好 上文 web3 React dapp中编写balance组件从redux取出并展示用户资产
我们简单处理了用户资产的展示
那么 我们继续
先启动 ganache 环境
终端输入
ganache -d

然后 打开我们的项目 将合约发布到区块链上
truffle migrate --reset

然后 我们启动项目 确认一切正常 还原到上文结束时的样子即可

然后 我们前端项目开发 现在不用个UI框架 都会被别人看不起的
这里 react 我们当然还是选择大家比较熟悉的antd组件库

然后 我们终端输入
npm i antd --save
引入一下依赖

然后 我们来测试一下 看看有没有进来
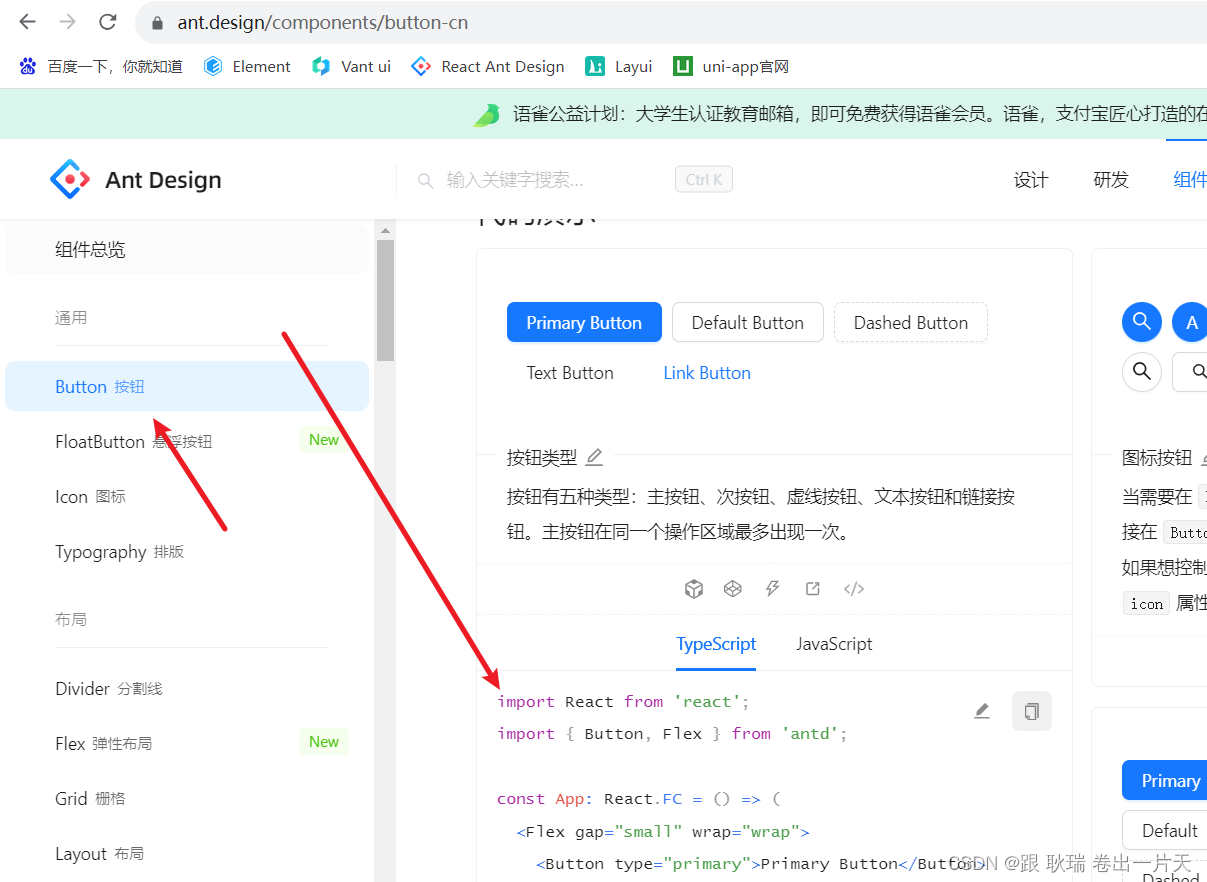
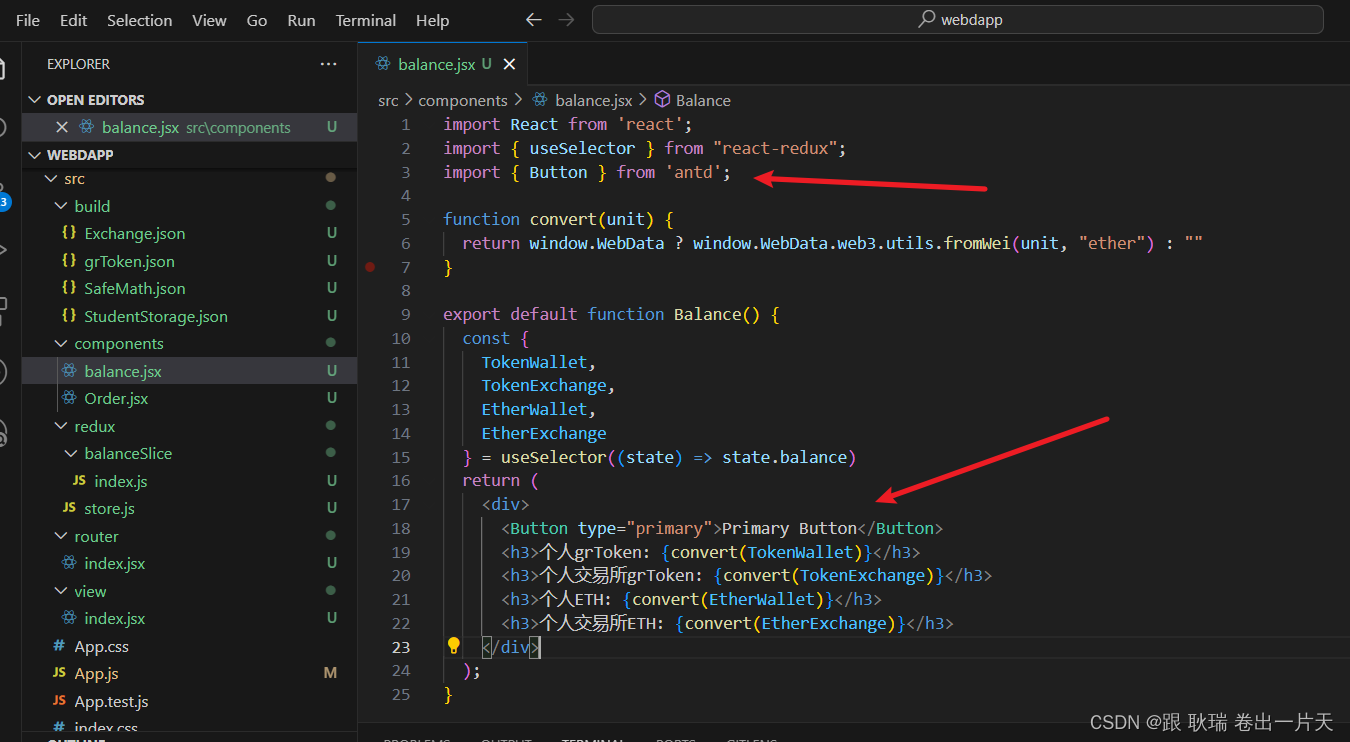
这里 我们搞个按钮的代码来试一下

