系列文章目录
文章目录
- 系列文章目录
- 前言
- 一、创建页面,以及路由
- 1.创建layout.vue
- 2.再创建该编写的主页面route.vue
- 二、使用步骤
- 1.引入高德地图
- 2.初始化map
- 3. 初始化线路查询
- 4.运行代码,查看结果
- 三、渲染页面
- 3.1 列表变量赋值,以及再次封装
- 实现页面效果
- 3.2 html代码
- 3.3 css代码
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
临时加了个功能,需要查询公交线路。
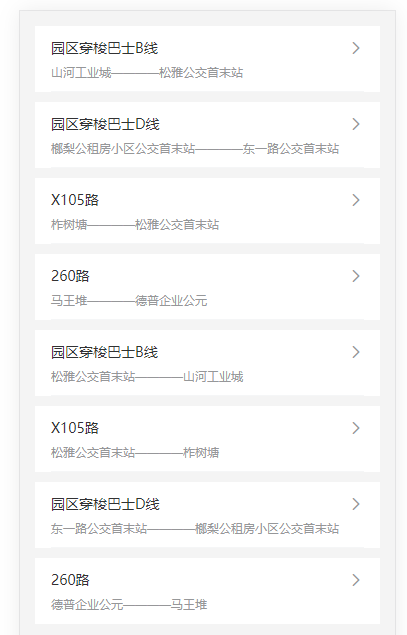
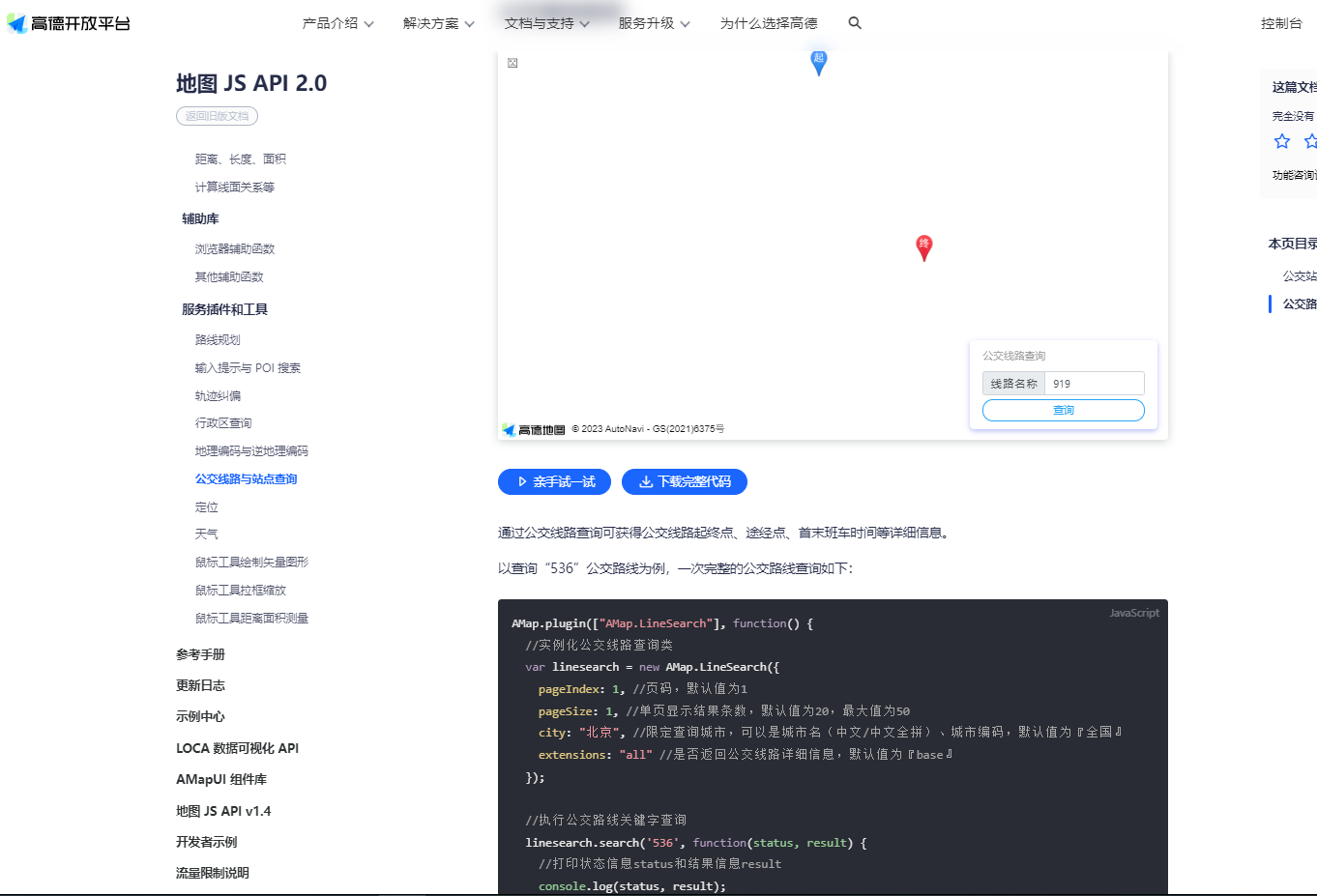
类似下图,我会做的简单一点,本篇教程就不加下拉触底加载和上拉刷新了。只查询一遍,一次返回20条数据即可、顺便加一个搜索框
- 官方文档入口

