最近发现一个需求,可以用openCV来实现,碰巧又新买了mac笔记本,就打算利用业余时间安装下openCV。这里将主要步骤记录下,希望能帮助有需要的人。
1、准备编译环境
#查询编译opencv相关依赖
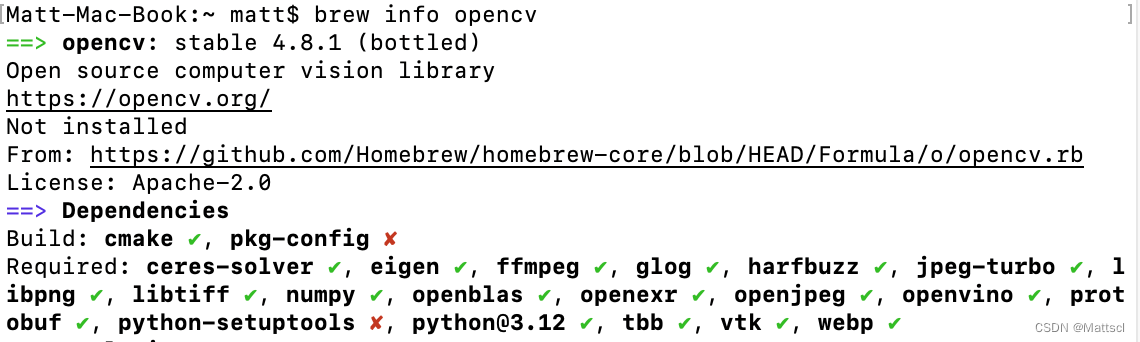
brew info opencv
查询结果如下图所示:
 对于没有打✅的,通过如下命令进行安装:
对于没有打✅的,通过如下命令进行安装:
#例如eigen,具体视情况而定
brew install eigen
2、在线下载opencv源码
#安装wget
brew install wget
wget -O opencv.zip https://github.com/opencv/opencv/archive/4.8.0.zip
#解压缩
unzip opencv.zip
wget -O opencv_contrib.zip https://github.com/opencv/opencv_contrib/archive/4.8.0.zip
unzip opencv_contrib.zip
如果文件已存在,通过如下命令删除:
rm -r -f /XXX/*
3、准备编译安装
#进入opencv-4.8.0目录下
cd opencv-4.8.0
#创建build文件夹
mkdir build && cd build
#创建run.sh脚本
vim run.sh
复制黏贴以下指令至run.sh中,这里要特别说明一下,我安装的jdk是:zulu8.62.0.19-ca-jdk8.0.332-macosx_aarch64.dmg,对应jdk路径需要根据实际情况进行调整,直接复制可能执行报错
arch -arm64 cmake \
-DCMAKE_SYSTEM_PROCESSOR=arm64 \
-DCMAKE_OSX_ARCHITECTURES=arm64 \
-DOPENCV_JAVA_TARGET_VERSION=1.8 \
-DWITH_OPENJPEG=OFF \
-DWITH_IPP=OFF \
-DCMAKE_BUILD_TYPE=RELEASE \
-DCMAKE_INSTALL_PREFIX=/usr/local/opencv \
-DJAVA_INCLUDE_PATH=/Library/Java/JavaVirtualMachines/zulu-8.jdk/Contents/Home/include \
-DJAVA_AWT_INCLUDE_PATH=/Library/Java/JavaVirtualMachines/zulu-8.jdk/Contents/Home/include \
-DJAVA_INCLUDE_PATH2=/Library/Java/JavaVirtualMachines/zulu-8.jdk/Contents/Home/include/darwin \
-DBUILD_opencv_python2=OFF \
-DBUILD_opencv_java=ON \
-DINSTALL_PYTHON_EXAMPLES=OFF \
-DINSTALL_C_EXAMPLES=OFF \
-DBUILD_ZLIB=OFF \
-DOPENCV_ENABLE_NONFREE=ON \
-DOPENCV_EXTRA_MODULES_PATH=/Users/matt/opencv_contrib-4.8.0/modules \
-DBUILD_EXAMPLES=ON ..