这里 我们直接随便找个组件 导入一个 button按钮 看看样式是否能进来就好了

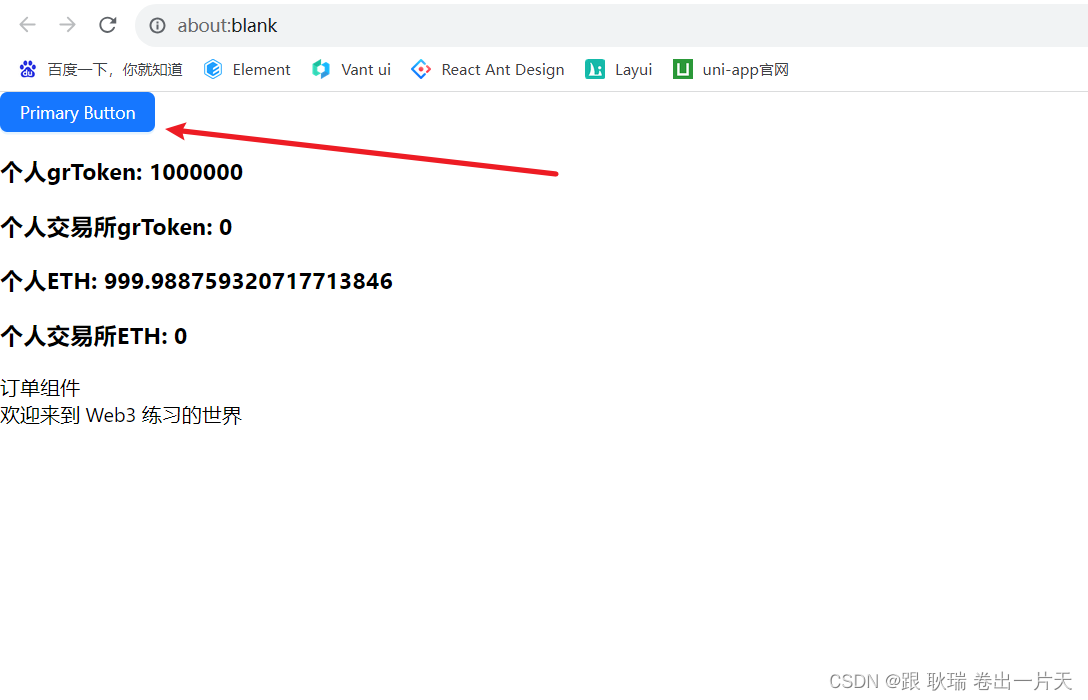
运行代码
这里 我们的代码就成功进来了 说明 antd是导入成功的

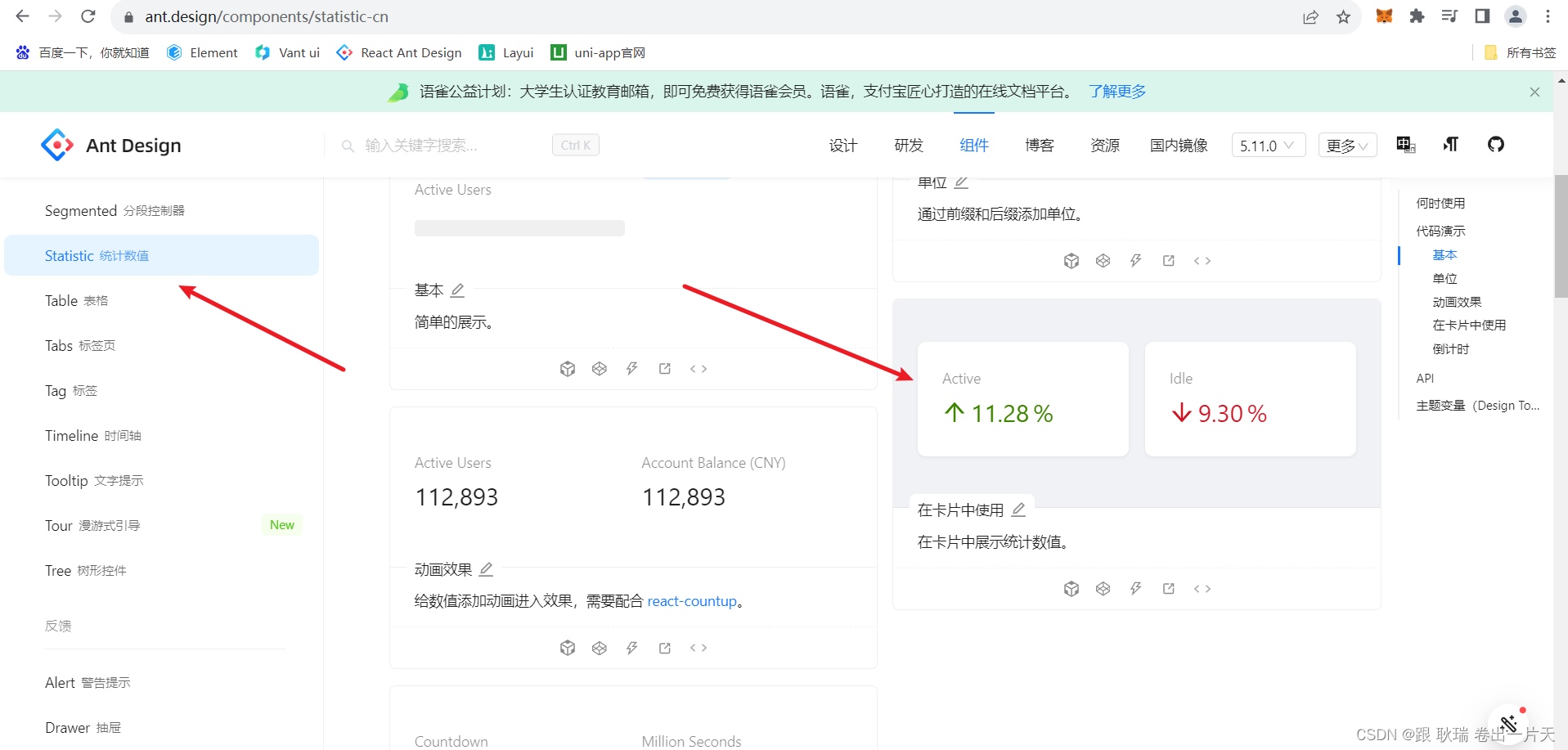
然后 antd中 有一个统计数值的组件 还是做的比较好看的
我们可以直接整个先拿过来用

