说明:自学做的笔记和记录,如有错误请指正
1. Dialog 对话框组件
目标效果:点击“登录/注册”,弹框
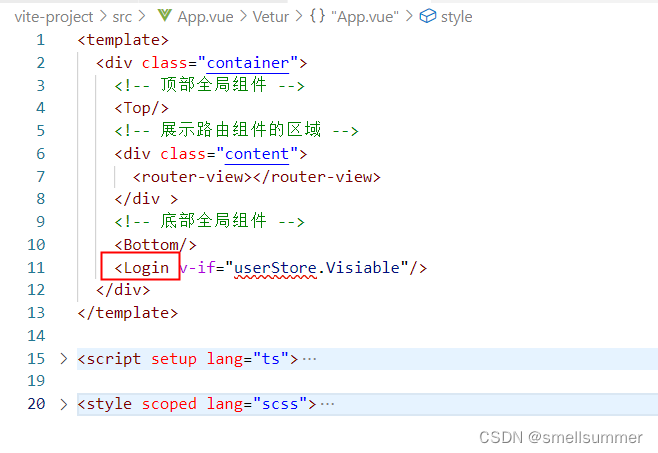
(1)创建全局组件,在官网中查询代码粘贴

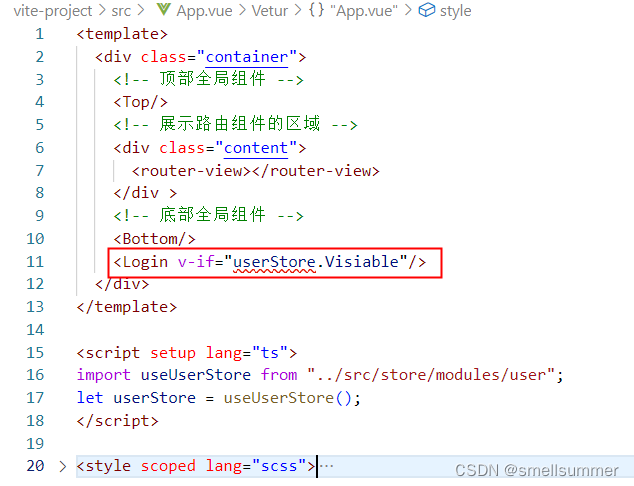
(2) 注册和使用全局组件


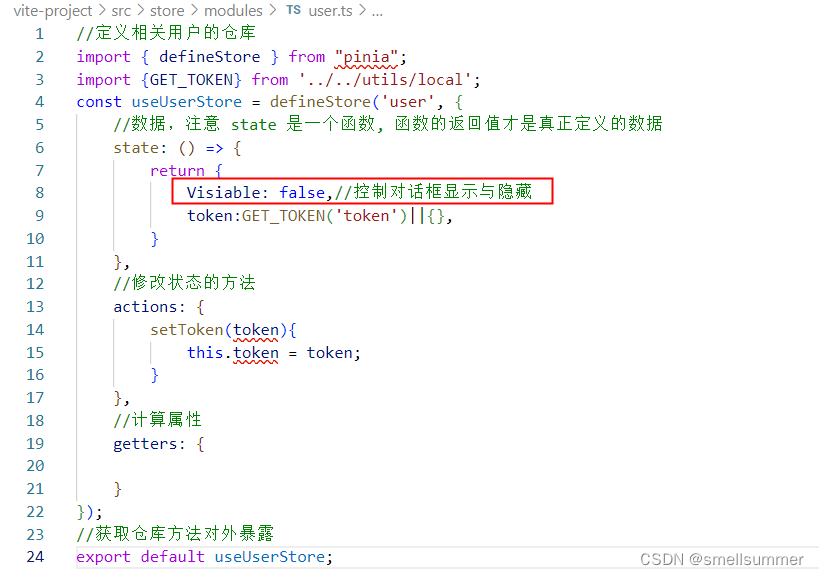
(3) 设置Visiable控制对话框的显示与隐藏



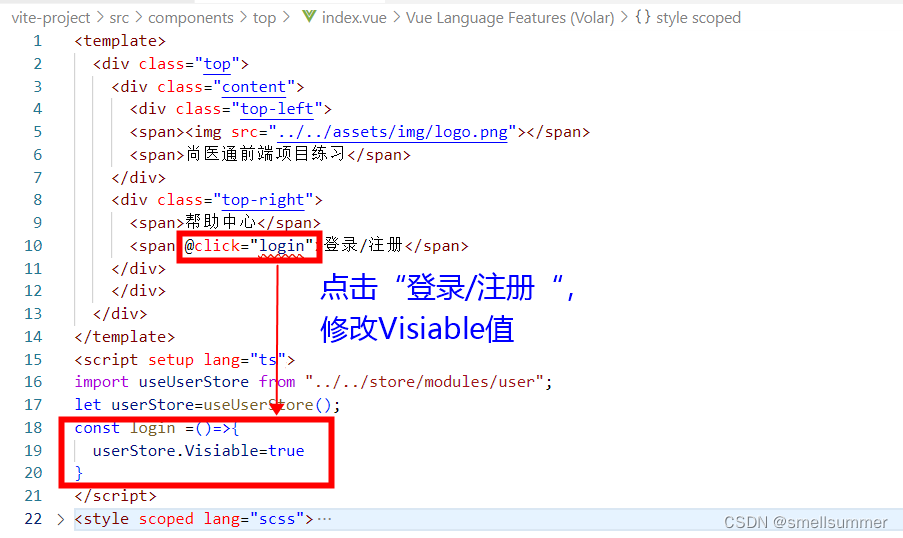
(4)点击“登录/注册”按钮,修改Visiable的值

2. 对话框显示内容修改
(样式调整完毕)
<template>
<div class="login">
<el-dialog v-model="userStore.Visiable" width="40%">
<el-row>
<el-col :span="12">
<div class="left">
<h1>用户登录</h1>
<div class="input">
<el-form label-width="50px" style="width: 350px">
<el-form-item label="账号">
<el-input placeholder="请输入11位手机号" />
</el-form-item>
<el-form-item label="密码">
<el-input placeholder="请输入6位密码" />
</el-form-item>
<el-form-item>
<el-checkbox label="记住账号"></el-checkbox>
</el-form-item>
</el-form>
</div>
<div class="button">
<el-button
style="width: 75%"
type="primary"
size="default"
@click="Login"
>用户登录</el-button
>
</div>
<div class="wechat">
<p>微信扫码登录</p>
<svg
t="1698804524149"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="4117"
width="16"
height="16"
>
<path
d="M1024 619.52c0-143.36-138.24-256-307.2-256s-307.2 112.64-307.2 256 138.24 256 307.2 256c30.72 0 61.44-5.12 92.16-10.24l97.28 51.2-25.6-76.8c87.04-51.2 143.36-128 143.36-220.16z m-414.72-40.96c-30.72 0-51.2-20.48-51.2-51.2s20.48-51.2 51.2-51.2 51.2 20.48 51.2 51.2c0 25.6-25.6 51.2-51.2 51.2z m209.92 0c-30.72 0-51.2-20.48-51.2-51.2s20.48-51.2 51.2-51.2 51.2 20.48 51.2 51.2c0 25.6-25.6 51.2-51.2 51.2z"
fill="#4CBF00"
p-id="4118"
></path>
<path
d="M358.4 609.28c0-158.72 153.6-286.72 348.16-286.72h15.36c-40.96-133.12-179.2-235.52-353.28-235.52-204.8 0-368.64 138.24-368.64 307.2 0 107.52 66.56 204.8 168.96 256l-30.72 92.16L256 686.08c35.84 10.24 71.68 15.36 112.64 15.36h10.24c-15.36-30.72-20.48-61.44-20.48-92.16z m138.24-414.72c35.84 0 66.56 30.72 66.56 66.56s-30.72 66.56-66.56 66.56C460.8 322.56 430.08 291.84 430.08 256S460.8 194.56 496.64 194.56zM245.76 322.56c-35.84 0-61.44-30.72-61.44-66.56s30.72-66.56 66.56-66.56 61.44 30.72 61.44 66.56-30.72 66.56-66.56 66.56z"
