1. 海康初步引入
这里我用的是海康h5player
介入海康视频参考 https://www.maxssl.com/article/22480/
这里如果需要需要对讲功能
这里不仅需要引入h5player.js 还需要将talk和talkW文件夹一并引入
2.项目需求
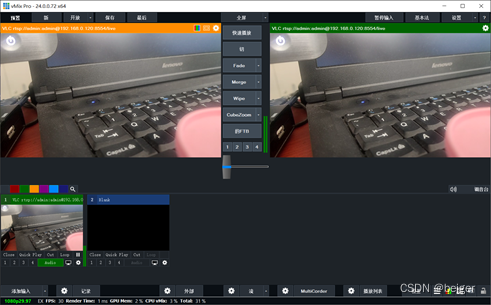
在我的项目中需求是 在地图中展示点位,点击点位开启视频 并有对讲功能,
这里我的想法是 地图页代码太多, 想用组件嵌入的方式来实现这个功能
<template>
<div id="app">
<el-container>
<el-row>
<div :id="id"
style="width: 395px;height: 200px;"></div>
</el-row>
</el-container>
</div>
</template>
<script>
// 官方提供的播放工具
import h5player from "../../../public/h5player.min.js";
import { getTalk } from "@/api/Warehouse-management/visualization/visualization";
export default {
name: "hik",
props: ["url", "id"],
data() {
return {
// 监控点编码
code: "",
// 播放器对象
player: null,
talk: true,
};
},
beforeDestroy() {
// this.talkStop();
},
mounted() {
// 页面加载初始化
console.log(this.id, this.url, "+============================");
this.initPlayer();
// this.play();
setTimeout(() => {
this.play();
}, 1000);
},
methods: {
wholeFullScreen() {
this.player.JS_FullScreenDisplay(true).then(
() => {
console.log(`wholeFullScreen success`);
},
(e) => {
console.error(e);
}
);
},
openSound() {
this.player.JS_OpenSound().then(
() => {
console.log("openSound success");
this.muted = false;
},
(e) => {
console.error(e);
}
);
},
// 开启对讲
async talkStart() {
// this.openSound();
this.talk = false;
console.log(this.url);
const res = await getTalk(this.id);
let url2 = res.msg;
this.player.JS_SetConnectTimeOut(0, 3000);
this.player.JS_StartTalk(url2).then(
() => {
console.log("talkStart success");
},
(e) => {
console.error(e, "对讲失败", url2);
}
);
},
// 停止对讲
// talkStop() {
// this.talk = true;
// this.player.JS_StopTalk().then(
// () => {
// console.log("talkStop success");
// },
// (e) => {
// console.error(e);
// }
// );
// },
/**
* 初始化播放器
*/
initPlayer() {
this.player = new window.JSPlugin({
// 需要英文字母开头 必填
szId: this.id,
// 必填,引用H5player.min.js的js相对路径
szBasePath: h5player,
// 当容器div#play_window有固定宽高时,可不传iWidth和iHeight,窗口大小将自适应容器宽高
iWidth: 395,
iHeight: 200,
// 分屏播放,默认最大分屏4*4
iMaxSplit: 16,
iCurrentSplit: 1,
// 样式
oStyle: {
border: "#343434",
borderSelect: "#06357c",
background: "#000",
},
});
},
/**
* 播放
*/
play(index) {
const _this = this;
const param = {
playURL: _this.url,
// 1:高级模式 0:普通模式,高级模式支持所有
mode: 0,
};
// 索引默认0
if (!index) {
index = 0;
}
_this.player.JS_Play(_this.url, param, index).then(
() => {
// 播放成功回调
console.log("播放成功");
},
(err) => {
console.log("播放失败");
}
);
// for (let i = 0; i < 4; i++) {
// _this.player.JS_Play(_this.url[i].url,{
// playURL: _this.url[i].url,
// // 1:高级模式 0:普通模式,高级模式支持所有
// mode: 0
// }, i).then(() => {
// // 播放成功回调
// console.log('播放成功')
// },
// (err) => {
// console.log('播放失败')
// })
// }
},
/**
* 监控点更新
* @param data
*/
onChangeCode(data) {
this.code = data;
this.play();
},
/**
* 默认预览
*/
onSubmit() {
this.play();
},
/**
* 分屏,这里我太懒了,就循环了一个视频流
*/
onTwoSubmit(num) {
const _this = this;
// 这里的分屏,是以列来算的,如果这里参数2,那么就是横竖两列,就是4格
this.player.JS_ArrangeWindow(num).then(
() => {
// 循环取流
for (let i = 0; i < num * num; i++) {
_this.play(i);
}
},
(e) => {
console.error(e);
}
);
},
},
};
这里的组件如果只展示视频的话可以直接使用, 但是使用对讲功能会不起作用.而且不会报错,走通了
解决方法
用组件不行的时候,都会想到自带的demo,于是我就尝试新开页面,新页面里只放视频,此时会发现可以使用了, 经过排除法排查,"得出结论海康威视h5对讲功能不能以组件的形式在vue项目中使用, 因为我学疏才浅不知道什么原因,我就用最笨的方法,将上述组件拆分出来自己手写弹框去实现该需求
如果还没有也不报错那就是使用的不是https而是使用的http,浏览器因为安全性不会自动打开麦克风,这是我们需要在浏览器配置一下
浏览器访问地址:chrome://flags-》在页面搜索unsafe-》在搜索结果页面的输入框中填入需要访问的网址-》把后方选项改为enabled,设置完成后,浏览器地址栏下方会显示“您使用的是不受支持的命令行标记”,则说明设置成功-》重新访问网址即可更改网页权限。