JavaScrip简单介绍
是前端脚本语音,快速入门js基本语法,本篇文章涉及到JavaScrip基础的变量定义,数据类型和基础的流程控制语句。
使用到的工具
1,vscode
2,chrome浏览器
js的变量定义
准备工作(简单的html)
新建html
vscode快速生成html文件头(英文!)


//导入js文件
<script src="variable.js"></script>
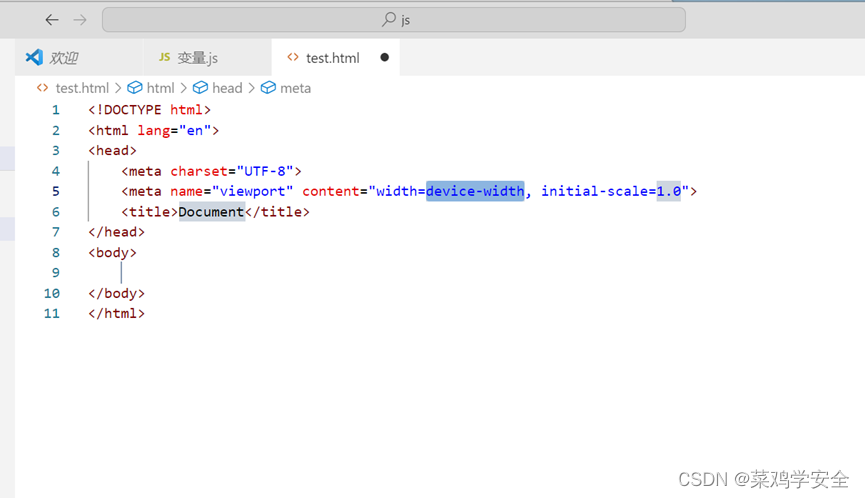
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 引入js文件 -->
<script src="variable.js"></script>
</body>
</html>
变量的定义
//前提提交,单行注释
/*
这个是多行注释,注释的重要性相对记笔记方便理解代码
*/
//var 声明变量用的,作用域会更大一些
var test = 1; // 推荐使用分号结尾
