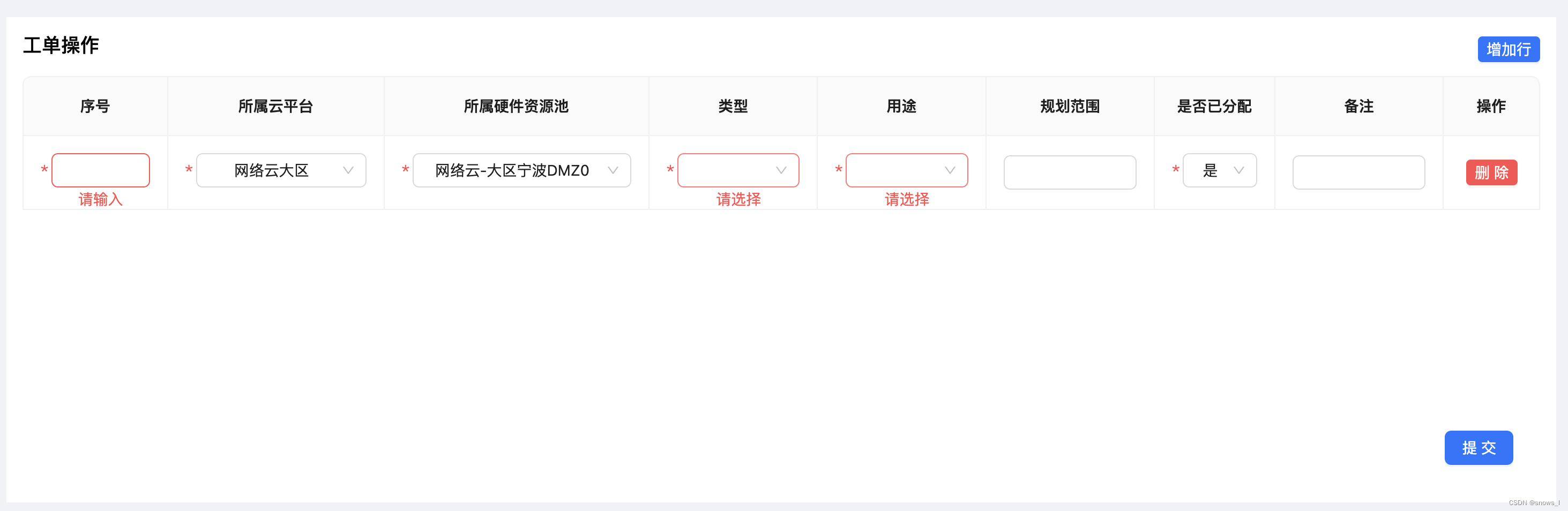
一、效果图

图一:校验效果
二、主要代码
注意:
1、form 与 table 绑定的是同一个数据 tableSource 并且是一个数据(ElementUI 需要 对象包数组)
2、form用的是 name 绑定 -> :name="[index, 'vlan_id']"
3、form-item 总要需要加上 rules -> :rules="rules.blur"
<a-form ref="tableFormRef" :model="tableSource" :label-col="{ style: { width: '10px' } }" :wrapper-col="{ span: 0 }" :rules="rules">
<a-table
class="ant-table-striped"
bordered
:dataSource="tableSource"
:columns="tableColumns"
:pagination="false"
:scroll="{ x: 1260 }"
:row-class-name="(_record, index) => (index % 2 === 1 ? 'table-striped' : null)">
<template #bodyCell="{ column, text, record, index }">
<template v-if="column.dataIndex == 'vlan_id'">
<a-form-item class="custom-form-item" label=" " :name="[index, 'vlan_id']" :rules="rules.blur">
<a-input style="width: 100%" v-model:value="record[column.dataIndex]"></a-input>
</a-form-item>
</template>
</template>
</a-table>
</a-form>1、template
<div class="bottom-box">
<div class="title-box">
<p class="order-title">工单操作</p>
<a-button style="margin: 0 0 10px 0px" type="primary" size="small" @click="handleRowAdd">增加行</a-button>
</div>
<div class="table-box">
<a-form ref="tableFormRef" :model="tableSource" :label-col="{ style: { width: '10px' } }" :wrapper-col="{ span: 0 }" :rules="rules">
<a-table
class="ant-table-striped"
bordered
:dataSource="tableSource"
:columns="tableColumns"
:pagination="false"
:scroll="{ x: 1260 }"
:row-class-name="(_record, index) => (index % 2 === 1 ? 'table-striped' : null)">
<template #bodyCell="{ column, text, record, index }">
<template v-if="column.dataIndex == 'vlan_id'">
<a-form-item class="custom-form-item" label=" " :name="[index, 'vlan_id']" :rules="rules.blur">
<a-input style="width: 100%" v-model:value="record[column.dataIndex]"></a-input>
</a-form-item>
</template>
<template v-else-if="column.dataIndex == 'cloud'">
<a-form-item class="custom-form-item" label=" " :name="[index, 'cloud']" :rules="rules.cloud">
<a-select style="width: 100%" v-model:value="record[column.dataIndex]" @change="hanlePlatformChange(index)">
<a-select-option v-for="item in platforms" :value="item.value" :key="item.value">{{ item.label }}</a-select-option>
</a-select>
</a-form-item>
</template>
<template v-else-if="column.dataIndex == 'related_pool'">
<a-form-item class="custom-form-item" label=" " :name="[index, 'related_pool']" :rules="rules.relatedPool">
<a-select style="width: 100%" v-model:value="record[column.dataIndex]">