将 用户资产组件 代码直接更改如下
import React from 'react';
import { useSelector } from "react-redux";
import { ArrowDownOutlined, ArrowUpOutlined } from '@ant-design/icons';
import { Card, Col, Row, Statistic } from 'antd';
function convert(unit) {
return window.WebData ? window.WebData.web3.utils.fromWei(unit, "ether") : ""
}
export default function Balance() {
const {
TokenWallet,
TokenExchange,
EtherWallet,
EtherExchange
} = useSelector((state) => state.balance)
return (
<div>
<Row gutter={16}>
<Col span={12}>
<Card bordered={false}>
<Statistic
title="Active"
value={11.28}
precision={2}
valueStyle={{ color: '#3f8600' }}
prefix={<ArrowUpOutlined />}
suffix="%"
/>
</Card>
</Col>
<Col span={12}>
<Card bordered={false}>
<Statistic
title="Idle"
value={9.3}
precision={2}
valueStyle={{ color: '#cf1322' }}
prefix={<ArrowDownOutlined />}
suffix="%"
/>
</Card>
</Col>
</Row>
<h3>个人grToken: {convert(TokenWallet)}</h3>
<h3>个人交易所grToken: {convert(TokenExchange)}</h3>
<h3>个人ETH: {convert(EtherWallet)}</h3>
<h3>个人交易所ETH: {convert(EtherExchange)}</h3>
</div>
);
}
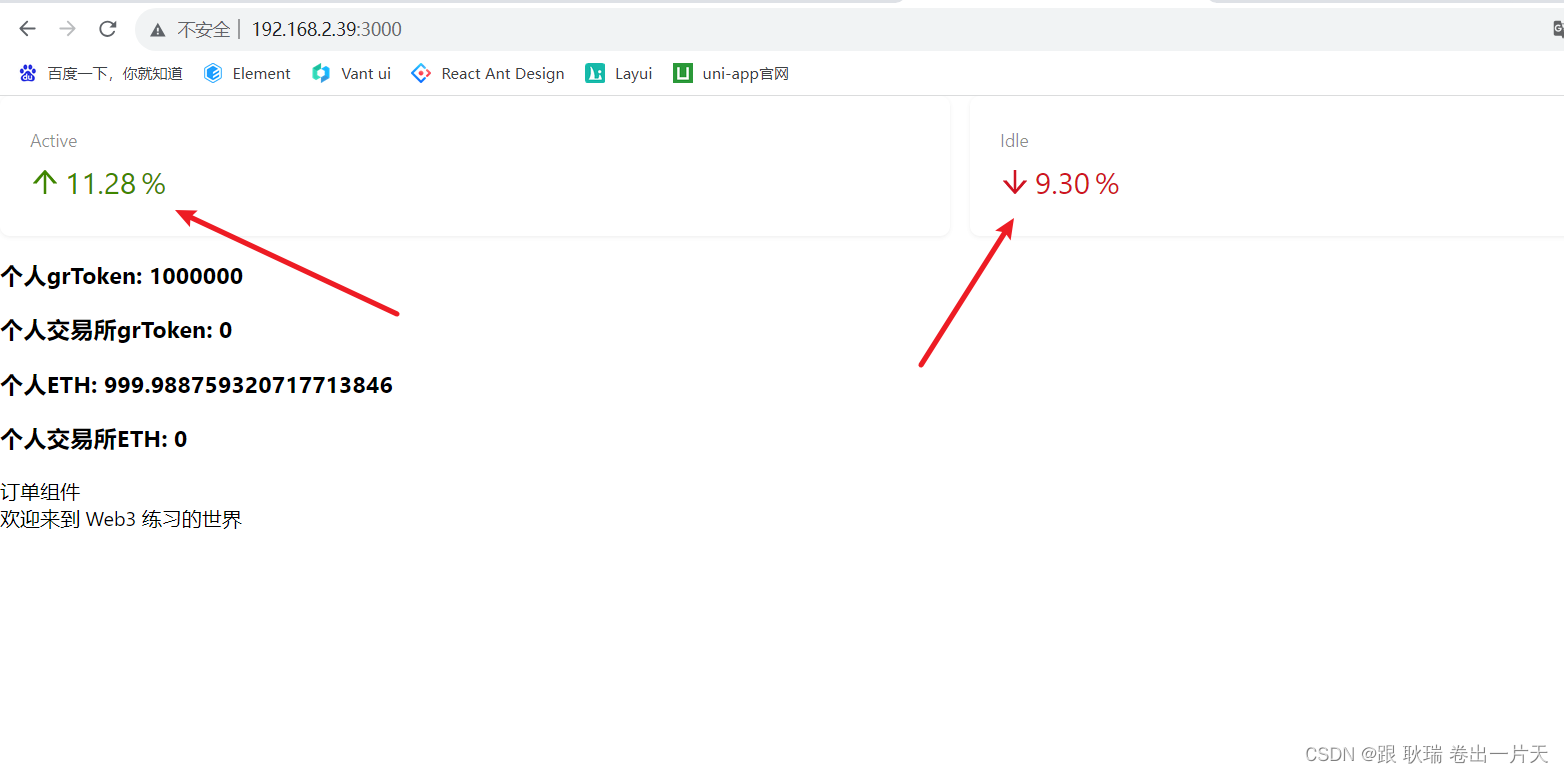
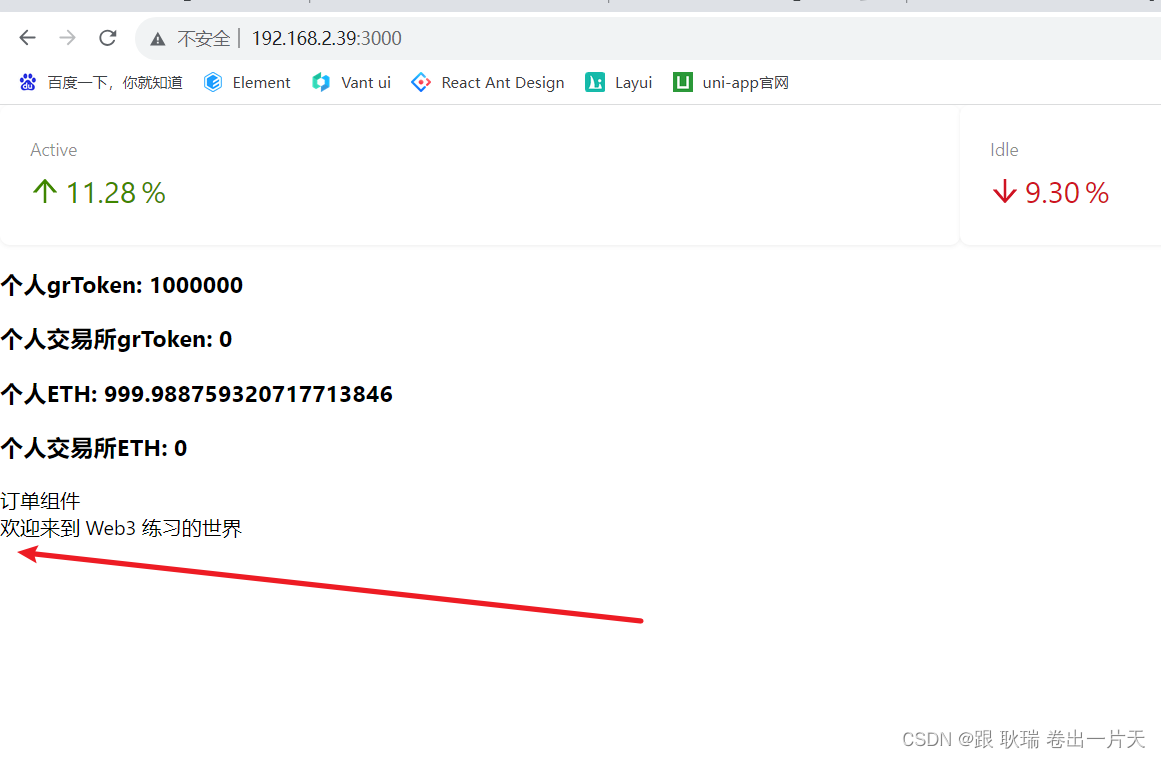
这里 我直接将他这个统计组件的代码都考了过来运行之后
 可以看到 上面统计数值的组件 看着和官方文档也差不多 那么 我们再来小改造一下
可以看到 上面统计数值的组件 看着和官方文档也差不多 那么 我们再来小改造一下
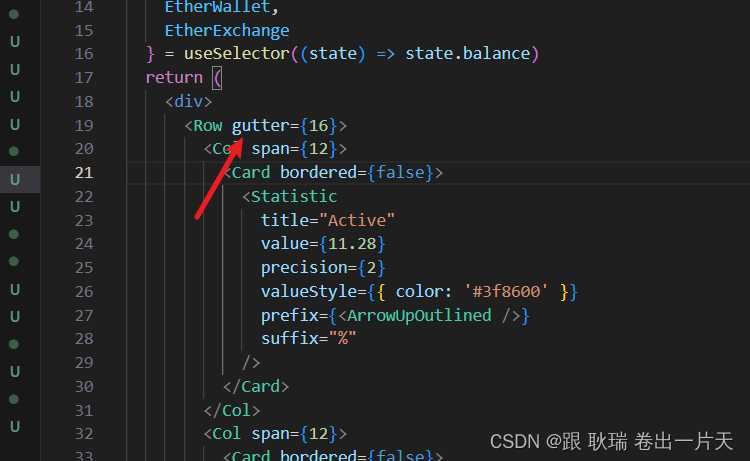
案例上 Row直接上会有一个gutter属性 是用来控制边距的 我们不要他