console.log("这是test变量内容:" + test)
var test = 2 // 也是可以的但是不推荐
console.log("这是test变量内容:" + test)
//这里变量可以多次被定义,取值取最后一次的赋值
//let 声明变量用的,作用域会更小一些
let data1 = "aaaaa";
console.log("这是data1变量内容:" + data1)
let data2 = "bbbbbb";
console.log("这是data2变量内容:" + data2)
// JavaScrip的变量类型比较松散,基本上想怎么定义就怎么定义
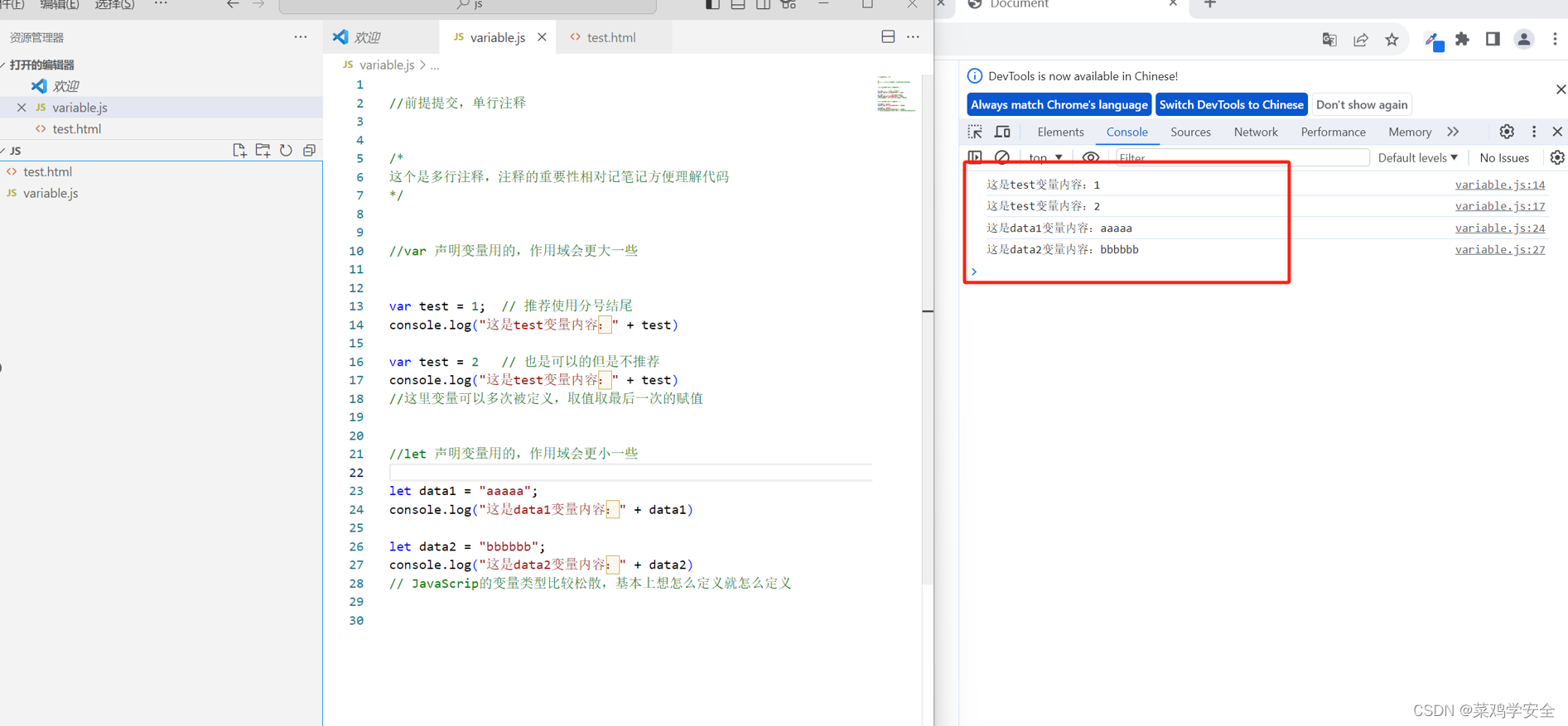
效果图

js的数据类型
数据类型介绍
数据类型
”undefind” 表示值没有定义
“boolean” 表示值为布尔类型
“string” 表示值为字符串
“number” 表示值为数值
