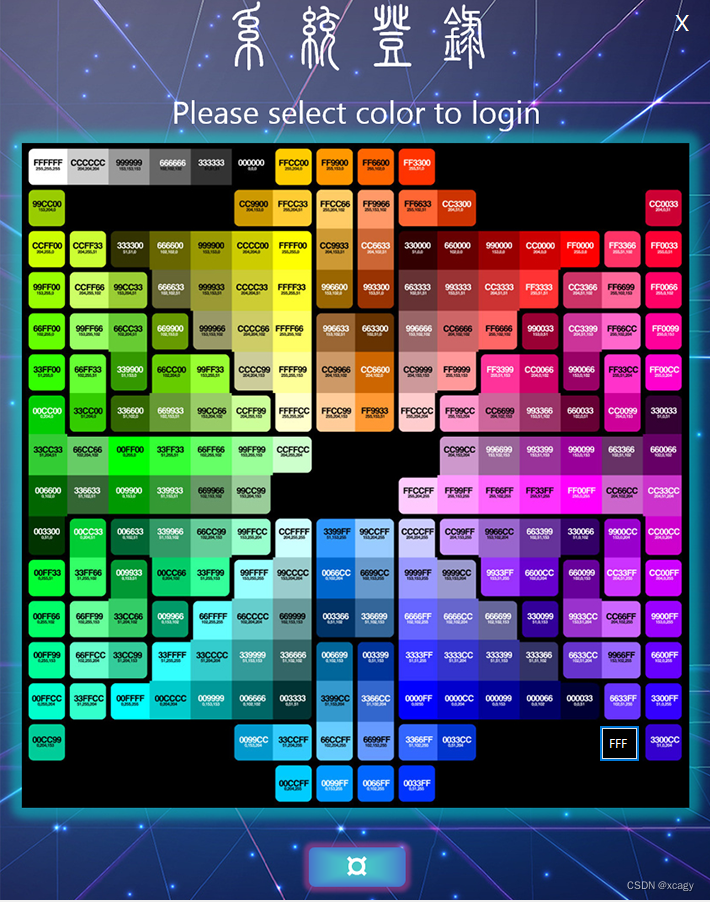
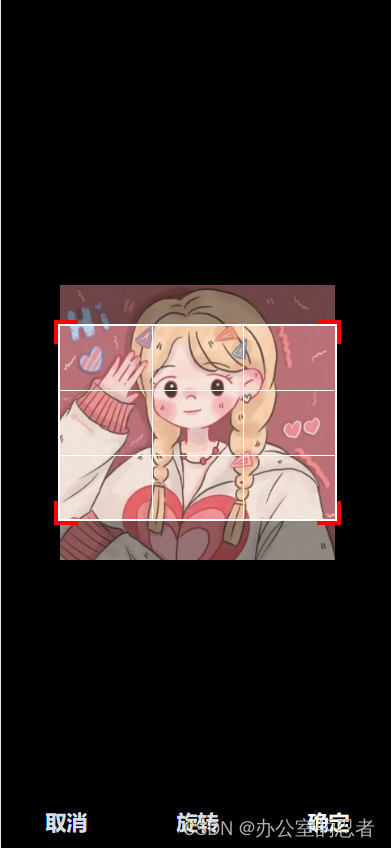
效果图:

1、ksp-cropper是hbuilder插件市场中的一款插件,兼容vue2和vue3
ksp-cropper插件安装地址,直接点击跳转
2、插件用法相对简单
(1)只要url有值就会显示插件,为空就会隐藏插件
(2)点击确认按钮事件和点击取消按钮事件中,拿到临时路径和清空临时路径

3、调试过程中遇到的两个小问题
(1)打开插件的时候没有占满整个页面—ksp-cropper不需要包裹在有类名的标签中,单独放就行
(2)点击确认按钮之后还是触发uni.chooseImage事件-----ksp-cropper不要包裹在有点击事件的标签中,单独放就行
4、代码:
<image style="width: 30rpx; height: 25rpx" :src="data.avatar"
@click="selectImage"></image>
<ksp-cropper mode="free" :width="200" :height="140" :maxWidth="1024" :maxHeight="1024" :url="data.url"
@cancel="cancelSelect" @ok="updateAvatarImg"></ksp-cropper>
<script lang="ts" setup>
import { reactive, getCurrentInstance, computed, ref } from "vue";
const data = reactive({
avatar:'',//要显示的头像
url:'',//插件的url
})
//点击头像选择相册里的照片
function selectImage() {
uni.chooseImage({
count: 1,
success: (res) => {
data.url = res.tempFilePaths[0];//给插件的url赋值,插件就会显示
},
});
}
function selectedImage(ev) {
//url设置为空,隐藏控件
data.url = ''
return new Promise((resolve, reject) => {
uni.showLoading({
mask: true,
title: "上传头像中",
});
const uploadOptions = {
url: baseurl+ "common/upload",
filePath: ev.path,//插件返的临时路径
name: "Image",
header: {
token: uni.getStorageSync("token"),
},
};
//调用上传接口,将临时路径转换为https开头的图片格式
uni.uploadFile({
...uploadOptions,
success: async (res) => {
try {
const { result } = JSON.parse(res.data);
await updateAvatar(result); //调用修改接口,实现修改头像
uni.hideLoading();
resolve();
} catch (error) {
console.error("上传失败", error);
reject(error);
}
},
});
});
}