但这里 大家可能会发现 左侧这边 有点贴到边角了

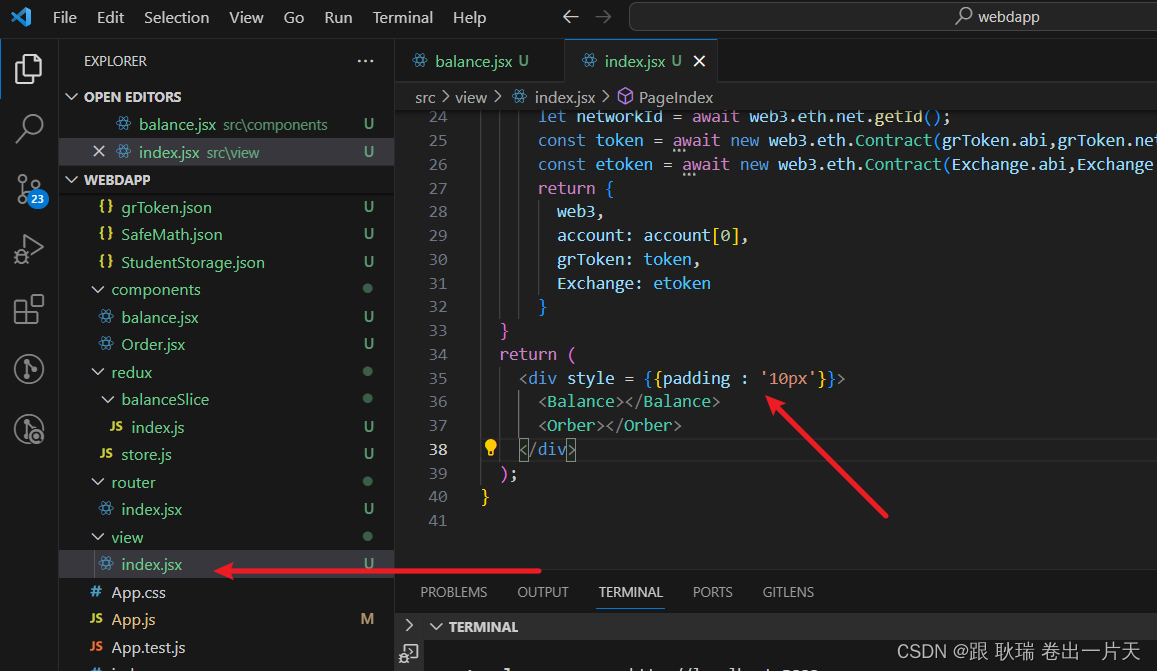
这里的话 我们直接找到 src下的 view 下的 index.jsx 文件 在根组件位置 直接加一个 内边距

这样 我们上下左右 就都会有一定的距离了 就不存在这个贴到边上的问题了

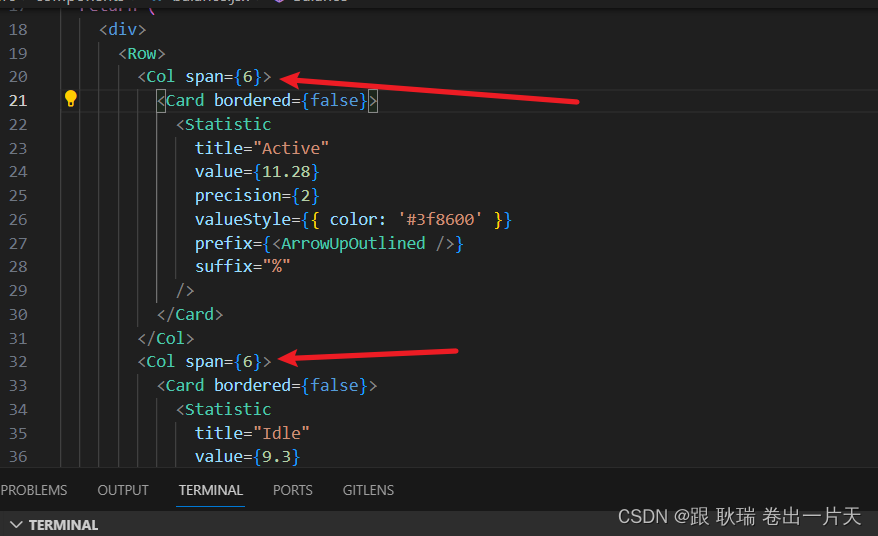
然后呢 我们再次回到资产组件 这里 我们希望一行展示 四个 我们就将Col组件的 span 通通改成 6