“object” 表示值为一个对象(而不是函数),是一堆数据的集合,也可以是null
“function” 表示值为函数
“symbol” 表示符号
导入不同的js文件

简单数据类型演示
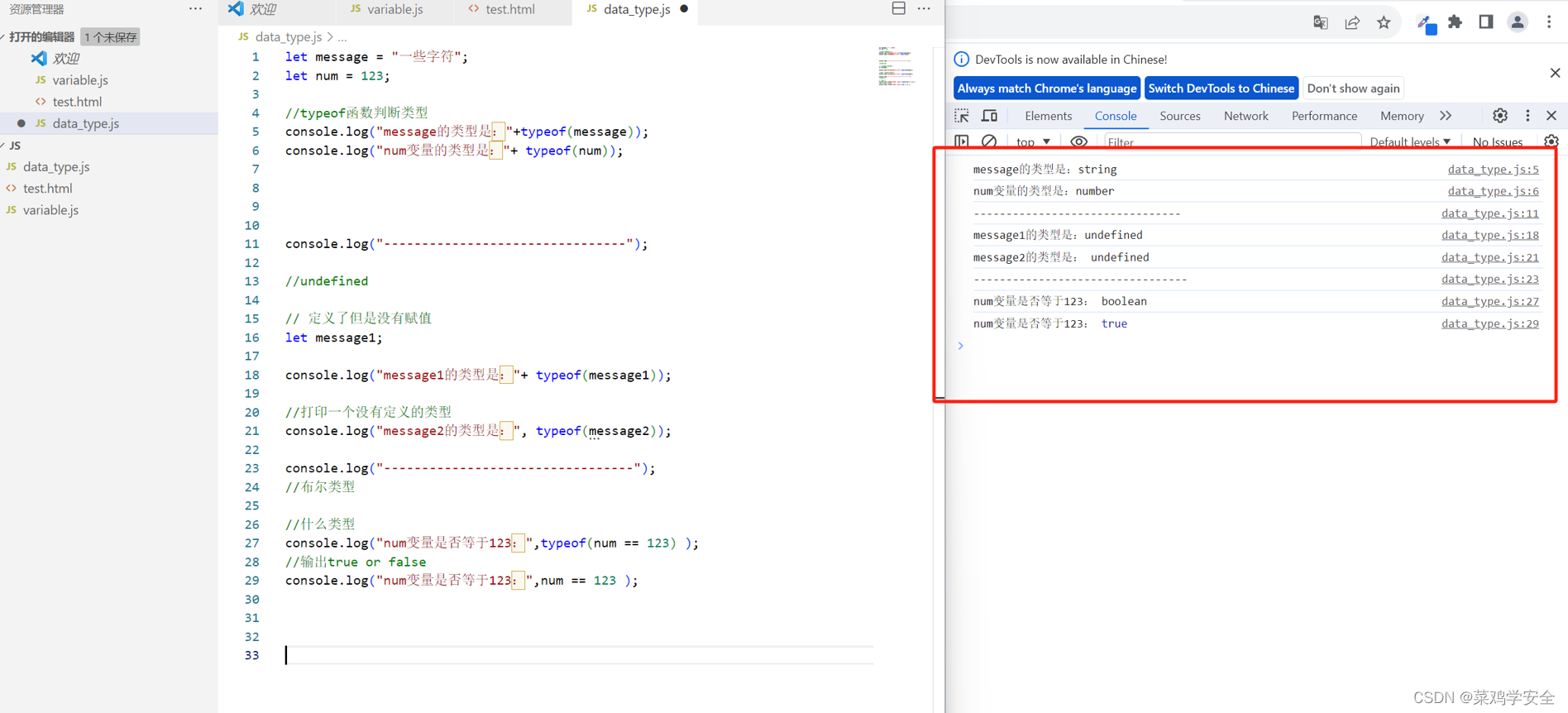
data_type.js
let message = "一些字符";
let num = 123;
//typeof函数判断类型
console.log("message的类型是:"+typeof(message));
console.log("num变量的类型是:"+ typeof(num));
console.log("--------------------------------");
//undefined
// 定义了但是没有赋值
let message1;
console.log("message1的类型是:"+ typeof(message1));
//打印一个没有定义的类型
console.log("message2的类型是:", typeof(message2));
