本文章适合有后端基础,也对前端知识有所了解的同学,简单而精准的了解后端程序员要了解的前端知识。让自己能看懂前端js,html和css版本后续写出。。。。
自定义对象

在对象中创建对象的行为时若是要调用对象属性,要加this
列如:this.name

警告框
window.alter("开始秒杀了,赶紧!!")

询问框
var key = prompt("请输入会员账号")
console.log(key)
用户输入的内容可以被接收

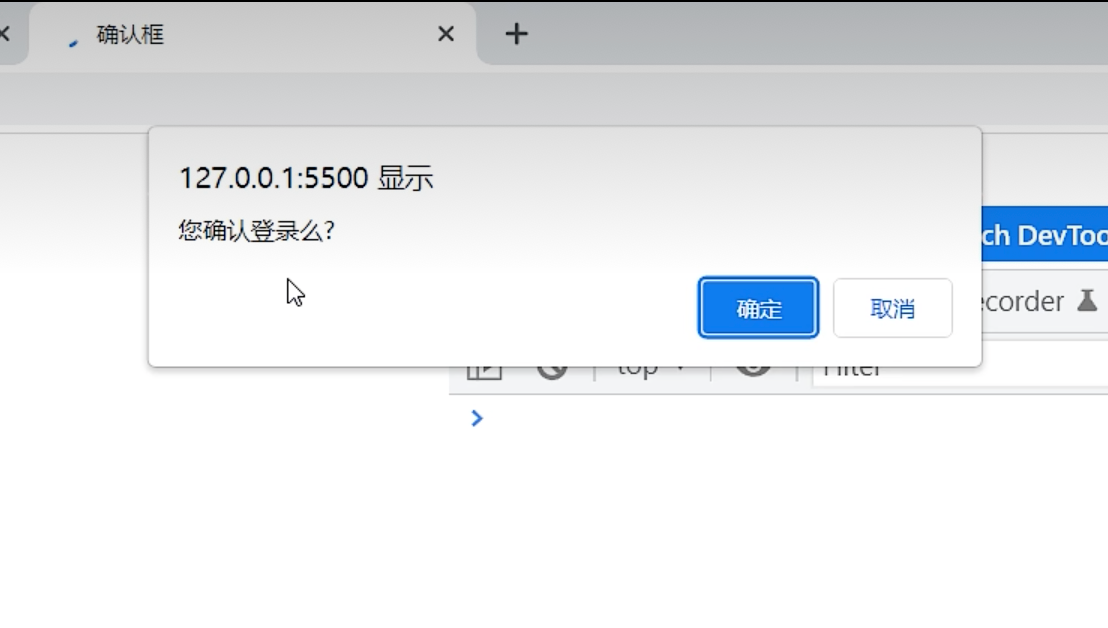
确认框
var flag = confirm("确认登录吗?")
if(flag){
console.log("确认登录")
}else{
console.log("不登录")
}

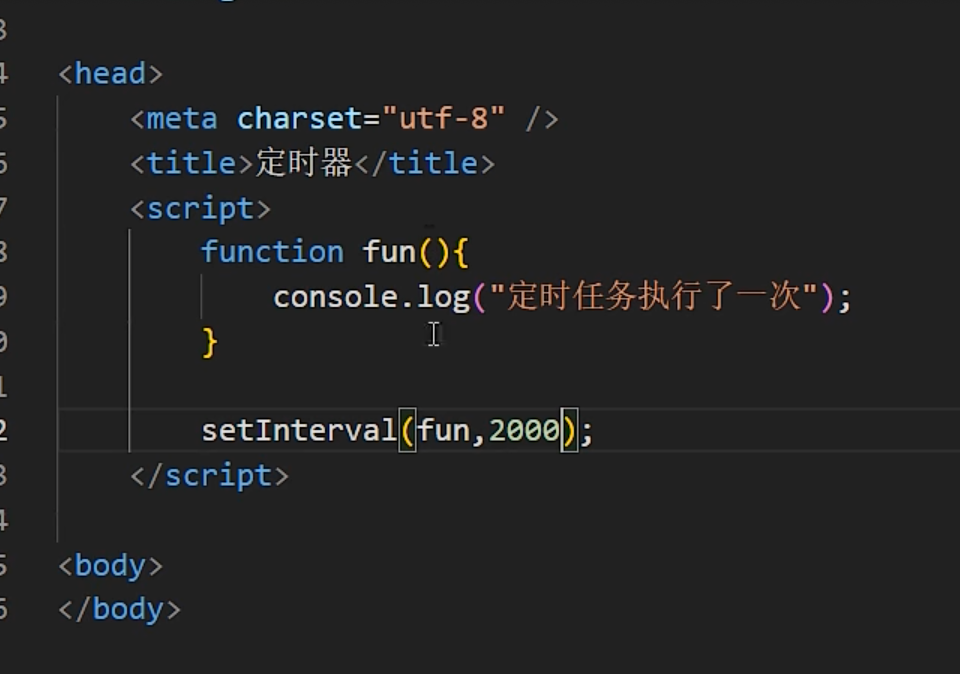
定时器
setInterval()
第一个参数是一个函数,第二个参数是时间
列如:每个两秒执行一次function

