废话不多说 直接开干

知识点
decode 字节编码可decode为str
encode 将字符串转换为bytes类型的对象 (即b为前缀, bytes类型), 即Ascll编码, 字节数组
encode(‘unicode-escape’)可将此str编码为bytes类型, 内容则是unicode形式
decode(‘unicode-escape’)可将内容为unicode形式的bytes类型转换为str
将一段中文转成unicode编码
#将中文转换为 Unicode 编码
chinese_str = "中文"
print(chinese_str.encode('unicode-escape'))
#b'\\u4e2d\\u6587'
#将 Unicode 编码转换为中文
#将 Unicode 编码转换为中文
unicode_str = "\\u4e2d\\u6587"
chinese_str = bytes(unicode_str, 'utf-8').decode('unicode_escape')
print(chinese_str)
#中文
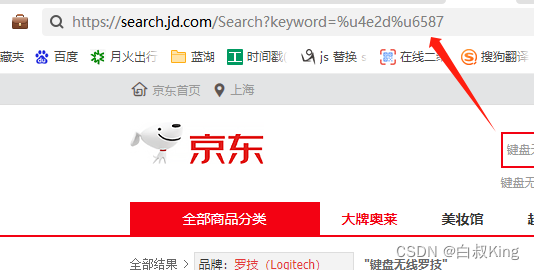
再用%百分号替换\双反斜杠后,就得到了转码之后的unicode类型字符串(%u****)
chinese_str = "中文"
print(chinese_str.encode('unicode-escape').decode().replace('\\','%'))
#%u4e2d%u6587
unicode类型的字符串转换成中文
chinese_str = "中文"
result = chinese_str.encode('unicode-escape').decode().replace('\\','%')
print(result.replace('%','\\').encode().decode('unicode-escape'))
#中文