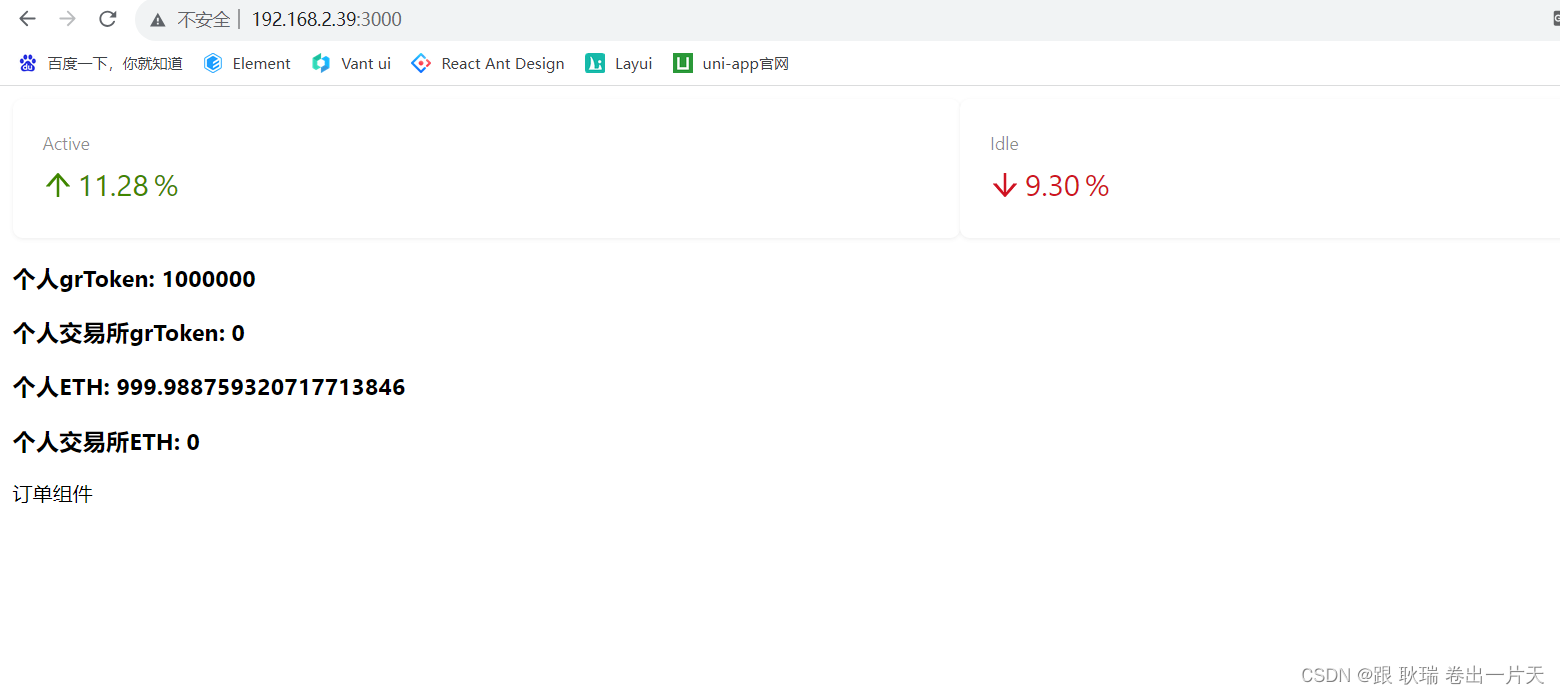
这样我们再运行起来 他就是一行展示两个

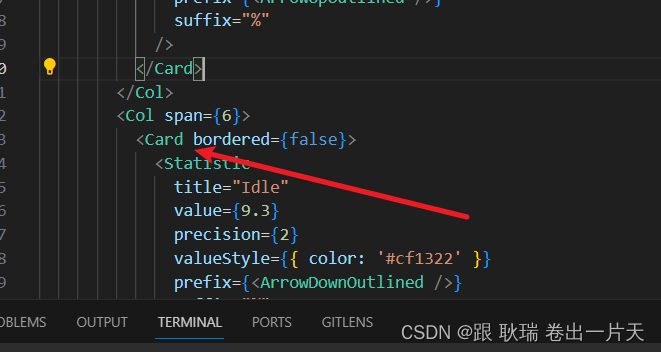
然后 这个Card 也是 antd提供给我们的一个组件

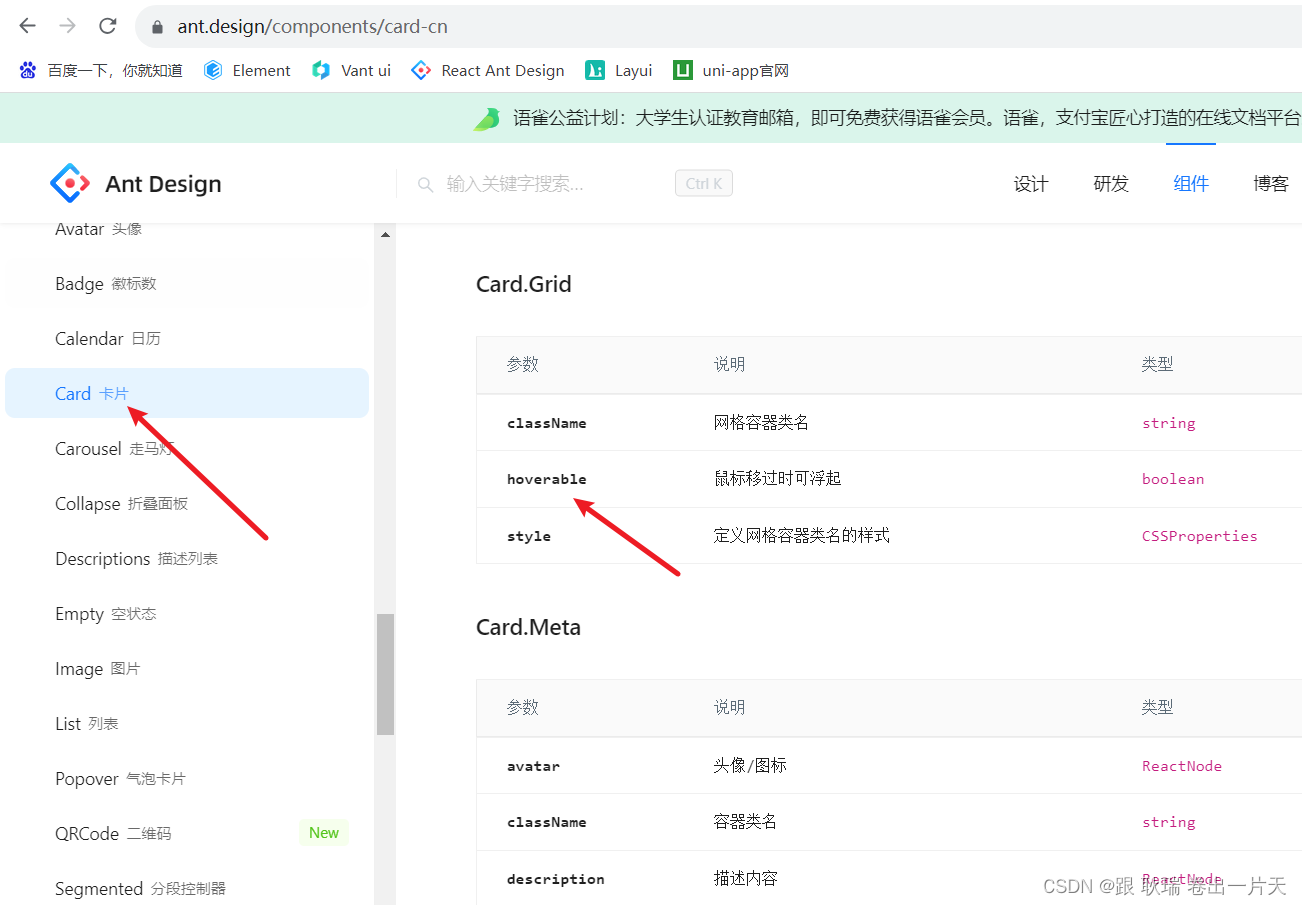
这里 我们在文档中找到这个 Card
文档上上 它叫 卡片组件 然后上面有一个hoverable属性 用来控制 当鼠标经过它时可以浮起