setTimeout()
参数和setInterval()一样,但是在到达时间后只执行一次
列如:10秒后只执行一次

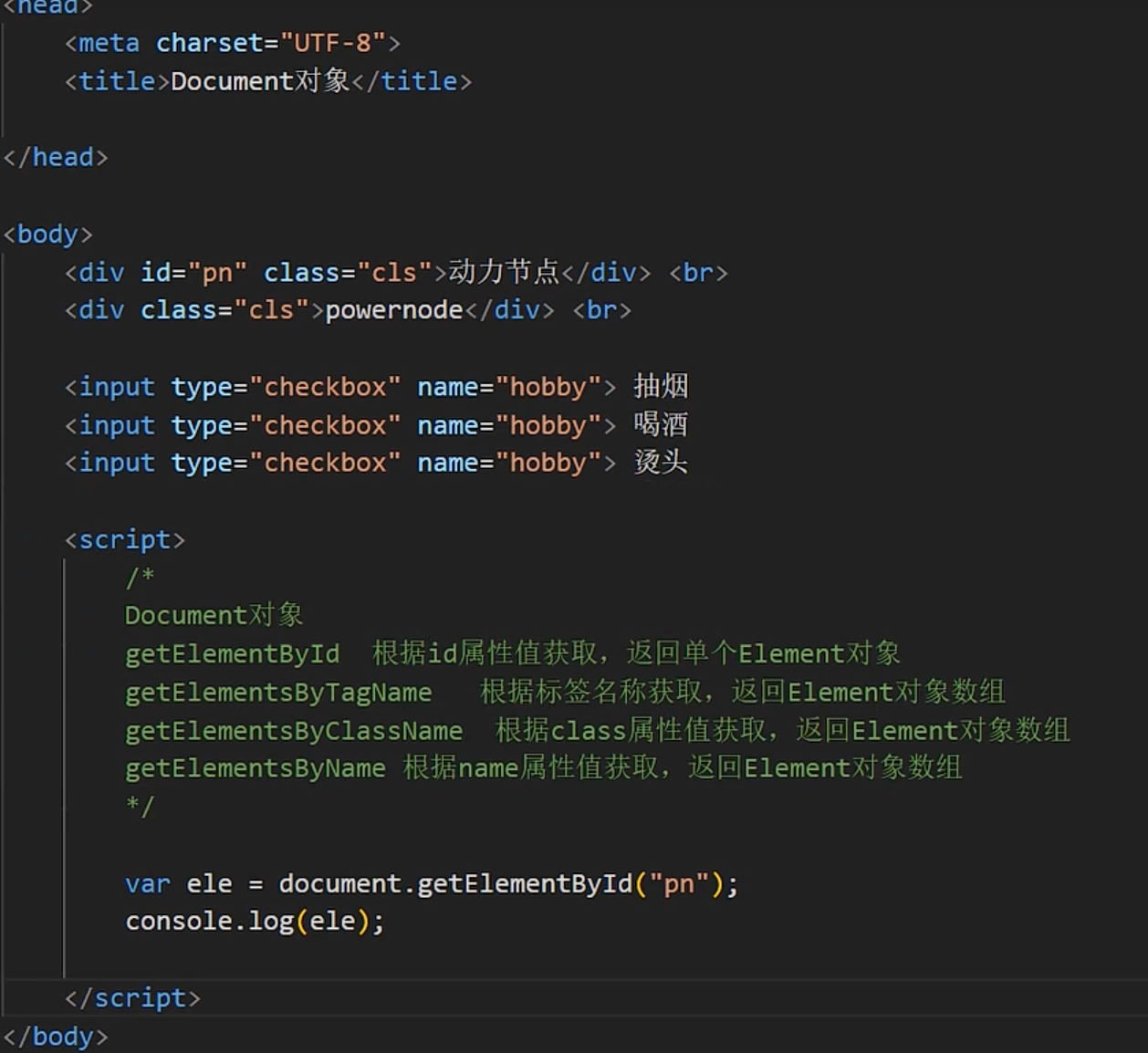
Document
通过document对象可以获取元素(element)对象

js代码写在<script>标签中,程序从上而下跑,要是要用document来获取元素,则必须将<script>写在<body>标签最下边。
列如:

Document常用方法
根据标签的id属性来获取唯一的元素
document.getElementById("id");
列如:根据id获取到button元素后,用onclick来绑定单机时间。

获取的元素用变量名接受后,用function()来定义onclick的执行函数