fill="#4CBF00"
p-id="4119"
></path>
</svg>
</div>
</div>
</el-col>
<el-col :span="12">
<div class="right">
<div class="top">
<div class="right-left">
<div class="right-left-top">
<img src="../../assets/img/code_login_wechat.png" />
</div>
<div class="right-left-bottom">
<p>
<svg
t="1698804524149"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="4117"
width="16"
height="16"
>
<path
d="M1024 619.52c0-143.36-138.24-256-307.2-256s-307.2 112.64-307.2 256 138.24 256 307.2 256c30.72 0 61.44-5.12 92.16-10.24l97.28 51.2-25.6-76.8c87.04-51.2 143.36-128 143.36-220.16z m-414.72-40.96c-30.72 0-51.2-20.48-51.2-51.2s20.48-51.2 51.2-51.2 51.2 20.48 51.2 51.2c0 25.6-25.6 51.2-51.2 51.2z m209.92 0c-30.72 0-51.2-20.48-51.2-51.2s20.48-51.2 51.2-51.2 51.2 20.48 51.2 51.2c0 25.6-25.6 51.2-51.2 51.2z"
fill="#4CBF00"
p-id="4118"
></path>
<path
d="M358.4 609.28c0-158.72 153.6-286.72 348.16-286.72h15.36c-40.96-133.12-179.2-235.52-353.28-235.52-204.8 0-368.64 138.24-368.64 307.2 0 107.52 66.56 204.8 168.96 256l-30.72 92.16L256 686.08c35.84 10.24 71.68 15.36 112.64 15.36h10.24c-15.36-30.72-20.48-61.44-20.48-92.16z m138.24-414.72c35.84 0 66.56 30.72 66.56 66.56s-30.72 66.56-66.56 66.56C460.8 322.56 430.08 291.84 430.08 256S460.8 194.56 496.64 194.56zM245.76 322.56c-35.84 0-61.44-30.72-61.44-66.56s30.72-66.56 66.56-66.56 61.44 30.72 61.44 66.56-30.72 66.56-66.56 66.56z"
fill="#4CBF00"
p-id="4119"
></path>
</svg>
</p>
<p>微信扫一扫关注</p>
<p>"快速预约挂号"</p>
</div>
</div>
<div class="right-right">
<div class="right-right-top">
<img src="../../assets/img/code_app.png" />
</div>
<div class="right-right-bottom">
<p>
<svg
t="1698804617407"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="5210"
width="16"
height="16"
>
<path
d="M352 96H224c-70.4 0-128 57.6-128 128v128c0 70.4 57.6 128 128 128h192c35.2 0 64-28.8 64-64V224c0-70.4-57.6-128-128-128z m64 319.9l-0.1 0.1H224c-17 0-33-6.7-45.1-18.9S160 369 160 352V224c0-17 6.7-33 18.9-45.1S207 160 224 160h128c17 0 33 6.7 45.1 18.9S416 207 416 224v191.9zM800 96H672c-70.4 0-128 57.6-128 128v192c0 