console.log("---------------------------------");
//布尔类型
//什么类型
console.log("num变量是否等于123:",typeof(num == 123) );
//输出true or false
console.log("num变量是否等于123:",num == 123 );
效果图

js的逻辑判断和循环控制
if
html中导入新的js文件
<script src="logic_control1.js"></script>
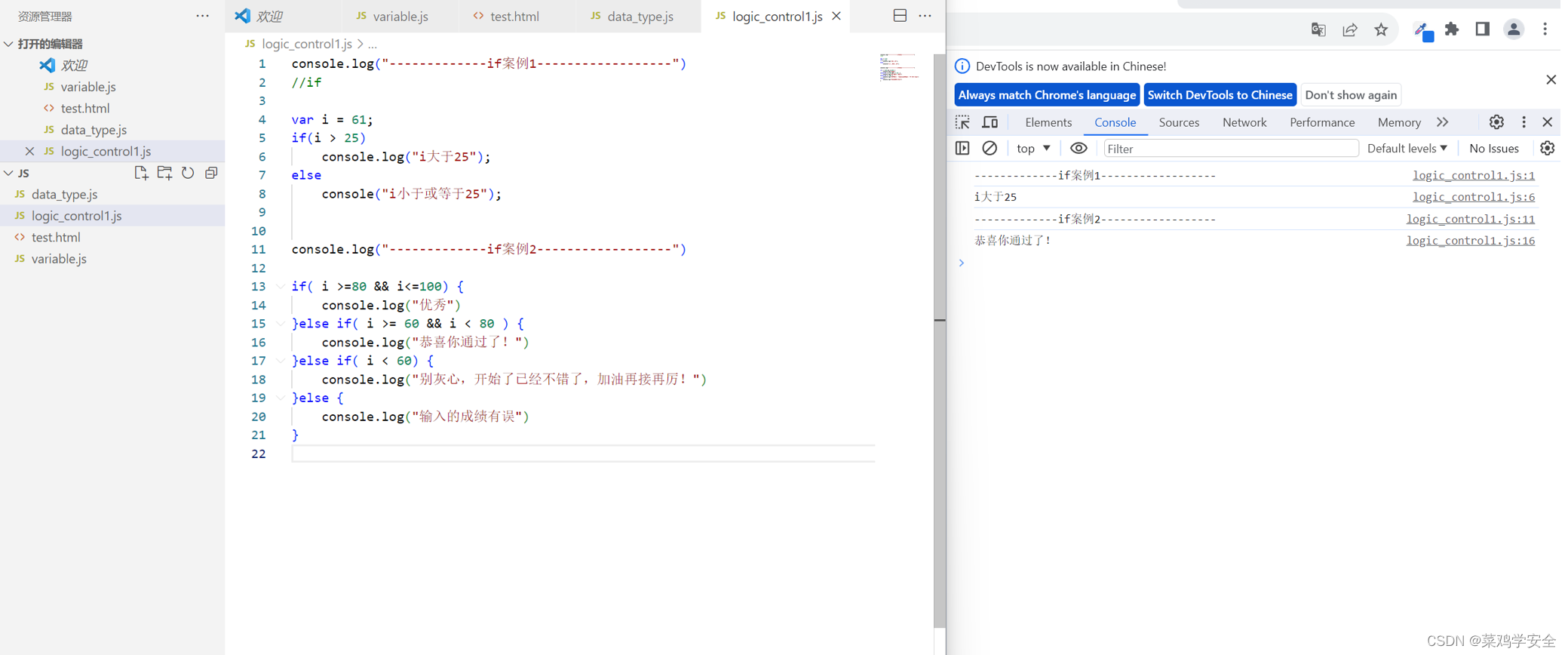
案例
console.log("-------------if案例1------------------")
//if
var i = 61;
if(i > 25)
console.log("i大于25");
else
console("i小于或等于25");