提示:以下是本篇文章正文内容,下面案例可供参考
一、创建页面,以及路由
先写路由了
{
path: '/line', // 公交导航
name: 'line',
component: () => import('../views/line/layout.vue'),
children: [
{
path: 'route',
name: 'lineRoute',
component: () => import('@/views/line/route.vue'),
meta: {
title: '长沙县城乡公交路线',
keepAlive: false,
},
},
],
},
1.创建layout.vue

<template>
<div>
<keep-alive>
<router-view v-if="$route.meta.keepAlive" />
</keep-alive>
<router-view v-if="!$route.meta.keepAlive" />
</div>
</template>
<script>
export default {
name: 'lineLayout',
};
</script>
2.再创建该编写的主页面route.vue
<template>
<div class="container"></div>
</template>
<script>
export default {
name: 'vinit',
components: {},
data() {
return {};
},
computed: {},
watch: {},
filters: {},
created() {},
mounted() {
this.init();
},
methods: {
init() {
this.getList();
},
getList() {},
},
};
</script>
<style scoped lang="scss">
.container {
}
</style>
二、使用步骤
1.引入高德地图
代码如下(示例):
由于该页面不需要显示地图,所以页面不会用到容器,只负责渲染就好了。
import AMapLoader from '@amap/amap-jsapi-loader';
export default {
name: 'vinit',
components: {},
data() {
return {
lineSearch: null, // 查询实例
AMap:null, // 实例
lineList: [], // 查询到的线路列表
lineName: '', // 查询name
.....
2.初始化map
代码如下(示例):
initMap() {
AMapLoader.load({
key: this.mapJsKey, // 申请好的Web端开发者Key,首次调用 load 时必填
//2.0版本太卡了 ,所以使用的1.4.0版本 其插件也有不同 如:ToolBar
version: '1.4.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
resizeEnable: true, // 定位到当前位置
plugins: [
'AMap.LineSearch', // poi搜索
], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
this.AMap = AMap;
this.getLineSearch();
});
},
3. 初始化线路查询
// 线路查询
getLineSearch() {
this.lineSearch = new this.AMap.LineSearch({
pageIndex: 1, //页码,默认值为1
pageSize: 20, //单页显示结果条数,默认值为20,最大值为50
city: '长沙', //限定查询城市,可以是城市名(中文/中文全拼)、城市编码,默认值为『全国』
extensions: 'all', //是否返回公交线路详细信息,默认值为『base』
});
//执行公交路线关键字查询
this.lineSearch.search('905', function (status, result) {
//打印状态信息status和结果信息result
console.log(status, result);
});
},
代码如下图所示,记得把那个没用的getList删掉