35.2 28.8 64 64 64h192c70.4 0 128-57.6 128-128V224c0-70.4-57.6-128-128-128z m64 256c0 17-6.7 33-18.9 45.1S817 416 800 416H608.1l-0.1-0.1V224c0-17 6.7-33 18.9-45.1S655 160 672 160h128c17 0 33 6.7 45.1 18.9S864 207 864 224v128zM416 544H224c-70.4 0-128 57.6-128 128v128c0 70.4 57.6 128 128 128h128c70.4 0 128-57.6 128-128V608c0-35.2-28.8-64-64-64z m0 256c0 17-6.7 33-18.9 45.1S369 864 352 864H224c-17 0-33-6.7-45.1-18.9S160 817 160 800V672c0-17 6.7-33 18.9-45.1S207 608 224 608h191.9l0.1 0.1V800zM800 544H608c-35.2 0-64 28.8-64 64v192c0 70.4 57.6 128 128 128h128c70.4 0 128-57.6 128-128V672c0-70.4-57.6-128-128-128z m64 256c0 17-6.7 33-18.9 45.1S817 864 800 864H672c-17 0-33-6.7-45.1-18.9S608 817 608 800V608.1l0.1-0.1H800c17 0 33 6.7 45.1 18.9S864 655 864 672v128z"
fill="#1875F0"
p-id="5211"
></path>
</svg>
</p>
<p>扫一扫下载</p>
<p>"预约挂号"APP</p>
</div>
</div>
</div>
<div class="bottom">
<p>官方指定平台</p>
<p>快速挂号 安全放心</p>
</div>
</div>
</el-col>
</el-row>
</el-dialog>
</div>
</template><script setup lang="ts">
import useUserStore from "../../store/modules/user";
let userStore = useUserStore();
</script><style scoped lang="scss">
.login {
.left {
border: 1px solid #ccc;
h1 {
font-size: 20px;
margin: 30px 10px 30px 10px;
}
.input {
margin: 0px 0px 0px 20px;
// display: flex;
// flex-direction: column;
// align-items: center;
}
.button {
display: flex;
flex-direction: column;
align-items: center;
}
.wechat {
margin: 20px 0px;
text-align: center;
svg{
margin: 10px 0px;
}
}
}
.right {
// border: 1px solid #ccc;
.top {
display: flex;
justify-content: space-between;
img {
width: 140px;
height: 140px;
}
.right-left {
margin: 30px 10px 10px 50px;
.right-left-bottom {
p {
margin: 10px 0;
display: flex;
justify-content: center;
align-items: center;
}
}
}
.right-right {
margin: 30px 50px 10px 10px;
.right-right-bottom {
p {
margin: 10px 0;
display: flex;
justify-content: center;
align-items: center;
}
}
}
}
.bottom {
p {
font-size: 15px;
margin: 20px 0;
display: flex;
justify-content: center;
align-items: center;
}
}
}
}
</style>调整显示结果为:

