1、Element.clientHeight,Element.clientWidth(常用)
Element.clientHeight属性返回一个整数值,表示元素节点的CSS高度(单位像素),只对块级元素生效,对于行内元素返回0。如果块级元素没有设置CSS高度,则返回实际高度除了元素本身的高度,它还包括padding部分,但是不包括border、margin。如果有水平滚动条,还要减去水平滚动条的高度。注意,这个值始终是整数,如果是小数会被四舍五入。
Element.clientWidth属性返回元素节点的CSS宽度,同样只对块级元素有效,也是只包括元素本身的宽度和padding,如果有垂直滚动条,还要减去垂直滚动条的宽度。document.documentElement的clientHeight属性,返回当前视口的高度(即浏览器窗口的高度)。document.body的高度则是网页的实际高度。

2、Element.clientLeft,Element.clientTop
Element.clientLeft属性等于元素节点左边框(left border)的宽度(单位像素),不包括左侧的padding和margin。如果没有设置左边框,或者是行内元素(display:inline),该属性返回0。该属性总是返回整数值,如果是小数,会四舍五入
Element.clientTop属性等于网页元素顶部边框的高度(单位像素)

3、Element.scrollHeight,Element.scrollWidth
Element.scrollHeight属性返回一个整数值(小数会四舍五入),表示当前元素的总高度(单位像素),它包括padding,但是不包括border、margin以及水平滚动条的高度(如果有水平滚动条的话)
Element.scrollWidth属性表示当前元素的总宽度(单位像素),其他地方都与scrollHeight属性类似。
这两个属性只读整张网页的总高度可以从document.documentElement或document.body上读取

4、Element.scrollLeft,Element.scrollTop
Element.scrollLeft属性表示当前元素的水平滚动条向右侧滚动的像素数量。
Element.scrollTop属性表示当前元素的垂直滚动条向下滚动的像素数量。(常用)
对于那些没有滚动条的网页元素,这两个属性总是等于0。如果要查看整张网页的水平的和垂直的滚动距离,要从document.documentElement元素上读取

5、Element.offsetHeight,Element.offsetWidth(常用)
Element.offsetHeight属性返回一个整数,表示元素的CSS垂直高度(单位像素),包括元素本身的高度、padding和border,以及水平滚动条的高度(如果存在滚动条)。
Element.offsetWidth属性表示元素的CSS水平宽度(单位像素),其他都与Element.offsetHeight一致。
这两个属性都是只读属性,只比Element.clientHeight和Element.clientWidth多了边框的高度或宽度。如果元素的CSS设为不可见(比如display:none;),则返回0。
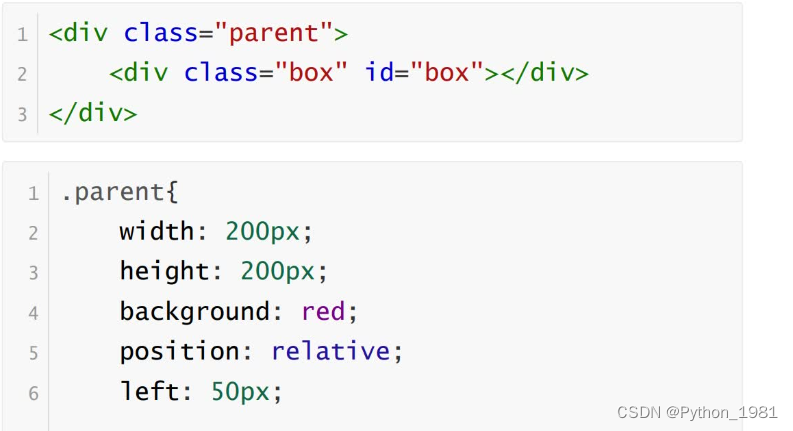
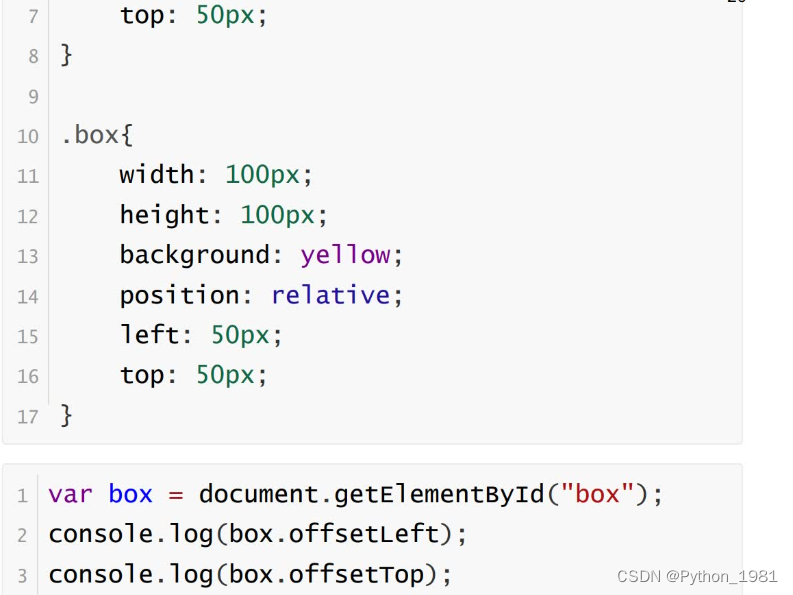
6、Element.offsetLeft,Element.offsetTop
Element.offsetLeft返回当前元素左上角,相对于Element.offsetParent节点的水平位移,Element.offsetTop返回垂直位移,单位为像素。
通常,这两个值是指相对于父节点的位移