input输入框设置只能输入中文,输入长度为20,输入不能为空
- 知识调用
- 场景复现
- 解决方案
- 1.下方有提示文字
- 2.限制输入内容只能是中文
- 3.限制输入长度为20
- 4.动态校验规则(必填项)
- input源代码(按需调整即可)
知识调用
| 文章中可能会用到的知识链接 |
|---|
| vue3+ant design vue+ts实战【ant-design-vue组件库引入】🔥🔥 |
| js限制input输入框只能输入数字、字母等组合的正则表达式 |
| vue3 antd项目实战——table表格(一文带你快速实现后台管理系统最常用的table表格)🔥🔥 |
场景复现
在vue + ant design vue搭建的后台管理系统中,input输入框随处可见,关于input组件的需求也是五花八门。本期文章将以项目中的实例需求为例,详细介绍实现方案。
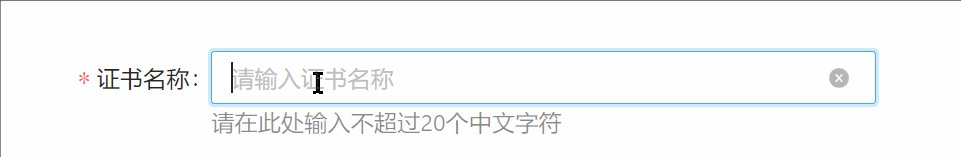
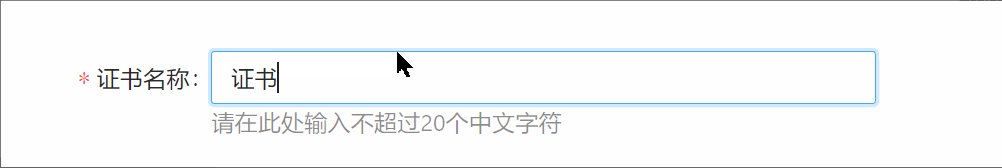
初始状态:

input输入框需求:
- 只能输入中文
- 中文字符最多20个
- 下方有提示文字
- 必填项,为空时有提示文字
解决方案
文章继续沿用以往的ant design vue UI组件库(点击移步官方文档)。分四个步骤分别实现四个需求。
基础代码:
<a-form>
<a-form-item
label="证书名称"
name="certificates_name"
>
<a-input
placeholder="请输入证书名称"
style="width:400px"
v-model:value="formState.certificates_name"
/>
</a-form-item>
</a-form>
在这里输入框显然是要嵌套在表单里的。我们先双向绑定输入框的内容,设置初始样式。
1.下方有提示文字
这个相对而言比较简单,直接在input标签后添加p标签存放文字,css定位过去即可。
<p
style="
color: rgba(0, 0, 0, 0.45);
margin-bottom:-15px;
"
>请在此处输入不超过20个中文字符
</p>
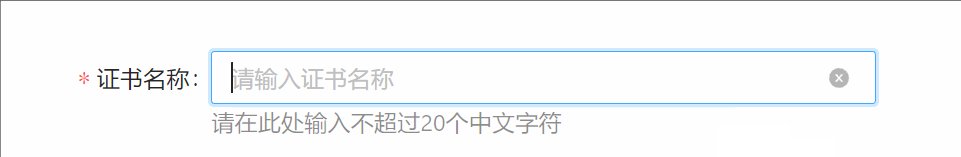
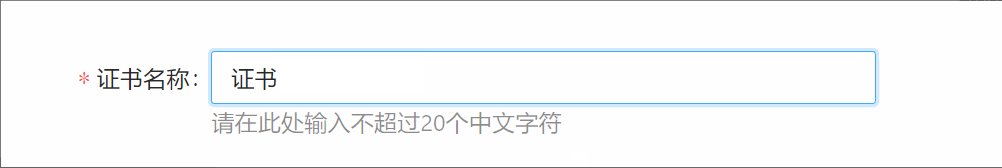
实现效果:

2.限制输入内容只能是中文
上期文章中我们分享过js中用于限制输入内容的正则表达式,刚好在这里派上用场。
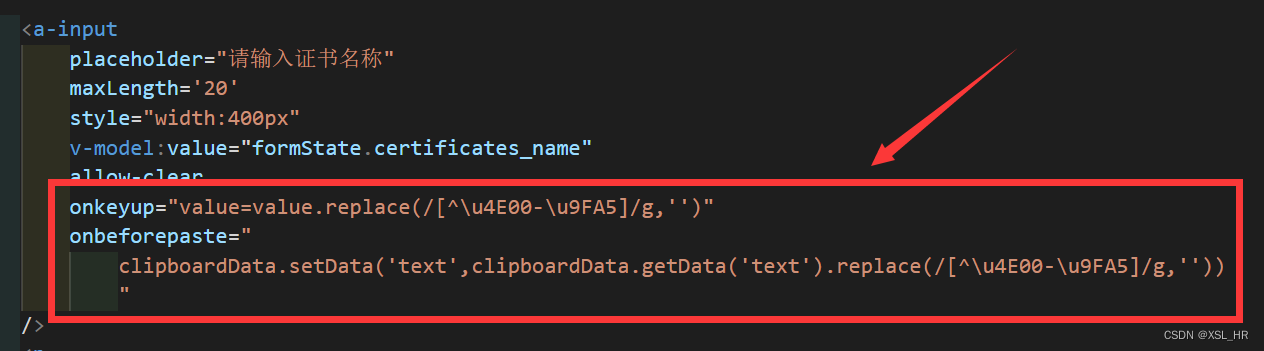
在<input>标签中写入以下内容:
onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')"
onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\u4E00-\u9FA5]/g,''))"

