在Unity中使用Image和Text组件就可以制作简单的进度条。
1、首先准备好一张环状的PNG图,如下图。

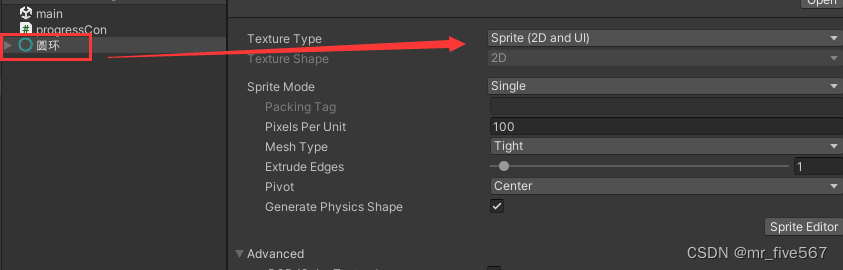
2、把该图导入Unity中并转换成精灵。

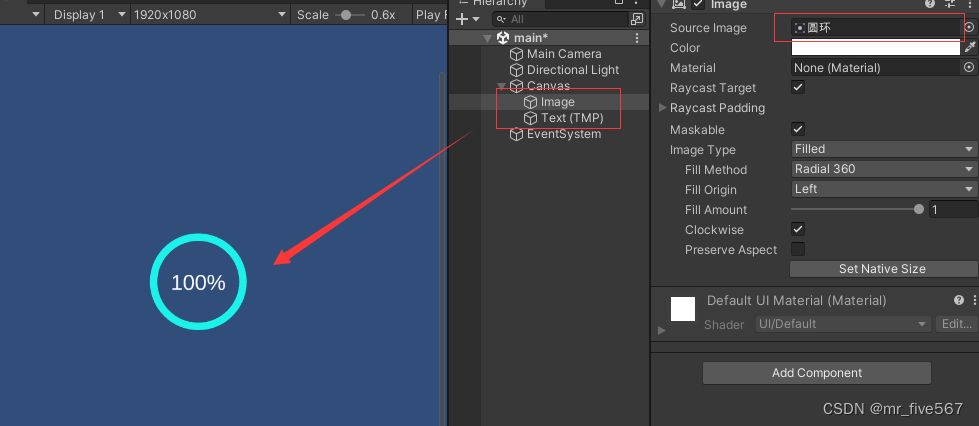
3、在场景中创建Image和Text组件,并把上图中的精灵拖到Image的Source Image中,其中Image组件中的Image Type设置为Filled,fill Method 为Radial 360,fill Origin设置为Left。整体搭好场景和组件设置如下图:

4、新建个脚本“progressCon.cs”。代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class progressCon : MonoBehaviour
{
public Image image;
public TextMeshProUGUI text;
private float curCount=0; //当前加载量,从0开始加载
private float allCount=100f; //总加载量,这里设置为100
private float smoothSpeed = 0.5f; //加载的速度
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
if(curCount < allCount)
{
curCount += smoothSpeed;
if(curCount > allCount)
{
curCount = 100f;
}
image.fillAmount = curCount / 100f;
text.text = (int)curCount / allCount * 100 + "%";
}
}
}
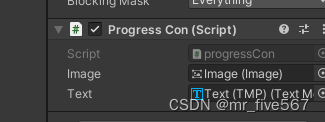
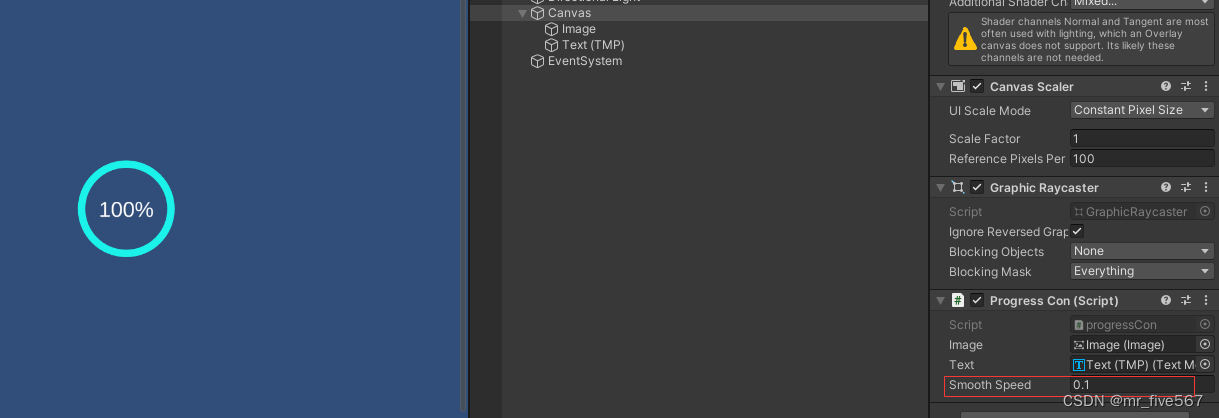
5、把脚本拉到场景中,并拉好组件到脚本中,如下图:
自此,一个简单的进度条就完成了。

这里我把SmoothSpeed参数设置为0.1,以便观察效果。
效果:
Unity 利用UGUI制作圆形进度条












![[yarn]yarn异常](https://img-blog.csdnimg.cn/85e5428f7eff4ff18014e31c02af55a6.png)