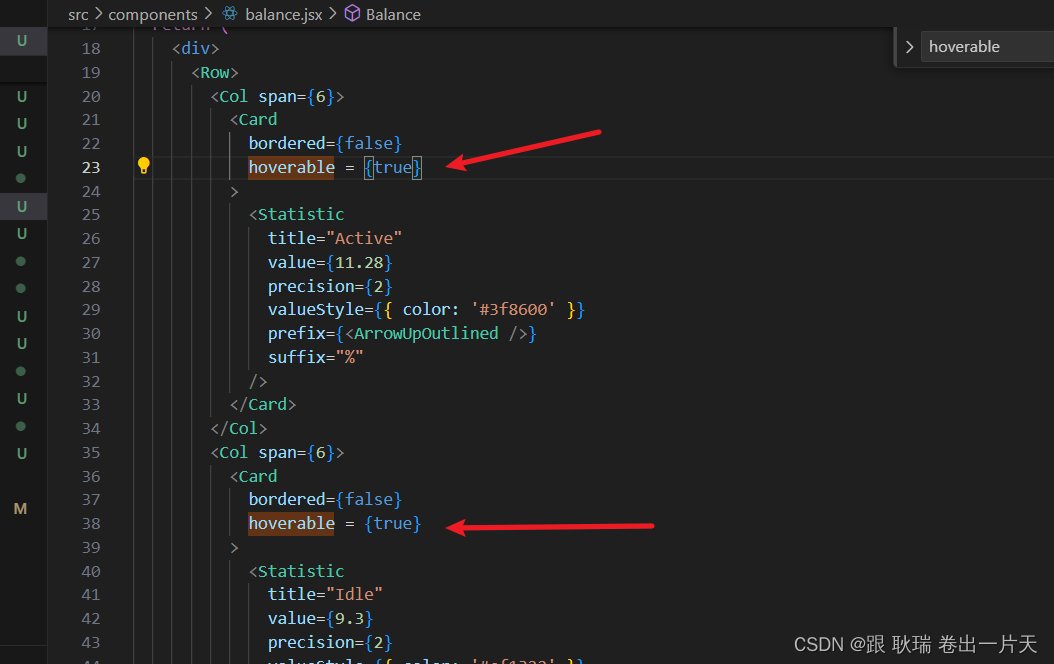
然后 我们设置一下 将 Card 组件的hoverable都设为 true 开启这个鼠标经过浮起的效果