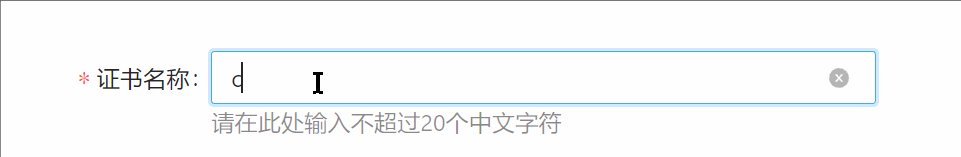
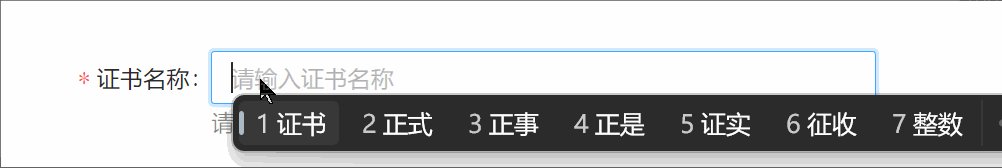
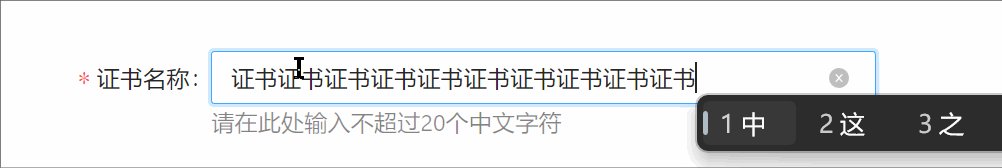
实现效果:
输入英文等其他字符无效

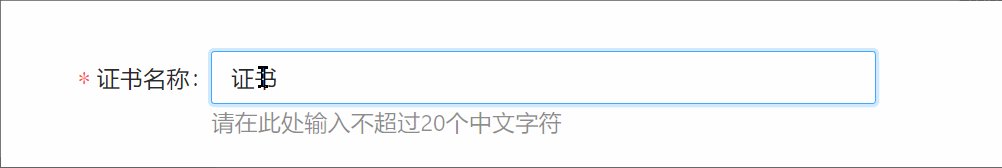
输入中文字符有效

3.限制输入长度为20
在<input>标签中添加以下内容
maxLength='20'

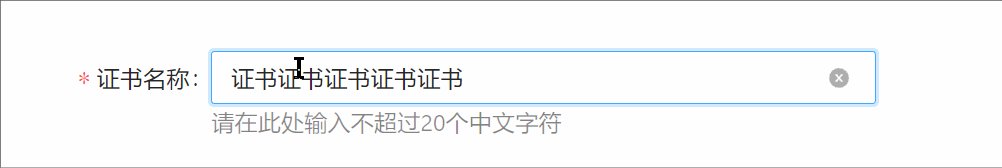
实现效果:

