文章目录
- 前言
- 序列图
- 组件图
- 数据流程图
- 结论
前言
架构图是链接到 API 的不同组件/服务如何相互交互的直观表示。
当需要理解 API 的架构并将其传达给不同的利益相关者(包括其他开发人员、项目经理和客户)时,这些图表非常有用。
图表/视觉效果有多种类型,每种都有其自己的用途和优点。
在本部分中,我们将探讨不同类型的图表及其用途。
序列图
序列图用于按时间顺序描述 API 的不同组件之间的交互。
在序列图中,API 的不同组件表示为框或对象,它们之间的交互表示为跨泳道的箭头或线条。
每个交互都标有正在发送或接收的消息或操作。
序列图对于可视化 API 不同组件之间的数据流和控制特别有用。它们可用于识别潜在的瓶颈或优化区域,并了解 API 的整体行为。
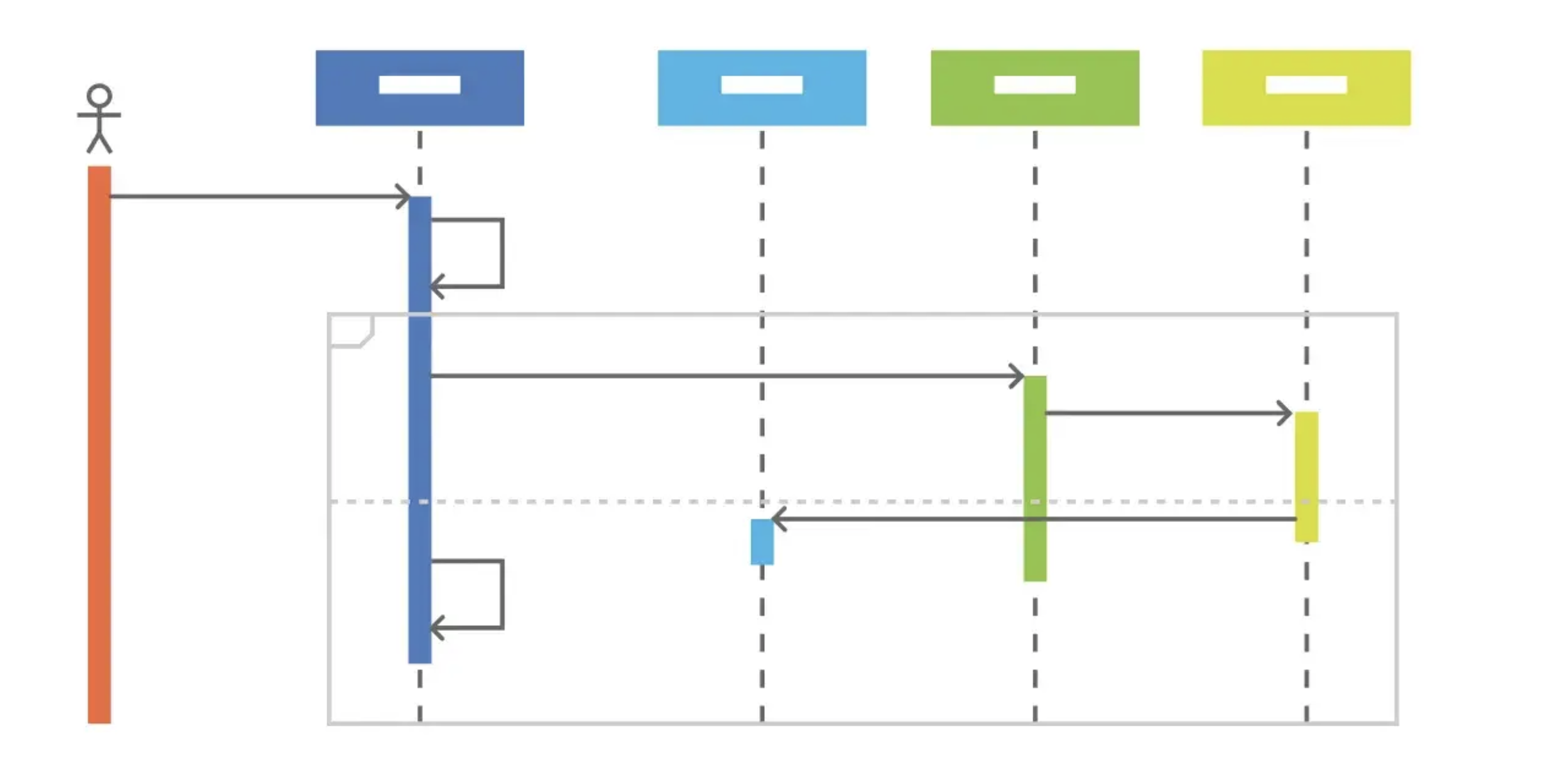
序列图示例

端到端图

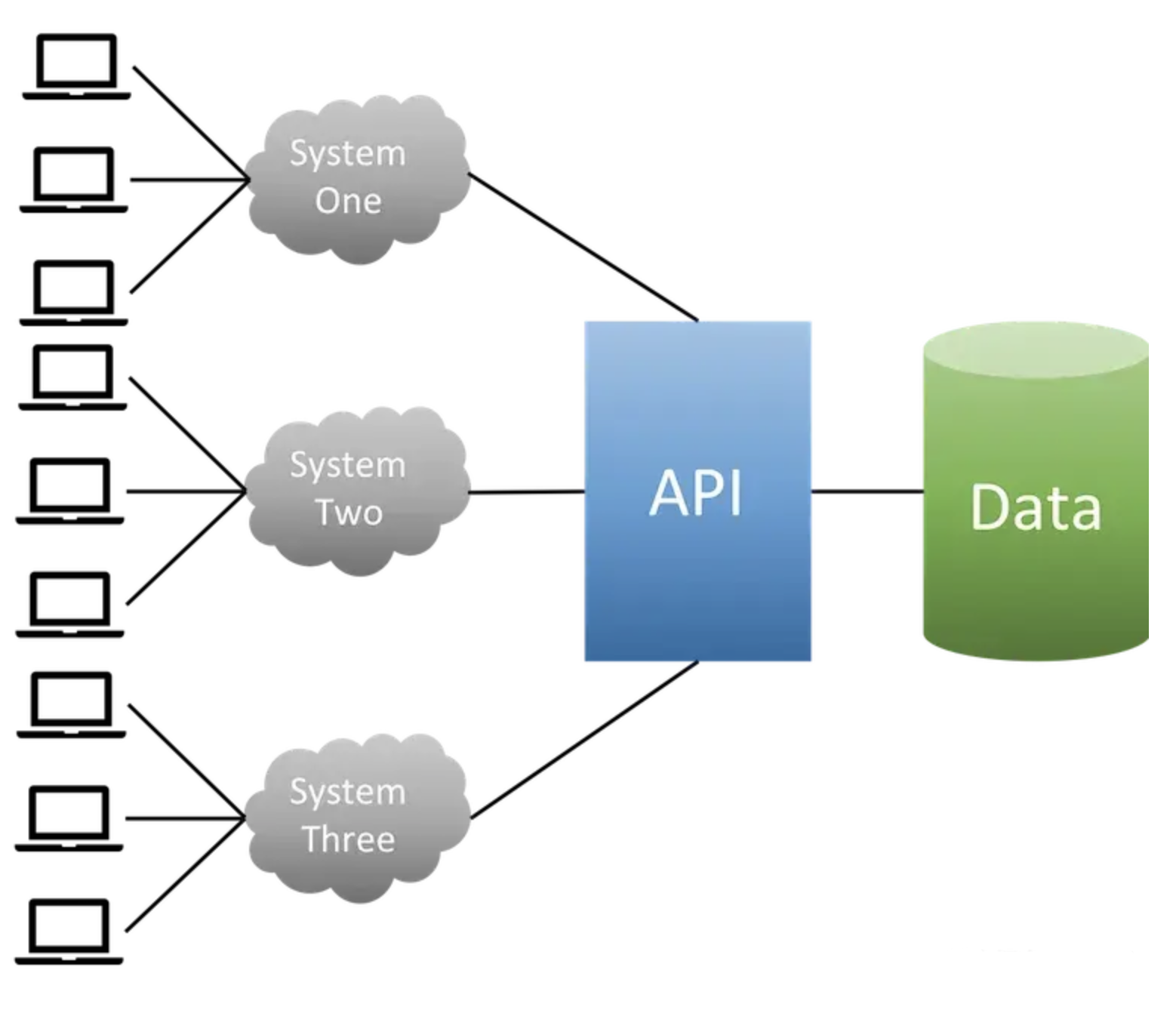
端到端图提供了一个API的宏观视图,让你一目了然地看到它是如何与外部系统和服务进行互动的。
在这种图中,API通常被表现为一个中心的方框,而与其互动的各种外部系统和服务则以各种形状围绕着它。有方框,有圆圈,还有其他的形状。
这些图表在什么时候特别有用呢?当你想要理解一个API的整体架构以及它是如何与其他系统和服务互动的时候,它们就派上用场了。
而且,它们还可以帮你发现API中潜在的安全风险或可能的故障点。所以说,端到端图可不仅仅是好看的图表,它们还有着深刻的实际意义。
