一、前言
起因我参加了 “挑战代码画颗圣诞树” 活动,又因为本次推出一个“圣诞定制勋章”活动,一个是传资源,一个是写文章,为了更好的把知识传递给大家,所以我又出了这篇文章,大家进来一起学习一下吧。


二、创意名
基于HarmonyOS的ArkUI(方舟UI) + SVG相关技术知识点绘制圣诞树
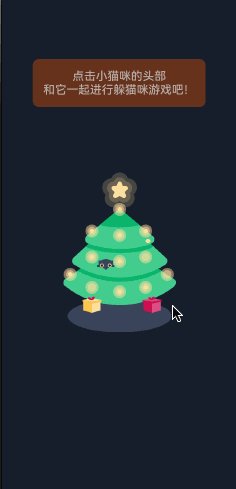
三、效果展示

四、实现步骤
我们使用SVG数据 点击查看
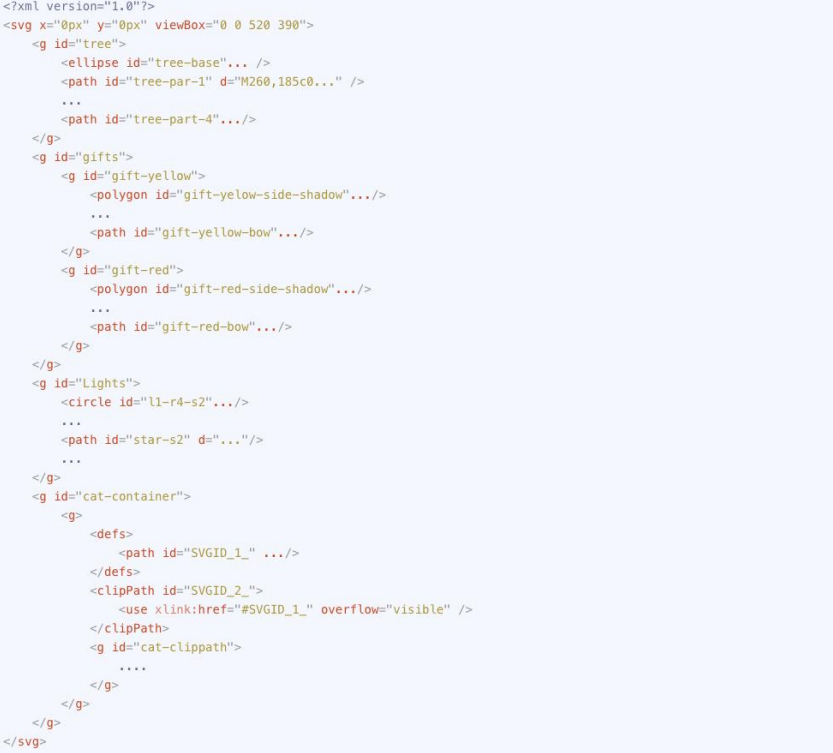
我们简单看下整个 SVG 内容的组成:

那么我们知道这个SVG内容组成,如何通过HarmonyOS的ArkUI去绘制呢?
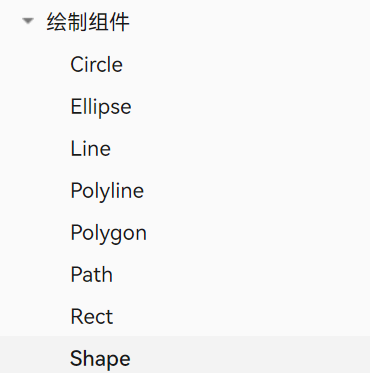
我们在HarmonyOS的绘制组件中找到下面这几个可以操作路径数据

点击查看绘制组件文档
我们接着看,我们看到 ellipse 下面的第一个 path 的路径数据:
M260,185c0,0,2.5-0.8,6.7,2.6c4.3,3.4,121.1,81.2,121.1,81.2s4,3.9,1.6,9.6C387,284,383,286,383, 286s-49,41-123,41c-76,0-123-42.2-123-42.2s-6.1-2.8-6.5-6.8s-0.4-7.3,2.6-10.1c3-2.9,12
0.1-80.1,120.1-80.1S255,185,260,185z
这个时候我们就需要用到 Path 的属性 commands 设置我们的路径数据:
Path().commands("M260,185c0,0,2.5-0.8,6.7,2.6c4.3,3.4,121.1,81.2,121.1,81.2s4,3.9,1.6,9.6C38
7,284,383,286,383,286s-49,41-123,41c-76,0-123-42.2-123-42.2s-6.1-2.8-6.5-6.8s-0.4-7. 3,2.6-10.1c3-2.9,120.1-80.1,120.1-80.1S255,185,260,185z").fill('#42CE8E')
设置之后,我们可以看到,绘制出来的内容如下:

看完发现,这太简单了吧,哈哈哈,那么 ellipse 如何绘制呢?
我们看第一个 ellipse 的内容:
<ellipse id="tree-base" fill="#39445B" cx="259.5" cy="319" rx="120" ry="38"/>
那么我们如何使用呢?又该如何使用里面的数据呢?
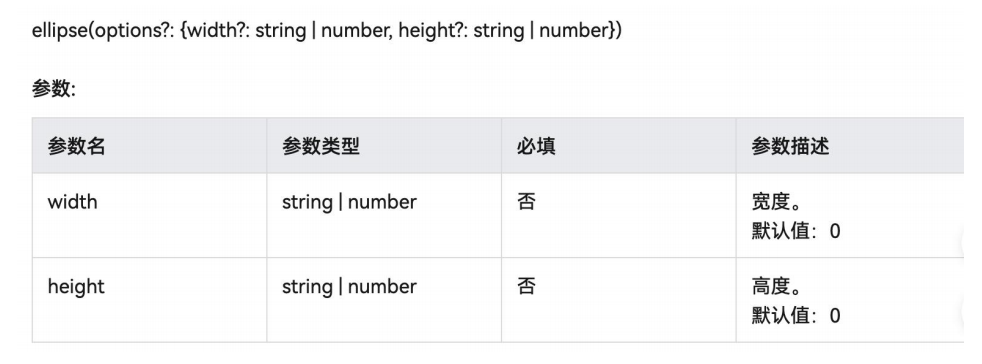
我们先看看 SVG 里面的 ellipse 元素里面的内容含义:SVG:可缩放矢量图形 - ellipse
那么,HarmonyOS 里面的 ArkTS 如何绘制这个 ellipse 元素?

我们通过 SVG 里面的内容可以计算出来 width/height:
Width = 120 * 2 => 240px
Height = 38*2 => 76px
这个时候还不够,我们知道 SVG 里面设置了 cx 和 cy 中心点坐标。
那么这个 cx 和 cy,在 HarmonyOS 里面如何设置?
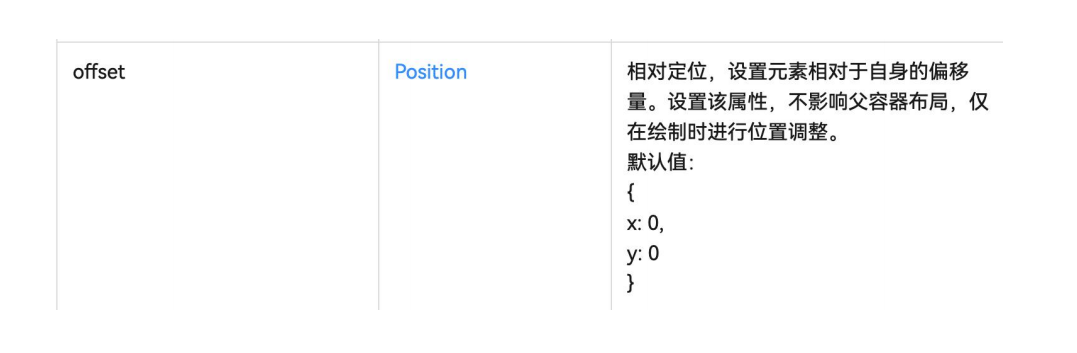
我们通过 HarmonyOS 的文档的通用属性里面找到如下属性:

那么这个 x 和 y 如何计算出来?
X = 259.5-120 => 139.5px
Y = 390 - 38*2 => 314px
那么我们进行如下代码设置:
Ellipse({
width: '240px', height: '76px'
}).fill('#39445B')
.offset({
x: '139.5px', y: '314px'
})
运行之后,看到效果如下:

我们在 SVG 里面还看到 2 个新的元素
Circle、Polygon 那么这 2 个如何使用呢?
我们根据上面的内容,同样的可以应用到 Circle 和 Polygon 里面,
如果我们使用下面这个 Circle:
<circle id="l1-r4-s2" class="shadow-2" opacity="0.5" fill="#FFDF9F" cx="146" cy="256"
r="15"/>
这个 Circle 里面的内容都代表什么内容呢?点击查看
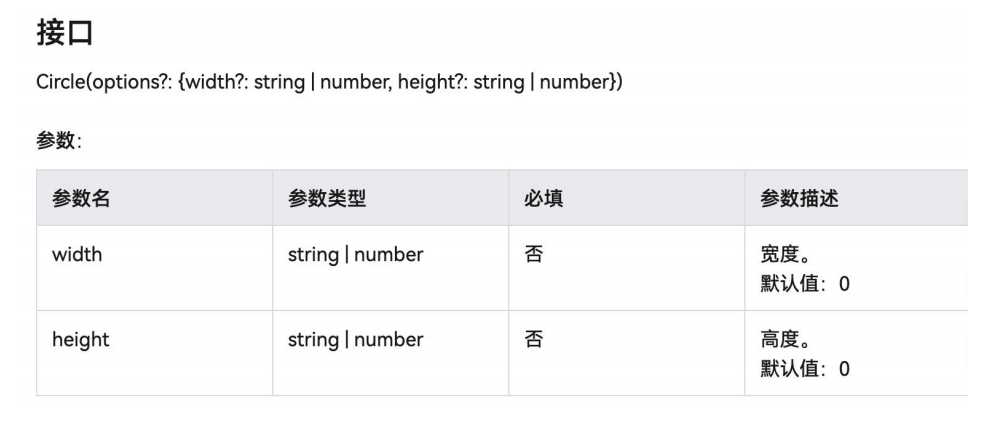
同样的 HarmonyOS 里面也有 Circle 绘制组件

Width = 15 * 2 => 30px
Heigth = 15 * 2 => 30px
同样的中心点,我们可以通过 offset 进行位置调整
X = 320 - 15 => 305px
Y = 286 - 15 => 271px
Circle().size({ width : '30px', Height: '30px'})
.fill('#FFDF9F')
.fillOpacity(0.5)
.offset({
x:'305px', y:'271px'
})
polygon 不同,我们只需要设置 point 点坐标类型。
HarmonyOS 文档里面的 polygon,点击查看

SVG 里面的内容:
<polygon id="gift-red-side-shadow" fill="#D10F50" points="335,345 315,339 315,319
335,323"/>
我们直接使用里面的坐标即可。
Polygon()
.fill('#D10F50')
.points([['335px','345px'],['315px','339px'] ,['315px','319px'], ['335px','323px']])
我们把上面用到的知识点,用到我的项目中,SVG中有g元素标签的,使用Shape绘制组件,其他的在HarmonyOS文档中查找到和SVG同名的组件进行绘制。
我们看到,我们点击小猫咪的时候,它会进行躲藏,这里同时使用到了ArkUI的显示动画
我们通过下面animateTo的方式进行 躲藏 和 探头 动画:
animateTo({
duration: 500,
curve: Curve.EaseOut,
iterations: 1,
playMode: PlayMode.Normal,
onFinish: () => {
// 设置一个超时机制,如果这个时间范围内,没有点击,则触发小猫探头
this.timerId = setTimeout(() => {
animateTo({
duration: 400,
curve: Curve.EaseOut,
iterations: 1,
playMode: PlayMode.Normal,
}, () => {
// 探头,哈哈哈
this.catAnimationModel = {
...this.catAnimationModel,
translateY: '0px'
}
})
}, 800)
}
}, () => {
// 躲猫猫
this.catAnimationModel = {
...this.catAnimationModel,
translateY: '60px'
}
})
在Shape绘制组件中添加 translate属性方法,大致如下:
Shape(){
....
}.translate({y: this.viewModel.getCatTranslateY()})
.viewPort({
width: '520px',
height: '390px'
})
只要执行了animateTo,我们的猫咪就可以进行躲藏和探头了。
点击下载HarmonyOS绘制圣诞树源码
感兴趣的同学,可以去学习我们的另一篇文章:HarmonyOS玩转ArkUI动效 - 水母动画