
@Entry
@Component
struct TabsPage {
@State currentIndex: number = 0;
private tabsController: TabsController = new TabsController();
private controller: TabsController = new TabsController()
/**
* 自定义TabBar
* @param title
* @param targetIndex
* @param selectedImg
* @param normalImg
*/
@Builder TabBuilder(
title: string,
targetIndex: number,
selectedImg: Resource,
normalImg: Resource
) {
Column() {
Image(this.currentIndex === targetIndex ? selectedImg : normalImg)
//图片大小设置
.size({ width: 30, height: 30 })
Text(title)
//字体颜色设置
.fontColor(this.currentIndex === targetIndex ? '#007DFE' : '#000000')
//字体大小设置
.fontSize(16)
}
.width('100%')
//自定义底部导航栏点击事件
.onClick(() => {
this.currentIndex = targetIndex;
this.tabsController.changeIndex(this.currentIndex);
})
}
build() {
//底部导航栏
//BarPosition.Start:位于容器顶部
//BarPosition.End:位于容器底部
Tabs({ barPosition: BarPosition.End, controller: this.tabsController }) {
//底部子项一
TabContent() {
//子项一内容
Column() {
//顶部导航菜单
Tabs({ barPosition: BarPosition.Start, controller: this.controller }) {
TabContent() {
Column() {
Text('页签一')
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
.fontSize(15)
}
.width('100%')
.height('100%')
.backgroundColor(0xF2F3F5)
}
.tabBar('页签一')
TabContent() {
Column() {
Text('页签二')
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
.fontSize(15)
}
.width('100%')
.height('100%')
.backgroundColor(0xF2F3F5)
}
.tabBar('页签二')
TabContent() {
Column() {
Text('页签三')
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
.fontSize(15)
}
.width('100%')
.height('100%')
.backgroundColor(0xF2F3F5)
}
.tabBar('页签三')
TabContent() {
Column() {
Text('页签四')
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
.fontSize(15)
}
.width('100%')
.height('100%')
.backgroundColor(0xF2F3F5)
}
.tabBar('页签四')
TabContent() {
Column() {
Text('页签五')
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
.fontSize(15)
}
.width('100%')
.height('100%')
.backgroundColor(0xF2F3F5)
}
.tabBar('页签五')
TabContent() {
Column() {
Text('页签六')
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
.fontSize(15)
}
.width('100%')
.height('100%')
.backgroundColor(0xF2F3F5)
}
.tabBar('页签六')
}
//设置TabBar宽度
.barWidth('100%')
//设置Tabs组件宽度
.width('100%')
//设置Tabs组件背景颜色
.backgroundColor(0xFFFFFF)
//设置TabBar可滚动
.barMode(BarMode.Scrollable)
// .vertical(true) //设置页签位于容器左侧,barPosition属性为BarPosition.End时页签位于容器右侧
}
.width('100%')
.height('100%')
}
.tabBar(
this.TabBuilder(
'首页',
0,
$r('app.media.home_selected'),
$r('app.media.home_normal')
)
)
//底部子项二
TabContent() {
Column() {
Text('我的')
.textAlign(TextAlign.Center)
.width('100%')
.height('100%')
.fontSize(15)
}
.width('100%')
.height('100%')
.backgroundColor('#F2F3F5')
}
.tabBar(
this.TabBuilder(
'我的',
1,
$r('app.media.mine_selected'),
$r('app.media.mine_normal')
)
)
}
//底部导航宽度
.barWidth('100%')
//底部导航背景色
.backgroundColor(Color.White)
}
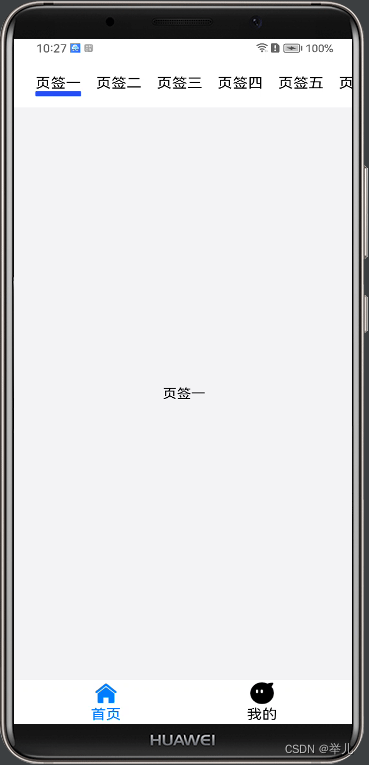
}顶部页签不需要自定义TabBar,直接使用Tabs组件就可以实现顶部导航菜单,barWidth属性设置TabBar宽度,width设置Tabs组件宽度,barMode设置TabBar可滚动,vertical属性设置页签位置。
TabContent组件设置页签项内容,tabBar属性设置页签名称。
自定义TabBar用@Builder开头,底部切换导航用自定义TabBar,有四个参数,分别为:页签名称、页签下标、选中图标、未选中图标。
在tabBar属性中引用自定义的TabBar用this.TabBuilder并设置相关参数。














![[C/C++]数据结构 链表OJ题 : 链表中倒数第k个结点](https://img-blog.csdnimg.cn/aa67e8afba5c4036891a0dc39cbd2090.png)