4、编译安装
#执行run.sh
bash run.sh
#开始编译
sudo arch -arm64 make -j8
#开始安装
sudo arch -arm64 make install
完成之后,会在以下两个路径下出现编译结果,两个地方生成的结果都可以使用:
#前面在run..sh中设置的build路径
opencv-4.8.0/build/bin/opencv-480.jar
opencv-4.8.0/build/lib/libopencv_java480.dylib
#安装路径
/usr/local/opencv/share/java/opencv4/libopencv_java480.dylib
/usr/local/opencv/share/java/opencv4/opencv-480.jar
5、开始使用openCV
首先将上一步生成的动态库放到如下路径中
/Library/Java/Extensions/
如下图所示:
 然后将生成的jar包引入到项目中,我这里是直接加载到项目下的,然后引入到工程中,如下图所示:
然后将生成的jar包引入到项目中,我这里是直接加载到项目下的,然后引入到工程中,如下图所示:

6、应用结果
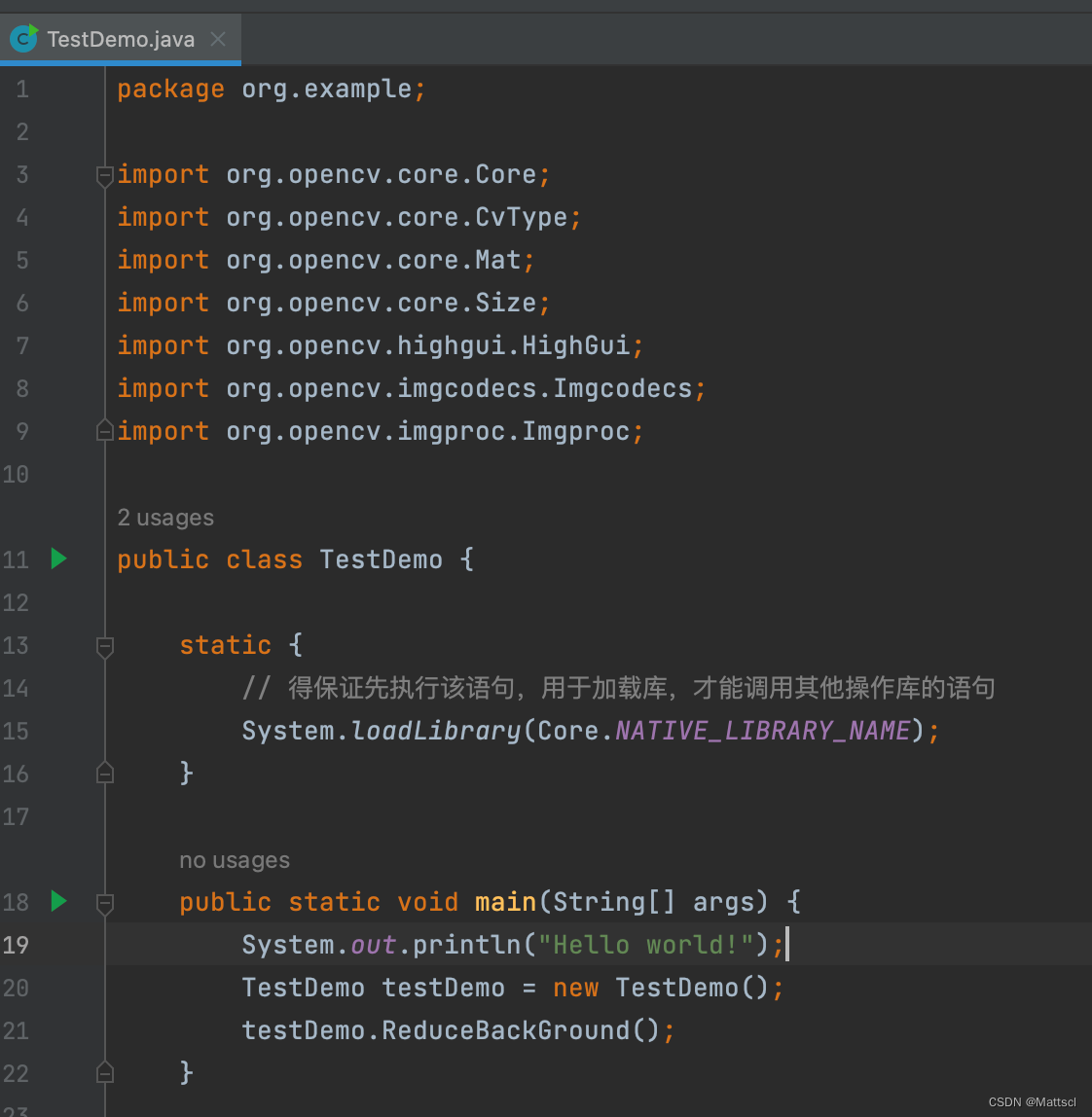
启动下图所示测试类:
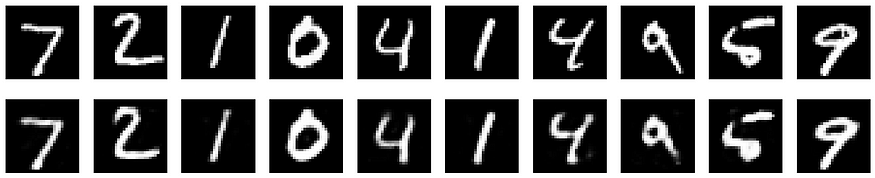
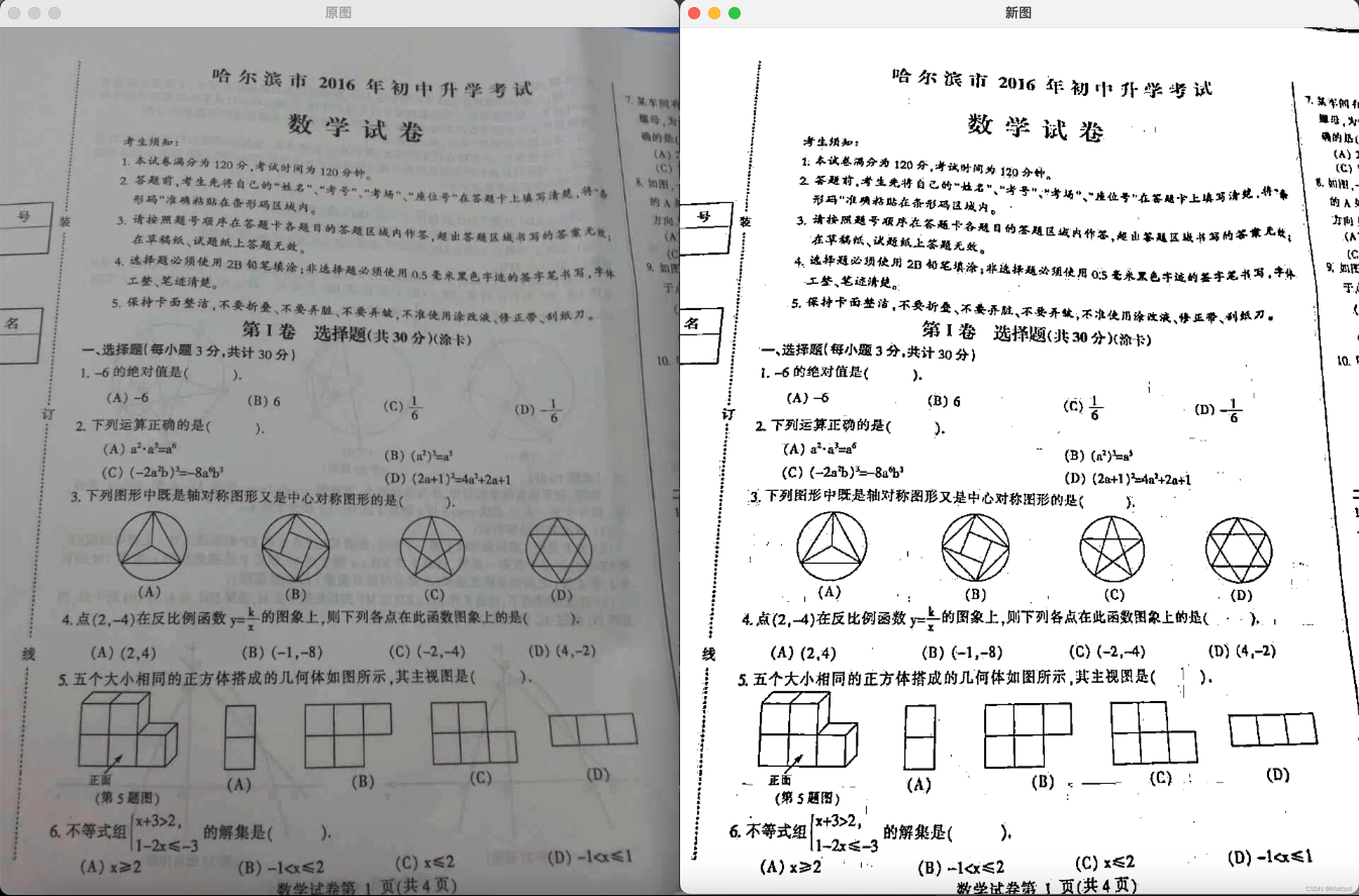
 查看应用效果(去除照片阴影背景,方便直接打印),如下图所示:
查看应用效果(去除照片阴影背景,方便直接打印),如下图所示:












![[云原生案例2.1 ] Kubernetes的部署安装 【单master集群架构 ---- (二进制安装部署)】](https://img-blog.csdnimg.cn/72239907d3974b53bc0005dabb0ea610.png)