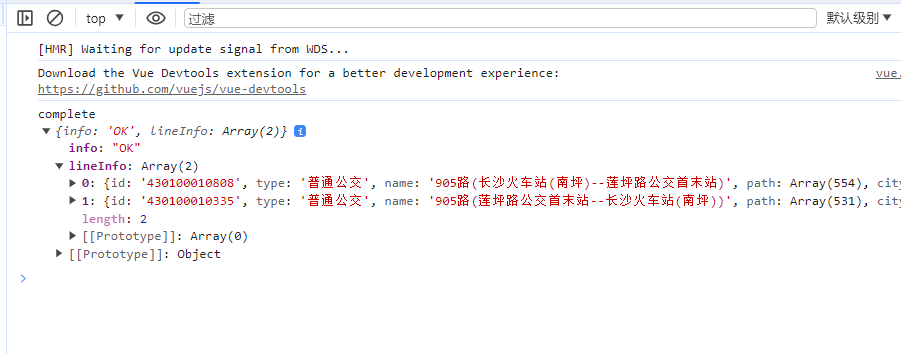
4.运行代码,查看结果

我上面给的参数是,905,我经常坐这个车子,如果你跟着我的步骤一步步来的,那么祝贺你,已经会高德地图了。如果你有自己的思路想法,这篇后面的不用看我的了,本篇后面内容是渲染页面,并且加一个搜索框。
三、渲染页面
3.1 列表变量赋值,以及再次封装
这段代码是赋值lineList列表,如果不复制我的,一定要记得,把function改为箭头函数
getSearchList() {
//执行公交路线关键字查询
this.lineSearch.search(this.lineName, (status, result) => {
//打印状态信息status和结果信息result
console.log(status, result.lineInfo);
if (status === 'complete' && result.info === 'OK') {
this.lineList = result.lineInfo;
}
});
},
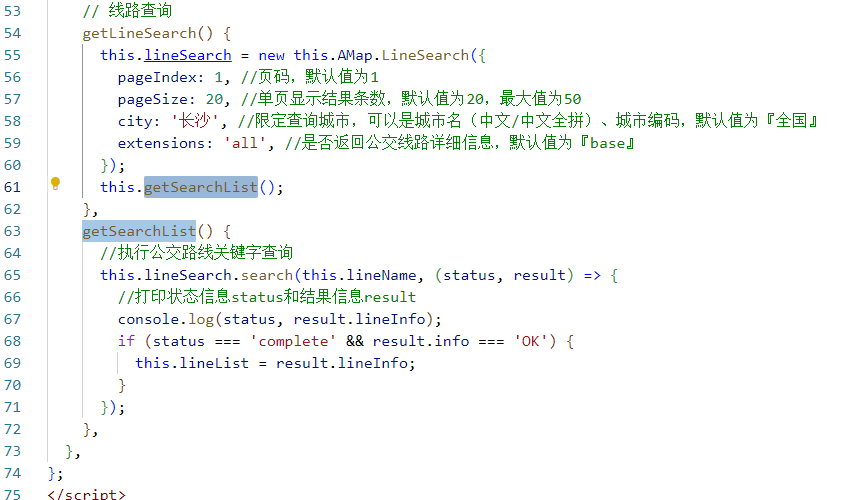
改写之后如下,把初始化线路查询分开。

实现页面效果
效果如下,如果你另有想法,就不用看我的了。

3.2 html代码
<template>
<div class="container">
<van-search v-model="lineName" placeholder="请输入线路名称" @search="getSearchList" />
<span style="margin-left: 10px; color: #999">如果您要搜索905路公交车,请输入905</span>
<section class="line-list">
<article v-for="item in lineList" :key="item.id" class="line-item">
<h4>{{ item.name }}</h4>
<div class="line-info">
<p>全长{{ Number(item.distance).toFixed(2) }}千米</p>
<p>票价{{ item.total_price }}元</p>
</div>
<p v-if="item.stime.length>0">运营时间{{ item.stime }} {{ item.etime }}</p>
</article>
</section>
</div>
</template>
3.3 css代码
<style scoped lang="scss">
.container {
background-color: #f4f4f4;
height: 100vh;
overflow: auto;
.line-list {
margin: 20px;
.line-item {
padding: 20px;
margin-bottom: 20px;
background-color: #fff;
.line-info{
display: flex;
justify-content: space-between;
>p{
margin: 10px 0;
}
}
p{
color: #666;
}
}
}
}
</style>
总结
提示:这里对文章进行总结:
如果没看过我之前的文章,可能对于初始化map中的
- this.mapJsKey
会报错。
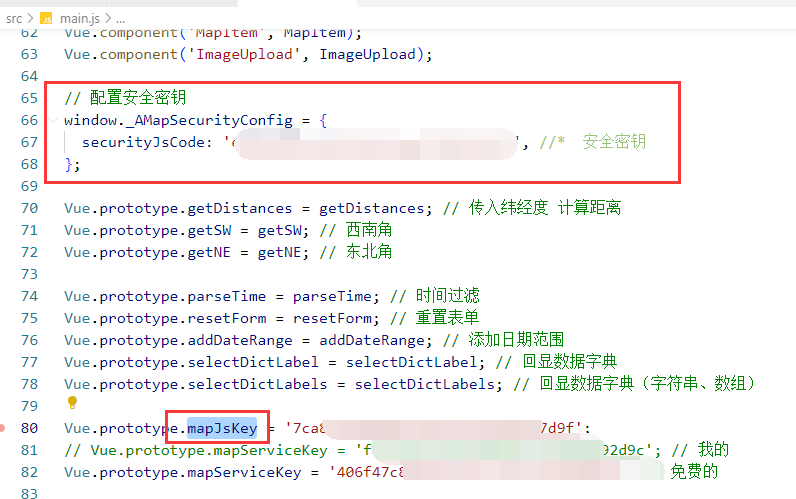
这个在main.js中配置就好了

安全密钥和mapJsKey都不能少
建议从系列文章01开始看