1 背景
上一篇文章已经分享了,如何准备Electron的基础环境了。但是博客刚发才一天,就发现有人问问题了。经过实践发现,严格按照作者的博客教程走是不会有问题的,其中包括安装的环境版本等都要一致。因为昨天发的博客,今天我发现,Electron就已经从27.0.2升级到27.0.3了。
2 package.json配置
配置main属性,main属性表示Electron的主程序的入口(Electron里头区分主程序和渲染进程,简单理解:主程序就是Electron[负责跟操作系统交互的程序],渲染进程就是我们常规的前端页面程序了)。笔者配置如下:
"main": "main.js",表示主程序的入口文件为跟package.json一个层级的main.js文件。所以这个时候你就可以立马创建一个空的main.js了,如下:

2.1 启动命令配置
检查package.json的scripts节点是否已经配置了如下的启动命令:
"scripts": {
"start": "electron .",如果有,就忽略,如果没有的话,配置下,待会运行项目依赖这个命令行。
3 main.js编写
主程序,需要包含桌面应用的入口,也就是我们前端界面的index.html。下面是一个最简单的main.js案例:
const { app, BrowserWindow} = require('electron')
/**
* 创建窗口
*/
function createWindow () {
const mainWindow = new BrowserWindow({
width: 800,
height: 600
})
// 窗口全屏
// mainWindow.fullScreen = true
// 禁止手动调整窗口大小
// mainWindow.resizable = false
// 加载要打包的html文件 index.html
mainWindow.loadFile('./src/helloWorld.html')
// 默认打开调试工具
mainWindow.webContents.openDevTools()
}
/**
* 监听应用状态
*/
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})上面的案例,可以直接复制到我们刚刚创建的main.js里头。不用做任何的调整,相关的代码块也已经做了注释了。
需要注意的一个就是,我们加载的前端入口路径是:./src/helloWorld.html,因此我们需要在当前项目下面创建src文件夹,并且创建hellowWorld.html文件,如下:

3.1 helloWorld.html编写
helloWorld.html里头的内容就随意了,主要是为了入门案例的演示。大家要是懒得话,可以直接复制下面的代码即可:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
</head>
<body>
<h1>Electron</h1>,您好!
</body>
</html>4 第一个入门案例运行
vscode的terminal终端上执行如下命令:
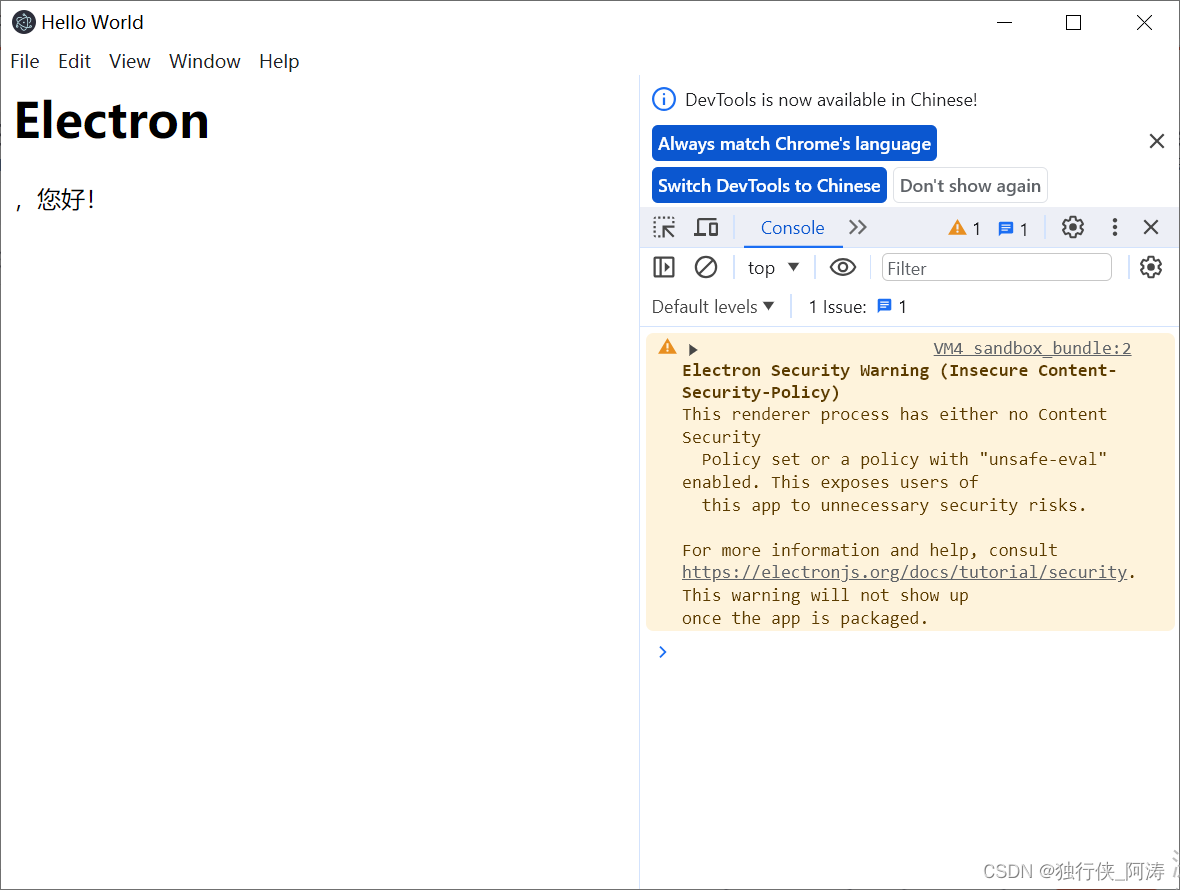
npm start就会看到Electron项目启动了,效果如下:

如上图,效果像打开了F12的浏览器。其中右边的调试窗口是因为我们在main.js里头设置了:
// 默认打开调试工具
mainWindow.webContents.openDevTools()这个很重要,后面的开发过程要用到,所以我就直接打开了。
好了。最简单的Electron的案例,到此就结束了。开胃菜,不知道是否能够调起大家的胃口,如果可以的话,后面还有加餐菜,大家感兴趣的话,可以继续看下一篇。
下一篇介绍,最简单的Electron桌面应用打包。