4.动态校验规则(必填项)
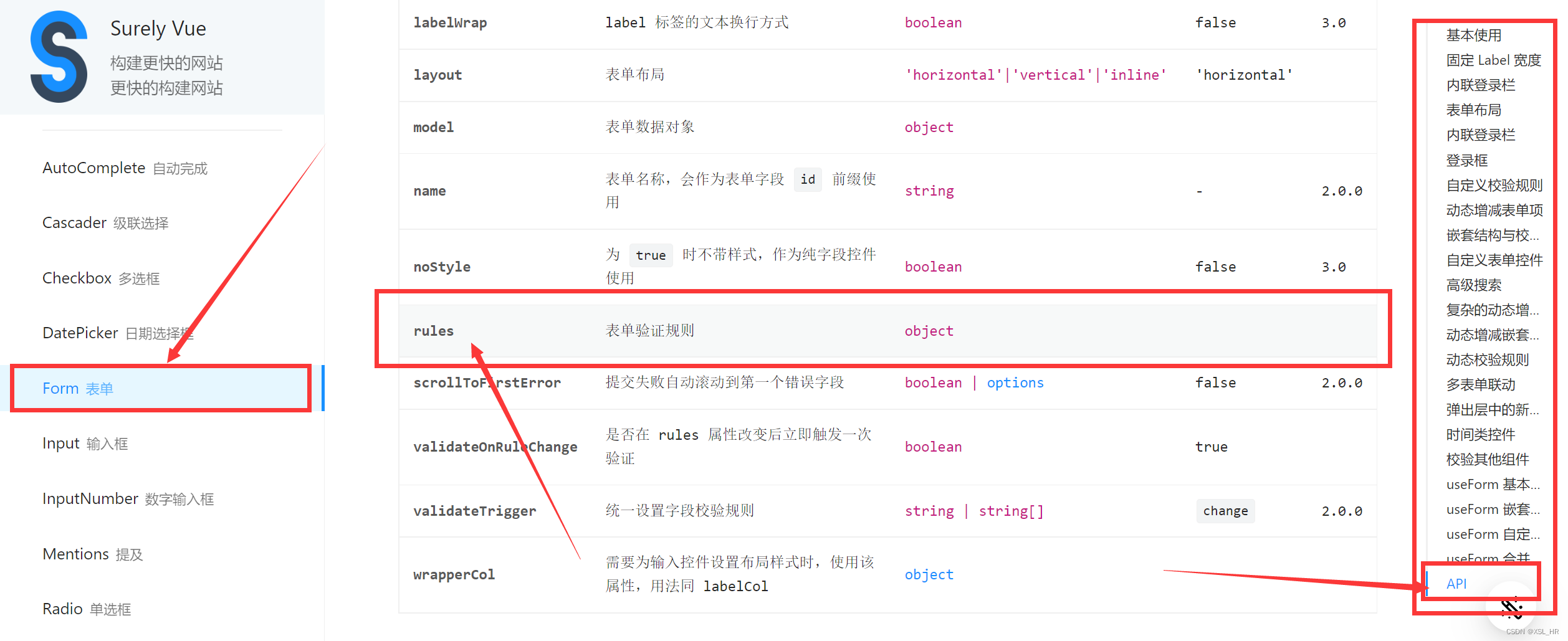
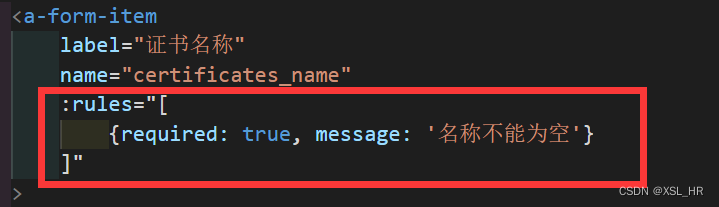
利用ant design vue官方文档中Form表单API中的rules,双向绑定动态校验规则。

在<a-form-item>标签中添加以下内容:
:rules="[{required: true, message: '名称不能为空'}]"

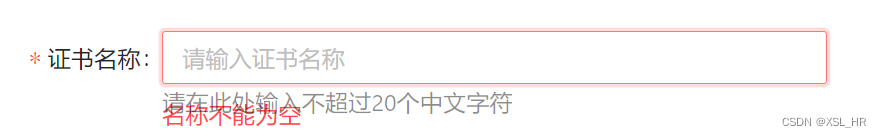
实现效果:

input源代码(按需调整即可)
<a-form-item
label="证书名称"
name="certificates_name"
:rules="[
{required: true, message: '名称不能为空'}
]"
>
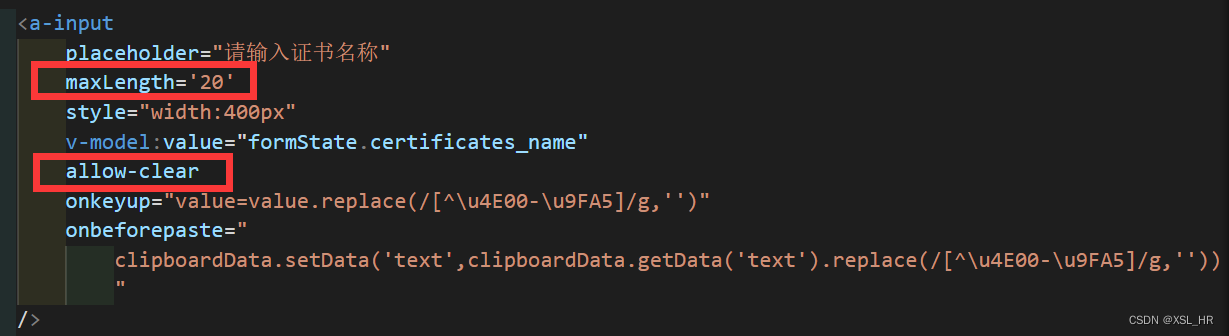
<a-input
placeholder="请输入证书名称"
maxLength='20'
style="width:400px"
v-model:value="formState.certificates_name"
allow-clear
onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')"
onbeforepaste="
clipboardData.setData('text',clipboardData.getData('text').replace(/[^\u4E00-\u9FA5]/g,''))
"
/>
<p
style="
color: rgba(0, 0, 0, 0.45);
margin-bottom:-15px;
"
>请在此处输入不超过20个中文字符
</p>
</a-form-item>