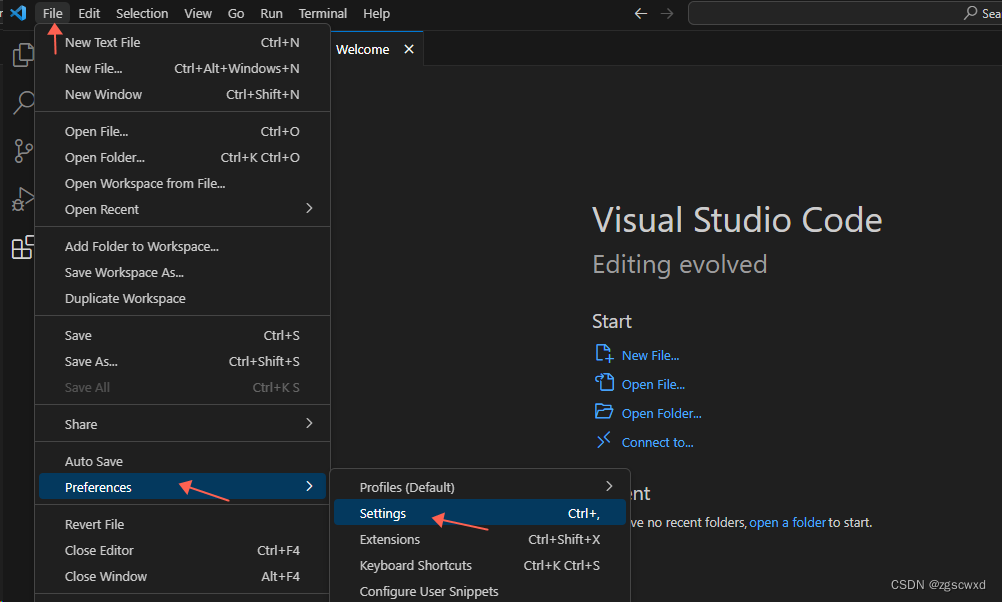
点击VSCode的 文件-首选项-设置(ctrl+,)

在设置里面的扩展找到php

点击setting.json添加以下一行配置:
{
"php.debug.executablePath": "I:/tool/php/php.exe",
//地址是php.exe文件所在的位置
"php.validate.executablePath": "I:/tool/php/php.exe",
//地址是php.exe文件所在的位置
}点击setting.json找到php.validate.executablePath添加地址: php.exe文件所在的位置
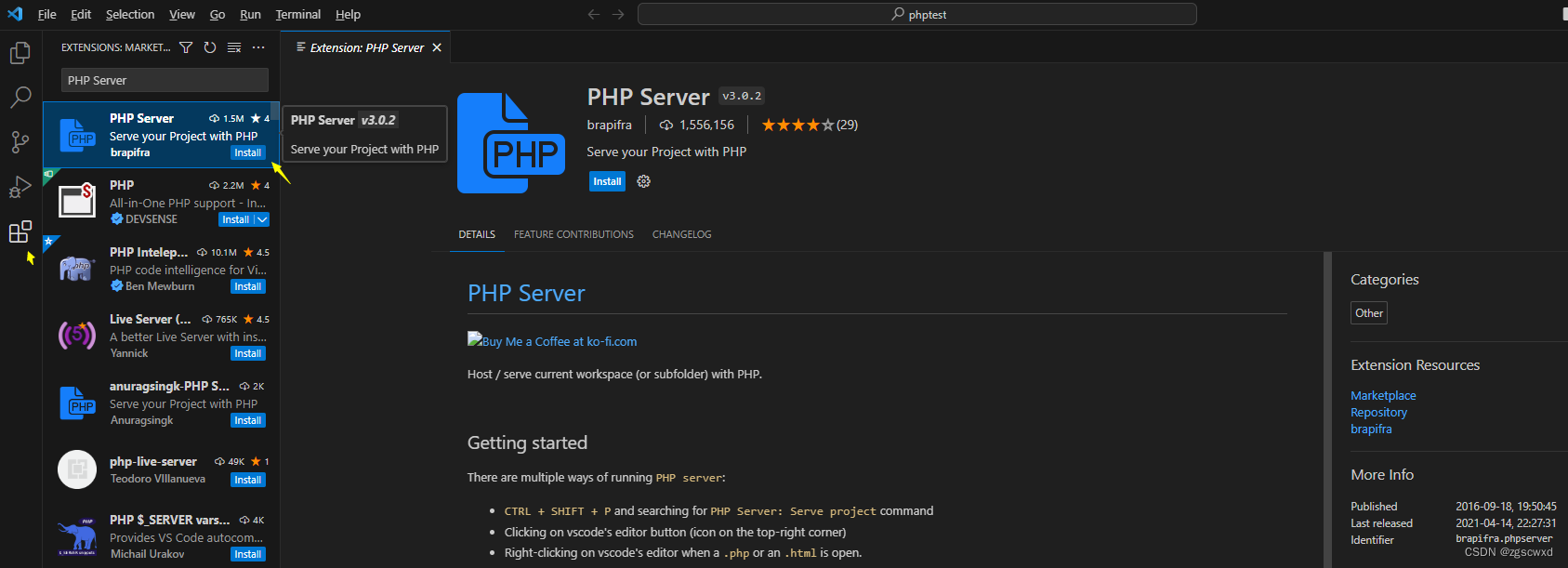
3、插件PHP server
① 安装插件 PHP Server(如下图所示),这个插件可以让 .php 文件直接右击运行于浏览器中,不需要借助于 xampp 的 Apache。



