喜欢安静的人们,相信都会有一副蓝牙耳机吧,作为我们生活当中必不可少的数码产品,除了手机以外,蓝牙耳机几乎也是使用率很高的,它通过蓝牙连接,非常方便,下面是小编精心挑选的四款蓝牙耳机。
一、南卡小音舱蓝牙耳机
发声单元:13.3mm大动圈单元
单耳重:3.1g
推荐系数:五颗星

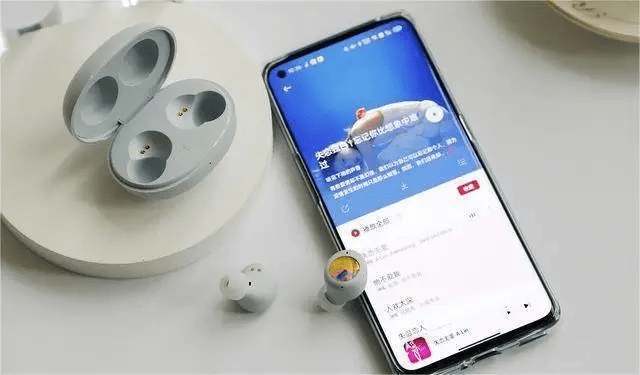
南卡小音舱真无线耳机的充电仓采用旋转式结构,转轴处还有防滑槽的设计,结构不同开启方式效果自然不同,盖子开合角度更大取出耳机也更轻易。单只耳机重量仅有3.1g,拿在手中基本无感,非常轻盈,并且,南卡小音舱蓝牙耳机符合人体工学设计,佩戴舒适且轻巧,戴时间久了,耳朵也不会疼,稳固性也不赖。
得益于耳机内置了Super Bass高品质扬声器,配合13.3mm复合高分子钛膜单元,再加上南卡Super sound OS声学系统带来的AI动态调整声谱的特定频率,使得通过耳机呈现出的音质高频震撼通透,低音极具氛围感,无论是摇滚、流行、还是轻音乐,都可以明显感受到足够多的层次和细节。
二、OPPO Enco X蓝牙耳机
发声单元:11+6mm双单元
单耳重:4.8g
推荐系数:四颗星

单个耳机的重量为4.8克。佩戴轻盈,支持耳机贴合度检测功能,佩戴好耳机点击耳机贴合度检测,即可检测当前佩戴/耳帽大小是否合适,支持 SBC 和 AAC 编码,而这次 OPPO Enco X 还支持 LHDC可以提供更高的码率,保留更多的声音细节。使用双馈麦克风+ANC 双重主动降噪设计,最大降噪深度达到了 35dB,单次续航为6小时,搭配充电盒可以使用27小时。
三、真我 Buds Air 2 Neo蓝牙耳机
发声单元:10mm大动圈单元
单耳重:4.6g
推荐系数:三颗星

外观方面的设计,采用了圆润的曲线设计,尽显曲面美学,无论从哪个角度观看,都不会影响到耳机的整体观感。搭载了10mm的发声单元,支持SBC和AAC的编码,还原更多的音质效果,可通过app进行按键设置,来选择适合自己的操控方式,真的非常具有个性化,降噪深度最高可达25db,配备的realme R2智能降噪芯片,可以优化语音信号,提高使用体验。
四、VIVO TWS 2蓝牙耳机
发声单元:12.2mm大动圈单元
单耳重:4.7g
推荐系数:四颗星

单个耳机重量为4.7g,符合人体工学的设计,内置12.2mm驱动单元,搭配生物碳纤维复合振膜,音质有保障。采用DeepX 2.0立体声效,多种不一样的风格,用户可以自信该选择,不管是喜欢听摇滚音乐还是古典音乐,在这里你都能找到适合你的模式。支持40dB降噪深度和智能动态降噪,关闭降噪模式下,单次续航为 8 小时,搭配充电盒可达 30 小时。