这样 我们鼠标经过就成立这样一个效果

然后 我们直接将 src下 components 下的 balance.jsx 代码编写如下
import React from 'react';
import { useSelector } from "react-redux";
import { Card, Col, Row, Statistic } from 'antd';
function convert(unit) {
return window.WebData ? window.WebData.web3.utils.fromWei(unit, "ether") : ""
}
export default function Balance() {
const {
TokenWallet,
TokenExchange,
EtherWallet,
EtherExchange
} = useSelector((state) => state.balance)
return (
<div>
<Row>
<Col span={6}>
<Card
bordered={false}
hoverable = {true}
>
<Statistic
title="个人grToken"
value={convert(TokenWallet)}
precision={3}
valueStyle={{ color: '#3f8600' }}
/>
</Card>
</Col>
<Col span={6}>
<Card
bordered={false}
hoverable = {true}
>
<Statistic
title="个人交易所grToken"
value={convert(TokenExchange)}
precision={3}
valueStyle={{ color: '#0000FF' }}
/>
</Card>
</Col>
<Col span={6}>
<Card
bordered={false}
hoverable = {true}
>
<Statistic
title="个人ETH"
value={convert(EtherWallet)}
precision={3}
valueStyle={{ color: '#FF8C00' }}
/>
</Card>
</Col>
<Col span={6}>
<Card
bordered={false}
hoverable = {true}
>
<Statistic
title="个人交易所ETH"
value={convert(EtherExchange)}
precision={3}
valueStyle={{ color: '#FF00FF' }}
/>
</Card>
</Col>
</Row>
</div>
);
}
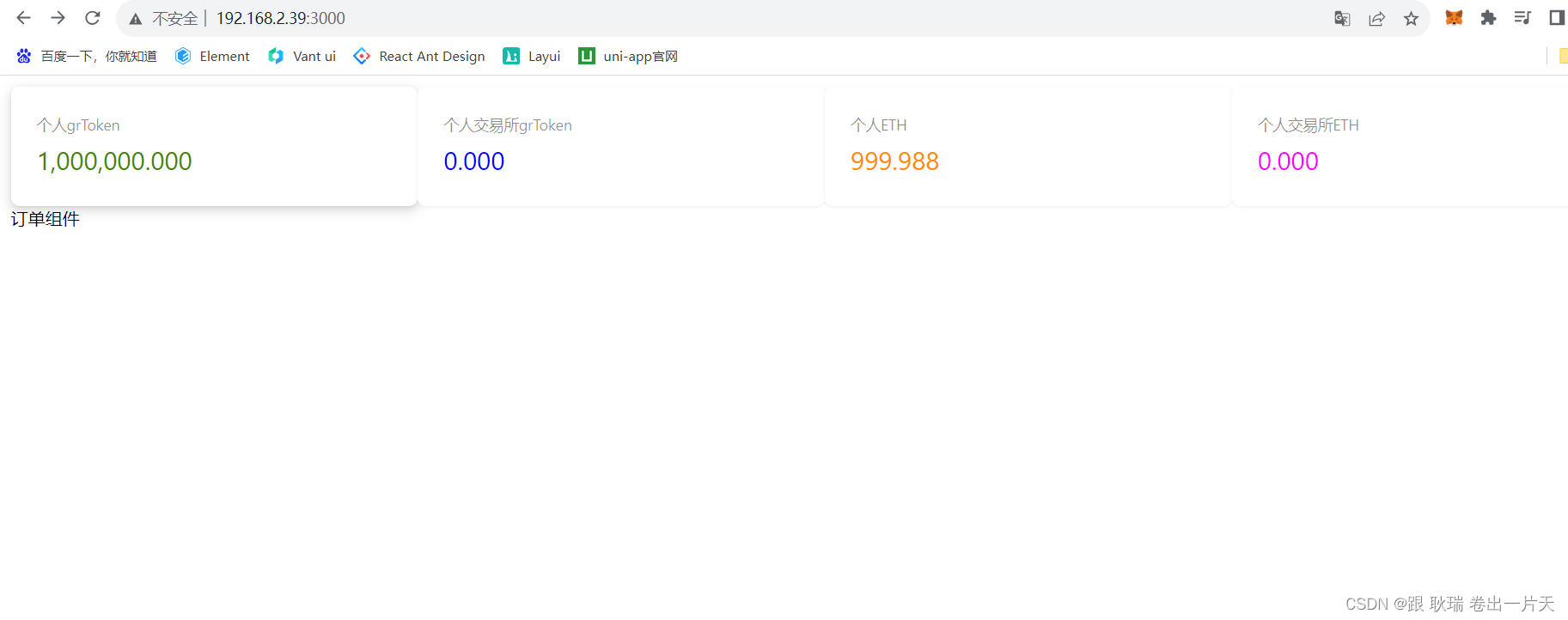
这里 我们设置了Statistic 组件 title 就是 要统计的文本 然后 value 数值 precision 设置 后面保留几位小数 这里 我们选择3 然后 颜色 通过valueStyle中的color设置
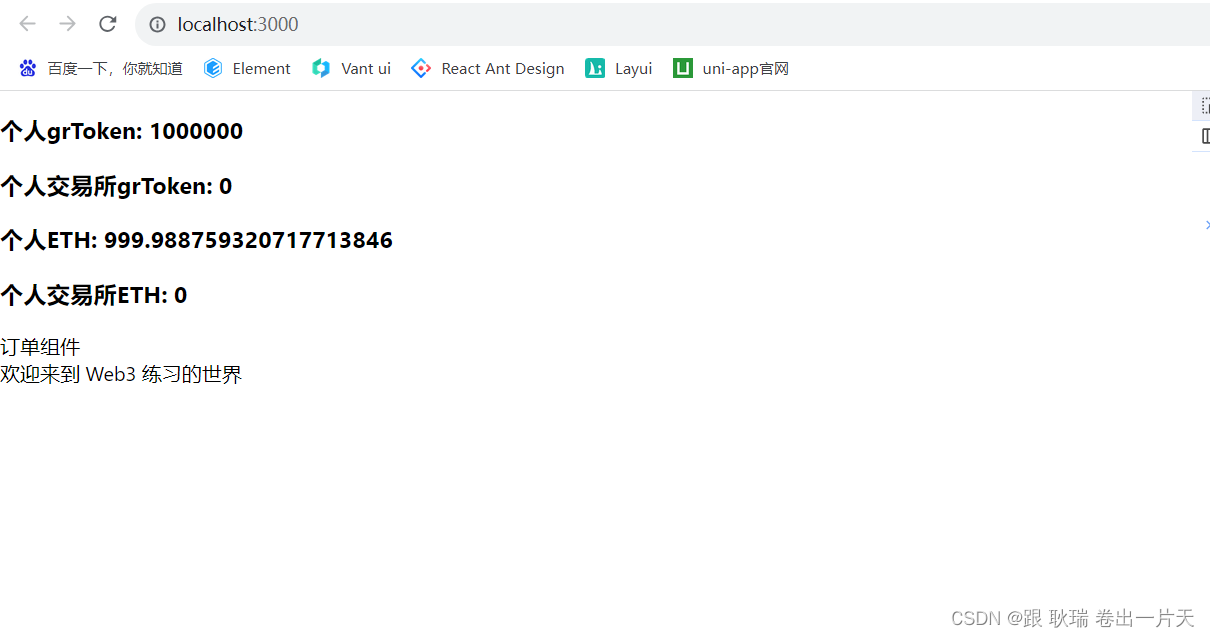
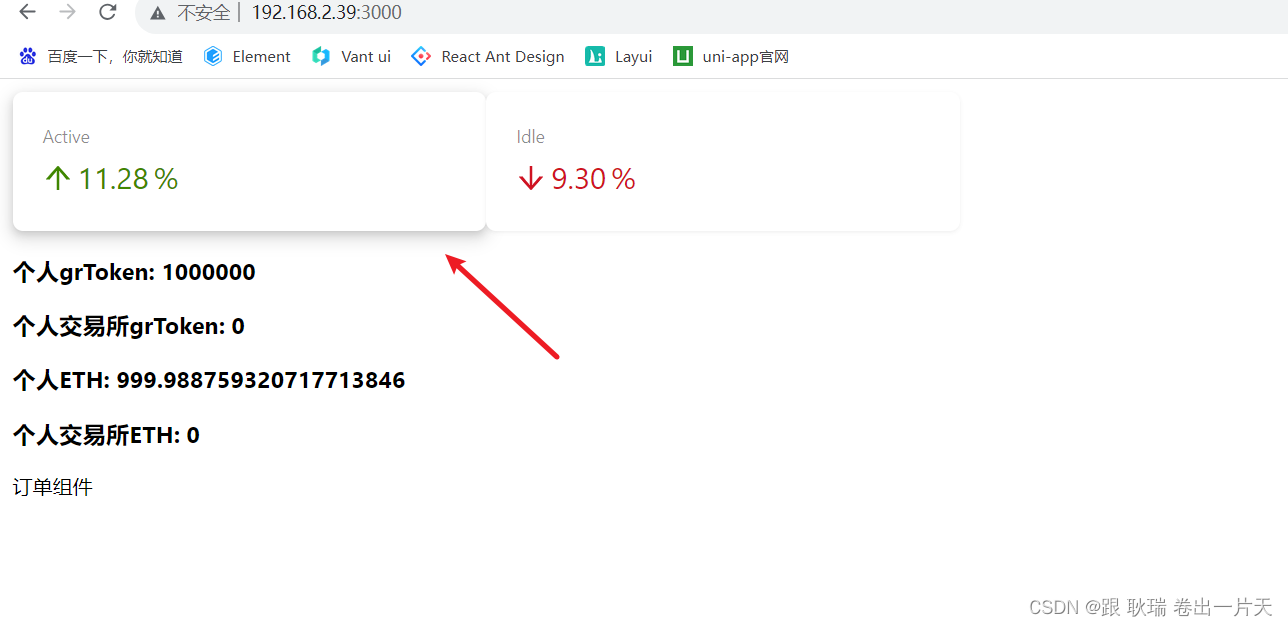
最终运行结果如下

那么 下一文 我们开始处理 订单组件