DOM事件
点击事件
鼠标点击到可点击的组件或元素(一般来说是button),就会触发一个绑定事件
列如:
焦点事件
焦点事件分为聚焦事件和失去焦点事件
聚焦事件
当鼠标点击进入输入框时,给出提示的信息
列如:验证username
在<script>中先根据id获取元素并用变量ele接收
ele.onfocus = function()

执行后,点击这昵称输入框,就会提示后面的提示信息

失焦事件
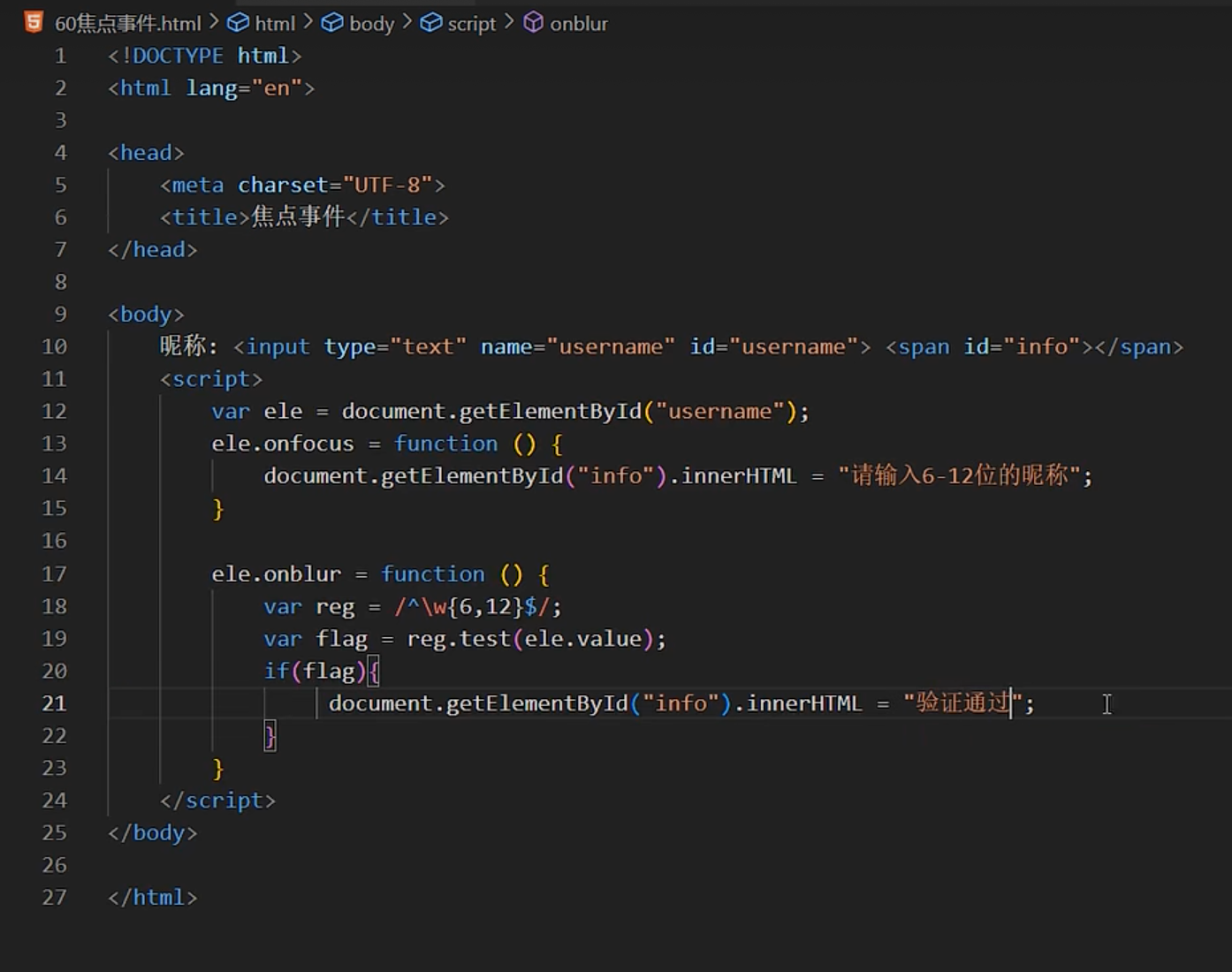
当鼠标离开输入框点击后,触发失去焦点事件,元素调用onblur()方法,执行function()。
列如:离开后根据正则表达式判断username是否符合正则表达式,并因此给出判断信息

