官网
官方demo
参考
安装
yarn add @wangeditor/editor
yarn add @wangeditor/editor-for-vue
封装的富文本组件
<template>
<div style="border: 1px solid #ccc">
<Toolbar
style="border-bottom: 1px solid #ccc"
:editor="editorRef"
:defaultConfig="toolbarConfig"
:mode="mode"
/>
<Editor
style="height: 40vh; overflow-y: hidden"
v-model="valueHtml"
:defaultConfig="editorConfig"
:mode="mode"
@onCreated="handleCreated"
/>
</div>
</template>
<script>
import "@wangeditor/editor/dist/css/style.css"; // 引入 css
import {
onBeforeUnmount,
watch,
defineEmits,
ref,
shallowRef,
onMounted,
} from "vue";
import { Editor, Toolbar } from "@wangeditor/editor-for-vue";
import { message } from "ant-design-vue";
import netUrl from "@/views/miniprogram/uploadApi.js";
const token = ''
export default {
components: { Editor, Toolbar },
setup(props, { emit }) {
// const emits = defineEmits(["onChange"]);
// 编辑器实例,必须用 shallowRef
const editorRef = shallowRef();
// 内容 HTML
const valueHtml = ref("");
watch(
() => valueHtml,
(n) => {
emit("onChangeValueHtml", n.value);
},
{ deep: true, immediate: true }
);
// 模拟 ajax 异步获取内容
onMounted(() => {
// setTimeout(() => {
// valueHtml.value = "<p>模拟 Ajax 异步设置内容</p>";
// }, 1500);
});
const toolbarConfig = {
excludeKeys: [
"fullScreen",
"readOnly",
"emotion",
"code",
"group-video",
"undo", // 撤销
"redo", // 重复
"insertTable",
"codeBlock",
],
};
const editorConfig = {
placeholder: "请在这里输入内容...",
MENU_CONF: {
// 配置上传图片
uploadImage: {
// 请求路径
server: `${netUrl}`,
headers: { Authorization: token },
// 后端接收的文件名称
fieldName: "file",
maxFileSize: 1 * 1024 * 1024, // 1M
// 上传的图片类型
allowedFileTypes: ["image/*"],
// 小于该值就插入 base64 格式(而不上传),默认为 0
base64LimitSize: 10 * 1024, // 10MB
// 自定义插入返回格式【后端返回的格式】
customInsert(res, insertFn) {
if (res.code != 20000) {
message.error("上传文件失败," + res.message);
return;
}
insertFn(res.data, res.data, res.data);
},
// 携带的数据
meta: {
imageSource: 1,
},
// 将 meta 拼接到 url 参数中,默认 false
// 单个文件上传成功之后
onSuccess(file, res) {
if (res.code == 20000) {
message.success(`${file.name} 上传成功`);
return;
} else {
message.warning(`${file.name} 上传出了点异常`);
return;
}
},
// 单个文件上传失败
onFailed(file, res) {
console.log(res);
message.error(`${file.name} 上传失败`);
},
// 上传错误,或者触发 timeout 超时
onError(file, err, res) {
console.log(err, res);
message.error(`${file.name} 上传出错`);
},
},
},
};
// 组件销毁时,也及时销毁编辑器
onBeforeUnmount(() => {
const editor = editorRef.value;
if (editor == null) return;
editor.destroy();
});
const handleCreated = (editor) => {
editorRef.value = editor; // 记录 editor 实例,重要!
// console.log(editor.getConfig(), "editor.getAllMenuKeys()");
};
return {
editorRef,
valueHtml,
mode: "default", // 或 'simple'
toolbarConfig,
editorConfig,
handleCreated,
};
},
};
</script>
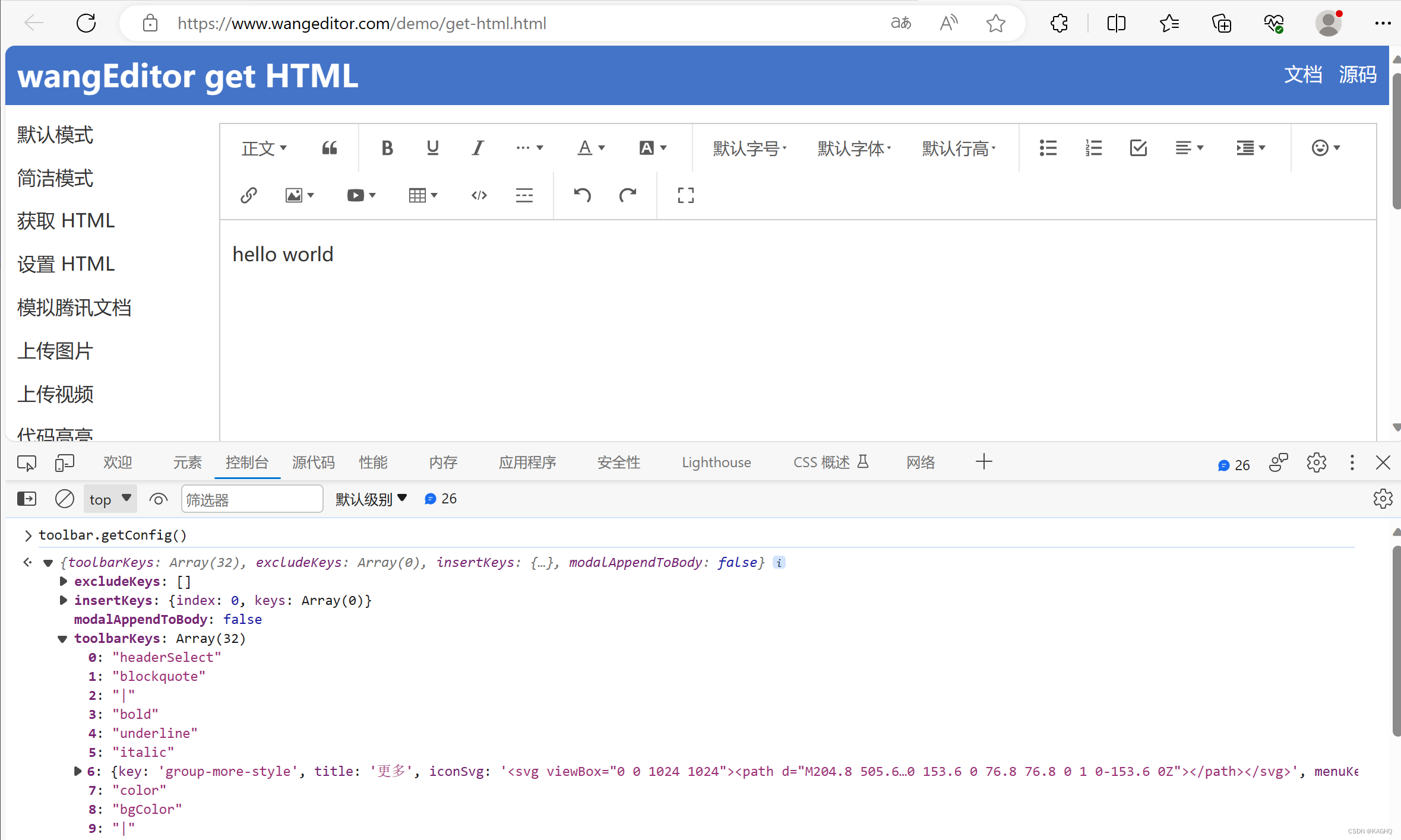
工具栏修改
可以在官网提供的页面查看工具栏配置
更多配置详解
toolbar.getConfig()