
项目说明
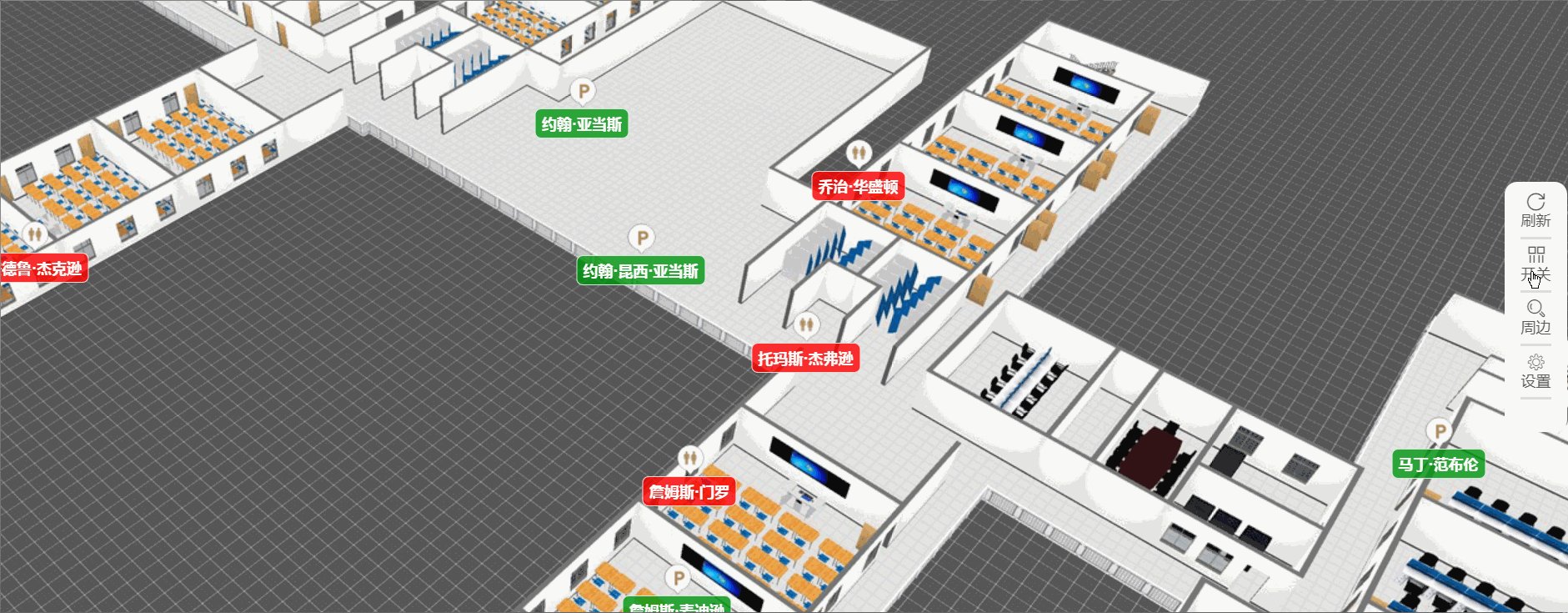
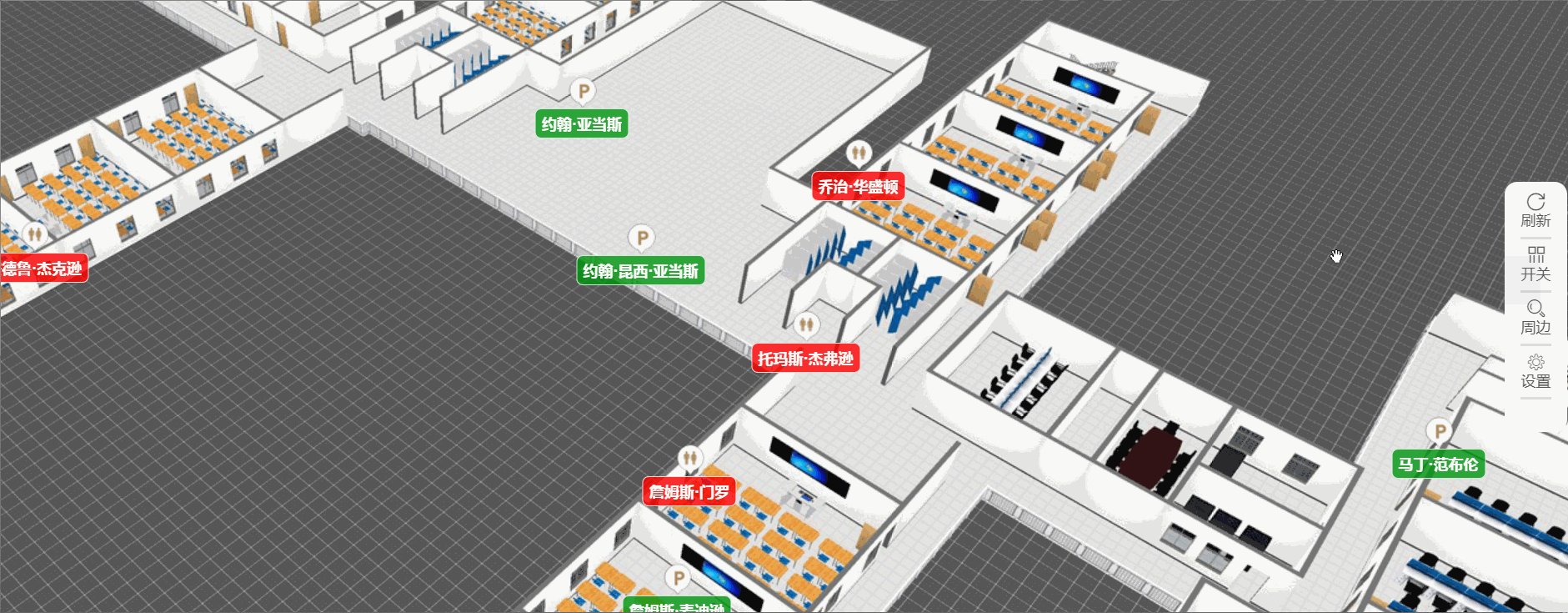
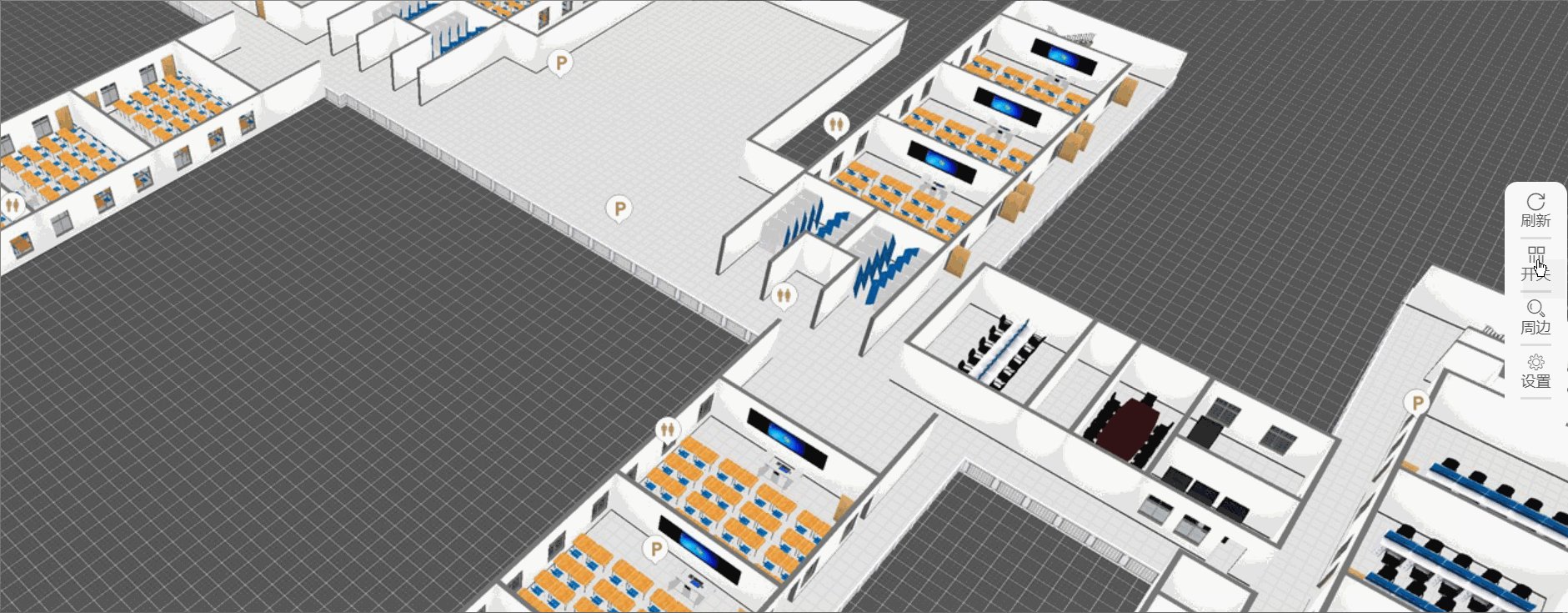
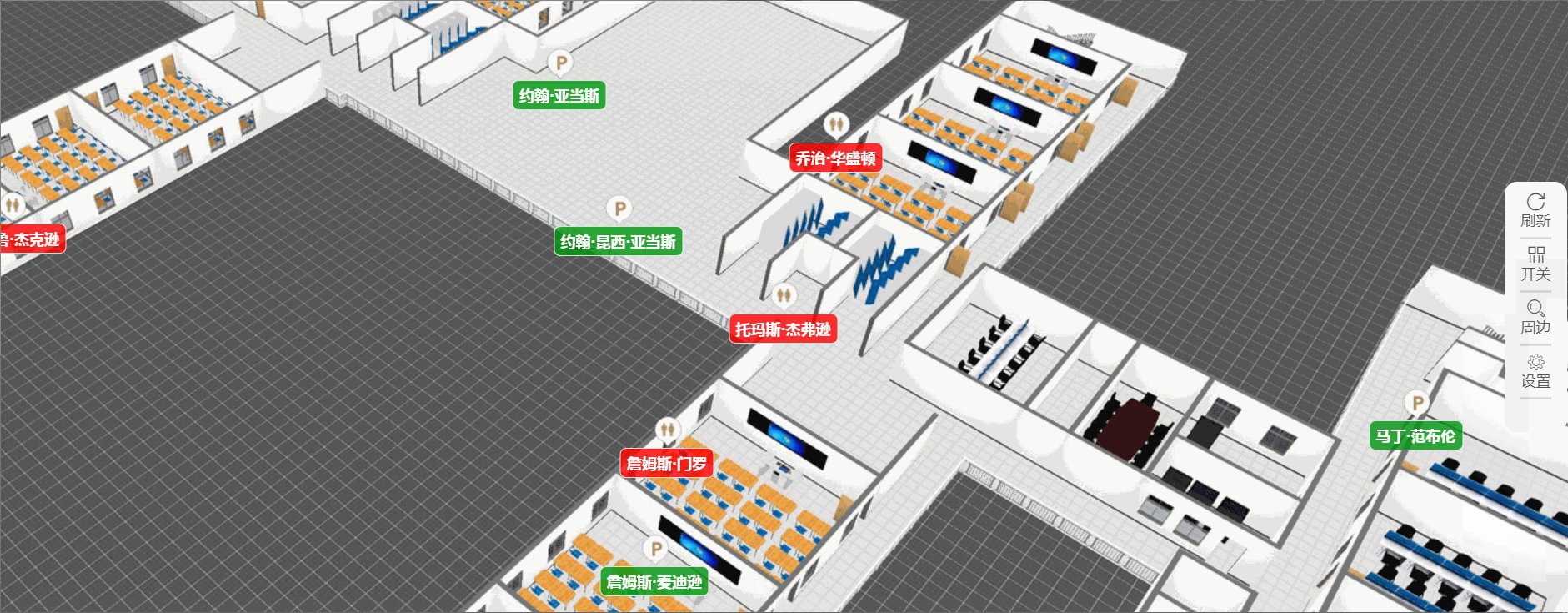
在百度地图开发的过程中,如果遇见大数据量POI标注展示或在最佳视野展示时,没有文本标签,会不清楚具体标注的代表的意义;如果同时显示大量的文本标签,又会导致界面杂乱且无法清晰查看,因此,需要做切换开关。
核心代码
1.HTML代码
<div class="lock_sub"><i class="layui-icon layui-icon-cols" id="textTitle" data-switch="on"></i><p>开关</p></div>
2.javascript代码
//开关
$("#textTitle").click(function () {
var textTitle = $("#textTitle").data("switch");
console.log(textTitle);
if (textTitle === "on") {
$('#textTitle').data('switch', 'off');//改变属性
getMarker(markerArr, 0);
} else {
$('#textTitle').data('switch', 'on');//还原属性
getMarker(markerArr, 1);
}
});
3.文本标题显示与隐藏
//绘制标注;
function getMarker(markerArr, type) {
map.clearOverlays();
var allponits = [];
for (var i = 0; i < markerArr.length; i++) {
var p0 = markerArr[i].point.split(',')[0];
var p1 = markerArr[i].point.split(',')[1];
var cat = markerArr[i].poi_type;
var txt = markerArr[i].poi_name;
var pos = new BMap.Point(p0, p1);
var marker = addMarker(pos, cat);
addInfoWindow(marker, markerArr[i]);
//搜索时显示文本标签;
if (type == 1) {
addLabel(pos, txt, cat);
}
//设置最佳视野POI;
//allponits.push(pos);
}
map.setViewport(allponits);
}
参考:
- data-*属性的使用
- HTML5中自定义数据属性:data-*的使用
@漏刻有时