3.账号和密码输入并验证
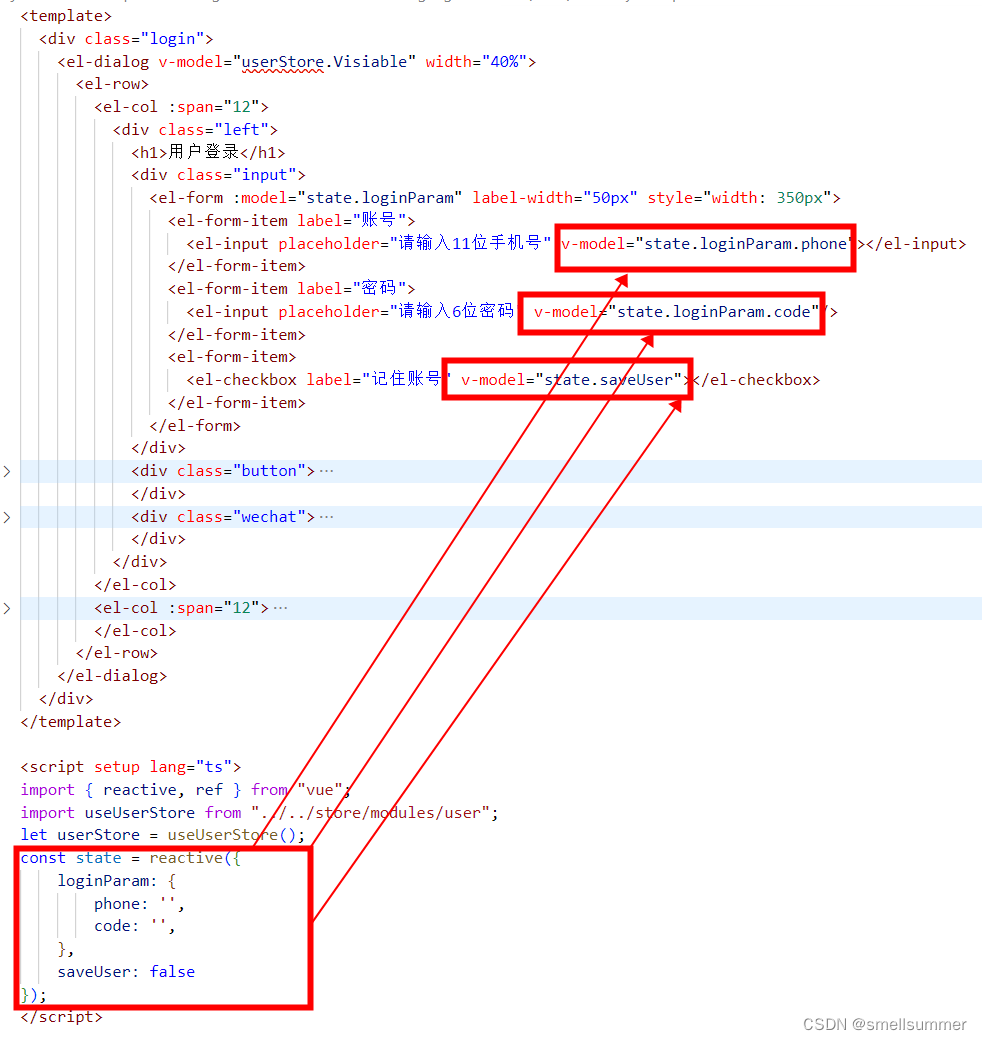
(1)创建state存储双向绑定输入框内容及单选框选择

