1.简介
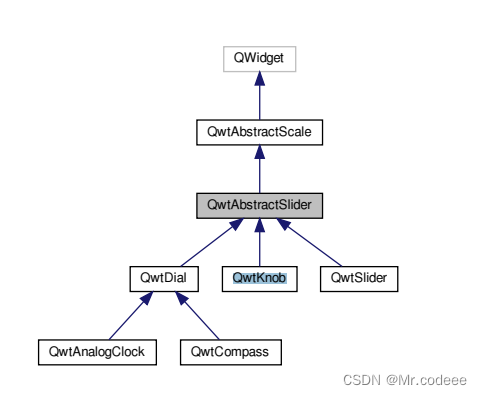
QwtKnob是Qwt库中的一个类,用于绘制一个旋钮样式的仪表盘。它继承QwtAbstractSlider类,提供了一些额外的功能和样式,用于旋转和选择值。
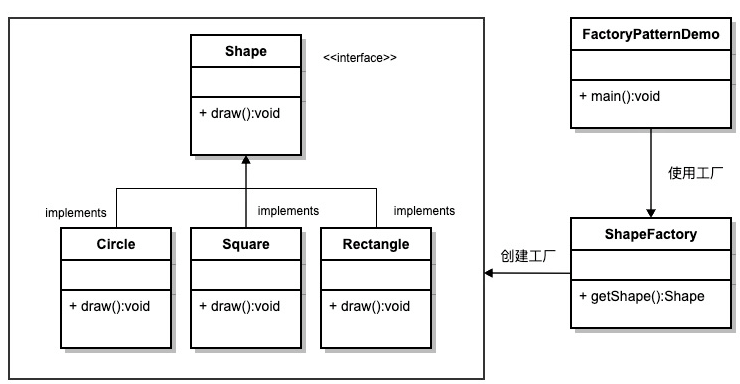
以下是类继承关系:

2.常用方法
旋钮(Knob)相关的属性和方法:
- void setKnobStyle(KnobStyle style) 设置旋钮的样式,如圆形、凹形、凸形等。
- KnobStyle knobStyle() const 返回旋钮的样式。
- void setKnobWidth(int width) 设置旋钮的宽度。
- int knobWidth() const 返回旋钮的宽度。
void setScale (const QwtScaleDiv & scaleDiv) 设置范围
void setValue (double value) 设置当前值
void setBorderWidth (int borderWidth) 设置边框宽
标记相关的属性和方法:
void setMarkerStyle (MarkerStyle markerStyle) 设置标记样式
void setMarkerSize (int size) 设置标记大小
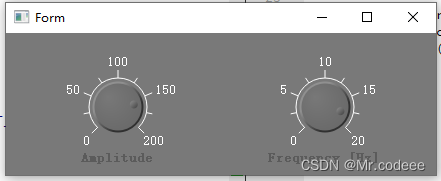
3.示例

#pragma once
#include "qwt_global.h"
#include <QWidget>
class QwtKnob;
class QLabel;
class Knob : public QWidget
{
Q_OBJECT
Q_PROPERTY( QColor theme READ theme WRITE setTheme )
public:
Knob( const QString& title,
double min, double max, QWidget* parent = NULL );
virtual QSize sizeHint() const QWT_OVERRIDE;
//设置当前值
void setValue( double value );
double value() const;
//设置颜色
void setTheme( const QColor& );
QColor theme() const;
Q_SIGNALS:
double valueChanged( double );
protected:
virtual void resizeEvent( QResizeEvent* ) QWT_OVERRIDE;
private:
QwtKnob* m_knob = nullptr;
QLabel* m_label = nullptr;
};
#include "Knob.h"
#include "qwt_math.h"
#include "qwt_knob.h"
#include "qwt_round_scale_draw.h"
#include "qwt_scale_engine.h"
#include <QLabel>
#include <QResizeEvent>
#include <qmath.h>
Knob::Knob( const QString& title, double min, double max, QWidget* parent )
: QWidget( parent )
{
QFont font( "Helvetica", 10 );
m_knob = new QwtKnob( this );
//设置字体
m_knob->setFont( font );
QwtScaleDiv scaleDiv =
m_knob->scaleEngine()->divideScale( min, max, 5, 3 );
QList< double > ticks = scaleDiv.ticks( QwtScaleDiv::MajorTick );
if ( ticks.size() > 0 && ticks[0] > min )
{
if ( ticks.first() > min )
ticks.prepend( min );
if ( ticks.last() < max )
ticks.append( max );
}
//设置刻度
scaleDiv.setTicks( QwtScaleDiv::MajorTick, ticks );
//设置范围
m_knob->setScale( scaleDiv );
//设置旋钮宽度
m_knob->setKnobWidth( 50 );
//设置旋钮样式
m_knob->setKnobStyle(QwtKnob::Raised);
//m_knob->setKnobWidth(1);
//设置标记风格
m_knob->setMarkerStyle(QwtKnob::Nub);
//设置标记大小
m_knob->setMarkerSize(8);
//设置边框宽度
m_knob->setBorderWidth(2);
font.setBold( true );
m_label = new QLabel( title, this );
m_label->setFont( font );