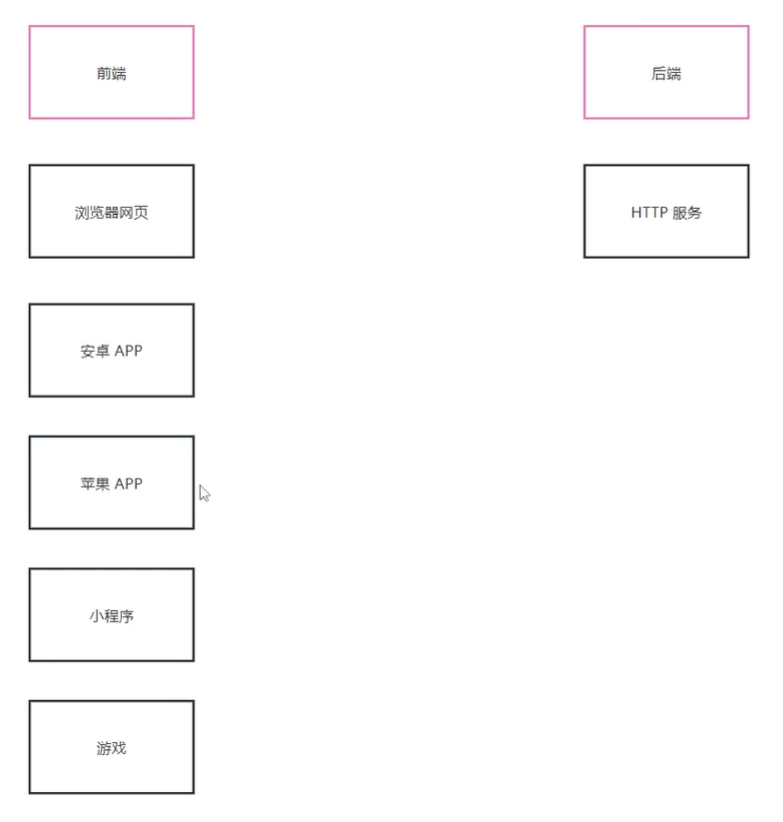
组件图
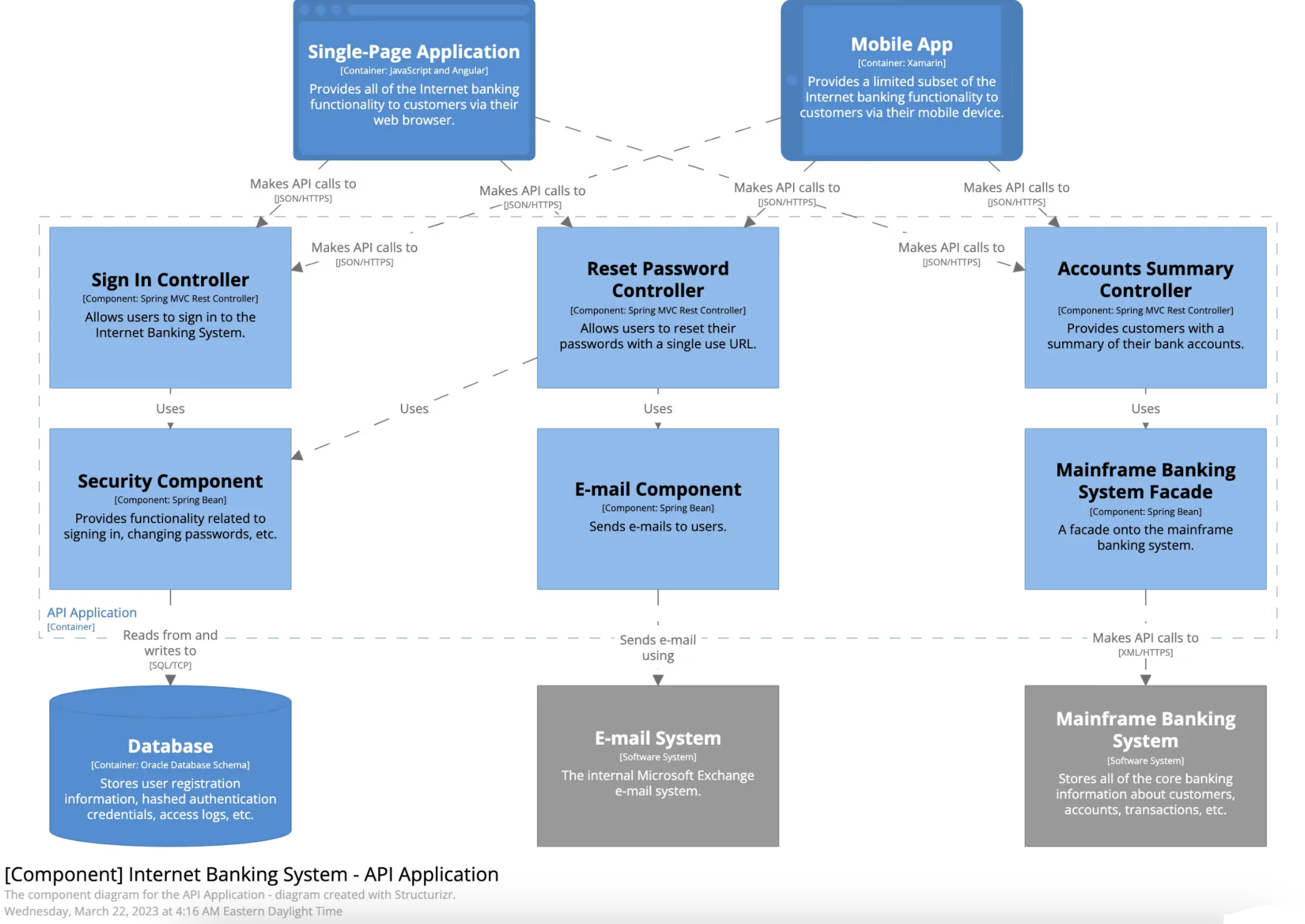
咱们还有一个重要的图表类型要谈,那就是组件图。这东西用来展示API的各个组件以及它们是如何相互交互的。
在组件图中,API的各个组件通常以方框或者对象的形式展现,它们之间的关系则用线条或箭头表示。这种图表通过线条和箭头的连接,生动地呈现了组件之间的联系。
那么,它们有何用途呢?嗯,组件图特别适合用来理解API的整体结构以及各个组件是如何组织的。你可以通过这些图表来发现潜在的模块化或重构的机会,同时深入了解API的整体架构。

数据流程图
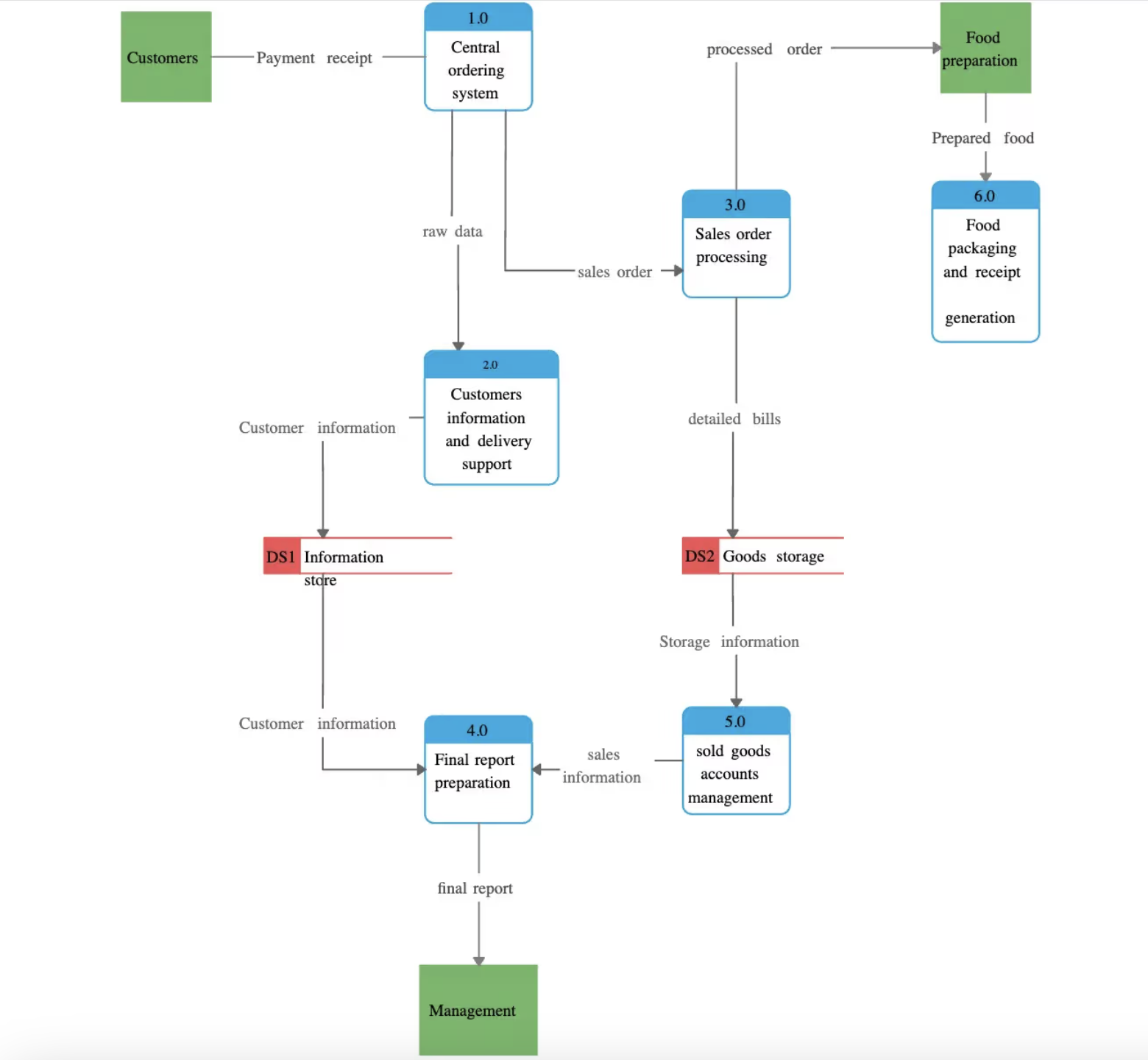