console.log("-------------if案例2------------------")
if( i >=80 && i<=100) {
console.log("优秀");
}else if( i >= 60 && i < 80 ) {
console.log("恭喜你通过了!");
}else if( i < 60) {
console.log("别灰心,开始了已经不错了,加油再接再厉!");
}else {
console.log("输入的成绩有误");
}
效果图

whie
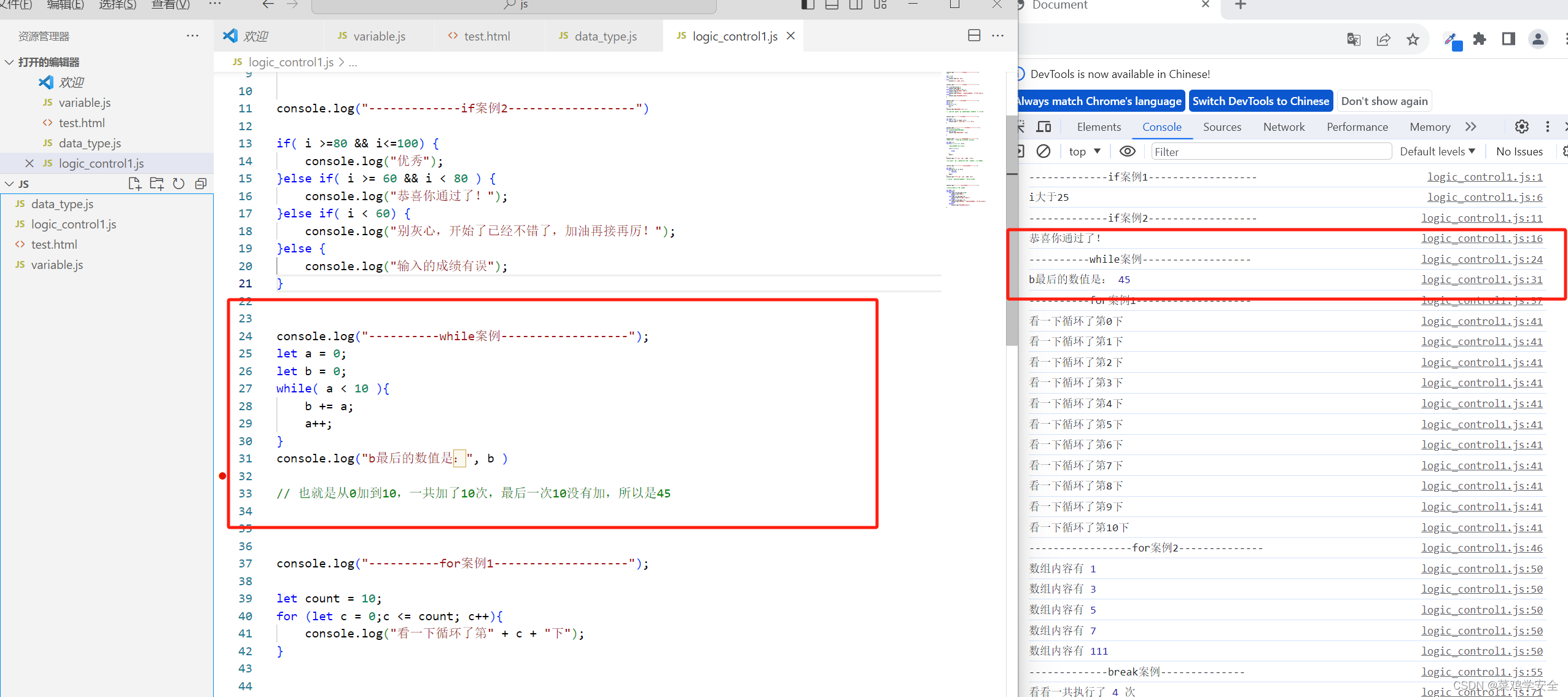
案例
console.log("----------while案例------------------");
let a = 0;
let b = 0;
while( a < 10 ){
b += a;
a++;
}
console.log("b最后的数值是:", b )
// 也就是从0加到10,一共加了10次,最后一次10没有加,所以是45
效果图