<a-select-option v-for="item in platform[index].children" :value="item.value" :key="item.value">{{ item.label }}</a-select-option>
</a-select>
</a-form-item>
</template>
<template v-else-if="column.dataIndex == 'allocated' || column.dataIndex == 'purpose' || column.dataIndex == 'vlan_domain'">
<a-form-item class="custom-form-item" label=" " :name="[index, column.dataIndex]" :rules="rules.change">
<a-select style="width: 100%" v-model:value="record[column.dataIndex]">
<a-select-option v-for="item in column.list" :value="item.value" :key="item.value">{{ item.label }}</a-select-option>
</a-select>
</a-form-item>
</template>
<template v-else-if="column.dataIndex == 'operation'">
<a-button style="margin: 0 5px" type="primary" size="small" @click="handleRowDel(index)" danger>删除</a-button>
</template>
<template v-else>
<a-input style="width: 100%" v-model:value="record[column.dataIndex]"></a-input>
</template>
</template>
</a-table>
</a-form>
</div>
<div class="btn-box">
<a-button v-if="sendFail" style="margin: 0 5px" @click="handleCancleApply">取消申请</a-button>
<a-button style="margin: 0 5px" type="primary" @click="handleSubmit">提交</a-button>
</div>
</div>2、script
<script setup>
import { h, reactive, ref } from 'vue';
// 路由跳转
import { useRouter } from 'vue-router';
const { currentRoute } = useRouter();
const router = useRouter();
const tableFormRef = ref(); // form标签
/**
*
* 表格数据
*/
let tableSource = ref([]);
// 校验规则
const rules = {
blur: [{ required: true, message: '请输入', trigger: 'blur' }],
change: [{ required: true, message: '请选择', trigger: 'change' }],
cloud: [{ required: true, message: '请选择所属平台', trigger: 'change' }],
relatedPool: [{ required: true, message: '请选择硬件资源池', trigger: 'change' }]
};
// 提交申请
const handleSubmit = () => {
let params = {};
if (tableSource.value.length == 0) {
return message.error('工单不能为空!');
}
// form的校验方法
tableFormRef.value.validate().then(() => {
const tableSourceParams = JSON.parse(JSON.stringify(tableSource.value));
params = {
...formState, // 其他的参数
status: 1,
deviceLists: tableSourceParams
};
// 接口
submitOrder(params).then(res => {
if (res.code == 8200) {
cancelId.value = res.data.id;
if (res.data.status == 3) {
message.success('二级VLAN地址入网添加成功!');
router.push({
path: '/network-access/vlan'
});
} else if (res.data.status == 2) {
message.error(failTip(res.data.errorMessage));
sendFail.value = true;
// if (route.query.id) {
// echoDate();
// }
}
}
});
});
};
</script>