(2)表单验证

代码如下
<template>
<div class="input">
<el-form :model="state.loginParam" :rules="rules" ref="form" label-width="50px" style="width: 350px">
<el-form-item label="账号" prop="phone">
<el-input placeholder="请输入11位手机号" v-model="state.loginParam.phone"></el-input>
</el-form-item>
<el-form-item label="密码" prop="code">
<el-input placeholder="请输入6位密码" v-model="state.loginParam.code"/>
</el-form-item>
<el-form-item>
<el-checkbox label="记住账号" v-model="state.saveUser"></el-checkbox>
</el-form-item>
</el-form>
</div>
</template><script setup lang="ts">
import { reactive, ref } from "vue";
import useUserStore from "../../store/modules/user";
let userStore = useUserStore();
const state = reactive({
loginParam: {
phone: '',
code: '',
},
saveUser: false
});
// 自定义校验规则:手机号码自定义校验规则
const validatorPhone = (rule: any, value: any, callBack: any) => {
// rule 表单校验的规则对象 value:当前文本的内容 callback:回调函数
const reg =
/^1((34[0-8])|(8\d{2})|(([35][0-35-9]|4[579]|66|7[35678]|9[1389])\d{1}))\d{7}$/;
if (reg.test(value)) {
callBack();
} else {
callBack(new Error("请输入正确的手机号格式"));
}
};
// 自定义校验规则:验证码自定义校验规则
const validatorCode = (rule: any, value: any, callBack: any) => {
// rule 表单校验的规则对象 value:当前文本的内容 callback:回调函数
if (/^\d{6}$/.test(value)) {
callBack();
} else {
callBack(new Error("请输入正确的密码格式"));
}
};
// 获取form组件实例
let form = ref<any>();
const rules = {
phone: [{ trigger: "change", validator: validatorPhone }],
code: [{ trigger: "change", validator: validatorCode }],
};
</script>效果如下:

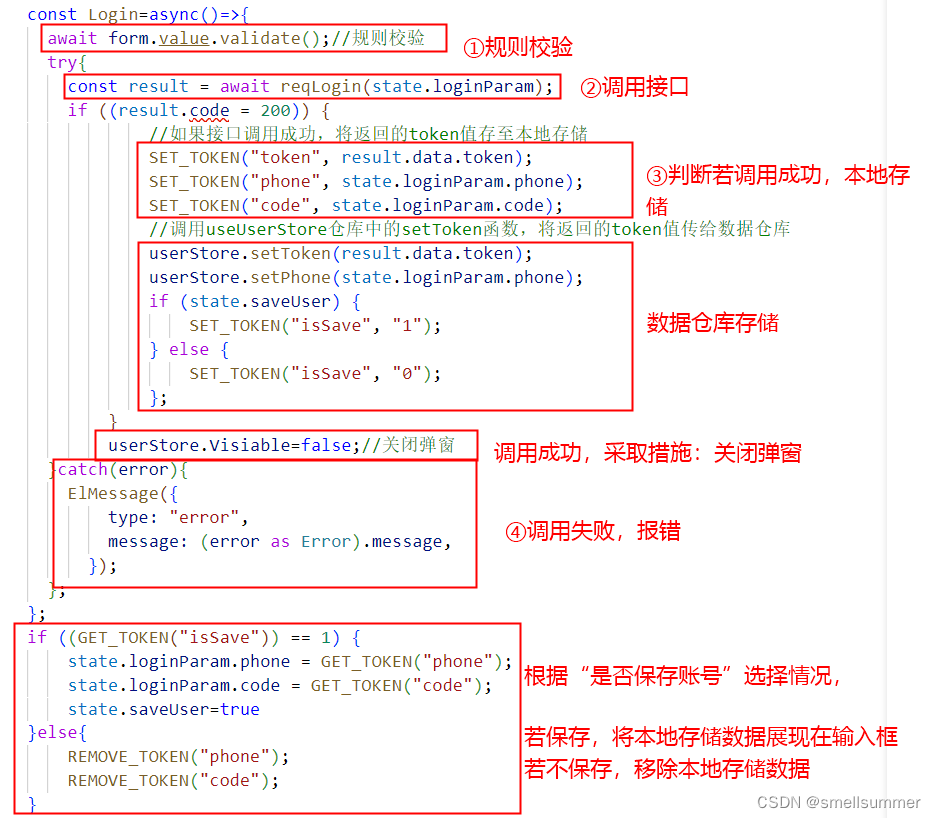
4. 点击登录按钮

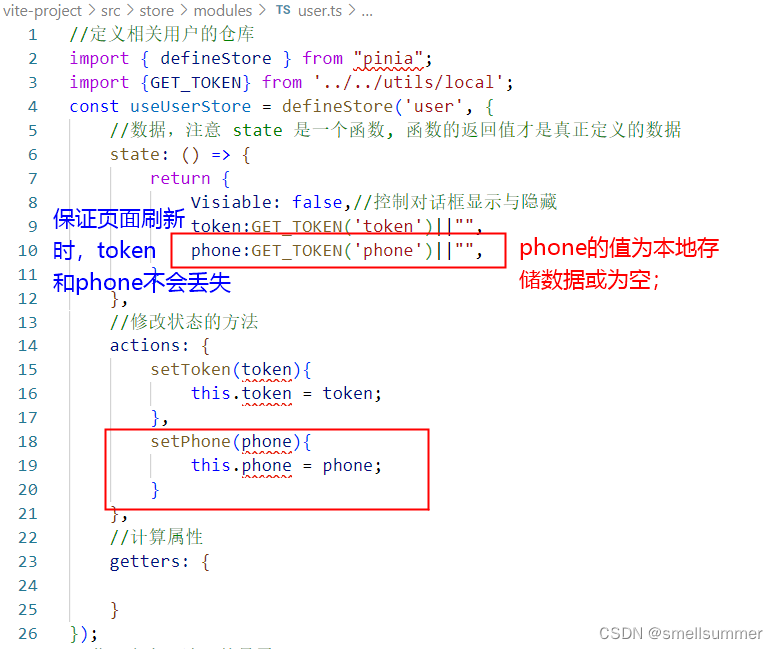
本地存储:

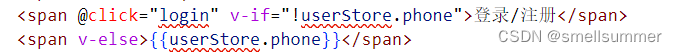
登录数据呈现:
若数据仓库中phone数据为空,显示“登录/注册”,若有phone数据,则显示


![[云原生案例2.1 ] Kubernetes的部署安装 【单master集群架构 ---- (二进制安装部署)】](https://img-blog.csdnimg.cn/72239907d3974b53bc0005dabb0ea610.png)