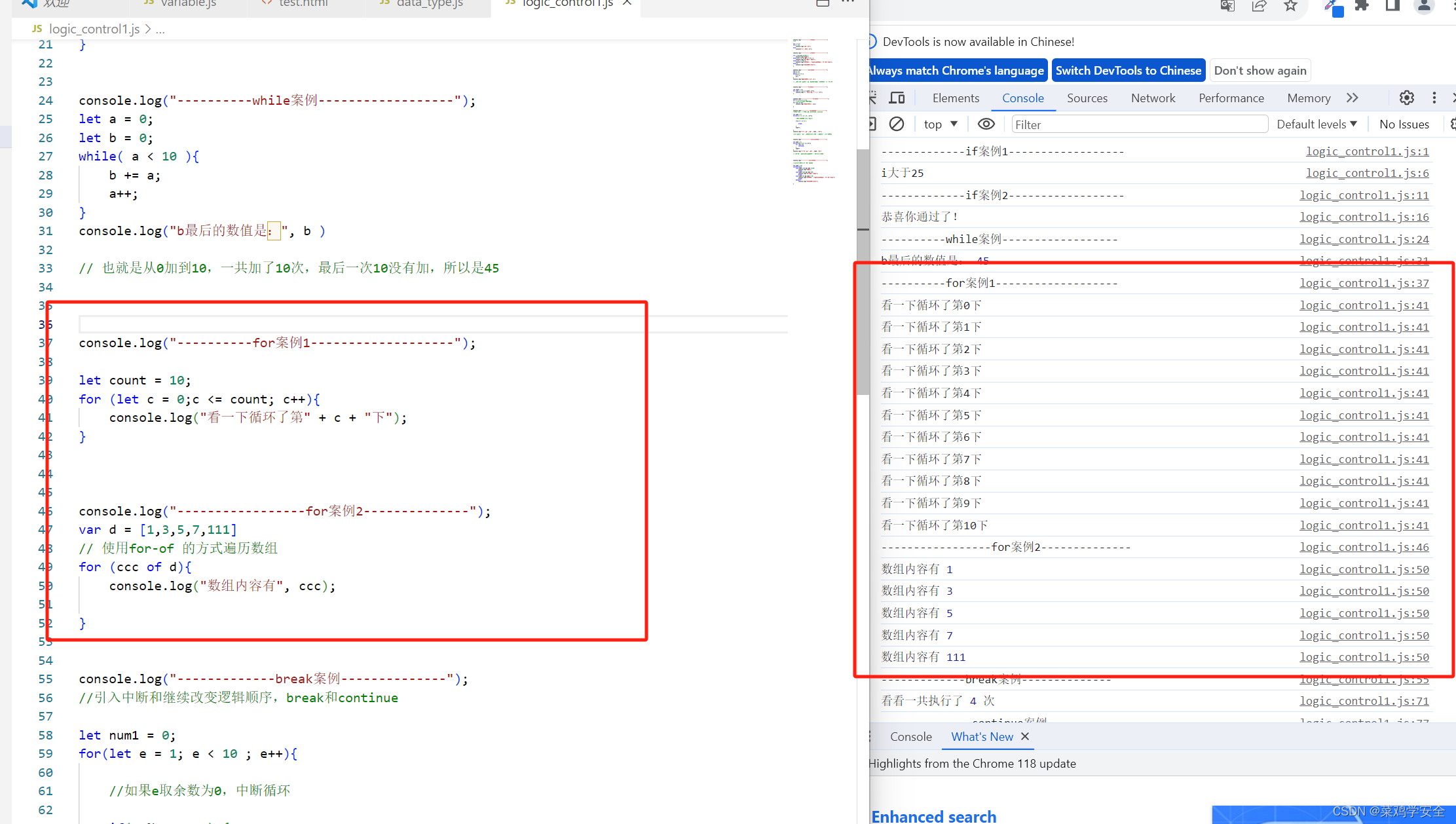
for
案例
console.log("----------for案例1-------------------");
let count = 10;
for (let c = 0;c <= count; c++){
console.log("看一下循环了第" + c + "下");
}
console.log("-----------------for案例2--------------");
var d = [1,3,5,7,111]
// 使用for-of 的方式遍历数组
for (ccc of d){
console.log("数组内容有", ccc);
}
效果图

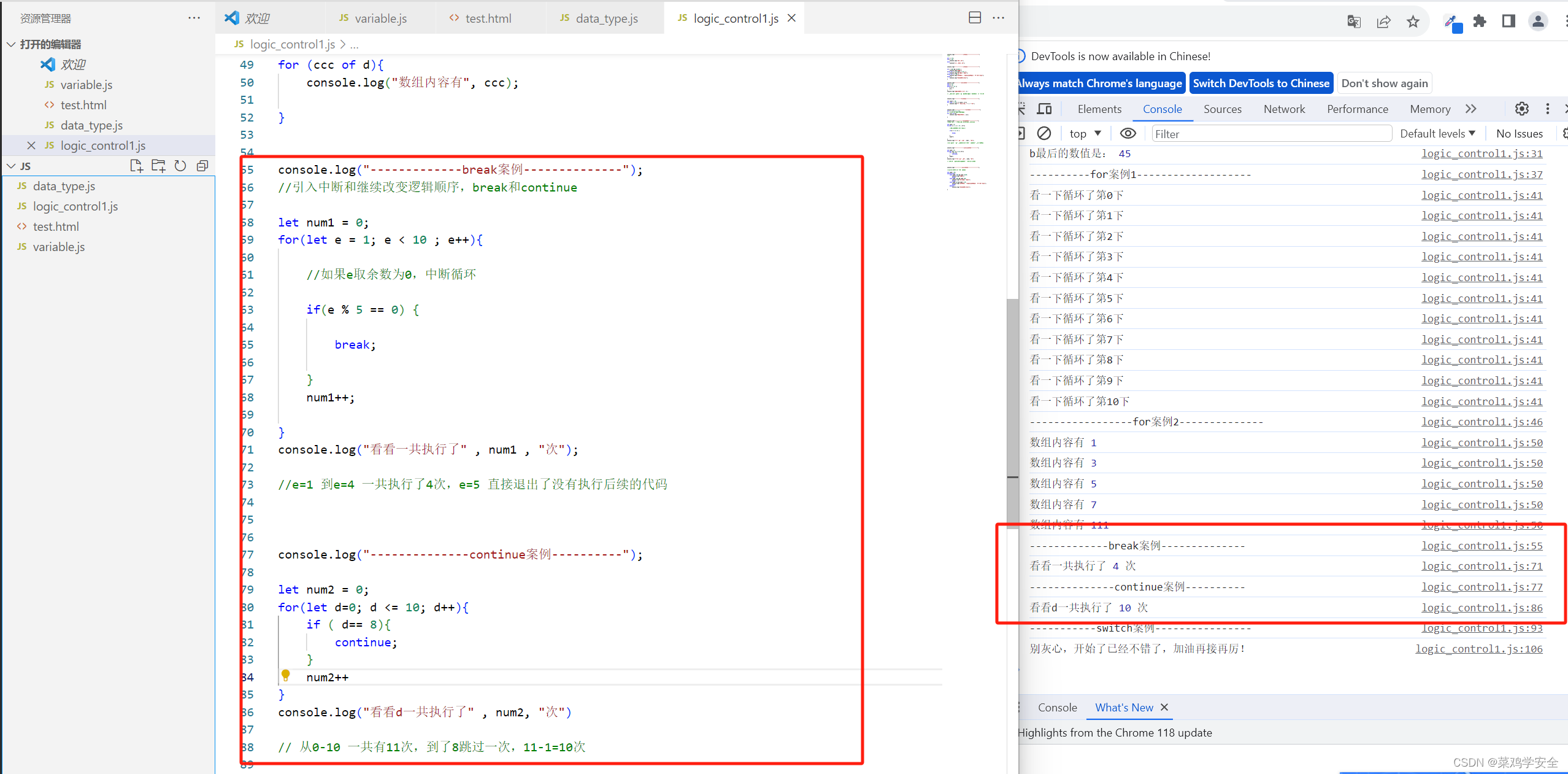
break和continue
案例
console.log("-------------break案例--------------");
