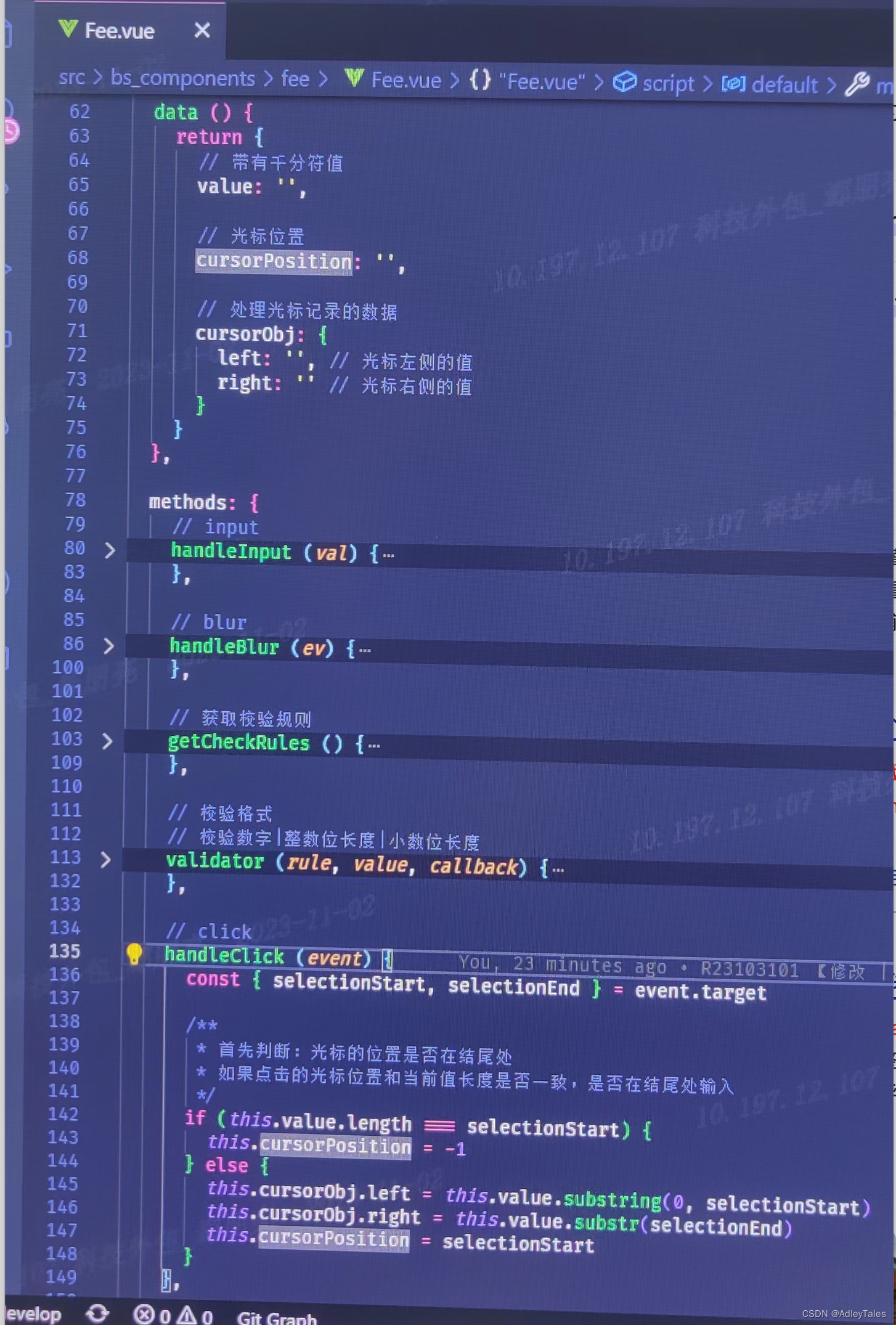
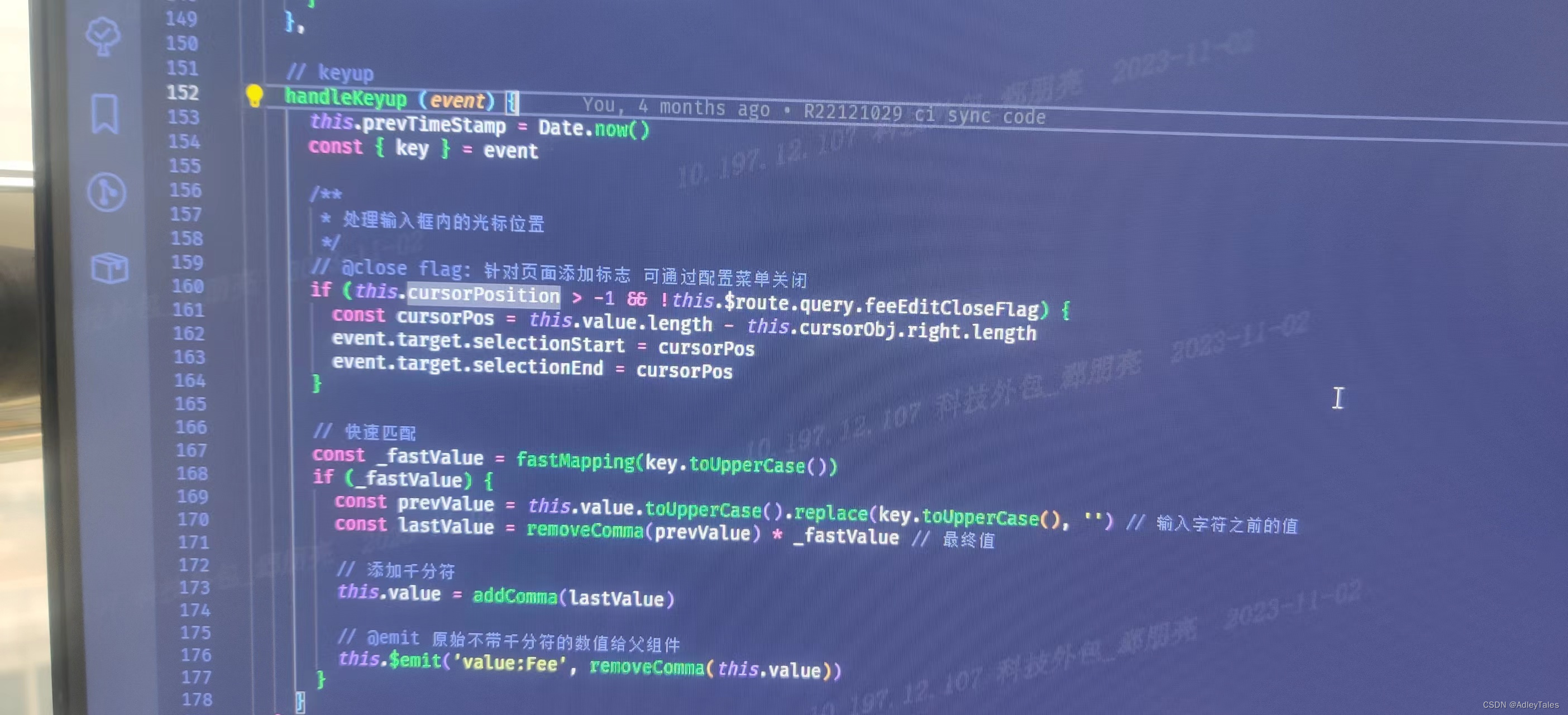
主要逻辑


主要应用selectionStart、selectionEnd来实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" id="input">
<script>
const input = document.getElementById("input");
input.oninput = function (val) {
console.log(val, input.value);
input.selectionStart = 2
input.selectionEnd = 2
}
</script>
</body>
</html>