点击非输入框位置,就会判断输入框中内容并给出提示信息

改变事件
当我们改变下拉框中的选项,document追踪到改变就可以触发改变事件
列如:获取元素后用onchange来追踪改变,并给出function

鼠标移入移除事件
列子:当鼠标移入id为one的div块,就改变div的属性class值为red,移出div块就改变class的值为green。
<script>中先根据id获取元素并用ele接收,
当鼠标移入时调用onmouseover()方法
当鼠标移出时调用onmouseout()方法

页面加载事件
当页面加载完毕后产生的事件
页面加载事件是指整个页面全部加载完毕后执行的事件。这包括页面中所有元素(如图片、脚本、样式表等)的加载完成。当整个页面加载完成后,浏览器会触发 window 对象的 load 事件,JavaScript代码可以通过监听这个事件来执行相应的操作。例如,在 window 对象的 load 事件中可以调用一个函数,来初始化页面或者执行其他操作。
列如:页面加载完后,在函数中写一写操作即可

表单事件
标签为<form>
表单可以进行submit和reset等操作
列如:
在我们点击按钮后,通过监听可以触发相应的动作

ES6新特性
let
let和var定义变量的区别
1.let不可以像var一样对一个变量重复的赋值
2.let局部变量,局部范围扩大有了代码块的限制,在{}中的变量声明出了代码块就没法进行访问
3.使用var定义的变量没有赋值会定义为undefined,而使用let初始化会报错

