JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...除此之外JavaScript 允许自定义对象。
一、所有事物都是对象
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。 对象只是带有属性和方法的特殊数据类型。
1.布尔型可以是一个对象。
2.数字型可以是一个对象。
3.字符串也可以是一个对象
4.日期是一个对象
5.数学和正则表达式也是对象
6.数组是一个对象
7.甚至函数也可以是对象
对象只是一种特殊的数据。对象拥有属性和方法。
1.1 访问对象的属性
属性是与对象相关的值。
访问对象属性的语法是:
objectName.propertyName
1.2 访问对象的方法
方法是能够在对象上执行的动作。
可以通过以下语法来调用方法:
objectName.methodName()
二、创建JavaScript对象
通过 JavaScript,能够定义并创建自己的对象。
创建新对象有两种不同的方法:
1.使用 Object 定义并创建对象的实例。
2.使用函数来定义对象,然后创建新的对象实例。
2.1 使用 Object
在 JavaScript 中,几乎所有的对象都是 Object 类型的实例,它们都会从 Object.prototype 继承属性和方法。
Object 构造函数创建一个对象包装器。
Object 构造函数,会根据给定的参数创建对象,具体有以下情况:
1.如果给定值是 null 或 undefined,将会创建并返回一个空对象。
2. 如果传进去的是一个基本类型的值,则会构造其包装类型的对象。
3. 如果传进去的是引用类型的值,仍然会返回这个值,经他们复制的变量保有和源对象相同的引用地址。
4. 当以非构造函数形式被调用时,Object 的行为等同于 new Object()。
语法格式:
// 以构造函数形式来调用
new Object([value])
value 可以是任何值。
示例如下:
以下实例使用 Object 生成布尔对象:
// 等价于 o = new Boolean(true);
var o = new Object(true);
实例:这个例子创建了对象的一个新实例,并向其添加了四个属性:
person=new Object();
person.firstname="John";
person.lastname="Doe";
person.age=50;
person.eyecolor="blue";也可以使用对象字面量来创建对象,语法格式如下:
{ name1 : value1, name2 : value2,...nameN : valueN }
其实就是大括号里面创建 name:value 对,然后 name:value 对之间以逗号 , 隔开。
实例
person={firstname:"John",lastname:"Doe",age:50,eyecolor:"blue"};
注意:JavaScript 对象就是一个 name:value 集合。
可以通过为对象赋值,向已有对象添加新属性
2.2 JavaScript 类
JavaScript 是面向对象的语言,但 JavaScript 不使用类。
在 JavaScript 中,不会创建类,也不会通过类来创建对象(就像在其他面向对象的语言中那样)。
JavaScript 基于 prototype,而不是基于类的。
JavaScript for...in 循环
JavaScript for...in 语句循环遍历对象的属性。
语法
for (variable in object)
{
执行的代码……
}
注意: for...in 循环中的代码块将针对每个属性执行一次。
对象是可变的,它们是通过引用来传递的。
三、prototype(原型对象)
3.1 prototype 继承
所有的 JavaScript 对象都会从一个 prototype(原型对象)中继承属性和方法:
- Date 对象从 Date.prototype 继承。
- Array 对象从 Array.prototype 继承。
- Person 对象从 Person.prototype 继承。
所有 JavaScript 中的对象都是位于原型链顶端的 Object 的实例。
JavaScript 对象有一个指向一个原型对象的链。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
Date 对象, Array 对象, 以及 Person 对象从 Object.prototype 继承。
3.2 添加属性和方法
有的时候我们想要在所有已经存在的对象添加新的属性或方法。
另外,有时候我们想要在对象的构造函数中添加属性或方法。
使用 prototype 属性就可以给对象的构造函数添加新的属性:
四、Number 对象
JavaScript 只有一种数字类型。可以使用也可以不使用小数点来书写数字。
在JavaScript中,数字不分为整数类型和浮点型类型,所有的数字都是由 浮点型类型。 JavaScript 采用 IEEE754 标准定义的 64 位浮点格式表示数字,它能表示最大值(Number.MAX_VALUE)为 ±1.7976931348623157e+308,最小值(Number.MIN_VALUE)为 ±5e-324。
此格式用 64 位存储数值,其中 0 到 51 存储数字(片段),52 到 62 存储指数,63 位存储符号:
整数(不使用小数点或指数计数法)最多为 15 位。
小数的最大位数是 17,但是浮点运算并不总是 100% 准确。
八进制和十六进制
如果前缀为 0,则 JavaScript 会把数值常量解释为八进制数,如果前缀为 0 和 "x",则解释为十六进制数。
注意:绝不要在数字前面写零,除非需要进行八进制转换。
默认情况下,JavaScript 数字为十进制显示。
但是可以使用 toString() 方法 输出16进制、8进制、2进制。
Number属性
| 属性 | 描述 |
| Number.MAX_VALUE | 最大值 |