接下来,我们要聊的是数据流图。这个名字已经给了大家一个提示,它主要用来展示数据是如何穿梭于API以及经过不同组件的。
在数据流图中,API的各个组件通常以方框或者对象的形式展现,而数据流动则以线条或箭头的方式表示。这些线条和箭头就是数据的路径,它们告诉你数据是如何在各个组件之间传递的。
那么,数据流图有何实际应用呢?嗯,这种图表对于理解数据是如何流经API以及与API不同组件的互动过程非常有用。它们帮你直观地看到数据的轨迹和经过的站点,从而更好地理解API的数据处理流程。
此外,数据流图还能帮助你发现API中的潜在安全风险或可能的故障点。通过观察数据的路径,你可以识别潜在问题,同时也有助于更深入地了解整个API的运行行为。

结论
总之,架构图是一个极其重要的工具,能够帮助我们理解API的架构,同时也方便我们与合作伙伴进行沟通。
这些图表有多种类型,每一种都有其自己的用途和优点。无论是序列图、端到端图、组件图还是数据流图,它们都有着独特的功能,能够帮助我们从不同的角度理解API。
另外,还有一个额外的专业提示——在图表旁边添加图例或文本框,这能够为观众提供额外的上下文线索。特别是当图表变得非常拥挤的时候,这一技巧能够让信息更清晰明了。
最后,通过根据需要选择合适的图表类型,我们可以更好地理解API的整体架构,并确定可能需要改进的领域。所以,记住,选择正确的视觉工具对于理解API是非常关键的。









![[Linux打怪升级之路]-信号的产生](https://img-blog.csdnimg.cn/eed7bc9e84ec4c7a9e982aa1c3de81b9.png)