//引入中断和继续改变逻辑顺序,break和continue
let num1 = 0;
for(let e = 1; e < 10 ; e++){
//如果e取余数为0,中断循环
if(e % 5 == 0) {
break;
}
num1++;
}
console.log("看看一共执行了" , num1 , "次");
//e=1 到e=4 一共执行了4次,e=5 直接退出了没有执行后续的代码
console.log("--------------continue案例----------");
let num2 = 0;
for(let d=0; d <= 10; d++){
if ( d== 8){
continue;
}
num2++
}
console.log("看看d一共执行了" , num2, "次")
// 从0-10 一共有11次,到了8跳过一次,11-1=10次
效果图

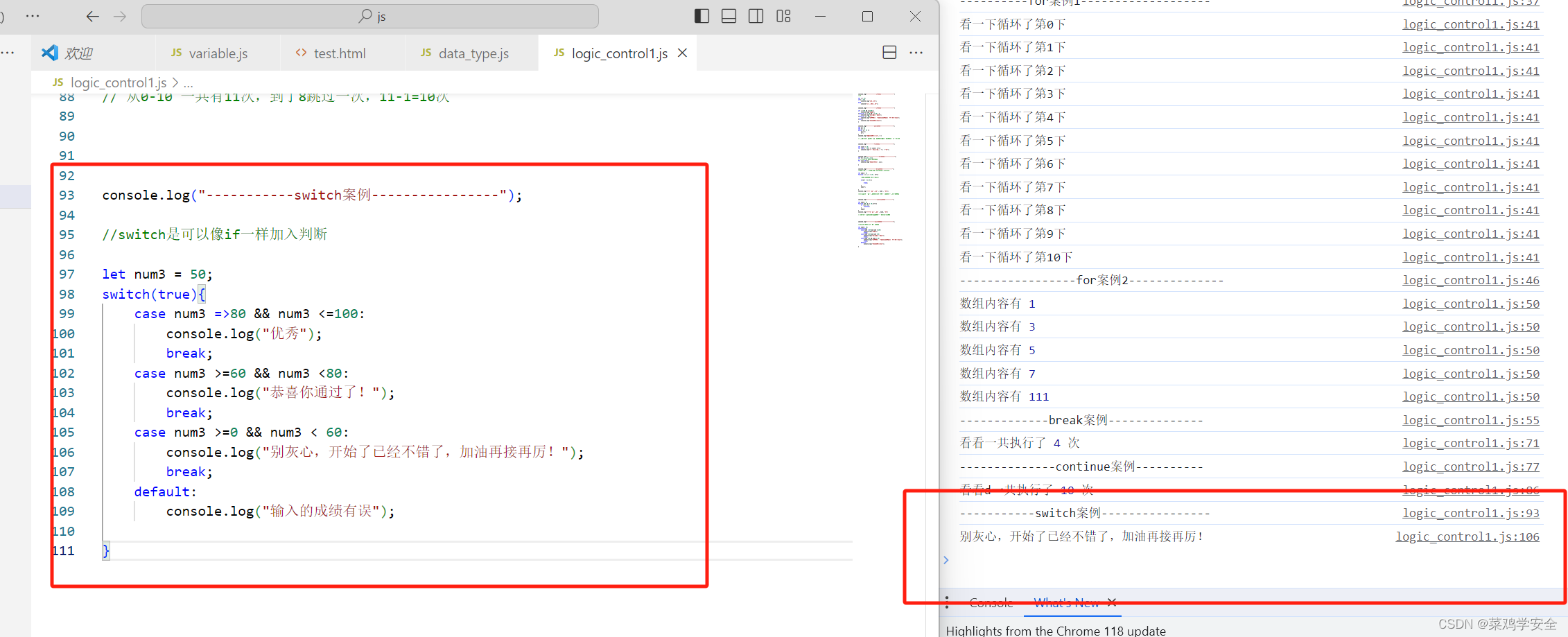
switch
案例
console.log("-----------switch案例----------------");
//switch是可以像if一样加入判断
let num3 = 50;
switch(true){
case num3 =>80 && num3 <=100:
console.log("优秀");
break;
case num3 >=60 && num3 <80:
console.log("恭喜你通过了!");
break;
case num3 >=0 && num3 < 60:
console.log("别灰心,开始了已经不错了,加油再接再厉!");
break;
default:
console.log("输入的成绩有误");
}
效果图








![[云原生案例2.1 ] Kubernetes的部署安装 【单master集群架构 ---- (二进制安装部署)】](https://img-blog.csdnimg.cn/72239907d3974b53bc0005dabb0ea610.png)