Browser填写浏览器路径:D:/Google/Chrome/chrome.exe
PHP Path: I:/tool/php/php.exe // PHP运行文件
phpConfigPath: php.ini //配置文件, 不填使用默认的(我没填)
注意:该插件用于个人测试及小网站的开发是没有任何问题的,不过大型应用还是要配合 Nginx 或 Apache 以达到最高效率。
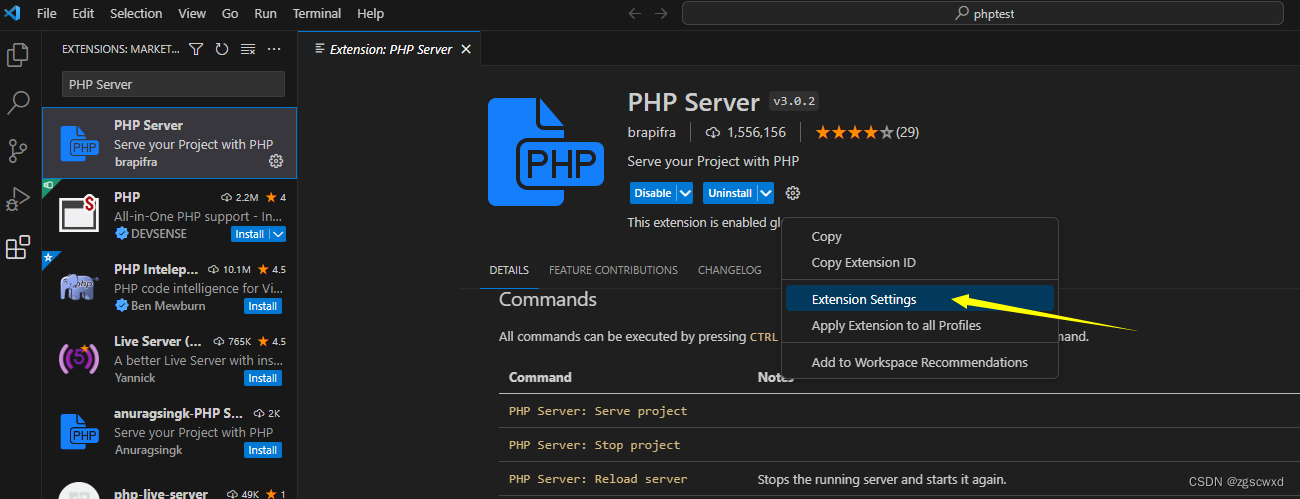
③ 补充:修改 PHP Server 默认端口号
PHP Server 默认端口号为 3000,这是可以修改的。
注意:这里我们在浏览器中输入的是 http://localhost:80/index.php,然而在浏览器地址中为什么显示的却是 localhost/index.php 呢?这是因为浏览网页服务默认的端口号HTTP是80,HTTPS是443,如果设置端口号一致会自动省略。另外如果 .php 文件为 index 命名,则只需要在浏览器输入 localhost 即可,因为服务器会默认访问index.php 这个页面
五、运行调试
随便创建一个测试文件夹,用 vscode 打开,新建个 php 文件,输入代码
注意,一定要以打开文件夹的形式才能成功设置断点调试,单个文件无效。可以选择I:/tool/www/phptest

新建项目,新建index.php文件

<?php
$a = 'hello world';
echo $a;
?>
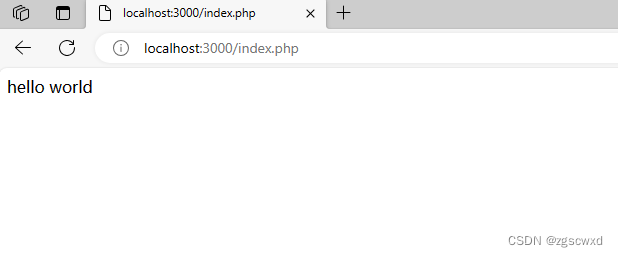
在浏览器中打开要调试的php(不是文件路径而是服务器的地址(http://localhost:3000/index.php),VSCode就会命中到打断点的地方。
运行结果

六、运行调试
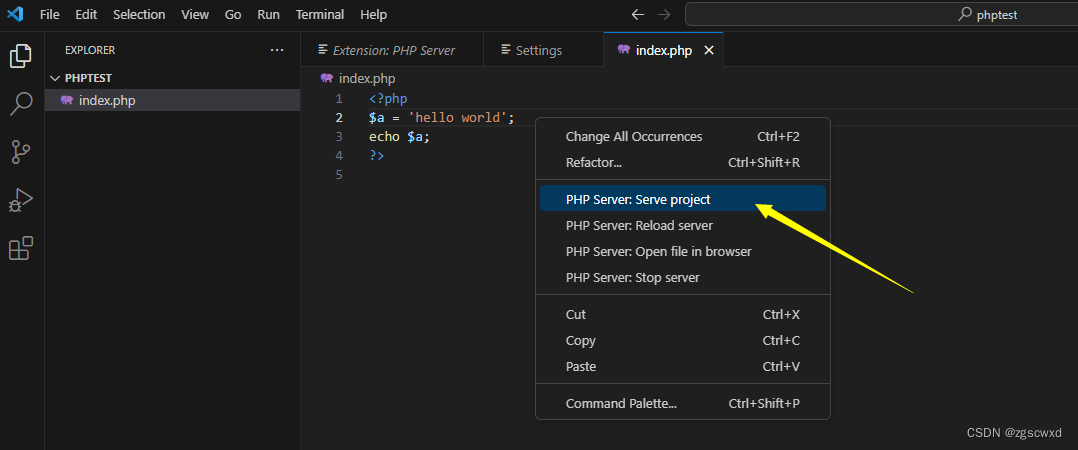
可以选择右键 PHP Server:Serve project,如下图所示。直接跳转到浏览器