m_label->setAlignment( Qt::AlignTop | Qt::AlignHCenter );
setSizePolicy( QSizePolicy::MinimumExpanding,
QSizePolicy::MinimumExpanding );
connect( m_knob, SIGNAL(valueChanged(double)),
this, SIGNAL(valueChanged(double)) );
}
QSize Knob::sizeHint() const
{
QSize sz1 = m_knob->sizeHint();
QSize sz2 = m_label->sizeHint();
const int w = qMax( sz1.width(), sz2.width() );
const int h = sz1.height() + sz2.height();
int off = qCeil( m_knob->scaleDraw()->extent( m_knob->font() ) );
off -= 15; // spacing
return QSize( w, h - off );
}
void Knob::setValue( double value )
{
m_knob->setValue( value );
}
double Knob::value() const
{
return m_knob->value();
}
void Knob::setTheme( const QColor& color )
{
m_knob->setPalette( color );
}
QColor Knob::theme() const
{
return m_knob->palette().color( QPalette::Window );
}
void Knob::resizeEvent( QResizeEvent* event )
{
const QSize sz = event->size();
const QSize hint = m_label->sizeHint();
m_label->setGeometry( 0, sz.height() - hint.height(),
sz.width(), hint.height() );
const int knobHeight = m_knob->sizeHint().height();
int off = qCeil( m_knob->scaleDraw()->extent( m_knob->font() ) );
off -= 15; // spacing
m_knob->setGeometry( 0, m_label->pos().y() - knobHeight + off,
sz.width(), knobHeight );
}
使用:
#include "KnobWidget.h"
#include "ui_KnobWidget.h"
#include "Knob.h"
static QPalette colorTheme( const QColor& base )
{
QPalette palette;
palette.setColor( QPalette::Base, base );
palette.setColor( QPalette::Window, base.darker( 150 ) );
palette.setColor( QPalette::Mid, base.darker( 110 ) );
palette.setColor( QPalette::Light, base.lighter( 170 ) );
palette.setColor( QPalette::Dark, base.darker( 170 ) );
palette.setColor( QPalette::Text, base.darker( 200 ).lighter( 800 ) );
palette.setColor( QPalette::WindowText, base.darker( 200 ) );
return palette;
}
KnobWidget::KnobWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::KnobWidget)
{
ui->setupUi(this);
setPalette( colorTheme( QColor( Qt::darkGray ).darker( 70 ) ) );
Knob *knob1 = new Knob( "Amplitude", 0.0, 200.0 );
knob1->setValue( 160.0 );
knob1->setTheme(QColor("#606060"));
Knob *knob2 = new Knob( "Frequency [Hz]", 0.0, 20.0 );
knob2->setValue( 17.8 );
knob2->setTheme(QColor("#606060"));
ui->horizontalLayout->addWidget(knob1);
ui->horizontalLayout->addWidget(knob2);
}
KnobWidget::~KnobWidget()
{
delete ui;
}