const
类似于Java中的final关键字
const arr = [1,2,4,5,6];
arr = [12,1,4,32,43];
这是错误的,用const就不可以改变变量的引用,但是可以改变里面的值
列如:
arr[0] = 79;
console.log(arr);
输出结果应该是[79,2,3,4,5,6]
假如是一个对象,也是如此。对象里面的属性可以变更,但是对象的引用不可变。
原型
原型对象,在我的理解中,有些类似于反射。
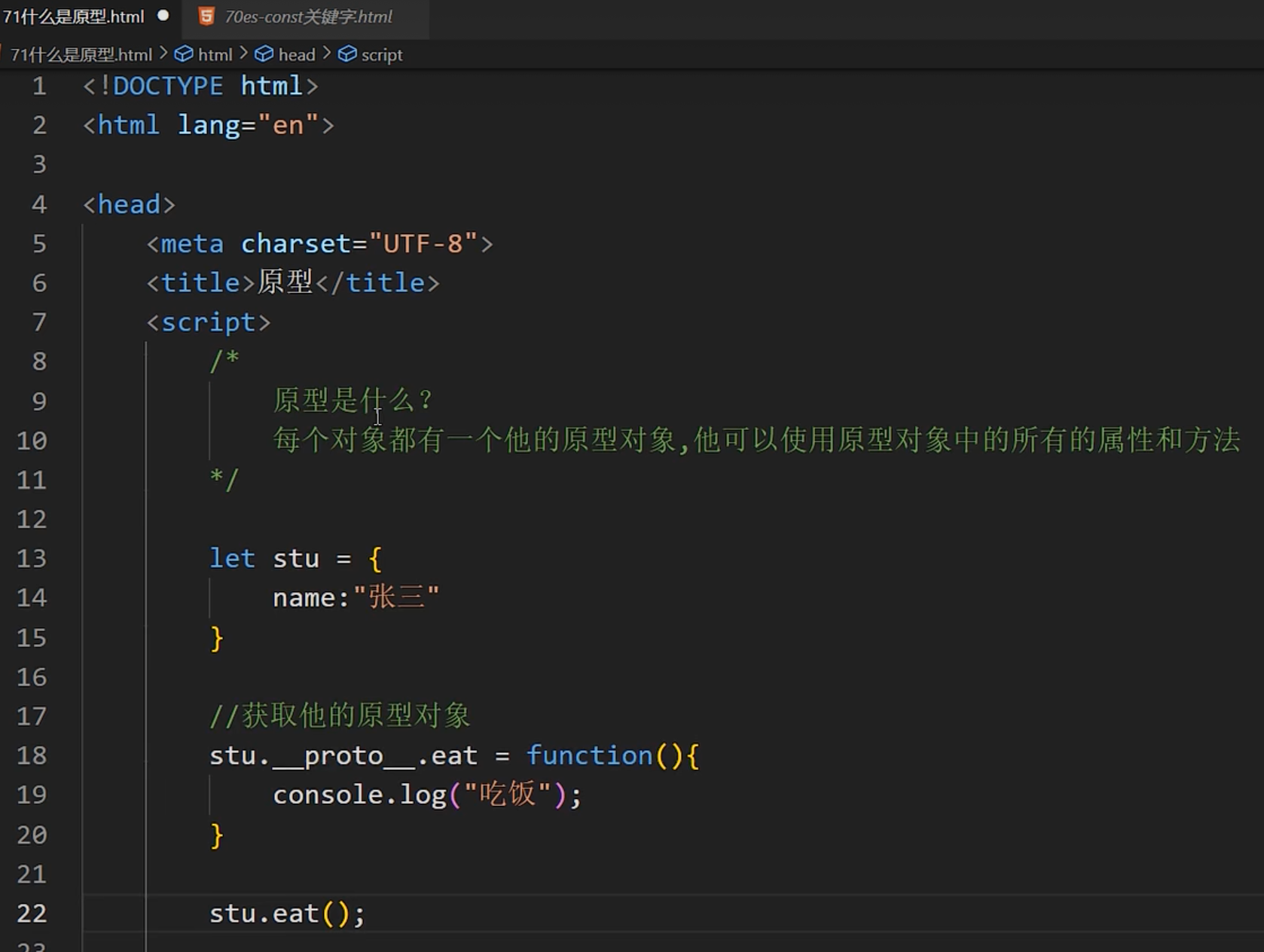
列如:在此定义了一个stu对象,我们用
stu.__proto__.eat = function(){};
解释:stu.(两个下划线)proto(两个下划线).新增属性或方法 = 给方法或属性赋值

例子中我们获取了stu的原型对象,并为原型新增了一个方法,以至于我们可以在后面调用原来并没有定义的对象方法。