字符串
在JS中,数据类型有:字符串、数字、布尔、数组、对象、Null、Undefined
用到最多的还是字符串和数组的转换。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
h1{
text-align: center;
text-decoration: overline;
text-transform: capitalize;
}
#p1{
text-indent: 20px;
}
</style>
</head>
<body>
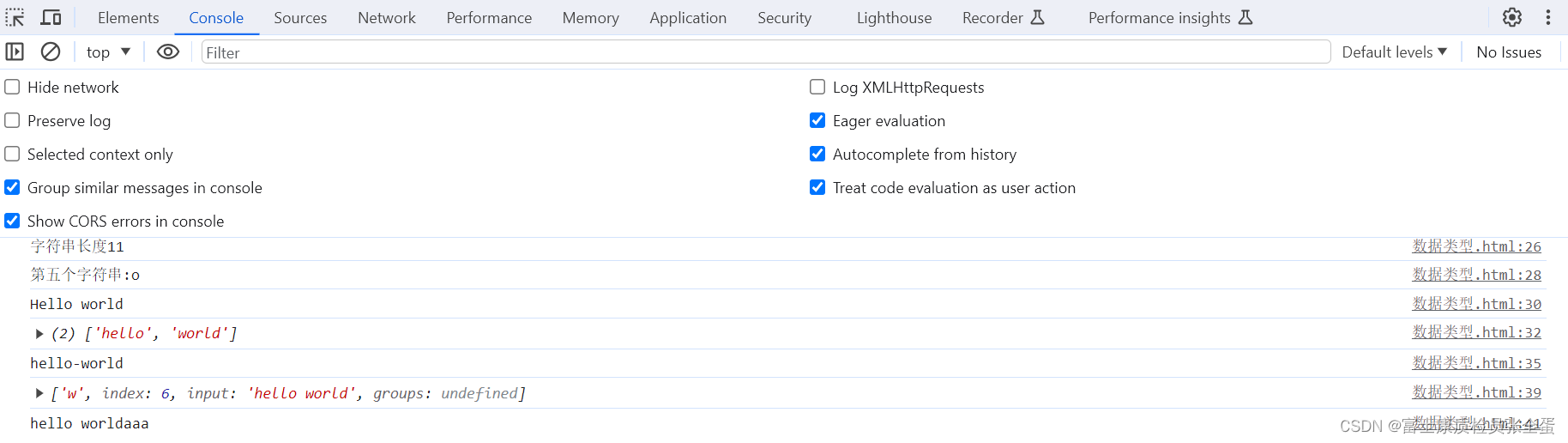
<script type="text/javascript">
var s = "hello world"
//字符串长度
console.log("字符串长度"+ s.length)
//根据索引获取值
console.log("第五个字符串:" + s[4])
//替换字符串
console.log(s.replace('h','H'))
//字符串转数组
console.log(s.split(' '))
var arr = s.split(' ')
console.log(arr.join('-'))
//找到返回匹配的字符,否则返回null
var info = s.match('w')
console.log(info)
//字符串拼接
console.log(s + "aaa")
</script>
</body>
</html>
数组
数组是一个序列的数据结构,代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<script type="text/javascript">
//数组定义
var computer = new Array()
//或者
var computer1 = ["主机","显示器","键盘","鼠标"]
console.log(computer,computer1)
//数组添加元素
computer[0] = "联想"
computer[1] = "华为"
computer.push("华硕")
//通过索引查找元素
console.log(computer[1])
//数组长度
console.log(computer.length)
for(var i = 0; i < computer.length; i++){
console.log(computer[i])
}
//数组删除
console.log(computer.slice(0,computer.length-1))
</script>
</body>
</html>
对象
对象是一个具有映射关系的数据结构。用于存储有一定关系的元素。
格式
d = {'key1':value1, 'key2':value2, 'key3':value3} 注意:
对象通过
key
来访问
value
,因此字典中的
key
不允许重复。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<script type="text/javascript">
var user = {
name: '张山',
sex: '男',
age: 30
}
console.log(user)
//通过属性名查询值
console.log(user.name)
//或者
console.log(user['name'])
//增加
user.height = "180cm"
console.log(user.height)
</script>
</body>
</html>
操作符
一个特定的符号,用它与其他数据 类型连接起来组成一个表达式。常用于条件 判断,根据表达式 返回True/False采取动作。
常用操作符 代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
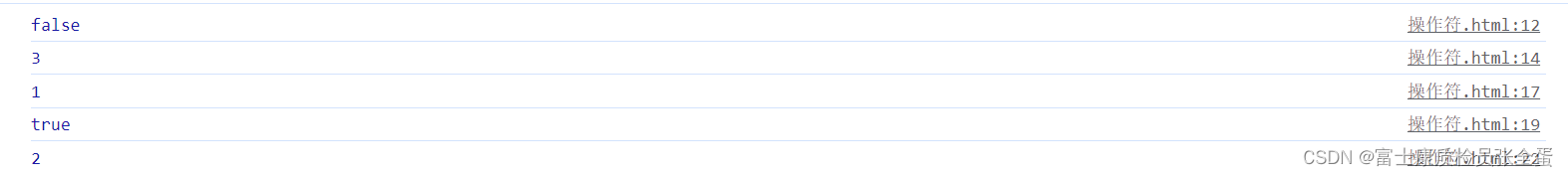
<script type="text/javascript">
//比较操作符
console.log(1 == 2)
//算数操作符
console.log(1 + 2)
var num = 0
num++
console.log(num)
//逻辑操作符
console.log(num > 0 && num > -1)
//赋值操作符
num += 1
console.log(num)
</script>
</body>
</html>
条件判断
if (表达式) {
<代码块>
} else if (表达式) {
<代码块>
} else {
<代码块>
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<img id="img" src="1.jpg" title="this is image" width="400px" height="400px">
<br>
<button onclick="changeImage('on')">开灯</button>
<button onclick="changeImage('off')">关灯</button>
<script type="text/javascript">
function changeImage(status){
var x = document.getElementById('img')
if (status == 'on'){
x.src = "1.jpg"
}else if (status = 'off'){
x.src = '2.jpg'
}
}
</script>
</body>
</html>
for循环
for
循环
:
一般用于遍历数据类型的元素进行处理,例如字符串、数组、对象。
语法
:
for (<变量> in <序列>) {
<代码块>
}
代码示例
:
遍历数组和对象
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<script type="text/javascript">
//遍历数组
var array = ["主机","显示器","键盘"]
//方式1
for (i in array){
console.log(array[i])
}
//方式2
array.forEach(function(e){
console.log(e)
})
//遍历对象
var user = {name:"李四",sex:"男",age:"30"};
//方式1
for(let k in user) {
console.log(k + ":" + user[k])
}
//遍历对象
var user = {name:"李四",sex:"男",age:"30"};
//方式1
for(let k in user) {
console.log(k + ":" + user[k])
}
//方式2
</script>
</body>
</html>















![[unity]多脚本情况下update函数的执行顺序](https://img-blog.csdnimg.cn/92ff06b432f945e7812bdca850ffa916.png)