| Number.MIN_VALUE | 最小值 |
| Number.NaN | 非数字 |
| Number.NEGATIVE_INFINITY | 负无穷,在溢出时返回 |
| Number.POSITIVE_INFINITY | 正无穷,在溢出时返回 |
| Number.EPSILON | 表示 1 和比最接近 1 且大于 1 的最小 Number 之间的差别 |
| Number.MIN_SAFE_INTEGER | 最小安全整数 |
| Number.MAX_SAFE_INTEGER | 最大安全整数 |
数字方法:
| 方法 | 描述 |
| Number.parseFloat() | 将字符串转换成浮点数,和全局方法 parseFloat() 作用一致 |
| Number.parseInt() | 将字符串转换成整型数字,和全局方法 parseInt() 作用一致 |
| Number.isFinite() | 判断传递的参数是否为有限数字 |
| Number.isInteger() | 判断传递的参数是否为整数 |
| Number.isNaN() | 判断传递的参数是否为 isNaN() |
| Number.isSafeInteger() | 判断传递的参数是否为安全整数 |
五、字符串(String) 对象
String 对象用于处理已有的字符块。
一个字符串用于存储一系列字符,一个字符串可以使用单引号或双引号。
字符串(String)使用长度属性length来计算字符串的长度:
5.1 在字符串中查找字符串
字符串使用 indexOf() 来定位字符串中某一个指定的字符首次出现的位置:
实例
var str="Hello world, welcome to the universe.";
var n=str.indexOf("welcome");如果没找到对应的字符函数返回-1
lastIndexOf() 方法在字符串末尾开始查找字符串出现的位置。
5.2 内容匹配
match()函数用来查找字符串中特定的字符,并且如果找到的话,则返回这个字符。
实例
var str="Hello world!";
document.write(str.match("world") + "<br>");
document.write(str.match("World") + "<br>");
document.write(str.match("world!"));5.3 替换内容
replace() 方法在字符串中用某些字符替换另一些字符。
实例
str="Please visit Microsoft!"
var n=str.replace("Microsoft","Runoob");5.4 字符串大小写转换
字符串大小写转换使用函数 toUpperCase() / toLowerCase():
实例
var txt="Hello World!"; // String
var txt1=txt.toUpperCase(); // txt1 文本会转换为大写
var txt2=txt.toLowerCase(); // txt2 文本会转换为小写5.5 字符串转为数组
字符串使用split()函数转为数组:
实例
txt="a,b,c,d,e" // String
txt.split(","); // 使用逗号分隔
txt.split(" "); // 使用空格分隔
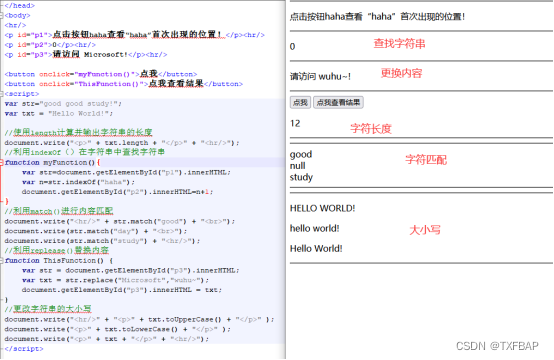
txt.split("|"); // 使用竖线分隔 最后附上一个较于完整的例子:
</head>
<body>
<hr/>
<p id="p1">点击按钮haha查看“haha”首次出现的位置!</p><hr/>
<p id="p2">0</p><hr/>
<p id="p3">请访问 Microsoft!</p><hr/>
<button onclick="myFunction()">点我</button>
<button onclick="ThisFunction()">点我查看结果</button>
<script>
var str="good good study!";
var txt = "Hello World!";
//使用length计算并输出字符串的长度
document.write("<p>" + txt.length + "</p>" + "<hr/>");
//利用indexOf()在字符串中查找字符串
function myFunction(){
var str=document.getElementById("p1").innerHTML;
var n=str.indexOf("haha");
document.getElementById("p2").innerHTML=n+1;
}
//利用match()进行内容匹配
document.write("<hr/>" + str.match("good") + "<br>");
document.write(str.match("day") + "<br>");
document.write(str.match("study") + "<hr/>");
//利用replease()替换内容
function ThisFunction() {
var str = document.getElementById("p3").innerHTML;
var txt = str.replace("Microsoft","wuhu~");
document.getElementById("p3").innerHTML = txt;
}
//更改字符串的大小写
document.write("<hr/>" + "<p>" + txt.toUpperCase() + "</p>" );
document.write("<p>" + txt.toLowerCase() + "</p>" );
document.write("<p>" + txt + "</p>" + "<hr/>");
</script>
</body>
</html>
文章来源于菜鸟教程。